10000 contenu connexe trouvé

Comment dessiner une icône de dessin animé de tasse de café en utilisant wps
Présentation de l'article:1. Cliquez sur [Insérer] [Forme] [Trapèze d'organigramme]. 2. Dessinez un trapèze, large en haut et étroit en bas. Réglez [Remplir] sur marron et [Contour] sur noir en 3 points. 3. Cliquez sur [Insérer] [Forme] [Ellipse]. 4. Placez le haut de l'ovale comme goulot de la bouteille, réglez [Remplir] sur marron et [Contour] sur noir sur 3 points. 5. Cliquez sur [Insérer] [Forme] [Pentagramme]. 6. Sélectionnez le corps de la tasse et cliquez avec le bouton droit sur [Ajouter du texte]. 7. Ajoutez deux cercles supplémentaires, ajustez les cercles respectivement et placez le bas et le haut. 8. Ajoutez la fumée bouclée et enregistrez la capture d'écran sous forme d'image.
2024-03-28
commentaire 0
565

Comment dessiner à la main un joli avatar de panda géant avec l'IA - tutoriel sur la façon de dessiner un panda géant avec l'IA
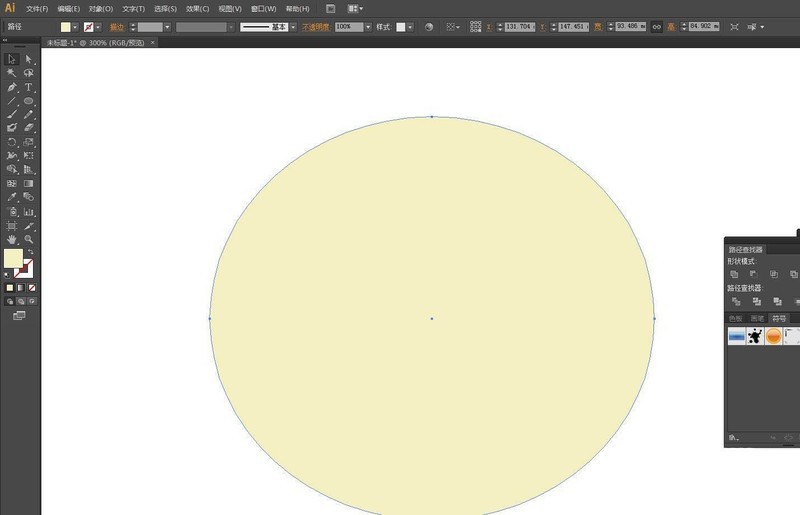
Présentation de l'article:1. Dessinez un ovale, rendez-le plus plat pour qu'il soit mignon et remplissez-le de beige. 2. Dessinez deux cercles parfaits, remplissez-les de noir et placez-les sur les côtés gauche et droit comme oreilles du panda. 3. Dessinez plusieurs ovales, remplissez-les de noir et blanc et créez l'effet d'yeux, comme indiqué ci-dessous. 4. Faites-le pivoter, regroupez-le, cliquez avec le bouton droit de la souris et sélectionnez Symétrie - Miroir vertical. 5. Dessinez un ovale et augmentez l'épaisseur du trait. 6. Sélectionnez l'outil de sélection directe pour supprimer les points d'ancrage supérieurs, dessinez le nez et terminez.
2024-05-06
commentaire 0
1038

Quel est le logo du navigateur Google ?
Présentation de l'article:Le logo du navigateur Google est un cercle multicolore, représentant différentes couleurs sur Internet, symbolisant la connexion, la diversité et reflétant l'esprit d'innovation. Son logo contient : quatre couleurs : rouge, jaune, vert et bleu, symbolisant le caractère mondial du réseau ; une forme de cercle : représentant la connexion transparente d'Internet ; « Chrome » : une police simple, reflétant la recherche d'une innovation continue.
2024-03-30
commentaire 0
1107

