10000 contenu connexe trouvé

Comment implémenter la fonction de module modifiable par glisser-déposer dans jquery
Présentation de l'article:Méthode de bloc Avec la popularité des applications Web, de plus en plus de sites Web nécessitent des fonctions d'interactivité et de modification. Une façon d'obtenir l'interactivité et la possibilité de modification consiste à utiliser une bibliothèque JavaScript telle que jQuery. jQuery est une bibliothèque JavaScript légère qui rend le développement Web front-end plus facile et plus efficace. Dans cet article, nous présenterons comment utiliser jQuery pour implémenter des modules modifiables par glisser-déposer. 1. Créez une mise en page HTML et utilisez jQuery pour implémenter des modules modifiables par glisser-déposer
2023-04-17
commentaire 0
824


Comment utiliser Layui pour développer un éditeur de collaboration d'équipe par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour développer un éditeur de collaboration d'équipe prenant en charge le glisser-déposer. Dans la collaboration d'équipe moderne, les éditeurs collaboratifs sont devenus un outil essentiel. Il peut aider les membres de l'équipe à partager et à modifier des documents en temps réel et à améliorer l'efficacité du travail. Cet article expliquera comment utiliser Layui pour développer un éditeur de collaboration d'équipe prenant en charge le glisser-déposer et fournira des exemples de code spécifiques. Les fonctions de base de l'éditeur collaboratif incluent principalement l'édition de texte, le partage en temps réel et le glisser-déposer. Parmi eux, les fonctions d'édition de texte et déplaçables peuvent être réalisées à l'aide du framework Layui, et le
2023-10-26
commentaire 0
1553

Comment utiliser Vue pour implémenter un éditeur visuel par glisser-déposer ?
Présentation de l'article:Vue est un framework JavaScript moderne. Lors de l'implémentation d'un éditeur visuel, il peut fournir un riche ensemble de composants, d'instructions, de hooks de cycle de vie et d'autres fonctions. Il fournit également des API pratiques pour la mise en œuvre d'une interaction glisser-déposer. Dans cet article, nous présenterons comment utiliser Vue2.x pour implémenter un éditeur visuel par glisser-déposer afin de permettre aux développeurs Web d'implémenter rapidement les fonctions correspondantes dans leurs projets. Structure des composants Tout d'abord, nous devons diviser la structure des composants de l'éditeur visuel, qui se compose généralement des éléments suivants
2023-06-25
commentaire 0
4641

jQuery implémente un effet de mur de souhaits déplaçable
Présentation de l'article:Cet article présente principalement jQuery pour réaliser l'effet de mur de souhaits glisser-déposer, qui peut réaliser les fonctions de glisser-déposer d'image et d'affichage en cascade. Il implique l'utilisation simple du plug-in jQuery et est livré avec un code source de démonstration pour les lecteurs. pour télécharger et s'y référer. Les amis qui en ont besoin peuvent s'y référer.
2018-07-02
commentaire 0
2400

Comment utiliser Vue pour obtenir des effets de tri pliables et par glisser-déposer ?
Présentation de l'article:Dans le développement front-end, il est courant d'obtenir des effets de tri pliables et par glisser-déposer. Cette fonction peut être facilement et rapidement implémentée à l'aide du framework Vue. Cet article expliquera comment utiliser Vue pour obtenir des effets de tri pliables et par glisser-déposer, rendant la page plus belle et plus facile à utiliser. 1. Effet d'effondrement 1.1 Écrire du code HTML et CSS Tout d'abord, créez les éléments qui doivent être pliés en HTML, comme indiqué ci-dessous : <divclass="collapse"><
2023-06-27
commentaire 0
1738
要实现diy页面模板的功能,数据库应该怎么设计!
Présentation de l'article:现在是需要做一个用户可以自定义页面模板的功能,用户可以拖动模块进行布局.数据库应该如何设计在编辑和预览比较容易实现.
2016-08-25
commentaire 0
1409
部门的编辑接口,里边可对部门新增,编辑,删除,拖动排序应该怎么实现?
Présentation de l'article:效果图: 问题:1、上图是点击部门编辑后看到的效果图,点击部门编辑时在当前页面可新增部门,编辑部门,删除部门,以及拖动排序部门,要实现这么一个功能的话接口应该怎么写?需要用事务吗?2、点击取消的时候可...
2016-09-15
commentaire 0
1378
Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5538

jQuery peut contrôler l'effet d'angle de rotation de l'image
Présentation de l'article:Cet article présente principalement l'implémentation de jQuery qui peut contrôler l'angle de rotation de l'image. Il peut réaliser la fonction de contrôle de la rotation de l'image en faisant glisser le curseur ci-dessous. Il implique les techniques de jQuery pour transformer dynamiquement le style des éléments de page. code source que les lecteurs peuvent télécharger. Vous avez besoin que vos amis puissent s'y référer.
2017-02-04
commentaire 0
1928

