10000 contenu connexe trouvé

Utilisez ES6 pour créer un plug-in de défilement plein écran
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser ES6 pour créer un plug-in de défilement plein écran. Quelles sont les précautions à prendre pour utiliser ES6 pour créer un plug-in de défilement plein écran ? Voici un cas pratique, jetons un oeil.
2018-06-01
commentaire 0
1577





jquery défilement plein écran sans plugins
Présentation de l'article:Avec le développement continu de la technologie Web, de plus en plus de sites Web utilisent des effets de défilement plein écran, permettant aux utilisateurs de parcourir plusieurs zones de contenu sur une seule page. Il existe de nombreuses façons d'obtenir cet effet, parmi lesquelles la plus couramment utilisée consiste à utiliser le plug-in jQuery. Mais ce que je souhaite présenter aujourd'hui, c'est une méthode permettant d'obtenir un défilement plein écran sans utiliser le plug-in jQuery. 1. Structure HTML Nous devons d'abord déterminer la structure HTML de notre site Web. Dans cet exemple, nous utiliserons une image comme arrière-plan du premier écran, et le deuxième écran affichera un texte. C'est pourquoi nous
2023-05-18
commentaire 0
432



Comment implémenter l'effet de défilement plein écran dans Vue
Présentation de l'article:Comment obtenir un effet de défilement plein écran dans Vue Dans la conception Web, l'effet de défilement plein écran peut offrir aux utilisateurs une expérience de navigation très unique et fluide. Cet article expliquera comment obtenir l'effet de défilement plein écran dans Vue.js, ainsi que des exemples de code spécifiques. Afin d'obtenir l'effet de défilement plein écran, nous devons d'abord utiliser le framework Vue.js pour construire le projet. Dans Vue.js, nous pouvons utiliser vue-cli pour créer rapidement un squelette de projet. Ensuite, nous devons introduire des bibliothèques tierces pour obtenir l'effet de défilement, comme la pleine page
2023-11-08
commentaire 0
1187

Comment utiliser le plug-in de barre de défilement de jQuery, Nicescroll ?
Présentation de l'article:Le plug-in de barre de défilement Nicescroll est un plug-in de barre de défilement très puissant basé sur jQuery. Il ne nécessite pas de CSS supplémentaire et est compatible avec presque tous les navigateurs. IE6+ ne nécessite qu'un morceau de code à implémenter, est très intrusif, le style est entièrement personnalisable, prend en charge les événements tactiles et peut être utilisé sur les écrans tactiles. Introduisez les fichiers de base Le plug-in doit introduire la bibliothèque jquery de la version 1.5.X ou supérieure.
2017-07-19
commentaire 0
1769