Comment utiliser l'IA pour créer des panneaux agricoles
Présentation de l'article:Utilisez l’outil Cercle pour obtenir deux chemins d’arc grâce au découpage du chemin. Utilisez une combinaison de l'outil Plume et de l'outil Cercle pour créer un chemin qui donne l'impression que le soleil se lève. Utilisez l'outil Plume pour sélectionner des points sur le cercle afin de créer des chemins pour les zones de plantation de plantes. Les arcs irréguliers deviennent progressivement plus petits de gauche à droite. Le chemin où se trouve le soleil est rempli en orange. Le chemin où se trouve la plante est rempli de vert clair. L'arc de gauche est rempli de vert herbe. L'arc de droite est rempli de vert pour compléter la production de l'intégralité du logo agricole.
2024-04-23
commentaire 0
906

Méthodes spécifiques pour dessiner des graphiques de petits animaux en PPT
Présentation de l'article:1. Créez un nouveau document vierge au format écran large 16:9. 2. Cliquez sur Insérer, Forme et utilisez l'icône graphique S pour dessiner les oreilles d'un lapin. 3. La couleur de remplissage est orange. 4. Dessinez un cercle Maintenez la touche Maj enfoncée pour dessiner le cercle. 5. Ajustez à la position appropriée et entrez deux yeux à l'aide d'ellipses. 6. Remplissez les yeux de noir, trouvez une forme de lune, dessinez une bouche et faites-la pivoter de 90 degrés vers la gauche. 7. Dessinez à nouveau un ovale, comme indiqué sur l'image, et remplissez-le de la même couleur. 8. Copiez un lapin. 9. Le lapin fini est tellement beau.
2024-03-26
commentaire 0
1182

Comment ajuster la direction du texte au bas d'un cercle dans la méthode ai_Detailed pour ajuster la direction du texte au bas d'un cercle dans ai
Présentation de l'article:Utilisez d’abord l’[Outil Ellipse] pour dessiner un cercle. Recherchez ensuite l'[Outil de texte de chemin] dans les [Outils de texte]. Cliquez ensuite une fois sur le chemin circulaire, saisissez le texte dont vous avez besoin et appuyez sur le bouton espace pour ajuster la position du texte. Cliquez ensuite sur [Outil de sélection directe] et placez la souris sur la petite ligne droite située au bord du chemin circulaire, et elle se transformera en une flèche noire vers le haut. Maintenez ensuite la flèche noire vers le haut et faites-la glisser vers le haut, et le texte deviendra positif. Enfin, ajustez la taille du texte en fonction de vos besoins.
2024-06-03
commentaire 0
946

Méthode graphique et textuelle pour dessiner un logo scientifique avec l'IA
Présentation de l'article:Créez un nouveau document d'une largeur de 1000 et d'une hauteur de 800. Sélectionnez l'outil ellipse et dessinez une ellipse. Sélectionnez toutes les ellipses, cliquez avec le bouton droit et modifiez l'angle de rotation à 60. Copiez-en une et appuyez sur CTRL+D pour en copier plusieurs. . Cliquez avec le bouton droit pour créer un chemin composé, puis dessinez une petite ellipse au milieu du graphique et à l'extérieur de la grande ellipse, et remplissez-la de couleur, le logo scientifique est dessiné.
2024-04-23
commentaire 0
472

Comment remplir un cercle avec plusieurs couleurs dans PS_Share conseils sur la façon de diviser un cercle avec un rectangle torsadé ondulé dans PS
Présentation de l'article:1. Cliquez sur l'outil Ellipse pour dessiner un cercle rempli de noir 2. Cliquez ensuite sur l'outil Rectangle pour dessiner un rectangle rempli de jaune 3. Sélectionnez le rectangle avec la souris et cliquez sur le bouton de distorsion d'onde dans le menu des filtres 4. Ajustez les informations sur les paramètres d'onde comme le montre la figure ci-dessous, cliquez sur le bouton OK pour enregistrer. 5. Enfin, ouvrez le panneau des calques, cliquez avec le bouton droit sur le calque rectangulaire et cliquez sur le bouton Créer un masque d'écrêtage.
2024-06-12
commentaire 0
630

