10000 contenu connexe trouvé

Comment ajouter et conserver une couleur à la vidéo dans Aijian_Comment ajouter une couleur et embellir un effet spécial à la vidéo dans Aijian
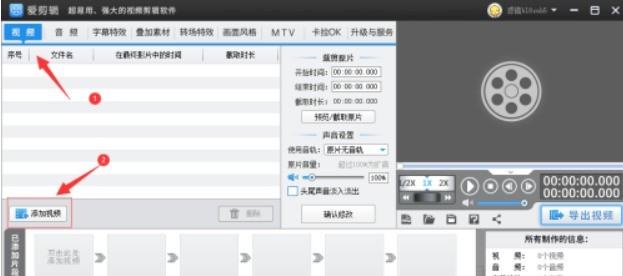
Présentation de l'article:Étape 1 : Ouvrez iClip et ajoutez une vidéo, comme indiqué sur l'image. Étape 2 : Cliquez sur le style d'image et recherchez les paramètres d'embellissement, comme indiqué sur l'image. Étape 3 : Cliquez pour conserver un effet d'embellissement des couleurs, cliquez pour ajouter. effet de style et sélectionnez Ajouter des styles pour une période de temps spécifiée, comme indiqué dans la figure. Étape 4 : cliquez sur le bouton de lecture, sélectionnez l'heure de début et de fin, puis cliquez sur OK, comme indiqué sur la figure. Étape 5 : Cliquez sur Lecture pour vérifier l'effet ; cliquez sur Exporter la vidéo pour terminer l'enregistrement de la vidéo.
2024-05-08
commentaire 0
735


Comment ajouter des effets spéciaux de couleurs sympas à Love Editing_Share comment ajouter des effets spéciaux d'embellissement de couleurs sympas à Love Editing
Présentation de l'article:1. Ouvrez iClip, puis ajoutez une vidéo, comme indiqué sur l'image. 2. Cliquez sur le style d'image et recherchez les paramètres d'embellissement, comme indiqué sur l'image. 3. Cliquez sur l'effet d'embellissement des tons froids, cliquez sur Ajouter. Effet de style et sélectionnez la période de temps spécifiée pour ajouter le style, comme indiqué sur l'image. 4Cliquez sur le bouton de lecture, sélectionnez l'heure de début et de fin, puis cliquez sur OK, comme indiqué sur la figure. 5Cliquez sur Lecture pour vérifier l'effet ; cliquez sur Exporter la vidéo pour terminer l'enregistrement de la vidéo.
2024-05-08
commentaire 0
326

Comment créer un bouton de transition fluide en utilisant CSS
Présentation de l'article:Comment utiliser CSS pour créer un bouton avec un effet de transition fluide. CSS est un élément indispensable du développement Web. Divers effets peuvent être obtenus en utilisant CSS, dont un bouton avec un effet de transition fluide. Les boutons peuvent d'une manière ou d'une autre évoluer en douceur lorsque l'utilisateur les survole, ce qui peut améliorer l'expérience utilisateur et l'attrait visuel de la page Web. Cet article explique comment utiliser CSS pour obtenir des effets de transition fluides sur les boutons et fournit des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML de base pour les boutons.
2023-10-16
commentaire 0
1257

Comment utiliser CSS pour obtenir des effets de clic sur un bouton
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21
commentaire 0
3726

Comment ajouter une image floue normale à une vidéo dans Aijian_Tutorial sur la façon d'ajouter un effet spécial d'image floue normale dans une vidéo dans Aijian
Présentation de l'article:Première étape : ouvrez iClip et ajoutez une vidéo, comme indiqué sur l'image. Étape 2 : Cliquez sur le style d'image et recherchez les paramètres d'image, comme indiqué sur l'image. Étape 3 : Cliquez sur l'effet de flou normal, cliquez sur Ajouter un effet de style et sélectionnez une période de temps spécifiée pour ajouter du style, comme indiqué sur l'image. Étape 4 : cliquez sur le bouton de lecture, sélectionnez l'heure de début et de fin, puis cliquez sur OK, comme indiqué sur la figure. Étape 5 : Cliquez sur Lecture pour vérifier l'effet ; cliquez sur Exporter la vidéo pour terminer l'enregistrement de la vidéo.
2024-05-08
commentaire 0
936

