10000 contenu connexe trouvé

Le dernier résumé des codes d'effets spéciaux du Nouvel An 2022 [recommandé]
Présentation de l'article:Accueillez la nouvelle année avec joie ! Le jour de l’An 2022 approche, dépêchez-vous et rendez votre site internet festif ! Le site Web chinois PHP résume et recommande les derniers codes d'effets spéciaux du Nouvel An pour tout le monde, y compris divers comptes à rebours du Nouvel An et codes d'effets spéciaux d'animation associés pour célébrer l'arrivée de 2022. Bienvenue à cliquer sur le lien correspondant dans l'article pour prévisualiser en ligne et téléchargez gratuitement!
2021-12-30
commentaire 0
5622

jquery annule l'animation du spectacle
Présentation de l'article:Lorsque vous utilisez jQuery pour écrire des pages Web dynamiques, la fonction show() est utilisée pour afficher un élément sur la page. Elle est généralement utilisée en conjonction avec la fonction hide() pour obtenir des effets d'affichage et de masquage dynamiques. La fonction show() utilisera des effets d'animation pour afficher les éléments par défaut, mais nous devons parfois annuler ses effets d'animation pour obtenir un effet d'affichage de page plus naturel et concis. Alors, comment annuler les effets d'animation de la fonction show() ? Méthode 1 : utilisez le paramètre fast La fonction show() a trois paramètres : speed, easing et callb.
2023-05-23
commentaire 0
573

Comment obtenir l'effet de réflexion des images dans l'eau avec jquery
Présentation de l'article:Avec le développement continu de la technologie Internet, le niveau de conception Web est de plus en plus élevé et de plus en plus d'effets spéciaux et d'effets d'animation sont appliqués à la conception Web. Parmi eux, l’effet de réflexion dans l’eau est un effet très apprécié. Cela peut rendre les images ordinaires plus intéressantes et attrayantes et rendre les pages Web plus vivantes. Cet article explique comment utiliser jQuery pour obtenir l'effet de réflexion des images dans l'eau. 1. Idées d'implémentation de l'effet Examinons d'abord les idées d'implémentation de l'effet de réflexion dans l'image : 1. Dans la page HTML, utilisez un conteneur div pour contenir deux sous-éléments : un élément d'image et un
2023-04-26
commentaire 0
625

Comment maîtriser rapidement la méthode de production des effets d'animation CSS3
Présentation de l'article:Comment maîtriser rapidement la méthode de production de l'effet d'animation CSS3 L'animation CSS3 est un effet couramment utilisé dans la conception Web, qui peut ajouter une sensation vivante à la page Web et améliorer l'expérience utilisateur. Cet article présentera plusieurs méthodes de production d'effets d'animation CSS3 couramment utilisées et sera accompagné d'exemples de code pour aider les lecteurs à maîtriser rapidement les compétences de création d'animations CSS3. 1. Traduction d'animation de base La traduction fait référence à l'effet des éléments se déplaçant le long de l'axe X ou de l'axe Y. En utilisant la propriété CSS3 "transform" et la fonction "translate" pour combiner "un
2023-09-08
commentaire 0
1598

Comment faire pivoter un div en utilisant jquery
Présentation de l'article:Avec le développement continu de la technologie Web, les effets d’animation jouent un rôle de plus en plus important dans la conception Web. Parmi eux, l’effet de rotation est un effet d’animation très courant et accrocheur. Ainsi, dans cet article, nous présenterons comment utiliser jQuery pour obtenir un simple effet de rotation div. L'idée de base de l'utilisation de jQuery pour obtenir l'effet de rotation div est d'utiliser l'attribut transform en CSS3 pour faire pivoter l'élément div d'un certain angle le long de l'axe Y. Dans le même temps, nous devons définir certains styles CSS clés, tels que la vitesse de rotation et les fonctions d'accélération de l'animation.
2023-05-28
commentaire 0
711

jquery arrête le mouvement de l'image
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement d'applications Web interactives. Une utilisation courante consiste à animer et à déplacer des éléments sur une page Web, y compris des images. Cependant, nous devons parfois arrêter une animation de mouvement d'image en cours, par exemple lorsque l'utilisateur interagit avec un élément de la page. Dans cet article, nous fournirons quelques méthodes et techniques pour arrêter une animation de mouvement d'image en cours. ## Méthode 1 : Utiliser la fonction stop() Dans jQuery, la fonction stop() peut
2023-05-28
commentaire 0
677