Comment dessiner et colorier une tortue dans Flash
Présentation de l'article:1. Ouvrez le logiciel Flash, sélectionnez Nouveau dans le fichier, créez un nouveau projet d'animation Flash, définissez la taille du projet d'animation sur 1000*600 pixels, conservez les autres paramètres par défaut et cliquez sur OK pour créer. 2. Sélectionnez l'outil Ellipse dans la barre d'outils Flash, définissez la couleur du trait de l'ellipse sur noir et la couleur de remplissage sur vert foncé, puis utilisez le bouton gauche de la souris pour dessiner une ellipse au milieu de la scène. 3. Double-cliquez sur l'ellipse pour entrer à l'intérieur de l'objet de dessin, utilisez l'outil de sélection pour sélectionner la moitié inférieure de l'ellipse et appuyez sur la touche Suppr pour la supprimer. Sélectionnez l'outil lasso polygonal, sélectionnez les coins avant et arrière. de la moitié restante de l'ellipse, puis appuyez également sur la touche Suppr. Supprimer, et avec l'outil Encrier sélectionné, remplissez la forme restante avec des bords noirs. 4. Utilisez la boîte à outils de sélection pour sélectionner
2024-04-10
commentaire 0
681

Transsion lance Phantom V Flip, son premier téléphone à écran pliable vertical, avec un design innovant qui attire l'attention
Présentation de l'article:Selon les informations du 23 septembre, Transsion a officiellement lancé hier son premier téléphone mobile à écran pliable vertical Phantom VFlip, au prix de 49 999 roupies indiennes (environ 4 395 RMB). Ce téléphone accrocheur possède des caractéristiques convaincantes tant en termes d’apparence que de performances. PhantomVFlip a attiré une grande attention avec son design d'apparence unique. Le téléphone est disponible dans les couleurs emblématiques noir et mystérieux de l'aube (violet), ce qui le distingue par son apparence. Ce qui le rend unique, c'est que son module caméra adopte une conception circulaire et qu'il y a un écran secondaire circulaire au centre du module, offrant aux utilisateurs plus de praticité et de créativité. Le système de caméra de PhantomVFlip est impressionnant, avec la caméra arrière comprenant un 64MP
2023-10-01
commentaire 0
1098

Méthode détaillée de conception d'une sphère composée de lignes tridimensionnelles dans Photoshop
Présentation de l'article:1. Créez un nouveau document et définissez la couleur d'arrière-plan sur noir. 2. Cliquez sur [Outil Ellipse], maintenez la touche Maj enfoncée et tracez un cercle parfait. 3. Ajustez les paramètres [Trait] du cercle parfait dessiné et ajustez la couleur et l'épaisseur de la ligne. 4. Appuyez simultanément sur Ctrl+Alt+Shift+T pour effectuer la même opération de transformation ultérieurement. Control+J duplique le calque. 5. Contrôle+T, déplacez le point central vers le bas et faites pivoter la forme. 6. Appuyez sur Ctrl+Alt+Shift+T en même temps et effectuez la même opération de transformation plusieurs fois jusqu'à ce que vous obteniez l'effet souhaité. 7. Ajustez l'image et enregistrez-la au format JPG ou PNG.
2024-04-01
commentaire 0
850

Jaguar F-TYPE ZP Edition : le summum des voitures de sport à moteur à combustion interne fait des débuts époustouflants
Présentation de l'article:L'actualité du 11 octobre a révélé que Jaguar était sur le point d'arrêter la production de la série classique de voitures de sport F-TYPE. Cependant, à la fin de la série, la marque Jaguar a lancé un modèle en édition spéciale appelé ZPEdition, dont le design s'inspire des couleurs classiques de la voiture de course historique de type E. Il est entendu que cette F-TYPE ZPEdition 2024 sera la dernière voiture de sport à moteur à combustion interne lancée par la marque Jaguar. La production de la version ZP est limitée à 150 exemplaires, répartis en deux styles de carrosserie : toit rigide et cabriolet. La première palette de couleurs présente un extérieur bleu Alton avec des accents de cuir rouge et noir à l'intérieur, tandis que l'autre option est un extérieur gris cristal avec des accents intérieurs bleu marine et noir. Ces modèles sont également spécialement imprimés de logos ronds blancs, comme une sorte de
2023-10-11
commentaire 0
997