Boutons de navigation Web CSS : créez divers styles de boutons de navigation
Présentation de l'article:Boutons de navigation Web CSS : la création de styles de boutons de navigation variés nécessite des exemples de code spécifiques. En tant qu'éléments courants des pages Web, les boutons de navigation jouent un rôle essentiel dans le style général et l'expérience utilisateur de la page Web. Afin d'ajouter plus d'interactivité et de beauté à la page Web, nous pouvons créer divers styles de boutons de navigation via CSS. Cet article présentera certains styles de boutons de navigation courants et fournira des exemples de code spécifiques à titre de référence. Bouton plat (FlatButton) Le bouton plat fait référence à un bouton sans effet tridimensionnel ni effet d'ombre.
2023-11-18
commentaire 0
1325

Le modèle de génération vidéo de nouvelle génération de Byte rend l'effet de Hulk portant des lunettes VR meilleur que Gen-2 !
Présentation de l'article:En une phrase, laissez Hulk porter des lunettes VR. Qualité 4K. Life of Panda ~ Il s'agit du dernier modèle de génération de vidéo AI de Byte, MagicVideo-V2, qui peut réaliser toutes sortes d'idées fantastiques. Il prend non seulement en charge les résolutions ultra-hautes 4K et 8K, mais peut facilement contenir différents styles de dessin. △De gauche à droite : les résultats de l'évaluation du style de peinture à l'huile, du style cyber et du style de conception dépassent ceux de Gen-2, Pika et des outils de génération vidéo IA existants. En conséquence, dans les 24 heures suivant sa mise en ligne, il a attiré beaucoup d’attention. Par exemple, un tweet a été vu près de 200 000 fois. De nombreux internautes ont été surpris par son effet, et ont même dit sans détour : c'est mieux que la piste et le pika. "Mieux que runway et pika" Les chercheurs ont procédé à de véritables comparaisons. sélectionner
2024-01-15
commentaire 0
646

HTML, CSS et jQuery : Créer un bouton avec effet élastique
Présentation de l'article:HTML, CSS et jQuery : créer un bouton avec des effets élastiques Dans le développement Web moderne, le bouton est un élément commun utilisé pour déclencher diverses opérations et interactions. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer un bouton avec des effets élastiques afin d'améliorer l'expérience utilisateur et d'augmenter l'interactivité des pages Web. Tout d’abord, nous devons créer un élément bouton en HTML. Vous pouvez utiliser le code suivant : <buttonclass="elastic-bu
2023-10-26
commentaire 0
775

HTML, CSS et jQuery : Créez un bouton avec un effet flottant
Présentation de l'article:HTML, CSS et jQuery : Créer un bouton avec un effet flottant nécessite des exemples de code spécifiques Introduction : De nos jours, la conception Web est devenue une forme d'art En utilisant des technologies telles que HTML, CSS et JavaScript, nous sommes en mesure d'ajouter divers aspects à la page. . De tels effets spéciaux et effets interactifs. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bouton avec un effet flottant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons
2023-10-24
commentaire 0
1111

Comment envelopper Webstorm
Présentation de l'article:WebStorm propose diverses méthodes de retour à la ligne : manuel (touche Entrée), touches de raccourci (Windows/Linux : Ctrl + Entrée, MacOS : Commande + Entrée), paramètres de style de code (Préférences > Style de code > Wrap if long), pliage de code ( Bouton +/-) et coloration syntaxique (reconnaissance des nouvelles lignes).
2024-04-08
commentaire 0
1161

