10000 contenu connexe trouvé

Jouez avec H5PHP : créez une expérience de loterie innovante à grande roue
Présentation de l'article:Titre : Jouez avec H5PHP : créez une expérience de loterie innovante à grande roue Dans l'ère numérique actuelle, le développement continu et l'innovation de la technologie Internet ont rendu les activités de loterie plus pratiques, intéressantes et attrayantes. Parmi eux, l'utilisation de la technologie H5 combinée à la programmation PHP pour créer de grandes activités de loterie carrousel est adoptée par de plus en plus de sites Web et d'applications. Cet article présentera comment utiliser les langages H5 et PHP pour mettre en œuvre une expérience innovante de loterie à grande roue et fournira des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer le travail suivant : un serveur Web
2024-03-04
commentaire 0
741

Application H5PHP : Créez un événement de loterie à grande roue unique
Présentation de l'article:La loterie Big Wheel a toujours été un moyen efficace d'inciter les utilisateurs à participer. Grâce à une forme de loterie hautement interactive et intéressante, davantage d'utilisateurs peuvent être attirés à participer et la participation et la diffusion de l'événement peuvent être améliorées. À l'ère d'Internet d'aujourd'hui, avec l'aide de la technologie H5 et du langage PHP, nous pouvons facilement créer un grand événement de loterie carrousel unique. Ensuite, nous présenterons comment utiliser H5 et PHP pour créer un grand événement de loterie carrousel et donnerons des exemples de code spécifiques. 1. Travail de préparation Avant de commencer à construire le grand événement de loterie carrousel, nous devons d'abord
2024-03-04
commentaire 0
410

La technologie H5PHP aide à la créativité des grandes activités de loterie carrousel
Présentation de l'article:À l'ère numérique d'aujourd'hui, les activités de marketing interactif sont largement utilisées dans le marketing d'entreprise, parmi lesquelles de grandes roues sont souvent utilisées pour attirer l'attention et la participation des utilisateurs. La combinaison des technologies H5 et PHP peut non seulement améliorer la nature amusante et en temps réel de la loterie, mais également améliorer la participation et l'interactivité des utilisateurs, offrant ainsi davantage d'opportunités pour le marketing de la marque d'entreprise. Dans cet article, nous présenterons comment utiliser la technologie H5 et PHP pour créer une loterie créative à grande roue et fournirons des exemples de code spécifiques. 1. Tout d'abord, la conception frontale de l'événement de loterie,
2024-03-04
commentaire 0
1185

Comment créer rapidement des sites Web réactifs et adaptés aux mobiles avec les frameworks PHP traditionnels
Présentation de l'article:Comment créer rapidement un site Web réactif et adapté aux mobiles grâce aux frameworks PHP traditionnels. Avec la popularité des appareils mobiles et l'augmentation des exigences des utilisateurs en matière d'expérience d'accès aux sites Web, la création de sites Web réactifs et adaptés aux mobiles est devenue de plus en plus importante. En tant que langage de programmation côté serveur largement utilisé, PHP dispose de nombreux frameworks grand public qui peuvent aider les développeurs à créer rapidement des sites Web efficaces et faciles à entretenir. Cet article explique comment utiliser les frameworks PHP traditionnels pour créer des sites Web réactifs et adaptés aux mobiles et fournit des exemples de code. 1. Choisissez le framework PHP approprié lors de la construction
2023-09-05
commentaire 0
789

Explorez cinq options pour des cadres de mise en page réactifs
Présentation de l'article:Avec la popularité des appareils mobiles, de plus en plus de sites Web doivent offrir une bonne expérience utilisateur sur différentes tailles d'écran. Dans le passé, les développeurs devaient écrire manuellement du code CSS pour s'adapter aux différents écrans, ce qui prenait du temps, était laborieux et peu flexible. Désormais, le cadre de mise en page réactif peut aider les développeurs à créer rapidement des sites Web qui s'adaptent à différents appareils. Cet article explorera les avantages et les inconvénients des cinq principaux frameworks de mise en page réactifs et aidera les développeurs à choisir le framework le plus adapté à leurs projets. Le premier framework est Bootstrap. Bootstrap est le plus populaire
2024-02-23
commentaire 0
1184

DreamWeaver CMS prend-il en charge la fonction trois stations en un ?
Présentation de l'article:DreamWeaver CMS est un système de construction de sites Web très populaire qui est largement utilisé dans la création de divers sites Web. La fonction trois sites en un fait référence à la fusion des sites Web pour PC, mobiles et écrans tactiles (tablette, etc.) en un seul, en utilisant une conception réactive pour s'adapter aux différentes tailles d'écran des appareils et améliorer l'expérience utilisateur. De nombreux sites Web doivent en tenir compte à l'ère de l'Internet mobile. Par conséquent, la question de savoir si DreamWeaver CMS prend en charge la fonction trois sites en un est devenue une préoccupation pour de nombreux créateurs de sites Web. Dans Dreamweaver CMS, la principale méthode pour réaliser la fonction de trois stations en une est de s'appuyer sur
2024-03-14
commentaire 0
457