Rendu OnePlus Open exposé : téléphone à écran pliable au design exquis
Présentation de l'article:Selon les informations du 11 octobre, un ensemble de rendus du téléphone mobile à écran pliable OnePlus Open a récemment été exposé sur Internet. Le blogueur @digitalchatstation a partagé cette information. L'apparence de ce téléphone est presque la même que celle de l'OPPO Find N3 précédemment exposé. La seule différence est que le logo du produit a été modifié. Selon les rendus, le rapport d'écran du OnePlus Open est proche de celui des téléphones mobiles à écran pliable grand public actuels, et il adopte un cadre à angle droit et une conception de module de caméra circulaire. Au dos, la triple caméra est située sur le côté gauche du module, tandis que le côté droit porte le logo Hasselblad Imaging. Le flash est placé à l’extérieur du module d’objectif, ce qui rend l’apparence générale très reconnaissable. De plus, ce téléphone sera disponible dans au moins deux couleurs différentes, noir et vert, la version noire étant en cuir uni. intéressant
2023-10-11
commentaire 0
1328

Le processus d'opération d'inversion des images sélectionnées dans Adobe Illustrator CS6
Présentation de l'article:La première méthode : nous devons d'abord créer un nouveau plan de travail, utiliser l'outil de sélection, le remplir de noir et dessiner un grand rectangle sur le plan de travail. Ensuite, nous sélectionnons l'outil Ellipse, l'outil Polygone, l'outil Étoile, etc. pour dessiner d'autres formes sur le rectangle. et remplissez-le de différentes couleurs. Supposons que vous souhaitiez sélectionner simultanément tous les graphiques à l’exception du grand rectangle noir. Si nous ne savons pas utiliser la technique de sélection inverse, nous devons sélectionner ces graphiques un par un, c'est une perte de temps et une inefficacité. Nous pouvons le faire en cliquant sur le rectangle noir avec l'outil de sélection et en sélectionnant le rectangle individuellement. A ce moment, nous cliquons séquentiellement sur la barre de menu : Sélectionner--Inverser ; (L'opération est similaire à celle du logiciel PS. Il existe également une sélection inversée dans PS.) A ce moment, sur la planche à dessin, à l'exception de le rectangle noir, tous les autres graphiques Une seule fois
2024-06-07
commentaire 0
785

Version Huawei Mate60 Pro+ et RS Porsche exposée : reproduisez le charme du design couleur panda !
Présentation de l'article:Selon les informations du 1er septembre, Huawei a récemment lancé le nouveau téléphone mobile très attendu Mate60Pro, ainsi que les versions Huawei Mate60Pro+ et RS Porsche. La sortie soudaine de cette série a attiré une large attention et a surpris les consommateurs. Le nouveau téléphone mobile Mate60Pro de Huawei continue d'adhérer au design bicolore emblématique de la série, combinant le blanc et le noir pour former une couleur panda unique. Le premier est blanc, la partie inférieure est noire et la partie anneau est également conçue en noir, ce qui rend le téléphone très attrayant. Bien qu’elle n’ait pas encore été officiellement nommée, cette palette de couleurs est certainement passionnante. De plus, le design à l'avant du téléphone est également assez unique. La rumeur dit qu'il pourrait utiliser un design à quatre trous, mais cela n'a pas été officiellement confirmé. R.
2023-09-18
commentaire 0
1344

