10000 contenu connexe trouvé

Native JS implémente un retour en douceur aux meilleures compétences de composant_javascript
Présentation de l'article:Le composant de retour en haut est une fonction de page Web extrêmement courante avec des exigences simples : après que la page ait parcouru une certaine distance, un bouton de retour en haut s'affiche. En cliquant sur ce bouton, vous pouvez faire défiler la barre de défilement jusqu'au début de la page. cet article vous présentera les implémentations natives de JS pour un retour en douceur au composant supérieur. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2129

Comment implémenter la fonction de défilement de page vers le haut en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de défilement de page vers le haut en JavaScript ? Dans la conception Web, nous avons parfois besoin d'une fonction capable de revenir rapidement en haut de la page afin que l'utilisateur n'ait pas besoin de faire défiler manuellement la page. Cette fonction est généralement implémentée via un bouton « retour en haut ». Dans cet article, je vais vous montrer comment utiliser JavaScript pour obtenir cette fonctionnalité et fournir des exemples de code détaillés. Tout d’abord, nous devons ajouter un élément bouton au fichier HTML pour déclencher la fonction de retour en haut. Par exemple, vous pouvez
2023-10-19
commentaire 0
1524

Utilisez uniapp pour obtenir un effet de plafond défilant
Présentation de l'article:Utiliser Uniapp pour obtenir l'effet de plafond de défilement Lors du développement d'applications mobiles, nous rencontrons souvent le besoin de corriger les éléments de page en haut de la page pendant le défilement. C'est l'effet de plafond de défilement. Cet article expliquera comment utiliser le framework uniapp pour obtenir l'effet de plafond de défilement et donnera des exemples de code spécifiques. 1. Idée de mise en œuvre Pour obtenir l'effet de plafond de défilement, nous avons besoin des étapes suivantes : surveiller l'événement de défilement de la page et obtenir la distance de défilement ; déterminer si la distance de défilement dépasse la position spécifiée. Si elle dépasse, créer l'élément qui doit le faire. être fixé au plafond.
2023-11-21
commentaire 0
2304

Comment obtenir un défilement fluide vers le bouton du haut avec CSS
Présentation de l'article:Comment utiliser CSS pour implémenter un défilement fluide vers le bouton supérieur Dans la conception Web, afin d'améliorer l'expérience utilisateur, il est très important de permettre aux utilisateurs de revenir rapidement en haut de la page. En implémentant un bouton qui défile en douceur vers le haut, le processus de retour de l'utilisateur vers le haut peut être rendu plus fluide et plus beau. Cet article expliquera comment utiliser CSS pour réaliser cette fonction et fournira des exemples de code spécifiques. Pour implémenter un bouton qui défile en douceur vers le haut, vous devez utiliser CSS pour contrôler le style et les effets d'animation du bouton, et le combiner avec JavaScript pour implémenter la fonction de défilement.
2023-11-21
commentaire 0
1549

Comment utiliser JavaScript pour obtenir un effet d'affichage dégradé en chargeant automatiquement le contenu après un défilement vers le bas de la page ?
Présentation de l'article:Comment JavaScript obtient-il l'effet d'affichage dégradé en chargeant automatiquement le contenu lors du défilement vers le bas de la page ? Dans la conception Web moderne, faire défiler vers le bas de la page pour charger automatiquement le contenu est une exigence courante. Afin d'améliorer l'expérience utilisateur, les effets d'affichage en dégradé sont également une option de conception courante. Alors, comment l’implémenter en JavaScript ? Des étapes de mise en œuvre spécifiques et des exemples de code sont donnés ci-dessous. L'idée principale pour obtenir cet effet est de surveiller l'événement de défilement de la page et de déterminer si le bas de la page a été atteint en fonction de la position de défilement.
2023-10-16
commentaire 0
684

Méthodes créatives pour obtenir des effets interactifs avec la mise en page CSS Positions
Présentation de l'article:Méthodes créatives de mise en page CSSPositions pour obtenir des effets interactifs Avec le développement continu de la technologie Web, les utilisateurs ont des exigences de plus en plus élevées en matière d'interactivité des pages Web. En plus des simples clics et défilements, les concepteurs ont également commencé à obtenir des effets interactifs plus riches grâce à la mise en page CSSPositions. Cet article présentera quelques méthodes créatives et donnera des exemples de code spécifiques. StickySidebar (barre latérale collante) La barre latérale collante signifie que la barre latérale peut être « adsorbée » en haut de la page lorsque la page défile.
2023-09-28
commentaire 0
1260