Pourquoi mon écran est-il zoomé sous Windows et comment y remédier
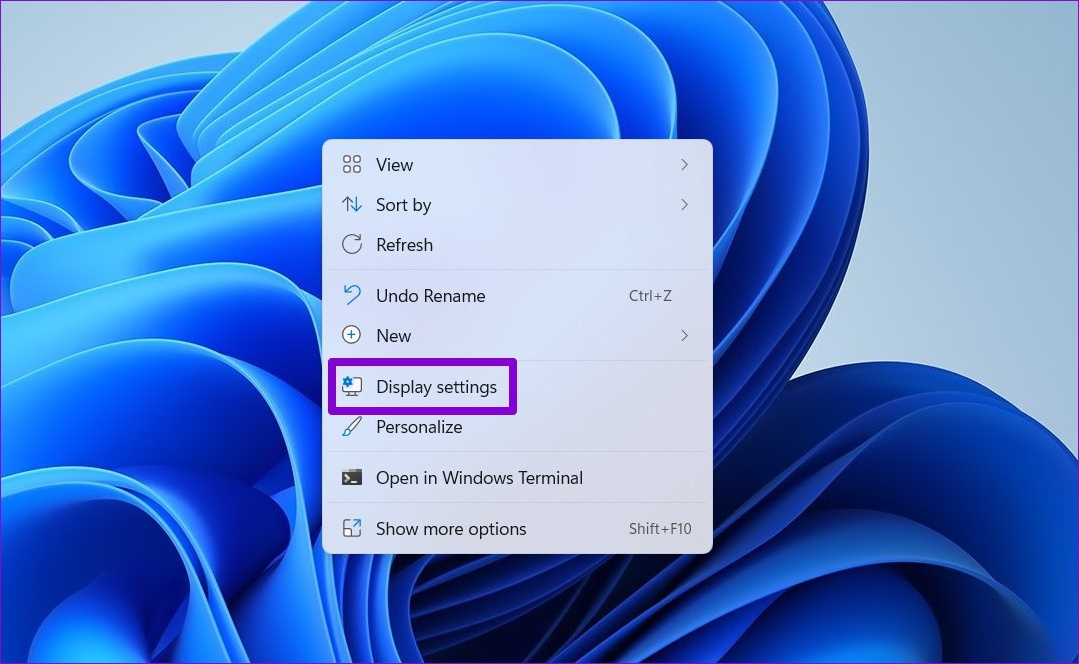
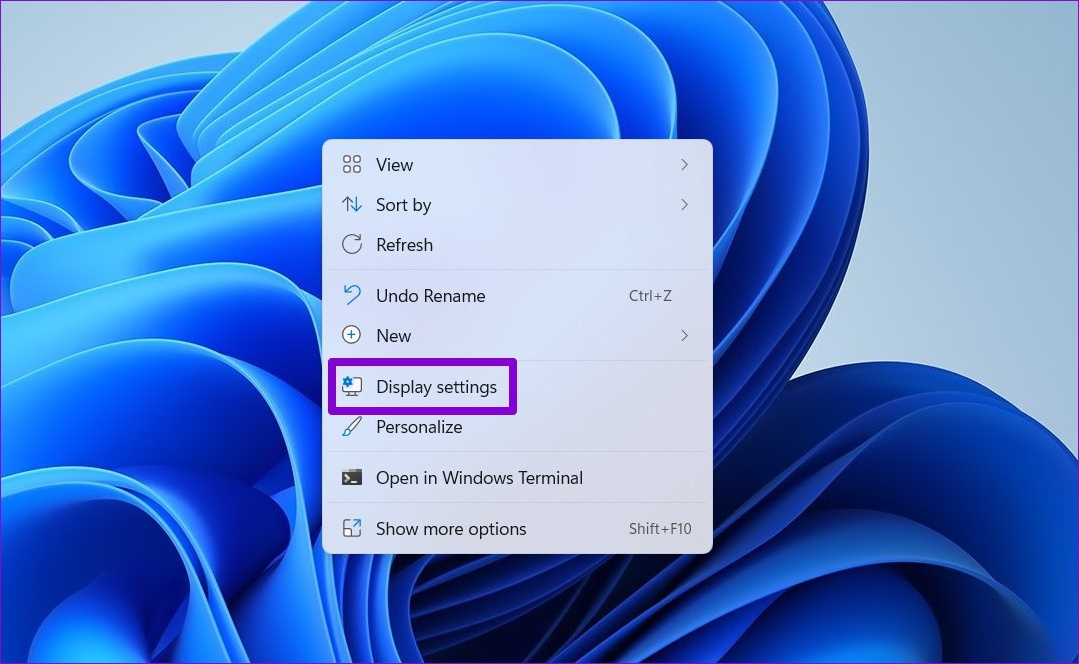
Présentation de l'article:Pourquoi votre écran Windows est soudainement zoomé
Une raison courante pour laquelle votre écran peut apparaître agrandi sous Windows 10 ou 11 est si vous faites accidentellement défiler la molette de la souris tout en maintenant la touche Ctrl enfoncée. Un problème similaire peut également survenir
2024-09-18
commentaire 0
733

HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : Un guide technique pour obtenir des effets de défilement en plein écran Introduction : Les effets de défilement en plein écran sont l'un des éléments les plus courants et les plus accrocheurs de la conception Web moderne. Au fur et à mesure que l'utilisateur fait défiler, le contenu passe en plein écran de manière fluide et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir un effet de défilement plein écran et fournit des exemples de code détaillés. 1. Préparation Tout d'abord, nous devons introduire les fichiers et bibliothèques nécessaires dans le fichier HTML. Marquez la <tête>
2023-10-26
commentaire 0
1077

Comment utiliser Layui pour développer un effet d'animation de défilement plein écran
Présentation de l'article:Comment utiliser Layui pour développer un effet d'animation de défilement plein écran Layui est un framework d'interface utilisateur frontal simple et facile à utiliser. Il fournit un ensemble de composants CSS et JavaScript simples pour permettre aux développeurs de créer rapidement des pages. Parmi eux, l’effet d’animation de défilement plein écran est un effet courant dans de nombreuses conceptions Web. Ci-dessous, je présenterai en détail comment utiliser Layui pour implémenter un effet d'animation de défilement plein écran et fournirai des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons nous assurer que les fichiers pertinents de Layui ont été introduits.
2023-10-27
commentaire 0
931
Le plug-in jQuery windowScroll implémente les effets de défilement sur un seul écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de défilement sur un seul écran implémenté à l'aide du plug-in jQuery windowScroll. Il fait principalement référence à l'effet de défilement vers le haut et vers le bas de la page d'accueil du navigateur Sogou version 4.2. Il implémente principalement la logique de défilement haut et bas et gauche et droite de toute la fenêtre, ce qui est très pratique.
2016-05-16
commentaire 0
1707

Instructions pour l'utilisation des touches de fonction du clavier
Présentation de l'article:Instructions d'utilisation des touches de fonction du clavier : 1. Touche PRINT SCREEN SYSRQ, cliquez pour prendre une capture d'écran en plein écran ; 2. Touche Scroll Lock, qui est la création de défilement dans Excel 3. Touche INSERT, basculez entre l'insertion et la réécriture dans la saisie de texte.
2019-10-25
commentaire 0
10603

A quoi sert le centre de contenu de Xiaomi ?
Présentation de l'article:Le centre de contenu de Xiaomi est le centre de contenu de bureau. Il s'agit d'un plug-in personnalisé Miui qui intègre diverses fonctions. Il est similaire à la fonction d'écran négatif du lanceur Android. De plus, ce logiciel intègre une variété de nouveaux mini-jeux. , aucune installation requise ; Xiaomi Le centre de contenu dispose également de fonctions d'assistance à distance, de la possibilité de glisser des cartes de bus, de menus d'appel, etc.
2022-11-21
commentaire 0
9989

Comment arrêter le défilement des sous-titres dans Edius
Présentation de l'article:Cliquez sur le bouton Créer des sous-titres dans le panneau Chronologie, saisissez le texte sur la piste T de la piste de sous-titres, conservez le type de sous-titre et cliquez sur Enregistrer. Dans le panneau des effets spéciaux, cliquez sur le petit signe plus devant [Mixage des sous-titres] pour afficher tous les effets spéciaux des sous-titres. 3. Sélectionnez et faites glisser l'effet spécial [Voler vers A] ou [Voler vers B] vers les sous-titres selon vos besoins ; [Voler vers A] signifie que les sous-titres commencent du bas de l'écran et défilent vers le haut, et [Voler vers A] en B] commence à partir du matériel vidéo. Faites défiler vers le haut ci-dessous. Sur la barre grise située sous la barre des sous-titres, vous pouvez voir qu'elle est clairement divisée en trois parties. Celles des deux côtés représentent la période de roulement des sous-titres, et celle du milieu est la durée du séjour des sous-titres glissants EDIUS. Vous pouvez déplacer le curseur sur les segments des deux côtés comme dans l'image ci-dessus, et des symboles fléchés gauche et droit apparaîtront. Vous pouvez modifier le défilement et l'arrêt des sous-titres EDius à volonté.
2024-04-17
commentaire 0
558