Comment créer un effet surround tridimensionnel de texte CDR Comment créer un effet surround tridimensionnel de texte CDR
Présentation de l'article:1. Tout d'abord, dans le logiciel CDR, cliquez sur l'outil texte et l'outil ellipse à gauche, saisissez les lettres et dessinez un cercle parfait 2. Ensuite, copiez les lettres, faites-les glisser sur l'ellipse avec le bouton droit de la souris et cliquez sur le bouton Bouton Ajuster le texte au chemin 3. Ensuite, suivez les mêmes étapes pour faire glisser le texte noir sous l'ellipse 4. Appuyez sur la touche Alt pour sélectionner le texte et changez le type en un effet surround tridimensionnel 5. Enfin, appuyez sur Ctrl+ Touches K du clavier pour séparer le texte du cercle. Conservez la partie texte, ajoutez un remplissage dégradé gris au texte et cliquez sur OK pour enregistrer.
2024-06-12
commentaire 0
866

Comment créer une fenêtre contextuelle de règle d'activité dans Adobe XD_Comment créer une fenêtre contextuelle de règle d'activité dans Adobe XD
Présentation de l'article:1. Ouvrez d'abord Adobe XD, sélectionnez l'outil [Rectangle] pour dessiner un rectangle aussi grand que l'écran du téléphone mobile. 2. Cliquez ensuite sur [Remplir] dans la barre de propriétés à droite, remplissez le rectangle avec [Noir] et modifiez l'opacité à [70 %]. 3. Sélectionnez l'[Outil Rectangle] pour dessiner un rectangle arrondi blanc d'une largeur de 360 pixels et d'une hauteur de 500 pixels. 4. Sélectionnez [Outil Texte], saisissez le titre de la fenêtre contextuelle au milieu de la fenêtre contextuelle et définissez la police et la taille de la police dans la barre de propriétés à droite. 5. Sélectionnez ensuite [Outil Texte] pour dessiner une zone de texte et saisissez le contenu de la règle dans la zone de texte. 6. Enfin, sélectionnez l'[Outil Ellipse] pour dessiner un bouton de fermeture.
2024-04-10
commentaire 0
915

Chers héros, j'aimerais savoir comment segmenter des photos avec PS CS3. Quelles sont les étapes spécifiques ?
Présentation de l'article:Héros, comment utiliser PSCS3 pour diviser les photos en photos suivantes ? La méthode spécifique attend un moment, et je vais vous écrire la méthode détaillée : Tout d'abord, définissez la couleur de premier plan sur "noir" et la couleur d'arrière-plan sur " blanc" 1. Ouvrez l'image (arrière-plan) et déverrouillez-la Et ajoutez un "masque de calque" 2. Sélectionnez : Outil Chemin> Outil Forme> Outil Ellipse, attribuez "Couche de forme" et dessinez une forme d'ellipse pour remplir le calque 3. Maintenez down shift+ctrl+alt, déplacez la souris parallèlement et copiez le chemin, de sorte que l'intersection soit la partie dont vous avez besoin 4. Sélectionnez la "Zone d'intersection" de l'attribut du chemin, et vous pouvez maintenant voir la forme dont vous avez besoin. . Cliquez avec le bouton droit sur "Couche de forme" dans la fenêtre des calques et sélectionnez Rastériser le calque 6.ctrl+t "Transformation libre", ajustez la forme à la taille appropriée et confirmez 7.ctrl+j.
2024-01-24
commentaire 0
1164

