10000 contenu connexe trouvé
jQuery implémente l'animation de transition de page de changement effect_jquery
Présentation de l'article:Il s'agit d'un plug-in d'effets spéciaux jQuery et CSS3 très intéressant pour changer d'animation de transition de page via des appels AJAX. Cet effet de changement de page utilise AJAX pour charger dynamiquement le contenu du lien Lorsque la page est chargée, CSS3 est utilisé pour créer un effet d'animation de transition de page très sympa. La méthode pushState est utilisée dans le plug-in pour gérer l'historique de navigation du navigateur. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1896

Comment le composant keep-alive de Vue améliore la fluidité du changement de page utilisateur
Présentation de l'article:Comment le composant keep-alive de Vue améliore la fluidité du changement de page utilisateur Dans les applications Web modernes, il est très courant que les utilisateurs changent fréquemment de page. Des changements de page aussi fréquents peuvent entraîner des problèmes de performances tels que le nouveau rendu des pages et le rechargement des composants, rendant l'expérience de changement de page moins fluide. En tant que framework frontal populaire, Vue.js fournit un composant appelé keep-alive, qui peut nous aider à améliorer la fluidité du changement de page utilisateur. composant de maintien en vie
2023-07-23
commentaire 0
1762

Routage Lazy-Loading de Vue Router : une tendance pour contribuer à améliorer les performances des pages
Présentation de l'article:VueRouter est le gestionnaire de routage officiel du framework Vue.js. Il permet aux développeurs de changer de contenu de page via le mappage de routage, rendant les applications monopage plus contrôlables et plus faciles à maintenir. Cependant, à mesure que les applications deviennent plus complexes, le chargement et l’analyse des routes peuvent devenir un goulot d’étranglement en termes de performances. Afin de résoudre ce problème, VueRouter fournit une fonction de chargement paresseux des routes, qui diffère le chargement des routes jusqu'à ce qu'elles soient réellement nécessaires. Le chargement paresseux est une technologie de chargement qui
2023-09-15
commentaire 0
871

Comment implémenter le chargement paresseux des itinéraires dans Uniapp
Présentation de l'article:UniApp est un framework de développement multiplateforme capable de développer et de publier simultanément des applications iOS, Android et Web. Dans UniApp, le chargement paresseux de routage est une technologie qui implémente le chargement paresseux de pages. Lors du changement de page, seuls les modules et ressources requis par la page actuelle sont chargés, optimisant ainsi les performances et la vitesse de chargement de l'application. Cet article expliquera comment implémenter le chargement différé des routes dans UniApp et fournira des exemples de code spécifiques. 1. Avantages du routage du chargement différé Dans les applications traditionnelles, toutes les pages sont chargées lors de l'initialisation de l'application.
2023-12-17
commentaire 0
1175

Meilleures pratiques pour le développement d'applications monopage à l'aide de Webman
Présentation de l'article:Bonnes pratiques pour le développement d'applications monopage à l'aide de Webman Avec le développement rapide d'Internet, de plus en plus d'applications sont présentées sous la forme d'applications monopage (Single-page Application, SPA). La caractéristique de SPA est que lors du chargement de la première visite, les fichiers HTML, CSS et script ne seront chargés qu'une seule fois. Le changement de page ultérieur utilise JavaScript pour charger dynamiquement les données et mettre à jour le contenu de la page, offrant ainsi une expérience utilisateur plus fluide. Webman est un logiciel basé sur J
2023-08-26
commentaire 0
917

Où mettre le chargement de jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui est largement utilisée dans la création d'applications Web riches. Lorsque vous utilisez jQuery, réfléchissez à la manière de charger la bibliothèque pour vous assurer qu'elle est utilisée correctement. Dans cet article, nous explorerons les meilleures pratiques de chargement de jQuery et leur impact sur les performances des pages Web et l'expérience utilisateur. 1. Méthodes de chargement de jQuery Dans le développement Web, il existe deux méthodes de chargement de jQuery : le chargement synchrone et le chargement asynchrone. La méthode de chargement synchrone consiste à intégrer la bibliothèque jQuery dans le code de la page Web.
2023-04-26
commentaire 0
730

Comment convertir le navigateur Edge en mode IE Comment convertir en mode IE
Présentation de l'article:Comment convertir le "navigateur Edge" en mode IE. Qu'il s'agisse de recherche de contenu ou d'utilisation de fonctions, cela peut être facilement complété. La fonction de chargement de page Web puissante et stable apporte une excellente expérience utilisateur aux utilisateurs. Ils peuvent également changer de mode en fonction de leurs propres besoins d'utilisation personnels, mais ils ne le savent pas. comment le faire fonctionner spécifiquement ? Changer le mode de navigation Web du navigateur en un seul clic 1. Ouvrez l'interface Web avec le navigateur Edge et cliquez sur l'icône à trois points dans le coin supérieur droit. 2. Puis dans le menu, cliquez sur Recharger en mode Internet Explorer. 3. Enfin, lorsque la page Web est ouverte, l'invite à l'ouvrir en mode IE peut être convertie en mode IE pour ouvrir la page Web.
2024-06-12
commentaire 0
868

