10000 contenu connexe trouvé

Avantages et inconvénients de l'écran LCD et de l'écran OLED
Présentation de l'article:Avantages des écrans LCD : 1. Prix inférieur ; 2. Forte expression des couleurs ; 3. Haute luminosité ; 4. Longue durée de vie ; Inconvénients des écrans LCD : 1. Vitesse de réponse lente ; 2. Faible contraste ; 3. Faible contraste ; Avantages des écrans OLED : 1. Peut afficher du noir pur ; 2. Aucune fuite de lumière ; 3. Faible épaisseur ; 4. Flexible ; réactivité peu de temps. Inconvénients des écrans OLED : 1. Prix plus élevé 2. Durée de vie plus courte 3. Ne convient pas à l’affichage d’images fixes pendant une longue période.
2024-01-12
commentaire 0
4906

Comment ajouter une fonctionnalité de modèle personnalisé à votre système comptable - Comment développer des modèles personnalisés en utilisant PHP
Présentation de l'article:Comment ajouter des fonctions de modèle personnalisé au système comptable - Comment développer des modèles personnalisés à l'aide de PHP nécessite des exemples de code spécifiques 1. Introduction : Le système comptable est une application utilisée pour enregistrer les revenus, dépenses, actifs, passifs et autres informations financières d'un programme personnel ou professionnel. . En utilisation réelle, différents utilisateurs ou entreprises peuvent nécessiter différentes manières d'afficher les comptes. L'ajout de fonctions de modèles personnalisés peut donc améliorer la flexibilité et l'expérience utilisateur du système. Cet article explique comment utiliser PHP pour développer des fonctions de modèle personnalisées et fournit des exemples de code spécifiques. 2. Étapes de mise en œuvre : créer
2023-09-24
commentaire 0
847

Comment accélérer la vitesse de réponse du site Web Java grâce à l'optimisation du réseau ?
Présentation de l'article:Comment accélérer la vitesse de réponse du site Web Java grâce à l'optimisation du réseau ? Avec le développement rapide d'Internet, de nombreuses entreprises et particuliers ont transféré leurs activités vers des plateformes en ligne. Les sites Web sont devenus l'une des méthodes d'affichage et de communication les plus couramment utilisées, et la vitesse de réponse du site Web affecte directement l'expérience et la satisfaction de l'utilisateur. Pour les sites Web développés sur la base de Java, la manière d'accélérer la vitesse de réponse du site Web grâce à l'optimisation du réseau est devenue une question importante. Dans cet article, nous explorerons certaines méthodes d'optimisation du réseau pour accélérer la réactivité des sites Web Java.
2023-08-04
commentaire 0
817

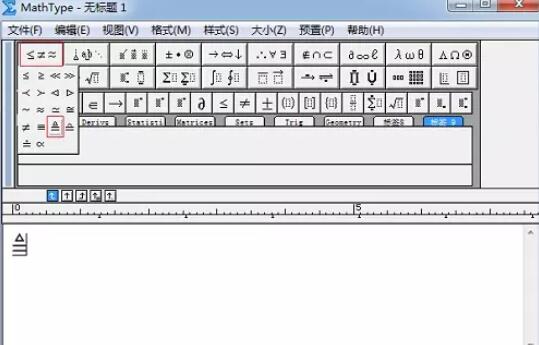
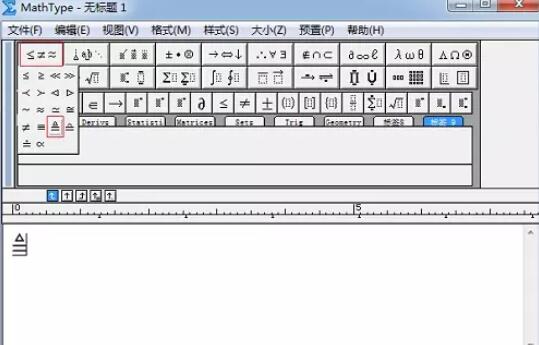
Comment modifier le signe égal et le symbole triangulaire à l'aide de MathType
Présentation de l'article:Première méthode d'opération : utilisez directement le modèle pour ouvrir MathType. Dans l'interface de la fenêtre d'édition MathType, déplacez la souris vers la barre d'outils MathType, cliquez sur le modèle [Symbole de relation] - symbole [Delta égal], afin que les etc. soient modifiés dans le zone de travail. numéro plus symbole triangulaire. Deuxième méthode d'opération : Insérer des symboles. Cliquez et sélectionnez la commande [Modifier]-[Insérer un symbole] dans le menu MathType, et une fenêtre d'insertion de symboles apparaîtra. Dans la fenêtre d'insertion de symbole, définissez le mode [Affichage] sur [Description], tirez la barre de défilement dans le panneau de symboles ci-dessous et recherchez le symbole correspondant. Astuce : Certaines personnes peuvent utiliser la méthode de saisie combinée MathType pour saisir des données sans savoir qu'il existe des modèles prêts à l'emploi.
2024-04-16
commentaire 0
794