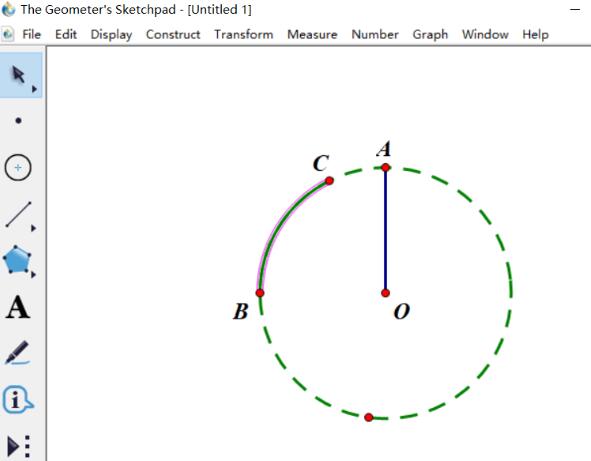
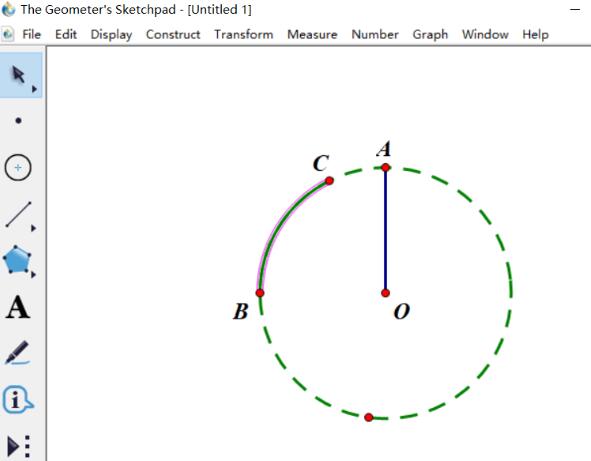
Comment dessiner une animation de papillon sur la méthode Geometry Sketchpad_Design d'animation de papillon sur Geographic Sketchpad
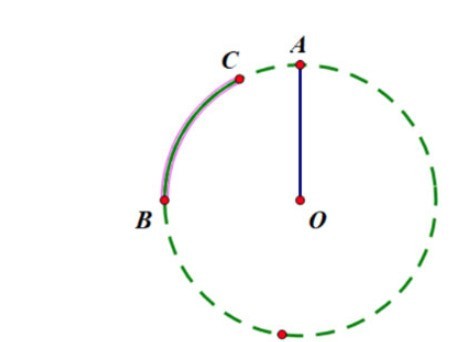
Présentation de l'article:1. Préparez le matériel : une demi-image de papillon, de préférence au format PNG ou GIF avec un fond transparent. 2. Utilisez un cercle pour construire un parallélogramme ① Ouvrez le logiciel de dessin de géométrie mathématique Sketchpad, utilisez l'outil Cercle pour dessiner un cercle O, OA est son rayon. ② Marquez le point O comme centre de rotation. Faites pivoter le point A de 90° autour du point O pour obtenir le point B. Choisissez n'importe quel point C sur le cercle entre A et B et sélectionnez ⊙O, le point C et le point B afin de construire. arc CB. ③ Construisez le point D sur l'arc CB et créez un bouton d'animation pour le point D sur l'arc CB. ④ Marquez le vecteur OD et traduisez le point A en E en conséquence pour obtenir le parallélogramme OAED. 3. Faites glisser l'image du demi-papillon préparée sur la planche à dessin géométrique, sélectionnez-la et copiez-la. 4. Sélectionnez tour à tour les trois points D, O et E et exécutez [Modifier] → [Coller]
2024-04-17
commentaire 0
945

Comment créer une animation de papillon à l'aide d'un carnet de croquis géométrique
Présentation de l'article:1. Préparez le matériel : une demi-image de papillon, de préférence au format PNG ou GIF avec un fond transparent (Photoshop peut être utilisé) 2. Utilisez un cercle pour construire un parallélogramme ① Ouvrez le logiciel de dessin de géométrie mathématique et utilisez l'outil cercle Dessiner ; un cercle O, OA est son rayon. ② Marquez le point O comme centre de rotation. Faites pivoter le point A de 90° autour du point O pour obtenir le point B. Choisissez n'importe quel point C sur le cercle entre A et B et sélectionnez ⊙O, le point C et le point B afin de construire. arc CB. ③ Construisez le point D sur l'arc CB et créez un bouton d'animation pour le point D sur l'arc CB. ④ Marquez le vecteur OD et traduisez le point A en E en conséquence pour obtenir le parallélogramme OAED. 3. Faites glisser l'image du demi-papillon préparée sur la planche à dessin géométrique, sélectionnez-la et copiez-la. 4. Sélectionnez D, O tour à tour
2024-04-17
commentaire 0
675