10000 contenu connexe trouvé

JavaScript a plusieurs événements de clavier
Présentation de l'article:JavaScript a trois types d'événements de clavier : 1. l'événement keydown, qui est déclenché lorsqu'une certaine touche du clavier est enfoncée ; 2. l'événement keypress, qui est déclenché lorsqu'une certaine touche du clavier est enfoncée et relâchée ; 3. l'événement keyup, qui ; est déclenché lorsqu'une certaine touche du clavier est relâchée.
2022-02-17
commentaire 0
3654

Types d'événements en JavaScript : événements courants du clavier et de la souris
Présentation de l'article:JavaScript fournit un large éventail d'événements qui vous permettent d'interagir et de répondre aux actions des utilisateurs sur les pages Web. Parmi ces événements, les événements clavier et souris sont les plus couramment utilisés. Dans cet article, nous examinerons les différents types d'événements de clavier et de souris en JavaScript et verrons des exemples de leur utilisation. Événements de clavier Les événements de clavier se produisent lorsqu'un utilisateur interagit avec le clavier, par exemple en appuyant sur une touche, en la relâchant ou en tapant un caractère. Les événements de clavier nous permettent de faire des choses intéressantes, comme vérifier si l'utilisateur a saisi correctement quelque chose dans un formulaire ou si quelque chose se produit lorsqu'une touche spécifique est enfoncée. C'est comme si le site Web écoutait les touches sur lesquelles vous appuyez et réagissait en conséquence. Les événements de clavier sont divisés en trois types : événement keydown
2023-09-03
commentaire 0
1008

Comment lier les événements du clavier dans vue
Présentation de l'article:Avec le développement du développement front-end, de plus en plus d'utilisateurs interagissent et opèrent rapidement via le clavier. En tant que framework frontal populaire, Vue.js fournit un mécanisme simple et facile à utiliser pour lier les événements du clavier. Cet article explique comment lier les événements de clavier dans Vue.js. Dans Vue.js, nous pouvons lier des événements de clavier via la directive v-on. La directive v-on accepte un nom d'événement comme paramètre. Par exemple, nous pouvons lier un événement de pression sur le clavier : ```<div v-on:keydown="handleKeyD.
2023-05-24
commentaire 0
2344



JavaScript : maîtriser la gestion des événements du clavier
Présentation de l'article:Les développeurs de sites Web souhaitent que les lecteurs interagissent avec leur site Web d'une manière ou d'une autre. Les visiteurs peuvent faire défiler la page de haut en bas, écrire dans les champs de saisie, cliquer sur un lien pour accéder à une autre page ou appuyer sur des combinaisons de touches pour déclencher des actions spécifiques. En tant que développeur, vous devez être capable de capturer tous ces événements et de fournir les fonctionnalités requises à l'utilisateur. Dans ce didacticiel, nous nous concentrerons sur la gestion des événements de clavier en JavaScript. Nous découvrirons les différents types d'événements de clavier, la gestion des événements de touches spéciaux et l'obtention d'informations sur les touches enfoncées ou relâchées. Types d'événements de clavier Les événements de clavier sont divisés en trois types. Ceux-ci sont appelés keydown, keypress et keyup. Tant qu'une touche est enfoncée, l'événement keydown sera déclenché. Toutes les clés seront
2023-09-04
commentaire 0
1277

Comment lier les événements clés du clavier vers le haut et vers le bas dans Vue
Présentation de l'article:Vue est un framework JavaScript open source conçu pour créer des interfaces utilisateur. L'intention initiale de la conception de Vue est de simplifier le processus de développement de pages frontales et d'améliorer l'efficacité du développement. Dans le framework Vue, nous avons souvent besoin de lier divers événements JS, tels que les « événements de clic », les « événements de mouvement de la souris », les « événements de clavier », etc. Cet article explique comment lier les événements de touches haut et bas du clavier dans Vue. Dans Vue, nous pouvons utiliser la directive `v-on` (ou abrégée en `@`) pour lier divers événements JS. Parmi eux, les événements clavier utilisent généralement `keydo
2023-04-26
commentaire 0
1314

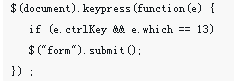
Comment utiliser les événements de clavier dans jquery
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser les événements de clavier dans jquery et quelles sont les précautions à prendre pour utiliser les événements de clavier dans jquery. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-19
commentaire 0
1733

Explication détaillée de la différence entre la frappe et la pression d'un événement clavier jQuery
Présentation de l'article:1. Les événements keydown et keypress sont déclenchés avant que le texte ne soit saisi dans la zone de texte. À ce stade, si le texte dans la zone de texte est affiché dans les événements keydown et keypress, le texte avant le déclenchement de l'événement clavier et le. l'événement clavier entier est déclenché lorsque l'événement keyup est déclenché. L'opération est terminée et ce qui est obtenu est le texte après le déclenchement de l'événement clavier.
2017-06-27
commentaire 0
1982

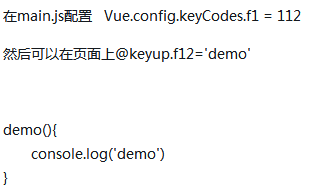
Comment configurer les événements du clavier globalement dans vue
Présentation de l'article:Cette fois je vais vous montrer comment configurer globalement les événements clavier dans Vue Quelles sont les précautions pour la configuration globale des événements clavier dans Vue Voici un cas pratique, jetons un oeil.
2018-02-24
commentaire 0
3467
js监听键盘事件的小例子
Présentation de l'article: js监听键盘事件的小例子
2016-07-25
commentaire 0
813
Une explication simple des événements de clavier en js
Présentation de l'article:Cet article présente principalement les événements de clavier dans js et analyse les compétences opérationnelles de js en réponse aux événements de clavier sous la forme d'un exemple relativement simple. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-07-06
commentaire 0
1793
astuces keyCode_javascript pour les événements de clavier js
Présentation de l'article:Cette section présente principalement le keyCode des événements du clavier js. Lorsque vous appuyez sur la touche, son code clé apparaîtra. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1352

Comment implémenter le déclenchement d'événements clavier dans jquery
Présentation de l'article:Méthode de déclenchement : 1. Utilisez keydown(), la syntaxe est "$(selector).keydown()", qui peut déclencher l'événement lorsque la touche du clavier est enfoncée ; 2. Utilisez keypress(), la syntaxe est "element object. keypress()"; 3. Utilisez keyup(), la syntaxe est "element object.keyup()".
2022-05-23
commentaire 0
3823