10000 contenu connexe trouvé

Comment utiliser CSS pour créer un effet d'icône rotative
Présentation de l'article:Comment utiliser CSS pour créer l'effet de rotation des icônes. Dans la conception Web, l'utilisation d'icônes peut ajouter des effets visuels vifs et concis à la page. L'icône rotative est plus attrayante et peut mettre en évidence des points clés ou exprimer une signification dynamique. Cet article explique comment utiliser CSS pour créer un effet de rotation des icônes et fournit des exemples de code spécifiques. Premièrement, pour obtenir l'effet de rotation de l'icône, nous pouvons utiliser l'attribut transform en CSS3. Cet attribut peut effectuer diverses opérations de déformation 2D ou 3D sur les éléments, notamment la rotation, le retrait, etc.
2023-10-27
commentaire 0
1483

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation Introduction : CSS3 est un standard permettant de modifier le style des éléments d'une page Web HTML. Par rapport à CSS2, CSS3 introduit de nombreuses nouvelles fonctionnalités, dont l'effet de rotation. En utilisant la fonction de rotation de CSS3, nous pouvons facilement ajouter des animations de rotation aux éléments de la page Web pour rendre la page plus vivante et intéressante. Cet article présentera la fonctionnalité de rotation de CSS3 et donnera quelques exemples de codes que tout le monde pourra apprendre et consulter. 1. CSS3 Attributs de rotation Dans CSS3, il y en a deux
2023-09-12
commentaire 0
1225

Conseils et méthodes pour implémenter le chargement d'effets d'animation avec CSS
Présentation de l'article:Techniques CSS et méthodes de mise en œuvre des effets d'animation de chargement Avec le développement d'Internet, la vitesse de chargement est devenue l'un des indicateurs importants de l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur lors du chargement de la page, nous utilisons généralement des effets d'animation de chargement pour augmenter l'interactivité et l'attractivité de la page. En tant que l'une des technologies importantes dans le développement front-end, CSS fournit de nombreuses techniques et méthodes pour obtenir des effets d'animation de chargement. Cet article présentera plusieurs techniques et méthodes courantes pour implémenter des effets d'animation de chargement CSS et fournira des exemples de code correspondants. Animation de chargement par rotation L'animation de chargement par rotation est un
2023-10-19
commentaire 0
1090

Comment utiliser Vue pour obtenir des effets de rotation stéréoscopique 3D
Présentation de l'article:Comment utiliser Vue pour obtenir des effets de rotation tridimensionnels 3D En tant que framework frontal populaire, Vue.js joue un rôle important dans le développement de pages Web et d'applications dynamiques. Il fournit un moyen intuitif et efficace de créer des interfaces interactives et est facile à intégrer et à étendre. Cet article expliquera comment utiliser Vue.js pour implémenter un superbe effet de rotation stéréoscopique 3D et fournira des exemples de code spécifiques. Avant de commencer, assurez-vous que Vue.js est installé et que vous avez une certaine compréhension de l'utilisation de base de Vue.js. Si tu es toujours
2023-09-19
commentaire 0
1350

Implémenter l'effet de rotation d'image dans l'applet WeChat
Présentation de l'article:Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
2023-11-21
commentaire 0
2781

Méthode d'édition d'animation de personnages 'Le Monde de Biotte'
Présentation de l'article:Dans "Beyoti's World", les joueurs disposent de nombreuses autorisations créatives. Les animations des personnages incluent la rotation, le haut et le bas et le mouvement. La méthode d'édition est également relativement simple. Étant donné que certains amis ne connaissent pas grand-chose aux opérations spécifiques, l'étape suivante. est de Jetons un coup d'œil avec l'éditeur. Comment modifier l'animation des personnages de Bioti's World 1. Animation de rotation 1. Sélectionnez un élément qui doit être pivoté et cliquez sur Propriétés. 2. Enfin, réglez la vitesse de rotation sur rapide, moyenne ou lente selon vos besoins. 2. Animation haut et bas 1. Sélectionnez un élément qui doit être pivoté et cliquez sur l'animation haut et bas dans les propriétés. 2. Réglez ensuite la vitesse de l'animation de haut en bas en fonction de vos besoins. 3. Animation animée 1. Recherchez et cliquez sur le troisième élément d'animation animée dans l'interface des propriétés. 2. Sélectionnez ensuite le nombre de nœuds mobiles et ajustez la position cible à déplacer.
2024-07-31
commentaire 0
424

