10000 contenu connexe trouvé

Quels sont les sites Web de production d'applications (logiciels de conception et de production de sites Web mobiles recommandés)
Présentation de l'article:Mais vous ne savez pas comment le réaliser ? Vous souhaitez créer votre propre site Web ? Aujourd'hui, afin que vous puissiez rapidement créer votre propre site Web, je vais partager avec vous quelques façons de créer un site Web. En fait, il existe de nombreuses façons de créer un site Web. 1. Utilisez le développement de mini-programmes WeChat. Si vous souhaitez avoir un site Web réactif, car les sites Web qu'ils développent sont relativement simples et n'ont pas beaucoup d'exigences techniques, vous pouvez désormais choisir d'utiliser le développement de mini-programmes WeChat. choisissent cette voie de développement. 2. Utiliser des modèles de sites Web. Cependant, la création d'un site Web à l'aide de modèles de sites Web prend beaucoup de temps. Par exemple, certaines entreprises préfèrent utiliser des modèles de sites Web, qui constituent un moyen de créer rapidement des sites Web et nécessitent donc certaines connaissances en matière de conception. qu'ils peuvent être rapidement produits un site Web.
2024-03-26
commentaire 0
555

De quel logiciel dispose le modèle de site Web Empire CMS ?
Présentation de l'article:Les modèles de logiciels de création de sites Web Empire cms offrent une multitude de modèles parmi lesquels choisir, y compris des modèles gratuits et payants. Les modèles gratuits couvrent une variété de secteurs et d'objectifs, notamment les sites Web d'entreprise, les sites Web de commerce électronique, les portails, les sites Web de forums et les sites Web de blogs. Les modèles payants offrent des fonctionnalités et des conceptions plus avancées, telles que la réactivité, le multilingue et des fonctionnalités avancées de commerce électronique. Lorsque vous choisissez un modèle Empire CMS, vous devez prendre en compte des facteurs tels que le type de site Web, la conception, les fonctionnalités et le coût.
2024-04-17
commentaire 0
1033

Quels sont les modèles de sites Web Imperial CMS ?
Présentation de l'article:Empire cms fournit une variété de modèles de sites Web, notamment des modèles d'entreprise, de commerce électronique, d'actualités, personnels, mobiles, communautaires et scolaires. Lorsque vous choisissez un modèle Empire CMS, tenez compte du type de site Web, de l'expérience utilisateur, de la conception réactive, des fonctionnalités et des options de personnalisation.
2024-04-17
commentaire 0
757

Requêtes multimédias CSS
Présentation de l'article:Garantir que les sites Web fonctionnent de manière transparente sur différents appareils est plus essentiel que jamais. Alors que les utilisateurs accèdent aux sites Web à partir d’ordinateurs de bureau, d’ordinateurs portables, de tablettes et de smartphones, la conception réactive est devenue une nécessité. Au cœur du responsive des
2024-10-05
commentaire 0
849

Où se trouve le modèle de site Web Imperial CMS ?
Présentation de l'article:Les modèles Imperial CMS peuvent être obtenus via les canaux suivants : 1. Visitez le site officiel d'Imperial CMS pour télécharger ; 2. Accédez au marché des modèles pour rechercher les modèles de filtre « Imperial CMS » 3. Obtenez-les à partir d'un site Web tiers ; ; 4. Achetez directement auprès du développeur. Lorsque vous choisissez un modèle, tenez compte du design réactif, de l'optimisation du référencement, de la flexibilité de personnalisation, de la compatibilité et du support.
2024-04-17
commentaire 0
730