Utilisez le composant keep-alive pour obtenir une transition en douceur lors du changement de page Vue
Présentation de l'article:Utilisez le composant keep-alive pour obtenir une transition fluide lors du changement de page Vue. Dans Vue, l'effet de transition lors du changement de page est une exigence très courante et importante. Vue fournit de nombreux composants d'effet de transition intégrés, dont le composant keep-alive. keep-alive peut conserver l'état du composant lors du changement de composant pour éviter un nouveau rendu, obtenant ainsi un effet de transition en douceur. Le rôle du composant keep-alive est de conserver le composant qu'il encapsule en mémoire et de mettre en cache l'instance du composant.
2023-07-22
commentaire 0
1385

Comment implémenter le chargement paresseux du contenu des onglets à l'aide de JavaScript ?
Présentation de l'article:Comment implémenter la fonction de chargement paresseux du contenu des onglets à l'aide de JavaScript ? Dans la conception Web moderne, les onglets sont un élément d'interface courant qui peut facilement basculer entre différents contenus et offrir aux utilisateurs une meilleure expérience. Cependant, lorsqu'une grande quantité de contenu est chargée dans l'onglet, la vitesse de chargement des pages ralentira, affectant l'expérience d'accès de l'utilisateur. Afin de résoudre ce problème, nous pouvons utiliser JavaScript pour implémenter la fonction de chargement paresseux du contenu de l'onglet et charger le contenu correspondant uniquement lorsque l'utilisateur clique sur l'onglet concerné.
2023-10-24
commentaire 0
649

Comment utiliser keep-alive pour optimiser l'effet de changement d'itinéraire dans le projet vue
Présentation de l'article:Comment utiliser keep-alive pour optimiser l'effet de commutation de routage dans le projet Vue, la commutation de routage est une opération courante. Cependant, lorsque nous changeons fréquemment d'itinéraire, nous constatons que les composants et les données sont rechargés à chaque fois que nous changeons, ce qui entraîne un chargement lent des pages et une mauvaise expérience utilisateur. Afin de résoudre ce problème, nous pouvons utiliser le composant keep-alive de vue pour optimiser l'effet de commutation de routage. keep-alive est un composant abstrait fourni par Vue, qui peut être encapsulé dans des composants qui doivent être mis en cache.
2023-07-22
commentaire 0
973

Les avantages uniques du routage Lazy-Loading de Vue Router, comment optimiser les performances des pages ?
Présentation de l'article:VueRouter est un plug-in de gestion d'itinéraire officiellement fourni par Vue.js. Il peut nous aider à implémenter la navigation de page et le changement d'itinéraire dans les applications Vue. La fonctionnalité Lazy-Loading est un avantage unique de VueRouter, qui peut considérablement optimiser les performances des pages. Dans cet article, nous présenterons la fonctionnalité de routage Lazy-Loading de VueRouter et fournirons quelques exemples de code pratiques pour optimiser les performances des pages. Lazy-Loading signifie en cas de besoin
2023-09-15
commentaire 0
737

Comment obtenir un effet de préchargement de page avec le composant keep-alive dans vue
Présentation de l'article:Comment le composant keep-alive dans Vue obtient-il l'effet de préchargement de page ? Dans le développement de Vue, nous rencontrons souvent la situation de changement fréquent de page. À ce stade, si le composant est restitué à chaque changement de page, il le sera. non seulement cela ralentit la vitesse de chargement des pages, mais certaines données demandées peuvent également être perdues. Afin de résoudre ce problème, Vue fournit un composant keep-alive très pratique, qui peut mettre en cache les composants et obtenir un effet de préchargement de page. Le composant keep-alive est une partie intégrée de Vue.
2023-07-21
commentaire 0
1588
phpcmsV9 如若实现导航切换
Présentation de l'article:
phpcmsV9 如果实现导航切换
其实v9和08是一样的 08只不过是通过body=onlod($catid)方法加载而v9我们可以通过判断导航id还当前打开页面的栏目id是否相等代码:{if($r[catid]==$catid)}加载指定的css样式{/if}有的可能是二级页面或者更多级次的页面只需加载他是否和父类的id相等就行{if($r[
2016-06-13
commentaire 0
769
分享一个Translater.JS巧用HTML注释翻译页面实例
Présentation de l'article:关注 JSDigs 偶尔给你来点干的。 这是一个利用HTML注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩只有只有(~2kb)。 支持 IMG 文本 切换 支持 URL 加载语言 支持本地缓存选择
2017-06-05
commentaire 0
2688