Diverses méthodes en javascript
Présentation de l'article:JavaScript est un langage de programmation utilisé pour ajouter des effets dynamiques et de l'interactivité aux pages Web. Il propose de nombreuses méthodes utiles pour manipuler des éléments dans des pages Web, travailler avec des chaînes et des valeurs, créer des intervalles de temps et des effets d'animation, et bien plus encore. Dans cet article, nous aborderons certaines méthodes importantes en JavaScript, ainsi que leur utilisation et des exemples. 1. Méthode de chaîne 1. .length Cette méthode peut renvoyer la longueur de n'importe quelle chaîne. Exemple : let string = "Hello World"
2023-05-09
commentaire 0
570

4 articles recommandés sur le fait de tourner les pages des livres
Présentation de l'article:Je pense que vous devez avoir rencontré certains sites Web de livres électroniques sur lesquels nous pouvons parcourir le contenu des livres électroniques en tournant les pages comme en lisant un livre. L'application HTML5 que nous souhaitons partager aujourd'hui est liée au tournage de pages de livres électroniques. Les 6 animations de tournage de pages de livres électroniques que nous avons sélectionnées sont très intéressantes, et toutes fournissent des téléchargements de code source. Les amis dans le besoin peuvent les télécharger et les utiliser. 1. Page de livre jQuery tournant les effets spéciaux d'animation 3D La page du livre jQuery tournant l'animation 3D que je vais partager aujourd'hui est plus puissante, peut prendre en charge le retournement de n'importe quel nombre de pages et possède également de très beaux effets visuels. Le contenu du livre prend en charge tout élément HTML, correspondant...
2017-06-13
commentaire 0
2355

Détails sur 6 superbes animations de rotation de page de livre électronique HTML5
Présentation de l'article:Je pense que vous devez avoir rencontré certains sites Web de livres électroniques sur lesquels nous pouvons parcourir le contenu des livres électroniques en tournant les pages comme en lisant un livre. L'application HTML5 que nous souhaitons partager aujourd'hui est liée au tournage de pages de livres électroniques. Les 6 animations de tournage de pages de livres électroniques que nous avons sélectionnées sont très intéressantes, et elles fournissent toutes des téléchargements de code source. Les amis dans le besoin peuvent les télécharger et les utiliser. 1. Page de livre jQuery tournant les effets spéciaux d'animation 3D La page du livre jQuery tournant l'animation 3D que je souhaite partager aujourd'hui est plus puissante, peut prendre en charge le retournement de n'importe quel nombre de pages et possède également de très beaux effets visuels. Le contenu du livre prend en charge n'importe quel élément HTML, ce qui est assez flexible. Démonstration en ligne ..
2017-03-06
commentaire 0
5354

Implémentation d'événements de modification de date avec jQuery : découvrez comment mettre à jour dynamiquement les dates dans une page
Présentation de l'article:Traitement des événements de modification de date jQuery : vous apprendre à obtenir des effets de page dynamiques. Dans le développement Web, nous rencontrons souvent des situations où les dates doivent être traitées, comme les applications de calendrier, les fonctions de compte à rebours, etc. Utiliser jQuery pour gérer les événements de modification de date est un moyen courant et pratique. Grâce à des exemples de code simples, nous pouvons apprendre à utiliser jQuery pour obtenir des effets de page dynamiques. 1. Structure HTML Tout d'abord, nous devons définir un élément d'affichage de date en HTML, tel qu'un div :
2024-02-26
commentaire 0
638

affichage et masquage de la page de surveillance jquery
Présentation de l'article:Dans le développement Web, nous rencontrons souvent des situations où nous devons contrôler dynamiquement l'affichage et le masquage des éléments. Par exemple, une fois que l'utilisateur s'est connecté avec succès, un message de bienvenue s'affiche ; ou lorsqu'une page défile, lorsqu'un élément défile vers le centre de l'écran, l'effet d'animation de l'élément est activé. En réponse à ces besoins, jQuery fournit des API pour afficher et masquer la page de surveillance. 1. Méthode $(window).scroll() La méthode $(window).scroll() représente la fonction de traitement d'événements déclenchée lors du défilement de la fenêtre. En écoutant l'événement scroll de la fenêtre,
2023-05-28
commentaire 0
1028