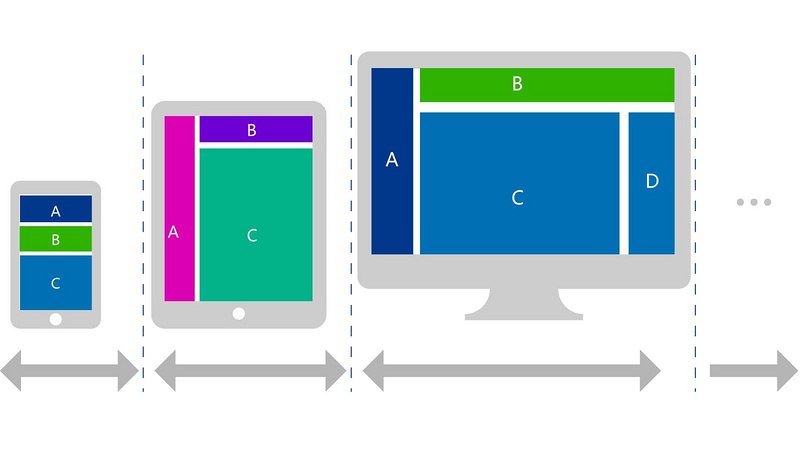
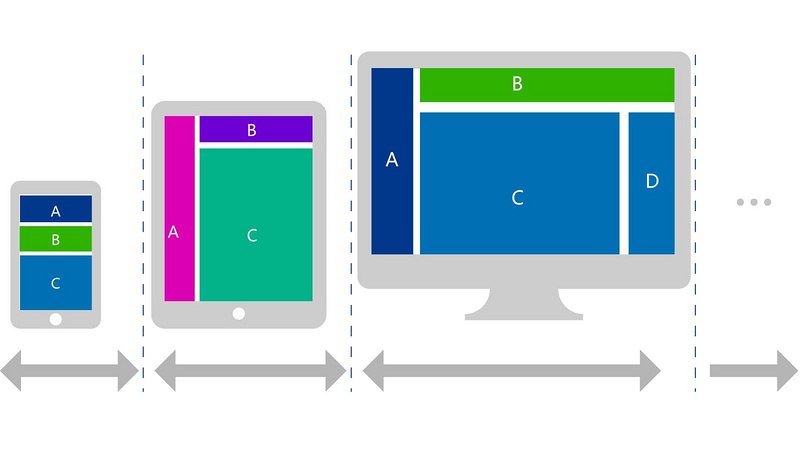
Analyser le mécanisme de travail et les avantages de la mise en page réactive
Présentation de l'article:Explorer les principes de fonctionnement et les avantages de la mise en page réactive À l'ère actuelle d'accès Internet généralisé, les gens utilisent des appareils de différentes tailles pour accéder aux sites Web, tels que les smartphones, les tablettes et les ordinateurs. Afin de permettre au site Web de présenter le contenu de la meilleure façon possible sur différents appareils, une mise en page réactive (ResponsiveDesign) a vu le jour. Cet article explore le fonctionnement de la mise en page réactive, ses avantages et fournit des exemples de code spécifiques. 1. Fonctionnement de la mise en page réactive La mise en page réactive utilise des requêtes multimédias CSS (Medi
2024-01-27
commentaire 0
1223

Meilleures pratiques pour les modèles de conception réactifs dans les programmes PHP
Présentation de l'article:Avec le développement rapide d’Internet, de plus en plus de sites Web et d’applications doivent être adaptés simultanément à différents appareils, tels que les ordinateurs, les tablettes et les téléphones mobiles. Le modèle de conception réactive a émergé pour résoudre ce problème. Dans les programmes PHP, comment utiliser les modèles de conception réactifs est une question très importante. Discutons des meilleures pratiques en matière de modèles de conception réactifs dans les programmes PHP. Que sont les modèles de conception réactifs ? Le mode de conception réactif fait référence à la capacité de fournir la meilleure expérience utilisateur sur différents appareils, réalisant ainsi une conception Web adaptative.
2023-06-06
commentaire 0
1512

Modèles de conception PHP expliqués : de Factory à Singleton, analyse complète
Présentation de l'article:Les modèles de conception PHP sont utilisés pour résoudre des problèmes courants et offrir flexibilité, évolutivité et maintenabilité. Ils incluent : Modèle d'usine : créez des objets via des classes d'usine pour simplifier le processus de création d'objets. Modèle de générateur : construit des objets complexes par étapes, permettant de modifier indépendamment les propriétés de l'objet sans affecter la présentation. Modèle Singleton : garantit qu'une classe n'a qu'une seule instance et est accessible dans toute l'application. Ces modèles sont appliqués dans divers scénarios pratiques, tels que le modèle d'usine dans les sites Web de commerce électronique et le modèle singleton dans les forums.
2024-05-09
commentaire 0
1204

qu'est-ce que l'as bootstrap
Présentation de l'article:Bootstrap ace est un modèle de backend de gestion réactif HTML5 léger et riche en fonctionnalités qui prend en charge la navigation sur les téléphones mobiles et les tablettes. Il est basé sur le framework CSS Bootstrap.
2020-12-07
commentaire 0
2817