Comment changer de noyau dans le navigateur 360 ? Comment changer de noyau ?
Présentation de l'article:360 Browser est un logiciel de navigation Web gratuit que de nombreux utilisateurs aiment utiliser. Qu'il s'agisse d'installation de plug-ins ou d'utilisation de fonctions, il peut être complété en un seul clic. La puissante vitesse de chargement des pages Web offre aux utilisateurs une excellente expérience utilisateur et le noyau du navigateur peut être modifié en fonction des besoins personnels. Mais beaucoup de gens ne savent pas comment procéder ? Étapes détaillées pour changer rapidement de cœur de navigateur : 1. Ouvrez le navigateur et cliquez sur « Paramètres » dans la liste du menu. 2. Cliquez sur le bouton « Paramètres avancés » -> « Paramètres de commutation du noyau » sur la page des paramètres. 3. Dans la page des paramètres, cliquez sur « IE7 », « IE8 » et tout autre contenu dans la liste déroulante pour changer de noyau.
2024-06-12
commentaire 0
1047
初窥JQuery(二)事件机制(2)_jquery
Présentation de l'article:上篇文章我简单的描述了加载页面、事件委派、事件切换三种JQuery的事件机制,这篇文章我讲下在JQuery事件机制中占主导地位并且在我们的实际工作中最常用到的机制-事件处理
2016-05-16
commentaire 0
948

Explorez l'effet croissant du routage Lazy-Loading de Vue Router sur les performances des pages
Présentation de l'article:Explorer l'effet croissant du routage VueRouterLazy-Loading sur les performances des pages Avec le développement continu de la technologie front-end et la diversification des scénarios d'application, l'utilisation d'applications à page unique (SPA) devient de plus en plus répandue. Dans SPA, le changement de page est implémenté via le routage, et un SPA complet comporte généralement de nombreuses pages et routes, ce qui pose un problème : si toutes les routes et composants sont chargés en même temps, la vitesse de chargement des pages sera réduite et affectera l'utilisateur. expérience. Pour résoudre ce problème, le framework Vue fournit
2023-09-15
commentaire 0
638

Comment changer la couleur du thème de Jinjiang Novel Reading Partagez les étapes pour changer la couleur du thème de Jinjiang Novel Reading
Présentation de l'article:Jinjiang Novel Reading est une application de lecture qui fournit un grand nombre de ressources de romans en ligne. Les utilisateurs peuvent lire différents types de romans en ligne, notamment des romans d'amour, d'arts martiaux, de fantasy, etc., et peuvent également communiquer et partager leur expérience de lecture en ligne. Aujourd'hui, jetons un coup d'œil au tutoriel sur la façon de changer la couleur du thème de la lecture du roman de Jinjiang avec l'éditeur ! Comment changer la couleur du thème de Jinjiang Novel Reading 1. Recherchez d'abord les paramètres système sur la page du centre personnel. 2. Recherchez ensuite la couleur du thème et le changement de schéma jour/nuit. 3. Enfin, après être entré dans la nouvelle page, vous pouvez changer la couleur du thème !
2024-07-10
commentaire 0
876

Comment désactiver le cache d'écriture du disque dur dans le système Win10_Introduction à la méthode de désactivation du cache d'écriture du disque dur dans le système Win10
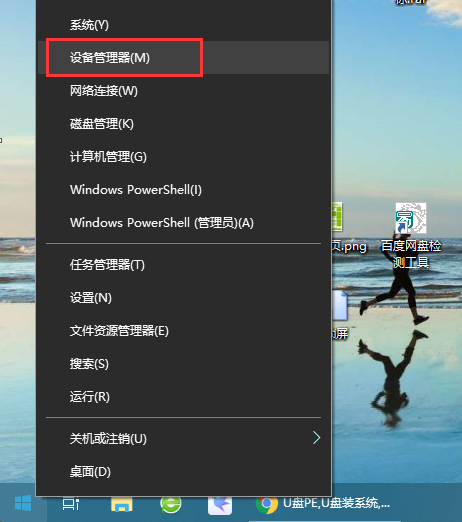
Présentation de l'article:On peut dire que le cache d'écriture du disque dur peut vous offrir des vitesses de lecture et d'écriture du disque dur plus rapides, mais la corruption des données est susceptible de se produire après une panne. Alors, comment désactiver le cache d'écriture du disque dur dans Win10 ? Pour cette raison, System House vous propose une introduction sur la façon de désactiver le cache d'écriture du disque dur dans le système Win10. Ici, vous pouvez utiliser cette méthode pour obtenir une meilleure expérience de jeu du système. Introduction à la désactivation du cache d'écriture du disque dur dans le système Win10 1. Tout d'abord, utilisez la touche de raccourci [Win+X] pour ouvrir le menu caché, puis sélectionnez [Gestionnaire de périphériques] pour l'ouvrir. 2. Après être entré dans la fenêtre du Gestionnaire de périphériques, développez la colonne du lecteur de disque, puis sélectionnez le disque de l'ordinateur correspondant, puis cliquez avec le bouton droit et sélectionnez Propriétés. 3. Dans la page des propriétés, basculez l'option sur la colonne stratégie, puis pour les éléments suivants
2024-09-05
commentaire 0
584