Le partenariat tacite entre PHP et Vue : implémentation parfaite de la fonction brain map
Présentation de l'article:Le partenaire tacite de PHP et Vue : réalisation parfaite de la fonction de carte cérébrale. La carte cérébrale est une sorte de carte mentale, qui est souvent utilisée pour organiser la pensée, enregistrer les connaissances et fournir un cadre de réflexion visuel. Dans les applications Web, la mise en œuvre de la fonction de carte cérébrale peut aider les utilisateurs à mieux clarifier leurs pensées et organiser les informations. Cet article présentera comment utiliser le partenariat tacite de PHP et Vue pour implémenter parfaitement la fonction de cartographie cérébrale. 1. La mise en œuvre de la carte cérébrale d'idées nécessite d'afficher la relation entre les nœuds dans une structure arborescente et d'être capable de mettre en œuvre des opérations telles que l'ajout, la suppression, le glissement et la modification de nœuds. afin d'atteindre
2023-08-25
commentaire 0
686

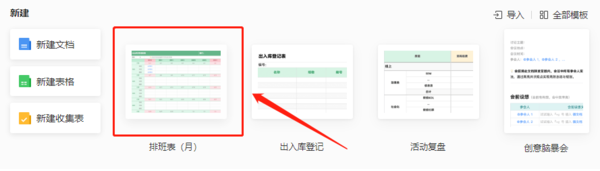
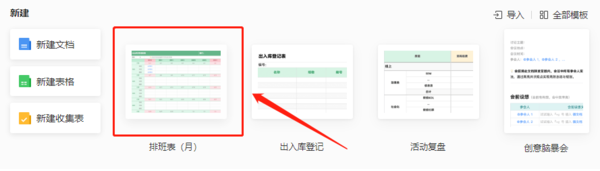
Recommandation de logiciels de documents en ligne - introduction aux fonctions d'utilisation des documents en ligne
Présentation de l'article:Le logiciel de documents en ligne est un outil d'édition et de gestion de documents pratique et efficace. Il est basé sur la technologie de service cloud et peut permettre à plusieurs personnes de collaborer en ligne pour éditer des documents. Il dispose d'une puissante fonction de synchronisation en temps réel, qui améliore considérablement l'efficacité du travail. L'éditeur ci-dessous présentera la fonction de document en ligne d'Enterprise WeChat, jetons un coup d'œil ! 1. Lorsque nous éditons et modifions un modèle, cliquez sur le schéma du modèle pour entrer dans l'état d'édition et commencer la modification. 2. Si vous avez besoin de plus de types de modèles, vous pouvez trouver « Tous les modèles » en haut à droite. Après avoir cliqué, tous les styles de modèles apparaîtront. 3. Si vous avez modifié et devez exporter, recherchez les « Options du document » avec trois lignes horizontales dans le coin supérieur droit du document, cliquez dessus et cliquez sur « Exporter sous » dans le menu déroulant, puis sélectionnez le format. et le chemin de stockage.
2024-03-19
commentaire 0
438

Comment utiliser Vue pour créer des organigrammes ?
Présentation de l'article:Avec le développement d'Internet, de plus en plus d'applications nécessitent la production d'organigrammes, tels que des organigrammes de flux de travail, des schémas de circuits, etc. En tant que framework frontal très populaire, Vue.js offre une excellente interactivité et maintenabilité, il est donc largement utilisé pour créer des applications d'organigrammes complexes. Cet article présentera comment utiliser Vue pour implémenter la production d'organigrammes, y compris les étapes suivantes : installer les dépendances nécessaires, écrire la structure des composants de base, implémenter la fonction glisser-déposer, implémenter la ligne de connexion, implémenter l'édition des nœuds, exporter l'organigramme. , installez les dépendances nécessaires. Tout d’abord, nous devons installer.
2023-06-25
commentaire 0
3975