Comment implémenter la fonction de défilement vers le bas de la page pour charger plus de contenu en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de défilement vers le bas de la page pour charger plus de contenu en JavaScript ? Dans le développement Web, la possibilité de faire défiler vers le bas d’une page pour charger plus de contenu est une exigence très courante. En règle générale, lorsque vous faites défiler vers le bas de la page, davantage de données sont automatiquement chargées pour offrir une meilleure expérience utilisateur et une expérience de lecture fluide. Cet article expliquera comment utiliser JavaScript pour implémenter cette fonction et donnera des exemples de code spécifiques. Pour mettre en œuvre la fonction de défilement vers le bas de la page pour charger plus de contenu, vous devez principalement maîtriser deux aspects de connaissances :
2023-10-20
commentaire 0
1439
警告,页面已过期,这个大家是如何解决的
Présentation de l'article:
警告,页面已过期,这个大家是怎么解决的?页面的结果是搜索出来的,删除某条信息返回后就出现警告说页面已过期有人说在session_start();后面加上header("Cache-control: private");加了之后是没有警告了,但是又有另外一个问题了就是点击删除后,页面还是一样的,要再按搜索,才出现删除完那条信息的结果,怎
2016-06-13
commentaire 0
1410

Explorez les structures de positionnement fixe rapide et leurs fonctions
Présentation de l'article:Pour comprendre la structure de positionnement fixe rapide et son rôle, vous avez besoin d'exemples de code spécifiques. Le positionnement fixé est une technologie couramment utilisée dans le développement Web. Elle peut aider les éléments de page Web à obtenir un positionnement fixe et à conserver leur position inchangée lorsque la page défile. Cette technique repose principalement sur l’utilisation combinée de propriétés CSS et de code JavaScript. Le rôle de la structure de positionnement fixe rapide est très large. Par exemple, dans la conception de sites Web, il est souvent nécessaire de fixer la barre de navigation supérieure en haut de la page.
2023-12-28
commentaire 0
850

Comment obtenir un défilement fluide vers le bouton du bas avec CSS
Présentation de l'article:Comment utiliser CSS pour implémenter un défilement fluide vers le bouton du bas Dans la conception Web, afin d'améliorer l'expérience utilisateur, nous devons souvent ajouter des fonctions pratiques, telles que des boutons pour revenir en haut de la page ou faire défiler vers le bas. Cet article présentera en détail comment utiliser CSS pour implémenter un défilement fluide vers le bouton du bas et fournira des exemples de code spécifiques. Tout d’abord, nous devons ajouter un élément bouton au code HTML pour déclencher la fonction de défilement vers le bas. Vous pouvez utiliser des balises ou des balises <button>, en fonction de vos besoins de conception. exister
2023-11-21
commentaire 0
1108

Comment obtenir la clé de retour sur oppoa72_oppoa72 tutoriel sur la façon de définir la clé de retour
Présentation de l'article:1. Tout d'abord, nous trouvons la fonction [Paramètres] fournie avec le système sur le bureau du téléphone mobile et cliquons pour accéder à la page de configuration principale. 2. Ouvrez [Paramètres] et faites glisser la page vers le bas jusqu'à ce que vous trouviez [Assistance pratique] et cliquez pour l'ouvrir. 3. Après avoir activé [Assistance pratique], cliquez sur la [Touche de navigation] en haut de la page sur laquelle vous utilisez l'assistance et entrez. 4. Après avoir cliqué sur [Touche de navigation], nous sélectionnons [Clé virtuelle] et vous constaterez que le logo [Triangle] apparaissant en bas est la touche de retour.
2024-04-23
commentaire 0
1100

Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue
Présentation de l'article:Comment implémenter le chargement par défilement infini et l'affichage de la pagination dans les composants Vue. Dans le développement front-end, nous rencontrons souvent des situations où une grande quantité de données doit être affichée. Afin d'améliorer l'expérience utilisateur, nous affichons généralement les données dans des pages et chargeons automatiquement la page de données suivante lors du défilement vers le bas de la page. Cet article expliquera comment utiliser les composants Vue pour implémenter des fonctions de chargement par défilement infini et d'affichage de pagination, et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer l’interface backend pour obtenir les données de pagination. Supposons que nous ayons une interface /api/data, via laquelle
2023-10-09
commentaire 0
1224

Comment supprimer le verrouillage d'activation sur iPhone
Présentation de l'article:Si vous possédez déjà un iPhone, si vous êtes le propriétaire et avez simplement oublié votre identifiant Apple ou votre mot de passe, ou s'il y a un problème avec votre identifiant Apple, veuillez suivre les étapes ci-dessous : 1. Réinitialiser l'identifiant Apple ou le mot de passe : Veuillez parcourir l'identifiant Apple. page du compte (appleid.apple.com). Cliquez sur « Vous avez oublié votre identifiant Apple ou votre mot de passe ? Suivez les instructions à l'écran pour réinitialiser votre mot de passe. 2. Supprimez le verrouillage d'activation de votre appareil : après avoir réinitialisé le mot de passe de votre identifiant Apple, vous pouvez maintenant désactiver le verrouillage d'activation directement depuis votre iPhone : accédez à Paramètres. Appuyez sur le nom en haut pour ouvrir les paramètres de l'identifiant Apple. Faites défiler jusqu'à Localiser mon iPhone. Le système demandera
2023-08-04
commentaire 0
3742

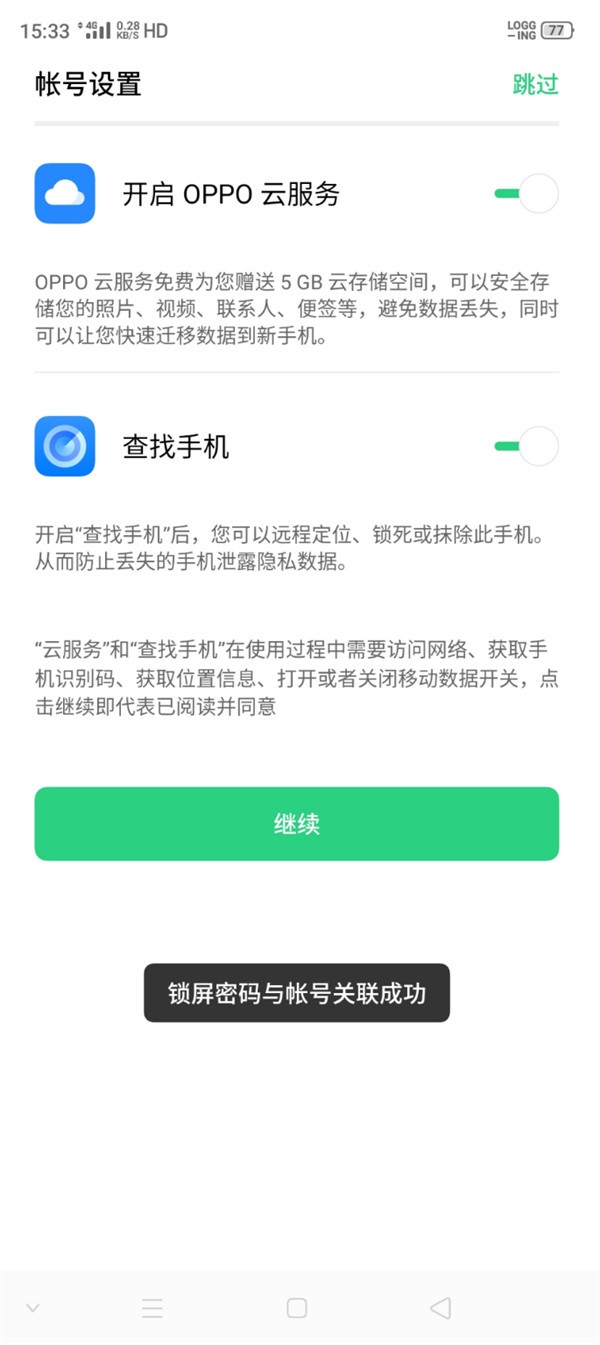
Processus opérationnel pour récupérer le mot de passe du compte Opporenoace
Présentation de l'article:1. Entrez [Paramètres] sur votre téléphone - [Connectez-vous au compte OPPO] et entrez votre numéro de compte + mot de passe. Après avoir cliqué pour vous connecter, la page [Vérification de sécurité] apparaîtra. Après avoir fait glisser le curseur vers la droite pour terminer. puzzle, l'interface correspondante pour saisir le mot de passe de l'écran de verrouillage apparaîtra (après avoir vérifié le mot de passe de l'écran de verrouillage, vous pouvez utiliser le mot de passe de l'écran de verrouillage pour modifier le mot de passe de votre compte, votre numéro de téléphone portable et d'autres informations de compte). 2. Entrez le mot de passe de l'écran de verrouillage correspondant et un rappel indiquant une association réussie apparaîtra. 3. Si vous oubliez le mot de passe de votre compte OPPO après une connexion prolongée, vous pouvez y accéder via [Paramètres] - [Avatar du compte OPPO en haut] - [Connexion et sécurité]. 4. Cliquez sur [Réinitialiser le mot de passe] sur l'interface [Connexion et sécurité], puis saisissez le mot de passe de l'écran de verrouillage selon les invites. 5. Vous pouvez réinitialiser le mot de passe de votre compte OPPO. Méthode 2 : Si OPPO
2024-03-25
commentaire 0
505