Quelle est la version mobile de Weibo html5 ?
Présentation de l'article:Weibo est l'une des plus grandes plateformes sociales de Chine, avec des centaines de millions d'utilisateurs. Afin de faciliter l'utilisation de Weibo sur les téléphones mobiles, Weibo a lancé une version Web mobile basée sur la technologie HTML5, qui permet aux utilisateurs d'utiliser facilement Weibo sans télécharger d'application. HTML5 est un langage standard pour créer des pages Web. Il prend en charge divers éléments multimédias tels que l'audio, la vidéo, les images et les animations, et peut réaliser divers effets interactifs. Grâce à l'émergence de la technologie HTML5, les utilisateurs peuvent accéder aux pages Web sur divers appareils, notamment les ordinateurs de bureau, les ordinateurs portables, les tablettes et les smartphones.
2023-05-05
commentaire 0
1674

Tutoriel jQuery : Comment charger et animer du contenu à l'aide de jQuery
Présentation de l'article:Cliquer sur n'importe quel lien sur une page Web chargera généralement le contenu de cette URL dans notre navigateur. C’est ainsi que fonctionnent la plupart des liens et sites Web sur Internet. Cependant, vous pouvez également modifier ce comportement par défaut avec du code pour charger le contenu de la nouvelle URL dans un élément spécifique de la page Web actuelle sans recharger la page entière. Ceci peut être réalisé avec un peu d'aide de JavaScript. Nous utiliserons la bibliothèque jQuery pour faire le gros du travail lié aux animations et au chargement du contenu AJAX. Vous pouvez également utiliser du JavaScript simple pour charger et animer du contenu. Préparation du balisage Nous utiliserons une page Web très simple pour démontrer le fonctionnement de l'effet. Cependant, les principes que vous apprenez ici s’appliquent également à d’autres sites Web. c'est moi
2023-09-03
commentaire 0
1468

Explorez la toile en profondeur : découvrez ses riches secrets élémentaires
Présentation de l'article:Compréhension approfondie de Canvas : Pour explorer ses différents éléments, des exemples de code spécifiques sont nécessaires. Ces dernières années, avec le développement rapide de la technologie front-end, Canvas est devenu un élément indispensable et important dans les pages Web. Divers effets intéressants peuvent être obtenus à l'aide de Canvas, du simple dessin graphique aux effets d'animation complexes, tout peut être obtenu grâce à Canvas. Cet article explorera en profondeur les différents éléments et méthodes d'implémentation dans Canvas, et fournira des exemples de code détaillés pour aider les lecteurs à mieux comprendre et utiliser Canvas. au début
2024-01-17
commentaire 0
671