Conception de boutons Web CSS : créez une variété de styles de boutons sympas
Présentation de l'article:Conception de boutons Web CSS : créez divers styles de boutons sympas, des exemples de code spécifiques sont nécessaires dans la conception Web, les boutons sont un élément très important, car ils ne constituent pas seulement le lien entre les utilisateurs et le site Web, mais peuvent également augmenter l'effet visuel global et expérience utilisateur. Un bon style de bouton doit non seulement avoir une apparence attrayante, mais également prendre en compte certains détails fonctionnels, tels que les effets de clic, les effets de survol, etc. Cet article partagera avec vous quelques techniques de conception de boutons CSS et des styles sympas, et fournira des exemples de code, dans l'espoir de vous aider à mieux concevoir.
2023-11-18
commentaire 0
1754

Comment configurer une animation d'effet stop-motion avec compte à rebours découpé
Présentation de l'article:Comment configurer l'animation de l'effet stop-motion du compte à rebours. Comment la configurer spécifiquement ? Suivez l'éditeur pour le savoir. Ouvrez d’abord la version professionnelle de Cutout, comme indiqué dans l’image ci-dessous. Cliquez sur le bouton Média, puis sur le bouton Bibliothèque de matériaux, saisissez le mot paysage dans la barre de recherche, sélectionnez une vidéo et ajoutez-la à la piste vidéo, comme indiqué dans l'image ci-dessous. Cliquez sur le bouton des effets spéciaux, sélectionnez l'effet spécial du compte à rebours dans les bases et ajoutez-le à la piste des effets spéciaux, comme indiqué dans l'image ci-dessous. Déplacez la chronologie jusqu'à la fin de l'effet spécial, sélectionnez le matériel vidéo et cliquez sur le bouton Geler, comme indiqué dans l'image ci-dessous. Sélectionnez le matériel vidéo et cliquez sur le bouton Supprimer pour supprimer la vidéo, comme indiqué dans l'image ci-dessous. Cliquez sur le bouton Rétro, sélectionnez l'effet de bordure blanche et ajoutez-le à la piste d'effets, comme indiqué ci-dessous. Cliquez sur le bouton de texte, sélectionnez le texte par défaut, ajoutez-le à la piste de texte et modifiez le contenu du texte
2024-06-13
commentaire 0
1211

Introduction à la méthode de conception de l'effet de texture dans AE CC 2019
Présentation de l'article:Tout d’abord, accédez au bouton Texture dans le menu Styliser les effets. Ensuite, faites glisser l'effet de texture directement dans la composition. Ensuite, vous verrez l'effet texturé dans les commandes d'effet. Ici, non seulement vous pouvez faire glisser des valeurs pour changer la direction de la lumière, mais vous pouvez également définir le contraste physique. De plus, la position de la texture peut également être définie ici.
2024-04-28
commentaire 0
954

Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons. Avec la popularité croissante des applications Web, nous devons souvent utiliser certains effets dynamiques pour améliorer l'expérience utilisateur lorsque les utilisateurs interagissent avec la page. Parmi eux, l'effet compte à rebours du bouton est un effet très courant et pratique. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets de compte à rebours des boutons et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue contenant un bouton et une fonction de compte à rebours. Dans Vue, un composant est une instance Vue réutilisable et une vue sera
2023-09-21
commentaire 0
1166