Zepto.js : découvrir les éléments essentiels
Présentation de l'article:Les bibliothèques JavaScript modernes sont un véritable monstre – il suffit de regarder jQuery. Lorsque vous créez des applications mobiles, ou même ciblez simplement des navigateurs modernes, des bibliothèques plus propres et plus flexibles deviennent une proposition plus savoureuse. Aujourd'hui, nous allons présenter une de ces bibliothèques appelée Zepto. Le problème du mélange des bibliothèques de bureau et mobiles L'essor du mobile a échappé à la plupart des gens. Vous voyez, Internet et la technologie qui l’alimente se sont développés à pas de géant au cours des dernières années. Nous sommes passés des sites Web statiques aux applications Web, puis aux applications Web dynamiques, puis aux applications Thingamabob en temps réel et hyper-réactives d'aujourd'hui. Une chose que la plupart des gens ne remarquent pas est l’essor des appareils mobiles.
2023-08-29
commentaire 0
874

Les nouvelles fonctionnalités de PHP8 apportent des changements révolutionnaires à l'écriture de code
Présentation de l'article:PHP est un langage de programmation côté serveur largement utilisé. En raison de sa simplicité et de sa facilité d'utilisation, de son adéquation aux goûts de programmation populaires et de ses avantages dans le développement de sites Web, PHP est devenu le langage de programmation de nombreux sites Web. La mise à niveau de PHP8 apporte des changements majeurs qui peuvent apporter d'énormes avantages aux développeurs. Voici les nouvelles fonctionnalités les plus importantes de PHP8. Compilateur JIT Un compilateur JIT (Just-In-Time) est un outil utilisé pour compiler du code au moment de l'exécution. Il convertit le code PHP en une meilleure machine
2023-06-21
commentaire 0
1634

Système d'installation de disque USB : tutoriel simple pour créer facilement un système d'exploitation mobile personnel
Présentation de l'article:Dans la société moderne, les systèmes d’exploitation mobiles sont devenus un élément indispensable de la vie des gens. Cependant, nous rencontrons souvent des situations dans lesquelles nous devons utiliser le même système d’exploitation sur différents appareils ou installer le système d’exploitation sans réseau. À l’heure actuelle, l’installation du système via un disque USB devient un choix très pratique. Cet article vous présentera un didacticiel simple sur l'installation du système à partir d'une clé USB pour vous aider à créer facilement un système d'exploitation mobile personnel. Matériel d'outils : Modèle de marque d'ordinateur : Apple MacBook Pro 2020 Version du système d'exploitation : macOS BigSur11.0.1 Version du logiciel : Rufus3.13 Texte : 1. Choisissez un disque U approprié Avant d'installer le système avec un disque U, vous devez d'abord choisir un disque U approprié. Disque U
2024-02-27
commentaire 0
958

Comment écrire un service de transcodage en Golang
Présentation de l'article:Golang est un langage de développement largement utilisé dans diverses applications et services Internet. Les problèmes de codage de caractères entraînent souvent des problèmes inutiles lors du transfert de données entre différentes applications et systèmes. Dans ce cas, nous pouvons utiliser Golang pour écrire un service de transcodage afin de réaliser la conversion de caractères et la conversion d'encodage. 1. Golang et son codage Golang est un langage de programmation moderne développé par Google. Il est efficace, rapide, sûr et portable, et convient parfaitement au développement d'applications Web et de services Internet à grande échelle. G
2023-04-27
commentaire 0
735

Comment utiliser CSS pour implémenter une mise en page multi-colonnes adaptative
Présentation de l'article:Comment utiliser CSS pour implémenter une mise en page multi-colonnes adaptative Avec la popularité des appareils mobiles, de plus en plus de sites Web doivent s'adapter à différentes tailles d'écran. Utiliser CSS pour implémenter une mise en page adaptative multi-colonnes est une compétence importante qui peut donner à votre site Web une belle apparence sur divers appareils. Cet article expliquera comment utiliser CSS pour implémenter une mise en page adaptative multi-colonnes et donnera des exemples de code spécifiques. 1. Utiliser la mise en page Flexbox La mise en page Flexbox est un modèle de mise en page puissant en CSS3 qui peut facilement implémenter une mise en page multi-colonnes. d'abord,
2023-10-19
commentaire 0
1023

Comment choisir le meilleur framework CSS mobile pour vous ?
Présentation de l'article:Un guide pour choisir un framework CSS mobile : Comment trouver celui qui vous convient ? À mesure que les appareils mobiles deviennent plus populaires et que la demande des utilisateurs pour des applications et des sites Web mobiles augmente, il devient de plus en plus important de créer des pages qui s'adaptent aux écrans mobiles. L'utilisation d'un framework CSS simplifie le processus de développement et garantit que nos pages s'affichent bien sur différents appareils. Cependant, il existe de nombreux frameworks CSS mobiles parmi lesquels choisir, alors comment trouver celui qui vous convient le mieux ? Cet article vous fournira quelques directives de sélection, complétées par des exemples de code spécifiques. Analyse des objectifs et des besoins dans la case Select Mobile CSS
2024-01-16
commentaire 0
666