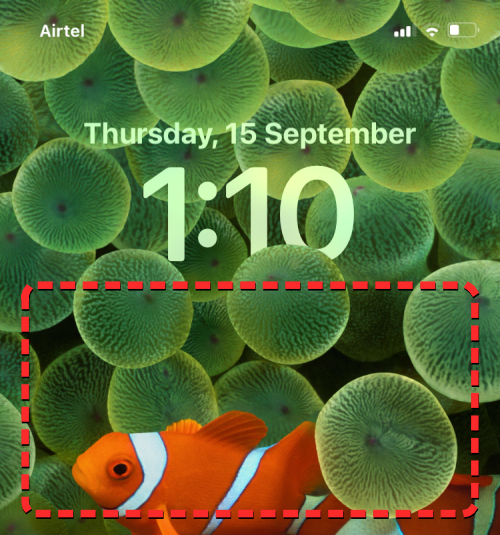
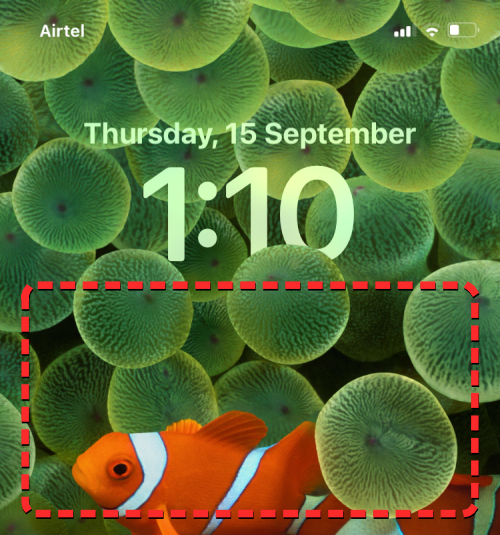
Comment afficher l'heure sous le fond d'écran de l'écran de verrouillage sur iPhone
Présentation de l'article:Depth Effect est une fonctionnalité d'écran de verrouillage intéressante sur iOS où une partie du fond d'écran recouvre l'horloge numérique. Cela produit essentiellement un effet de mirage où le fond d'écran semble interagir avec les éléments de l'écran de verrouillage. Dans cet article, nous expliquerons en quoi consiste l'effet de profondeur et comment obtenir l'heure/l'horloge de l'écran de verrouillage derrière le fond d'écran sur iPhone. Quel est l’effet de profondeur sur l’écran de verrouillage de l’iPhone ? L'effet de profondeur ajoute plusieurs couches de profondeur à votre fond d'écran. Lorsque vous appliquez un fond d'écran de verrouillage, iOS utilise le moteur de réseau neuronal de l'iPhone pour détecter les informations de profondeur dans l'image que vous appliquez. En cas de succès, votre iPhone sera capable de séparer le sujet sur lequel vous souhaitez vous concentrer des autres éléments du fond d'écran. Une fois qu'un sujet est détecté, l'effet de profondeur de champ
2023-12-18
commentaire 0
3361

jquery change la police du champ de texte
Présentation de l'article:JQuery est une bibliothèque JavaScript rapide, petite et puissante qui aide les développeurs à manipuler facilement les éléments DOM, à réaliser des effets d'animation, à effectuer des interactions Ajax, etc. Dans le développement Web, nous devons souvent modifier la police des champs de texte pour permettre aux utilisateurs de visualiser et de modifier le contenu. Cet article explique comment utiliser JQuery pour modifier la police d'un champ de texte. 1. Utilisez la méthode CSS pour modifier la police du champ de texte Dans JQuery, nous pouvons utiliser la méthode CSS pour modifier la police du champ de texte. Cette méthode accepte un objet comme paramètre, qui est
2023-05-28
commentaire 0
692

Comment changer le nom de l'attribut dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui permet aux développeurs d'utiliser divers effets et animations dans les pages Web. Parmi elles, la modification des propriétés d’un élément est l’une des opérations les plus courantes. Dans jQuery, nous pouvons changer le nom d'attribut d'un élément en utilisant la méthode attr(). La modification du nom de l'attribut à l'aide de la méthode attr() a deux paramètres, le premier est le nom de l'attribut à modifier et le second est le nouveau nom de l'attribut. Voici un exemple simple : ```js// Code HTML : // <input typ
2023-04-17
commentaire 0
581

Comment utiliser CSS3
Présentation de l'article:CSS (Cascading Style Sheets) est un langage utilisé pour styliser les éléments des pages Web. Il a été publié dès 1996, et après des années de développement et d'amélioration, il est maintenant disponible en version CSS3. CSS3 offre aux développeurs de nombreuses nouvelles fonctions et fonctionnalités, telles que des effets d'animation, le contrôle de l'apparence et de la mise en page du texte, etc. Dans cet article, nous verrons de plus près comment utiliser CSS3. 1. Sélecteurs CSS3 CSS3 introduit de nombreux nouveaux sélecteurs, permettant aux développeurs de sélectionner plus précisément les éléments auxquels appliquer des styles. Voici quelques sélecteurs courants : 1
2023-04-24
commentaire 0
725