Concevoir un site Web qui s'adapte parfaitement aux différentes tailles d'écran
Présentation de l'article:Comment créer un site Web parfaitement réactif Avec la popularité des appareils mobiles, de plus en plus de personnes utilisent des appareils mobiles tels que les téléphones mobiles et les tablettes pour naviguer sur le Web. Il est très important pour les développeurs de sites Web de créer un site Web réactif pouvant s’adapter à différentes tailles d’écran. Cet article couvrira quelques étapes clés pour vous aider à créer un site Web parfaitement réactif. Première étape : élaborer un plan de conception Avant de créer un site Web réactif, vous devez d'abord élaborer un plan de conception. Vous devez considérer la structure globale de votre site Web ainsi que sa mise en page et
2024-02-19
commentaire 0
1355

7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)
Présentation de l'article:Des modèles de code source de commerce électronique Bootstrap élégants et pratiques peuvent améliorer l'efficacité de la création de sites Web. L'article suivant partagera avec vous 7 codes sources de commerce électronique Bootstrap pratiques et réactifs, qui peuvent tous être téléchargés gratuitement. pour les utiliser ! Pour plus de modèles de code source de commerce électronique, veuillez faire attention à la colonne de code source de commerce électronique du site Web chinois php !
2021-08-31
commentaire 0
15985

Discutez des défis et des solutions pour une mise en page réactive
Présentation de l'article:La mise en page réactive est devenue une pratique courante dans la conception et le développement de sites Web à l’ère d’Internet. Cette mise en page s'adapte automatiquement aux différentes tailles d'écran et types d'appareils, permettant au site Web d'offrir la meilleure expérience utilisateur sur une variété d'appareils, notamment les téléphones mobiles, les tablettes et les ordinateurs portables. Cependant, les mises en page réactives présentent également certains défauts qui peuvent avoir un impact négatif sur la convivialité et les performances de votre site Web. Par conséquent, les développeurs doivent adopter certaines stratégies pour résoudre ces problèmes lorsqu’ils utilisent des mises en page réactives. Premièrement, une mise en page réactive charge tout sur la même page
2024-02-18
commentaire 0
1220

Analyse approfondie des inconvénients et des solutions de la mise en page réactive
Présentation de l'article:La mise en page réactive est une technique de conception conçue pour donner aux sites Web une apparence élégante sur une variété d'appareils, notamment les ordinateurs de bureau, les tablettes et les appareils mobiles tels que les téléphones. Avec la popularité des appareils mobiles et l’évolution des habitudes d’utilisation d’Internet, la mise en page réactive est devenue un facteur important dans la conception Web moderne. Cependant, même si la mise en page réactive excelle à offrir une expérience utilisateur cohérente, elle présente également certains inconvénients qui peuvent parfois affecter les performances et l'expérience utilisateur d'un site Web. Premièrement, les mises en page réactives peuvent avoir des problèmes de vitesse de chargement. Parce que les pages Web réactives
2024-02-18
commentaire 0
1299

Implémenter une mise en page réactive en utilisant les nouvelles fonctionnalités de HTML et CSS
Présentation de l'article:En plus d'utiliser des requêtes multimédias et des mises en page CSS modernes telles que flexbox et grille pour créer des sites Web réactifs, nous pouvons faire certaines choses négligées pour créer des sites Web réactifs. Dans cet article, nous explorerons les nombreux outils disponibles (autour de HTML et CSS), des images réactives aux fonctions CSS relativement nouvelles, que nous utilisions
2020-11-24
commentaire 0
3443