Comment utiliser des outils personnalisés pour dessiner un prisme carré sur le carnet de croquis géométrique
Présentation de l'article:Étape 1 : Dessinez un prisme carré régulier. Cliquez sur le carnet de croquis géométrique, cliquez sur [Outils de personnalisation] - Géométrie solide - Carré carré dans la barre latérale gauche. Cliquez sur le canevas pour confirmer la position centrale de la base du prisme carré régulier. Utilisez la souris pour découvrir. Confirmez la taille du prisme carré et cliquez avec la souris pour confirmer. L'effet est tel que montré sur la figure. Étape 2 : Ajustez le prisme carré. Sélectionnez l'outil [Déplacer la flèche] dans la barre latérale. Appuyez et maintenez le point rouge au centre de la surface inférieure et faites glisser ou faites pivoter pour modifier la taille du prisme carré et faites-le pivoter autour du point rouge. en dehors du prisme. Appuyez et maintenez le point rouge à l'extérieur du prisme et faites-le glisser ou faites-le pivoter pour modifier la taille du prisme normal et faites-le pivoter autour du centre de la base. Appuyez et maintenez le point central sur la surface inférieure de la plate-forme à prisme carré régulier et faites-le glisser de haut en bas pour ajuster la hauteur de la plate-forme à prisme carré régulier.
2024-04-17
commentaire 0
552

Principe de contraste PPT 'Ripu PPT'
Présentation de l'article:1. Le contenu principal de cette leçon concerne le principe de contraste de l’animation. En design graphique, l’application de l’animation est très importante. Lorsque la couleur d’arrière-plan est trop vive, vous pouvez envisager d’ajouter un bloc de couleur de masque au-dessus de l’arrière-plan pour mettre en évidence les informations textuelles. Cela peut améliorer efficacement l’effet visuel, rendre le texte plus visible et améliorer l’attrait général du design. 3. Il est nécessaire de mettre en évidence un certain ensemble de données dans le graphique et de mettre en évidence les points clés en modifiant la couleur. L'affichage spécifique est tel qu'illustré sur la figure. 4. La disposition du texte dans la mise en page met en évidence les informations clés en modifiant la taille de la police et la couleur du texte principal et des sous-titres. L'opération spécifique est celle indiquée sur la figure. 5. Deuxièmement, l'application de l'animation dans l'animation. Rebondissez dans l'animation pour permettre à l'écran de changer d'interface grâce à des zooms répétés, ce qui met davantage l'accent. Une référence spécifique est indiquée dans la figure. 6. L'animation de rotation est réalisée en ajoutant une animation de roue et un mouvement supérieur
2024-03-20
commentaire 0
575

HTML, CSS et jQuery : conseils pour obtenir des effets de rotation d'image
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre d'effets spéciaux de rotation d'image Introduction : Dans la conception Web moderne, afin d'apporter une meilleure expérience visuelle aux utilisateurs, les effets spéciaux d'image jouent un rôle important dans la conception Web. Parmi eux, l'effet de rotation de l'image peut non seulement attirer l'attention de l'utilisateur, mais également ajouter une touche de dynamique et de mode à la page. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets de rotation d'image et donnera des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une structure HTML de base
2023-10-25
commentaire 0
1443