Comment supprimer la barre horizontale blanche en bas de l'écran sur Xiaomi Mi 12_Comment désactiver la barre horizontale blanche en bas de l'écran sur Xiaomi Mi 12
Présentation de l'article:1. Ouvrez d'abord [Paramètres] dans Xiaomi 12, ou entrez via la barre de notification ou le centre de contrôle ; 2. Ensuite, faites glisser vers le haut, recherchez [Plus de paramètres] et cliquez pour entrer 3. Cliquez ensuite sur [Plein écran], car l'horizontale est affichée. barre Elle n'apparaîtra que pour un fonctionnement en plein écran ; 4. Activez ensuite la fonction [Masquer la ligne de pointe du geste] sous le geste en plein écran ; 5. Après l'avoir activée, la barre inférieure disparaîtra, mais nous pouvons toujours glisser vers le haut ; à partir du bas, effectuez des opérations gestuelles telles que le retour.
2024-04-22
commentaire 0
1126

Comment implémenter le menu déroulant pour actualiser et le pull-up pour charger davantage dans Uniapp
Présentation de l'article:Titre : Conseils et exemples pour implémenter l'actualisation déroulante et le chargement pull-up dans uniapp Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes, qui peuvent améliorer l'expérience utilisateur et fournir une interaction plus fluide. Cet article présentera en détail comment implémenter ces deux fonctions dans uniapp et donnera des exemples de code spécifiques pour aider les développeurs à maîtriser rapidement les compétences d'implémentation. 1. Implémentation de l'actualisation déroulante L'actualisation déroulante signifie qu'après que l'utilisateur glisse sur une certaine distance depuis le haut de la page, une action est déclenchée pour actualiser les données de la page. chez uniapp
2023-10-25
commentaire 0
1287

Améliorer la conception Web : comment utiliser habilement l'attribut overflow
Présentation de l'article:Optimisation de la conception Web : la maîtrise des compétences d'utilisation de l'attribut overflow nécessite des exemples de code spécifiques. Dans la conception Web moderne, la manière d'optimiser l'affichage et la mise en page du contenu de la page est un sujet important. Lorsqu'une page a trop de contenu ou est trop longue, cela conduit souvent à une mise en page confuse ou l'utilisateur doit faire défiler la page pour parcourir entièrement l'intégralité du contenu. À l'heure actuelle, nous pouvons utiliser l'attribut overflow pour optimiser. L'attribut overflow est utilisé pour contrôler la façon dont le contenu de débordement d'un élément est géré. Pour un grand nombre de
2024-01-27
commentaire 0
896