L'utilisation d'une conception Web réactive
Présentation de l'article:Votre page Web doit être compatible avec tous les appareils et ne doit présenter aucun défaut de conception sur ces appareils. Cela attire plus d’utilisateurs sur le site Web. Il devrait fonctionner sur les appareils mobiles, les tablettes et les ordinateurs de bureau. La conception Web réactive utilise HTML et CSS pour créer des conceptions compatibles avec tous les appareils. Oui, c’est ainsi que fonctionnent les sites Web désormais.
2023-09-09
commentaire 0
1006

Analyser les fonctions et les avantages de la mise en page réactive
Présentation de l'article:Analyse du rôle et des avantages de la mise en page réactive Avec le développement rapide de l'Internet mobile, la façon dont les gens parcourent les pages Web a également changé. La mise en page fixe traditionnelle peut présenter des problèmes tels qu'un affichage incomplet et une mise en page confuse sur différents appareils, affectant l'expérience utilisateur. La mise en page réactive est devenue la meilleure solution à ce problème. Cet article analysera les fonctions et les avantages de la mise en page réactive sous deux aspects. Premièrement, le rôle de la mise en page réactive est de permettre aux pages Web de s'adapter à différentes tailles d'écran et appareils. Que vous accédiez au Web sur votre ordinateur, votre tablette ou votre téléphone mobile,
2024-01-27
commentaire 0
1058

Que savoir sur l'application de la technologie multimédia numérique
Présentation de l'article:Les majors des technologies d'application des médias numériques doivent apprendre la technologie de la photographie et de la vidéographie, le développement de sites Web multimédias interactifs, les bases de la conception artistique, la programmation orientée objet (Java), la conception et la production d'animations, la modélisation 3D, la réalisation et la production de programmes télévisés, le traitement de l'information audio et vidéo, et la production d'effets spéciaux et le montage non linéaire, etc.
2020-08-18
commentaire 0
4910

Expliquer les boîtes de dialogue dans Materialise CSS
Présentation de l'article:Grâce à la conception réactive intégrée de Materialise, les sites Web créés avec celui-ci peuvent automatiquement être redimensionnés pour s'adapter à différents types d'appareils. La classe Materialise a été développée pour adapter le site Web à n'importe quelle taille d'écran. Les sites Web créés avec Materialise sont accessibles sur tous les PC, tablettes et appareils mobiles. Le design de Materialise est plat et extrêmement simple. Il est réalisé en sachant que l’ajout de nouvelles règles CSS est beaucoup plus simple que la modification de règles déjà existantes. Il prend en charge les ombres et les teintes vibrantes. Le ton et le ton sont cohérents sur toutes les plateformes et tous les appareils. Mieux encore, son utilisation est entièrement gratuite. Dans cet article, nous discuterons de la matière
2023-08-19
commentaire 0
1480

L'impact des fonctionnalités du langage C++ sur l'application des modèles de conception
Présentation de l'article:L'impact de fonctionnalités telles que le polymorphisme, la programmation de modèles et les pointeurs intelligents du langage C++ sur l'application des modèles de conception comprend : Polymorphisme : permet à différents types d'objets dans les modèles de conception tels que le modèle de stratégie et le modèle d'usine abstrait de répondre différemment au même appel. . Programmation de modèles : utilisée pour créer un bus d'événements commun qui gère différents types d'événements (modèle d'observateur) et définir un cadre de fonctionnement (modèle de méthode de modèle). Pointeurs intelligents : utilisés pour gérer la mémoire allouée dynamiquement en mode méthode usine et en mode singleton.
2024-06-01
commentaire 0
1132

Quelles sont les fonctions de WordPress ?
Présentation de l'article:Les fonctions WordPress incluent : 1. Interface simple et facile à utiliser ; 2. Thèmes et modèles ; 3. Extensions de plug-in ; 5. Gestion facile des médias ; 6. Prise en charge multi-utilisateurs ; optimisation (SEO) ; 8. Intégration des médias sociaux ; 9. Sécurité du site Web ; 10. Extensibilité et personnalisation.
2023-07-17
commentaire 0
1828