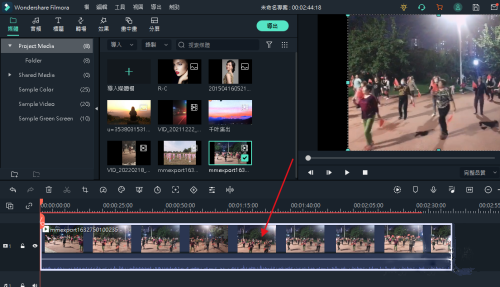
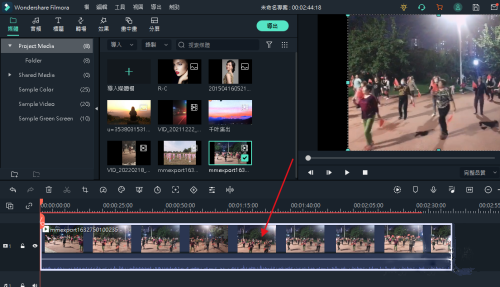
Comment définir des images clés dans Wondershare Filmora9 Comment définir des images clés dans Wondershare Filmora9
Présentation de l'article:Étape 1 : Ouvrez le logiciel Wondershare Filmora sur votre ordinateur, importez le matériel et ajoutez-le à la piste. Étape 2 : cliquez sur l'endroit approprié (la rotation est plus adaptée aux moments forts tels que la danse chaude et la chanson) pour ajouter un cadre vierge. Étape 3 : Concevez les paramètres requis pour que la vidéo apparaisse différente. Comme le montre l'image, l'éditeur a sélectionné trois images clés et ajusté le zoom de l'image pour obtenir l'effet d'un premier zoom, puis d'un zoom dans la vidéo. Un certain nombre de cercles de rotation ont également été ajoutés pour faire bouger l'image.
2024-06-07
commentaire 0
722

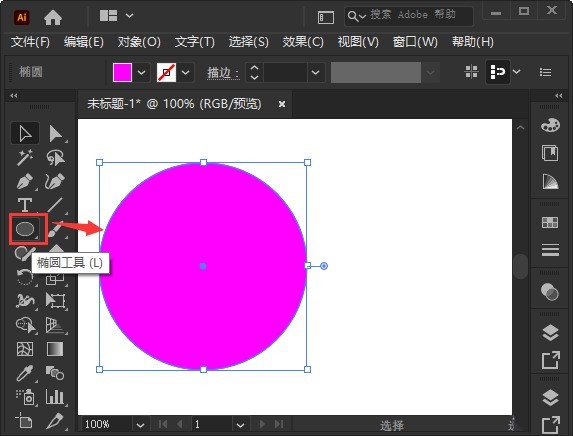
Comment faire une différence visuelle dans les graphiques IA qui ressemblent à un effet flottant_Comment faire une différence visuelle dans les graphiques IA qui ressemblent à un effet flottant
Présentation de l'article:Étape 1 : Ouvrez d'abord l'outil AI, nous utilisons l'[Outil Ellipse] pour dessiner un cercle, puis remplissons le cercle avec n'importe quelle couleur, car l'effet de couleur global doit être modifié ultérieurement (comme indiqué sur l'image). Étape 2 : Ensuite, nous sélectionnons le cercle, puis sélectionnons [Rotation] dans [Effet]-[3D] (comme indiqué sur l'image). Étape 3 : Ensuite, dans les options de rotation 3D, nous pouvons ajuster les paramètres en fonction de nos propres besoins, puis cliquer sur [OK]. Étape 4 : Ensuite, nous voyons l'effet du cercle pivoté se transformer en ellipse, puis nous le copions (comme indiqué sur l'image). Étape 5 : Nous sélectionnons n'importe quel cercle, puis trouvons [Flou gaussien] dans [Effet]-[Flou] (comme indiqué sur l'image). Étape 6 : Nous définissons le rayon du flou gaussien sur
2024-06-08
commentaire 0
687