Comment définir l'image à effet de grain de film dans AI-Comment définir l'image à effet de grain de film dans AI
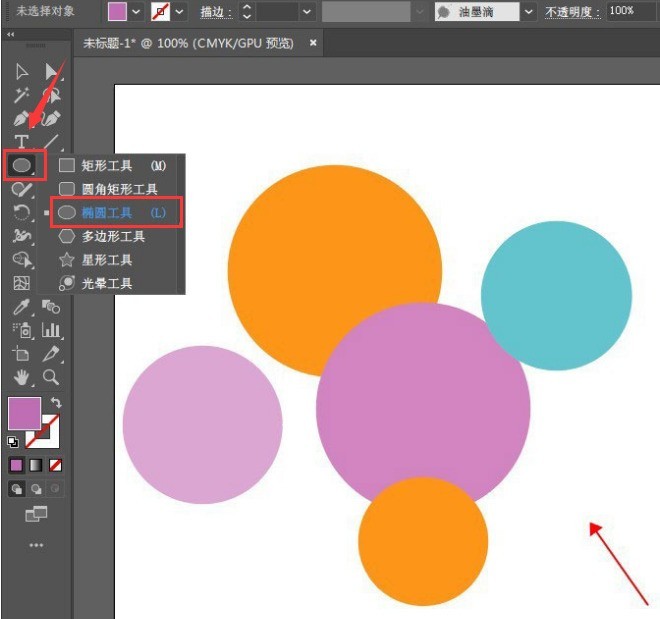
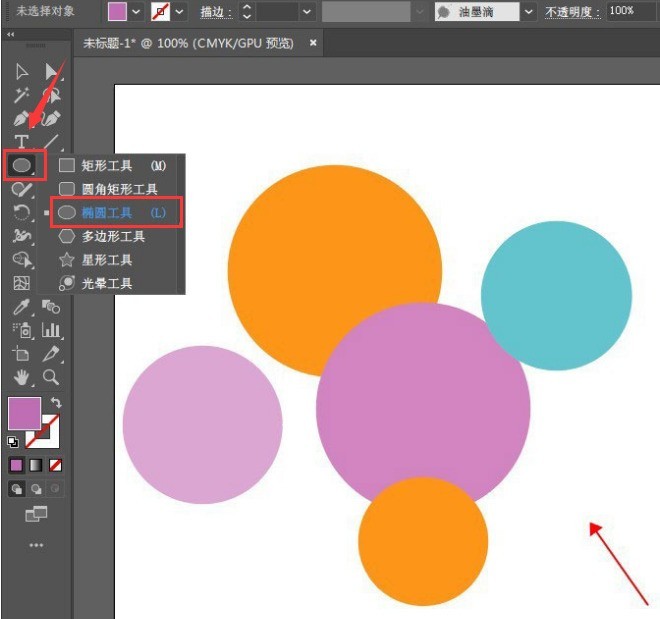
Présentation de l'article:1. Tout d'abord, dans le logiciel ai, cliquez sur l'outil ellipse dans la barre d'outils de gauche et dessinez plusieurs formes elliptiques. 2. Ensuite, après avoir sélectionné l'image avec la souris, cliquez avec le bouton droit pour trouver l'option de stylisation et ajoutez l'effet de contour progressif. Ensuite, cliquez sur le bouton supérieur de la galerie d'effets 4 dans le menu. Enfin, sélectionnez le grain du film dans l'effet artistique, cliquez sur le bouton OK pour enregistrer les paramètres. est partagé ici. J'espère que cela pourra aider tout le monde oh.
2024-05-06
commentaire 0
593

Pratique technique CSS3 : créer de superbes styles de boutons
Présentation de l'article:Pratique technique CSS3 : Création de beaux styles de boutons Introduction : Dans la conception Web, les boutons sont l'un des éléments très importants. Un beau bouton peut non seulement améliorer l’expérience utilisateur, mais également augmenter la beauté de la page Web. La technologie CSS3 fournit des sélecteurs de style et des effets d'animation riches, nous permettant de créer facilement de superbes styles de boutons. Cet article présentera certaines techniques CSS3 couramment utilisées et comment les utiliser pour créer une variété d'effets de boutons. 1. Styles de boutons de base Commençons par créer un ensemble de styles de boutons de base. Ce qui suit est un
2023-09-09
commentaire 0
910

Comment créer une animation de texte effet machine à écrire avec Tailwind CSS et JavaScript
Présentation de l'article:Salut tout le monde! Aujourd'hui, nous allons créer une animation de texte de base avec effet de machine à écrire à l'aide de Tailwind CSS et JavaScript.
Qu'est-ce qu'un effet machine à écrire ?
L'effet machine à écrire est une animation de texte où les lettres apparaissent une à la fois, imitant le style du texte.
2024-10-07
commentaire 0
990