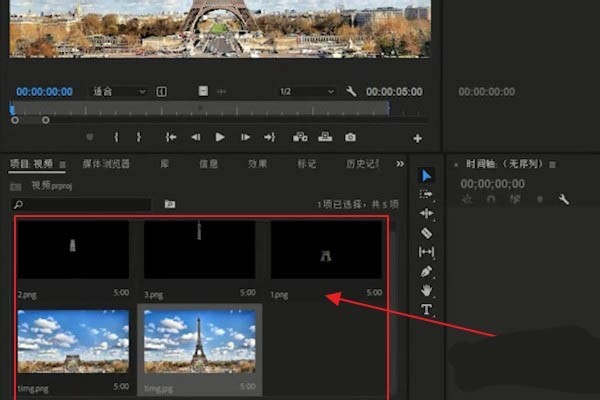
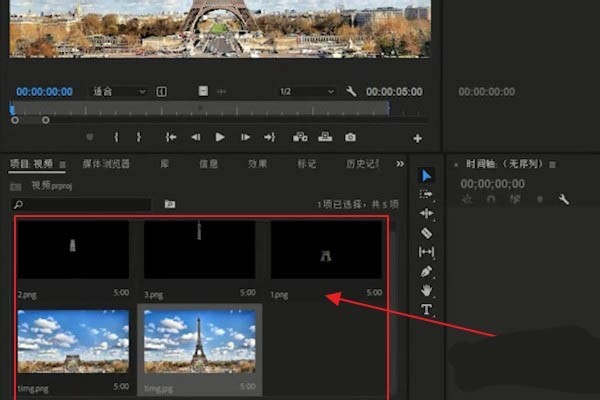
Comment créer des effets d'animation de la croissance d'un bâtiment dans Premiere
Présentation de l'article:1. Utilisez d’abord PS pour couper le matériau de l’image du bâtiment en plusieurs segments. 2. Faites ensuite glisser les matériaux dans la zone d'édition dans l'ordre en fonction de l'ordre des bâtiments. 3. Sélectionnez ensuite la fonction [Transformer] dans [Effet] pour ajouter le matériel d'image à la piste V2. 4. Recherchez [Position] dans [Contrôles d'effet], ajoutez une image clé, puis ajustez les coordonnées de position un peu plus bas. 5. Déplacez ensuite quelques images de la vidéo et réinitialisez les paramètres que vous venez de définir. 6. De cette manière, le processus de croissance est réalisé grâce à la technologie des cadres clés.
2024-06-13
commentaire 0
345

Empire CMS est-il un programme ou un modèle ?
Présentation de l'article:Empire CMS est un système de gestion de contenu avec des programmes et des modèles, composé d'une partie programme et d'une partie modèle : 1. La partie programme, qui fait référence à l'interface de gestion en arrière-plan et à la logique d'arrière-plan et au traitement de la base de données de divers modules fonctionnels, et est responsable de la réalisation du fonctions principales du site Web ; 2. , La partie modèle fait référence au modèle de conception et d'affichage de l'interface utilisateur frontale, qui est utilisé pour définir la mise en page, le style et l'effet interactif du site Web.
2023-08-02
commentaire 0
940

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction d'édition de rectangle de carte
Présentation de l'article:Avec le développement de la technologie Internet, les cartes Web sont devenues un outil important d’affichage et d’interaction des données. Dans les cartes Web, l'une des fonctions courantes est la modification des rectangles de carte. Les utilisateurs peuvent sélectionner des zones d'intérêt en faisant glisser des rectangles sur la carte. Cet article explique comment utiliser JavaScript et Tencent Maps pour implémenter la fonction d'édition de rectangle de carte et fournit des exemples de code spécifiques. 1. Prérequis Avant de commencer à écrire du code, nous devons préparer les conditions suivantes : un compte développeur Tencent Map valide ;
2023-11-21
commentaire 0
899

Conception de micro-framework PHP
Présentation de l'article:1. Analyse globale du framework Avant de mettre en œuvre un framework, nous devons comprendre quel effet le framework doit produire. Selon les idées du framework traditionnelles, nous pouvons résumer grossièrement les points suivants : 1. Implémenter l'architecture MVC et combiner contrôle, logique, et les couches sont séparées. 2. Encapsuler diverses fonctions et modules fonctionnels...
2017-02-09
commentaire 1
3648