Comment renvoyer true si le bas de la page est visible en utilisant JavaScript ?
Présentation de l'article:Dans ce tutoriel nous allons vérifier si le bas de la page est visible par l'utilisateur. Nous pouvons réaliser cette fonctionnalité en utilisant la hauteur de la fenêtre et la hauteur de la fenêtre de défilement. Pour écrire ce code, nous devons connaître trois méthodes de JavaScript comme suit : scrollY - C'est une propriété en lecture seule de la fenêtre et renvoie le nombre de pixels dont le document doit défiler verticalement. window.scrollYscrollHeight - Il s'agit d'un élément HTMLDOM et d'une propriété en lecture seule de la fenêtre. Il renvoie la hauteur du contenu de l'élément, y compris le contenu invisible. element.scrollHeightclientHeight - Il s'agit également d'une propriété en lecture seule et renvoie la hauteur visuelle de l'élément en pixels, y compris
2023-08-24
commentaire 0
809

Comment désactiver le cryptage automatique des fichiers compressés ?
Présentation de l'article:Si le logiciel de compression est configuré pour le cryptage automatique, un mot de passe d'ouverture sera automatiquement défini chaque fois que vous compresserez un fichier. Vous devrez saisir un mot de passe pour ouvrir les fichiers dans le package compressé. .Si tous les fichiers compressés ne nécessitent pas une protection par mot de passe en fonctionnement réel, nous pouvons désactiver le cryptage automatique du logiciel de compression. Ouvrez d'abord le fichier compressé, cliquez sur [Options] dans la barre d'outils supérieure, puis cliquez sur [Paramètres]. .Une fois la nouvelle page affichée, cliquez sur [Créer une configuration par défaut] sous l'option [Compression]. .Lorsque la nouvelle page apparaît, cliquez sur [Définir le mot de passe] ci-dessous. .Une boîte de dialogue permettant de saisir le mot de passe apparaîtra. Sélectionnez le champ vide pour saisir le mot de passe, cliquez sur l'option [Entrée] du clavier, puis cliquez sur [OK] sur les pages restantes. .Après avoir terminé les opérations ci-dessus, lors de la compression de nouveaux fichiers, il ne sera pas automatiquement
2024-02-18
commentaire 0
1049

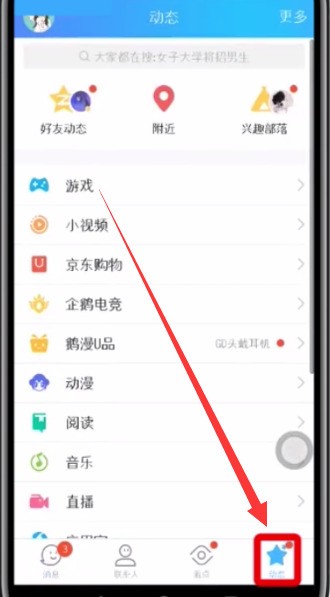
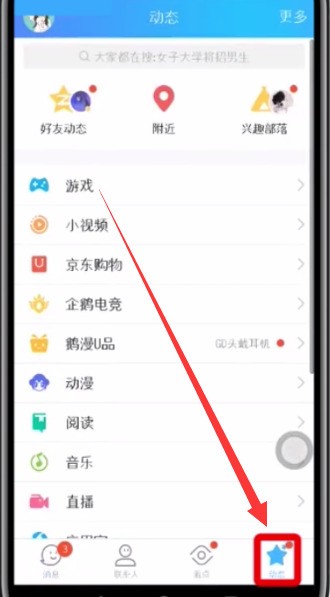
Comment visionner les courtes vidéos de vos amis sur QQ
Présentation de l'article:1. Cliquez sur [Actualités] dans le coin inférieur droit. Basculez vers la page dynamique pour trouver [Petite vidéo], cliquez pour voir la courte vidéo, 2. Vous pouvez également la configurer pour voir la courte vidéo sur la page de message, cliquez d'abord sur [Avatar personnel] dans le coin supérieur gauche. 3. Cliquez ensuite sur [Paramètres]. 4. Cliquez pour ouvrir [Accessibilité]. 5. Recherchez [Afficher les courtes vidéos des amis en haut des messages] et cliquez pour activer le commutateur à droite. 6. Revenez à l'interface [Message], faites glisser votre doigt vers le bas pour voir la courte vidéo de votre ami, puis faites glisser votre doigt vers le haut pour la fermer. Faites glisser votre doigt vers l'arrière pour en voir plus.
2024-03-28
commentaire 0
803