Comment utiliser Vue pour implémenter des effets spéciaux de roue de loterie
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de roue de loterie En tant qu'outil marketing populaire, les activités de loterie apparaissent souvent dans diverses activités. Afin d'augmenter le plaisir et l'interactivité, nous pouvons utiliser le framework Vue pour implémenter un effet spécial de roue de loterie. Cet article expliquera comment utiliser Vue pour obtenir cet effet spécial et donnera des exemples de code spécifiques. Tout d'abord, nous devons créer une instance Vue pour contrôler l'état et l'animation de la platine. Dans cet exemple, nous devons définir l'état initial de la roue, y compris le palmarès, si la roue tourne,
2023-09-19
commentaire 0
1291

Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte
Présentation de l'article:Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte Dans la conception Web moderne, l'effet de retournement est un effet spécial courant et intéressant qui peut ajouter de la dynamique et de l'interactivité aux pages Web. En utilisant les propriétés de transformation CSS et les propriétés d'animation, nous pouvons facilement obtenir l'effet de retournement de carte. Cet article présentera un effet de retournement de carte de base et fournira des exemples de code spécifiques pour référence aux lecteurs. L'effet de retournement de carte fait référence à l'effet d'animation consistant à retourner une carte d'avant en arrière ou d'arrière en avant. Pour obtenir cet effet, nous devons utiliser CSS
2023-10-18
commentaire 0
1175

Tutoriel de mise en page CSS : La meilleure façon d'obtenir un effet de transition plat
Présentation de l'article:Tutoriel de mise en page CSS : La meilleure façon d'obtenir des effets de transition plats Introduction : Dans la conception Web moderne, l'introduction de diverses animations et effets de transition peut augmenter l'expérience utilisateur et améliorer l'interactivité de la page. Parmi eux, l'effet de transformation plane est l'un des effets courants et populaires, grâce auquel des effets de transformation visuelle tels que la rotation et le retournement d'éléments sur un plan peuvent être obtenus. Cet article présentera la meilleure méthode de mise en page CSS pour obtenir un effet de transformation plate et donnera également des exemples de code spécifiques pour référence aux lecteurs. Créer la structure de la page : tout d'abord, nous devons créer une structure de page HTML de base
2023-10-19
commentaire 0
979

Effet de transition CSS : comment obtenir l'effet de rotation de fondu entrant et sortant des éléments
Présentation de l'article:Effet de transition CSS : Comment obtenir l'effet de rotation de fondu entrant et sortant des éléments. L'effet de transition CSS est un effet d'animation utilisé pour contrôler l'état d'un élément lorsqu'il change et peut obtenir une transition en douceur des éléments. Dans cet article, je présenterai comment utiliser CSS pour obtenir l'effet de rotation de fondu des éléments et fournirai des exemples de code spécifiques. Tout d’abord, nous devons créer une page HTML contenant les éléments auxquels nous souhaitons appliquer l’effet de transition. Voici un exemple de code : <!DOCTYPEhtml><html
2023-11-21
commentaire 0
1215

Comment faire pivoter une vidéo dans Wondershare Filmora et inverser la méthode tutoriel
Présentation de l'article:Wondershare Meow Shadow est un logiciel de montage vidéo puissant et facile à utiliser. Le logiciel fournit des transitions, du texte, des filtres, divers autocollants, des effets spéciaux et d'autres fonctions. Lorsque de nombreux utilisateurs utilisent Wondershare Meow Shadow pour recadrer des vidéos, parce que les vidéos capturées ne sont pas dans la direction normale, afin d'apporter de meilleurs effets visuels aux spectateurs, ils souhaitent faire pivoter les vidéos, mais ils ne savent pas quoi faire. Ce n'est pas grave, laissez-moi vous expliquer comment faire pivoter la vidéo avec Wondershare Meow Movie. 1. Double-cliquez d'abord sur la vidéo à faire pivoter dans la timeline. 2. Dans la fenêtre contextuelle [Panneau vidéo], cliquez sur [Transformation (Déformation)]. 3. Tirez le [Curseur de rotation] ou entrez une valeur dans le champ [ Rotation Input Box] pour réaliser la rotation. Si la rotation de la vidéo n'est pas satisfaisante, vous pouvez appuyer sur le bouton "Réinitialiser".
2024-02-10
commentaire 0
1260

Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Présentation de l'article:Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
2023-11-21
commentaire 0
1692

Processus opérationnel PPT pour la conception d'une animation de rotation de basket-ball
Présentation de l'article:1. Double-cliquez pour ouvrir PPT. Tapez le texte [Basketball Keeps Rotating] dans la barre de titre, sélectionnez la police comme [Founder Kang Simplified], la taille de police comme [60] et la couleur de police comme [Rouge foncé]. La barre de sous-titres sera supprimée. 3. Exécutez [Insérer/Image] pour insérer le matériel de basket-ball préparé à l'avance. Sélectionnez l'image, utilisez l'outil de recadrage pour traiter les parties excédentaires de l'image et exécutez la couleur transparente définie sous [Recolor] pour supprimer l'arrière-plan de l'image. 4. Exécutez [Animation/Animation personnalisée] pour ajouter des effets à l'image : sélectionnez [Gyro] sous [Emphasis]. Ensuite, réglez [Démarrer] sur [Avant], [Quantité] sur [360° dans le sens des aiguilles d'une montre] et [Vitesse] sur [Rapide]. 5. Double-cliquez sur Ajouter un effet sous le panneau d'animation personnalisé à droite et une nouvelle interface apparaîtra (
2024-03-26
commentaire 0
674

Quand utiliser le positionnement absolu
Présentation de l'article:Les situations dans lesquelles le positionnement absolu est utilisé incluent : 1. Lors de la création d'un effet flottant, les éléments peuvent être séparés du flux normal du document et placés n'importe où sur la page selon les besoins. 2. Lors de la mise en œuvre d'un effet en cascade, la relation hiérarchique des éléments peut être modifiée ; contrôlé pour obtenir un effet de mise en page complexe ; 3. Lors du positionnement d'éléments fixes, il est utilisé pour fixer l'élément à une certaine position sur la page, quelle que soit la façon dont l'utilisateur fait défiler la page ; 4. Lors de la création d'effets d'animation, il peut obtenir des effets d'animation ; tels que le mouvement fluide, la mise à l'échelle ou la rotation des éléments ; 5 , face à des exigences de configuration complexes, sa flexibilité et sa précision sont absolument positionnées pour mieux répondre aux besoins particuliers.
2023-10-23
commentaire 0
1016

Une start-up basée à Tsinghua a lancé le premier cadre d'animation squelettique 4D au monde, capable de convertir des scènes réelles en animations en un seul clic et de générer des personnages personnalisés.
Présentation de l'article:Apple a récemment annoncé le lancement de son premier visiocasque virtuel, VisionPro, le 2 février. Cet appareil XR devrait mener le développement rapide de la prochaine génération de terminaux. Avec la popularisation des dispositifs d'affichage virtuel, l'interaction numérique passera du bidimensionnel au tridimensionnel, et les modèles tridimensionnels et l'animation tridimensionnelle deviendront les formes de contenu dominantes à l'avenir. L'interaction immersive multidimensionnelle deviendra également une tendance dans le cadre de la tendance à l'intégration virtuelle et réelle. Cependant, du point de vue de l'échelle des données, l'accumulation de données dans l'industrie du contenu à ce stade est encore principalement basée sur des images 2D et des vidéos plates, tandis que la base de données des modèles 3D, des animations 4D et d'autres données est relativement faible. Parmi eux, l'animation 4D introduit des séquences temporelles sur la base de modèles 3D traditionnels, c'est-à-dire des modèles 3D qui changent au fil du temps, qui peuvent présenter des effets tridimensionnels dynamiques. Elle a un large éventail d'applications dans les domaines de l'animation de jeux et de films. effets spéciaux, réalité virtuelle, etc.
2024-01-19
commentaire 0
982