Avantages et problèmes du framework CSS réactif
Présentation de l'article:Avantages et défis du framework CSS réactif Ces dernières années, la popularité des appareils mobiles et l'émergence de plusieurs tailles d'écran ont également donné une impulsion au développement de conceptions réactives. La conception réactive signifie que la conception peut ajuster automatiquement l'effet d'affichage en fonction des différentes tailles d'appareil et résolutions d'écran. Le framework CSS est un outil qui peut aider à la conception de sites Web réactifs. L'utilisation de frameworks CSS nous permet de créer rapidement des sites Web réactifs tout en réduisant le travail d'interface utilisateur. C'est l'une des raisons pour lesquelles de plus en plus de développeurs de sites Web utilisent aujourd'hui des frameworks CSS. Cet article sera
2024-01-16
commentaire 0
596

Comment créer des modèles CAO personnalisés pour résoudre les problèmes de CAO
Présentation de l'article:1. Concernant la façon de créer un nouveau modèle CAO adapté aux besoins personnels, une réponse détaillée est fournie ci-dessous : En CAO, la création d'un modèle CAO adapté aux besoins personnels peut améliorer efficacement l'efficacité du travail. Voici les étapes spécifiques : 1. Ouvrez le CAO. Logiciel : démarrez le logiciel de CAO et entrez dans l'interface de dessin. 2. Dessinez le calque de base : dessinez le calque de base en fonction des besoins personnels ou du projet. Peut inclure des cadres photo standard, des cartouches, des logos d'entreprise, etc. 3. Définir les propriétés du calque : définissez les propriétés du calque du calque de base dessiné, notamment le type de ligne, la couleur, la largeur de ligne, etc. Assurez-vous qu'il répond à vos propres normes de rédaction ou à celles de votre entreprise. 4. Ajouter des styles d'étiquette et de texte : ajoutez des styles de texte et des styles d'étiquette standard. Définissez la police, la taille, la couleur et d'autres attributs du texte pour garantir la cohérence. 5. Enregistrer comme texte de modèle
2024-01-05
commentaire 0
796

Que dois-je faire s'il indique que le pilote du moniteur a cessé de répondre et a été restauré ?
Présentation de l'article:Lorsque vous jouez à un jeu, un message « Le pilote du moniteur a cessé de répondre et a été restauré » apparaît soudainement. Que se passe-t-il ? Le pilote d'affichage a cessé de répondre et a récupéré. Cela signifie que le pilote d'affichage du système a rencontré une situation anormale et ne peut pas fonctionner normalement, ce qui fait que l'écran ne répond plus ou affiche un écran noir. Raisons courantes : 1. Erreur du pilote du moniteur : Il peut y avoir des erreurs de logique de programme ou des erreurs de transmission de données dans le pilote, empêchant le pilote de fonctionner correctement. 2. Configuration matérielle insuffisante : la configuration matérielle de l'ordinateur est insuffisante pour répondre aux exigences des applications hautes performances, ce qui entraîne des problèmes tels que des pauses et des retards du système. 3. Dommages aux fichiers système : dommages aux fichiers du système informatique
2024-03-14
commentaire 0
1143

Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery Dans la conception Web actuelle, les lecteurs de diaporama sont l'un des éléments les plus courants et les plus populaires. Le lecteur de diaporama peut afficher des images et du texte avec des effets d'animation exquis, offrant aux utilisateurs une expérience visuelle plus attrayante. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur de diaporama réactif et fournit des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML
2023-10-24
commentaire 0
768

Grille CSS : créer un portfolio réactif
Présentation de l'article:Introduction
À l’ère du numérique, il est devenu crucial pour les particuliers et les entreprises d’avoir une présence en ligne. Pour les professionnels du domaine créatif, disposer d’un portfolio soigné et réactif peut avoir un impact significatif sur le potentiel
2024-08-25
commentaire 0
1163

Comment créer des rapports de données réactifs à l'aide de Vue et Element-UI
Présentation de l'article:Comment utiliser Vue et Element-UI pour créer des rapports de données réactifs Introduction : À l'ère moderne axée sur les données, les rapports de données sont un outil important pour aider les entreprises et les particuliers à mieux obtenir et analyser les données. Vue est un framework JavaScript populaire et Element-UI est un ensemble de bibliothèques de composants d'interface utilisateur basées sur Vue. Leur combinaison peut facilement créer des rapports de données réactifs. Cet article amènera les lecteurs à apprendre étape par étape comment utiliser Vue et Element-UI pour créer des rapports de données réactifs.
2023-07-23
commentaire 0
1406