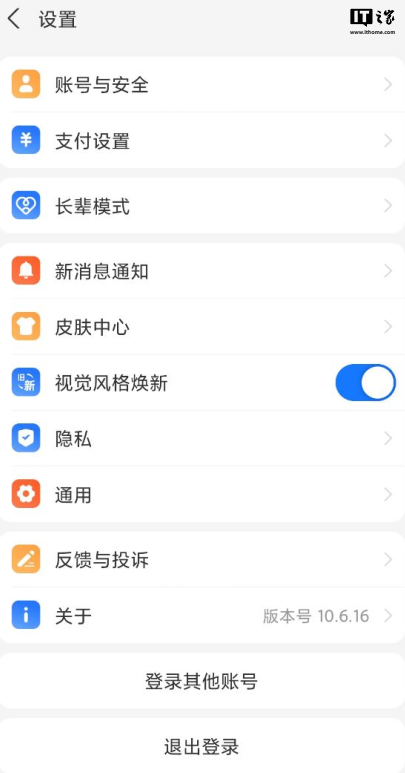
Alipay App ajoute un nouveau commutateur « rafraîchissement du style visuel » : l'icône est redessinée et la couleur du haut est modifiée
Présentation de l'article:Ce site a rapporté le 19 juillet que, selon les commentaires de nombreux de nos partenaires de site, un commutateur « actualisation du style visuel » a été ajouté aux paramètres de l'application Alipay, qui peut faire basculer Alipay vers le nouveau/ancien style visuel. Lors d'un test comparatif sur ce site, nous avons constaté que le nouveau style visuel de l'application Alipay a redessiné les icônes et que la couleur de l'icône du bouton de la barre inférieure est également plus sombre. ▲Nouveau style visuel (à gauche), ancien style visuel (à droite) Sur la page « Mon », le fond supérieur est passé du bleu au gris-blanc, et le style des icônes a également changé. Le rendu global est le suivant : ▲Nouveau. style visuel (à gauche), ancien style visuel (à droite) Les versions iOS et Android de l'application Alipay ont été mises à jour pour la dernière fois le 18 juillet vers la version 10.6.18. Le journal montre que « certains problèmes connus ont été résolus, de nombreux détails ont été optimisés ». et l'expérience est plus fluide.
2024-07-20
commentaire 0
1320

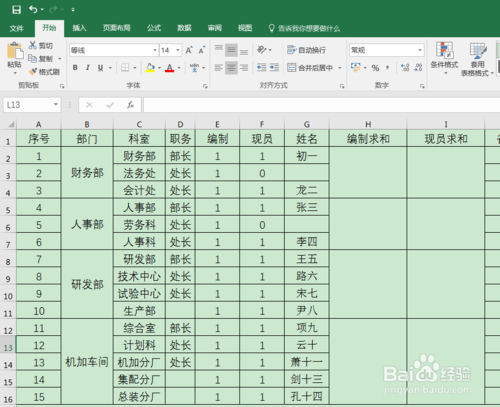
Comment collaborer rapidement dans WPS
Présentation de l'article:Comment sélectionner rapidement la case de somme A.B.C.D dans WPS. Après la sélection, utilisez le curseur de la souris pour trouver le bouton de somme "∑" dans la barre d'outils. Cliquez et la somme apparaîtra dans la grille D. C'est la somme en lignes. De même, la somme en colonnes s'opère également de la même manière : sélectionnez 1, 2, 3, 4,... Enfin laissez un espace, et appuyez sur les boutons et pour obtenir le résultat. Supplément : lorsque vous effectuez une sélection de boîte, la "somme" de votre plage de sélection de boîte sera demandée dans la barre d'état (dans la rangée du bas) du tableau : le format est : somme = ? Examinons ensuite les méthodes spécifiques de résolution du puzzle. Lors de la résolution d'énigmes, il sera plus pratique d'utiliser les fonctions automatiques et les boutons. Si nous n'utilisons pas cette méthode, nous devons utiliser des formules pour la résoudre, ce qui peut être fastidieux. Dans la barre de formule ou la cellule, nous devons saisir le public
2024-01-11
commentaire 0
672