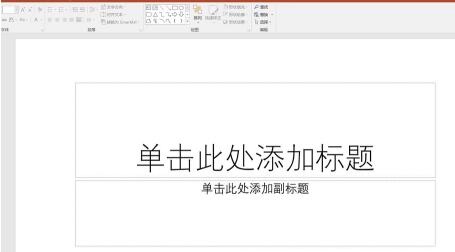
Processus opérationnel d'enregistrement du PPT en tant que modèle
Présentation de l'article:Ouvrez PPT et créez un document vierge. Terminez la conception du PPT. Par exemple, si vous pensez que cette conception est plutôt bonne et que vous pourrez l'utiliser à l'avenir, vous pouvez l'enregistrer en tant que fichier modèle. Appuyez sur la touche F12 pour ouvrir la fenêtre Enregistrer sous. Sélectionnez [Modèle PowerPoint] dans [Type d'enregistrement] et le chemin d'enregistrement deviendra automatiquement le chemin du dossier où se trouve le modèle. Après avoir cliqué sur [Enregistrer], il est enregistré avec succès en tant que modèle. Fermez le fichier, cliquez sur [Fichier] - [Nouveau], cliquez sur [Personnel]. Ici, vous pouvez voir le modèle PPT que vous venez de créer. Cliquez dessus et une fenêtre apparaîtra. Cliquez ensuite sur [Créer]. De cette façon, un nouveau document est créé, exactement le même que le modèle.
2024-04-17
commentaire 0
733

Comment utiliser v-on:click.native pour lier des événements natifs dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire qui peut créer rapidement des interfaces utilisateur réactives et fournit une aide précieuse pour le développement de sites Web. Dans Vue, nous devons souvent utiliser la liaison d'événements pour répondre aux opérations des utilisateurs. Lorsque nous devons lier des événements natifs, nous pouvons utiliser v-on:click.native. v-on:click.native est une directive fournie par Vue Lorsqu'elle est utilisée dans un modèle, elle demande à Vue de lier un événement de clic natif à.
2023-06-10
commentaire 0
1575

Comment créer une disposition d'axe de lumière réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de chronologie réactive. La mise en page de chronologie est une méthode de mise en page unique qui peut afficher le contenu par ordre chronologique. Elle est très appropriée pour afficher des événements historiques, des CV personnels ou l'avancement d'un projet. Cet article explique comment utiliser HTML et CSS pour créer une disposition d'axe lumineux réactive et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCTYPEhtml><html
2023-10-26
commentaire 0
1149

Comment résoudre l'écran noir de la mort et le manque de réponse de Windows 10
Présentation de l'article:Lors de l'utilisation de nos ordinateurs, certains amis du système Windows 10 ont peut-être rencontré la situation où notre système Windows 10 a un écran noir de la mort et aucune réponse quoi que nous fassions. Concernant ce problème, l'éditeur pense que cela peut être dû au fait que notre ordinateur exécute un programme relativement volumineux et dispose d'une mémoire insuffisante, ou il se peut que l'ordinateur ne s'arrête pas correctement, ce qui fait que l'ordinateur ne répond plus. Pour la solution spécifique, jetons un coup d'œil à ce que l'éditeur a fait ~ Que faire si l'écran noir de Windows 10 se bloque et ne répond pas 1. Déplacez la souris vers le bas du bureau, cliquez avec le bouton droit pour voir si la fenêtre comme indiqué ci-dessous peut apparaître et sélectionner « Gestion des tâches ». 2. Si la méthode ci-dessus ne peut pas être utilisée, vous pouvez directement maintenir Ctrl+Alt+Suppr enfoncés en même temps.
2023-12-26
commentaire 0
1290

Comment répondre automatiquement dans nodejs
Présentation de l'article:Avec la popularité des médias sociaux, les gens ont de plus en plus besoin d'être en ligne en temps réel et de répondre rapidement aux clients pour maintenir de bonnes communications et relations. Cela crée également d’énormes pressions et défis pour les entreprises ou les particuliers. Afin de résoudre ce problème, vous pouvez utiliser node.js pour créer un programme de réponse automatique afin d'améliorer l'efficacité du travail et la satisfaction des clients. 1. Introduction à node.js Node.js est un runtime JavaScript basé sur le moteur Chrome V8. Il permet à JavaScript de s'exécuter sur le serveur pour réaliser des applications réseau efficaces.
2023-05-25
commentaire 0
527

Montrez votre style personnel : clé USB personnalisée
Présentation de l'article:Introduction : Personnalisez le disque U personnalisé pour montrer votre style personnel Matériel d'outils : Version du système : Modèle de marque : Version du logiciel : 1. Choisissez le disque U approprié 1. Choisissez la capacité de stockage et la vitesse de transmission appropriées en fonction de vos besoins personnels. 2. Considérez le design de la clé USB et choisissez une coque qui correspond à votre style personnel. 3. Assurez la qualité et la fiabilité de la clé USB et choisissez des produits de marques connues. 2. Personnalisation personnalisée du disque U 1. Utilisez un logiciel professionnel de personnalisation du disque U, tel que le maître de personnalisation du disque U. 2. Selon vos préférences personnelles, sélectionnez les motifs, textes ou photos appropriés pour la personnalisation. 3. Faites attention à la protection de la vie privée et évitez de personnaliser des informations trop personnelles sur la clé USB. 3. Montrez votre style personnel 1. Combinez une clé USB avec une marque personnelle pour montrer vos caractéristiques et votre style personnels. 2. Stockez des travaux personnels et des fichiers simples sur la clé USB
2024-01-15
commentaire 0
1196

PHP 判断手机装置的代码
Présentation de l'article:
PHP 判断手机设备的代码 现在移动互联网越来越发到,很多的网站都普及了手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响应式模版,但这也有弊端,例如某些网站的结构是CMS类型的,太多的内容要显示,而使用CSS媒体查询设计响应式,只会隐藏但还是加载了,为了让手机端更快速的显示出内容,我们可以使用这个PHP判断手机设备代码
2016-06-13
commentaire 0
1083

Les secrets du framework Yii : une plongée approfondie dans son architecture et ses meilleures pratiques
Présentation de l'article:Le modèle (M) représente la logique métier et l’interaction des données. Opérations de base de données via le mode ActiveRecord. Utilisez des règles et des relations de validation pour garantir l’intégrité des données. La vue (V) présente l'interface frontale de l'application. Utilisez le moteur de modèles Twig pour afficher la page. Fournit des composants et des mises en page réutilisables. Le contrôleur (C) gère les demandes des utilisateurs et interagit avec les modèles et les vues. Responsable des processus commerciaux et des processus de candidature. Utilisez des méthodes d’action pour répondre aux demandes. Composants de base En plus de l'architecture MVC, le framework Yii fournit un ensemble complet de composants de base : Routeurs : gèrent les requêtes et les mappent aux contrôleurs et aux actions. Système d'événements : Permet de répondre aux événements de l'application. Composants d'application : fournissent des services communs tels que l'authentification des utilisateurs et la mise en cache. Composant de journalisation
2024-03-26
commentaire 0
512

Framework PHP léger pour les petits projets
Présentation de l'article:Pour les petits projets PHP, les frameworks légers permettent un développement pratique. Les choix populaires incluent Flight, Slim et Silex, qui sont respectivement connus pour leur minimalisme, leurs performances et leur flexibilité. En utilisant ces frameworks, vous pouvez facilement créer des applications de base. Comme le montrent les exemples, vous pouvez utiliser Flight pour créer la page d'accueil et afficher le texte ; utiliser Slim pour créer la page d'accueil et afficher une réponse ; et utiliser Silex pour créer la page d'accueil et afficher un modèle Twig.
2024-06-01
commentaire 0
956

Guide d'identification de qualité pour les moniteurs LCD
Présentation de l'article:1. Comment identifier la qualité du moniteur LCD ? La qualité d'un moniteur LCD peut être jugée par les aspects suivants : (1) Résolution : La haute résolution peut fournir des images plus claires et est plus adaptée aux travaux professionnels de graphisme et de montage vidéo. (2) Précision des couleurs : un bon moniteur LCD doit être capable de restituer avec précision la couleur de l’image, avec des couleurs complètes et sans distorsion. (3) Contraste : un écran à contraste élevé peut présenter des niveaux de noir et blanc plus riches et améliorer la qualité de l'image. (4) Uniformité de la luminosité : vérifiez si l'écran présente des problèmes de luminosité inégale et assurez-vous que l'ensemble de l'écran s'affiche uniformément. (5) Temps de réponse : un temps de réponse faible permet de réduire le flou des images dynamiques et convient aux jeux et au visionnage de films. 2. Quels sont les trois principaux aspects pour mesurer la qualité d’un moniteur ? Un moniteur est-il bon ou mauvais ?
2024-01-24
commentaire 0
1360