Conseils d'optimisation des propriétés de mise en page adaptative CSS : flex et grille
Présentation de l'article:Conseils d'optimisation des attributs de mise en page adaptative CSS : flex et grille Dans le développement Web moderne, la mise en œuvre d'une mise en page adaptative est une tâche très importante. Avec la popularité des appareils mobiles et la diversification des tailles d’écran, il est essentiel de garantir que le site Web puisse s’afficher correctement sur différents appareils et s’adapter à différentes tailles d’écran. Heureusement, CSS fournit des propriétés et des techniques puissantes pour implémenter une mise en page adaptative. Cet article se concentrera sur deux propriétés couramment utilisées : flex et grid, et fournira des exemples de code spécifiques.
2023-10-21
commentaire 0
852

Le golang est-il adapté aux sites Web ?
Présentation de l'article:Golang convient aux sites Web pour les raisons suivantes : 1. L'un des objectifs de conception est de simplifier le processus de développement et d'améliorer la lisibilité et la maintenabilité du code 2. Il dispose d'un excellent mécanisme de traitement simultané 3. Il a d'excellentes performances ; 4. Il dispose d'une riche bibliothèque standard et d'un écosystème puissant ; 5. Il s'agit d'un langage de programmation multiplateforme avec une bonne portabilité.
2023-08-02
commentaire 0
1251

Extension du flux RSS WordPress par défaut
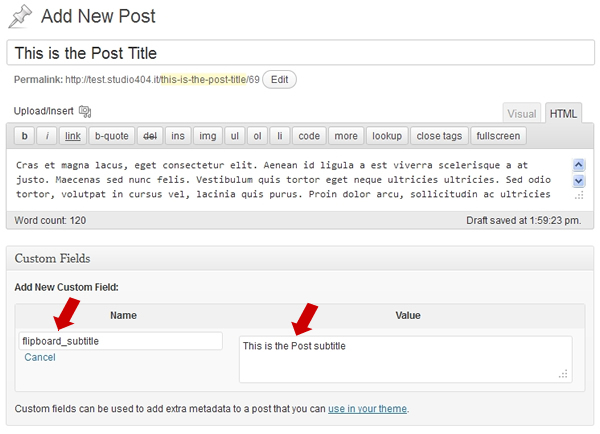
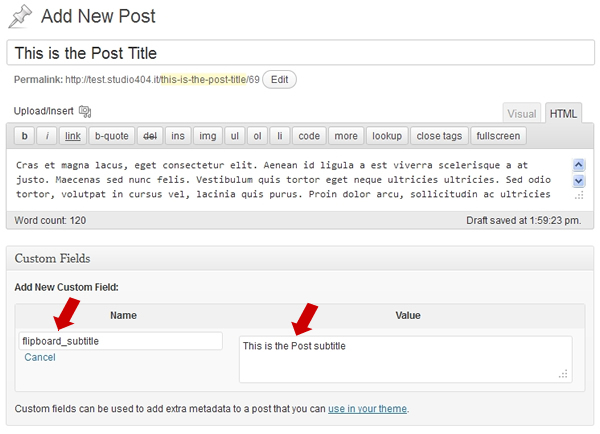
Présentation de l'article:Parfois, vous devrez peut-être améliorer votre présence en ligne et toucher un public plus large en soumettant du contenu en dehors de votre site Web. Par exemple, vous souhaiterez peut-être rendre vos publications disponibles sur les agrégateurs de réseaux sociaux les plus populaires, ou les rendre disponibles sur les appareils mobiles, ou encore publier vos podcasts audio/vidéo sur des magasins numériques. Dans la plupart des cas, il est nécessaire de personnaliser le flux RSS pour le rendre adapté à la publication en ajoutant des métadonnées personnalisées. Dans ce didacticiel, nous verrons comment y parvenir sur deux plates-formes principales : Flipboard et iTunesStore, mais le code peut être facilement personnalisé pour d'autres plates-formes et services Web. Introduction Flipboard est une application d'agrégation de réseaux sociaux pour les appareils Android et iOS
2023-09-04
commentaire 0
1240

Comment développer une interface API simple en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour développer une interface API simple À l'ère d'Internet d'aujourd'hui, l'API (Application Programming Interface) est devenue un élément indispensable. Qu'il s'agisse d'un site Web, d'une application mobile ou d'un autre type de logiciel, l'API joue un rôle important dans la connexion de différentes applications. PHP est un langage de script largement utilisé, très adapté au développement d’interfaces API. Dans cet article, nous allons apprendre à utiliser PHP pour développer une interface API simple et donner des exemples de code correspondants. Tout d'abord, je
2023-09-05
commentaire 0
1421

Comprendre les avantages et les scénarios applicables de la mise en page réactive HTML
Présentation de l'article:Explorez les avantages et les scénarios d'application de la mise en page réactive HTML. La mise en page réactive HTML est devenue la tendance dominante dans la conception Internet actuelle. Avec la popularité des appareils mobiles et l’émergence de différentes tailles d’écran, la mise en page réactive est devenue cruciale pour que le site Web présente la meilleure expérience utilisateur sur différents appareils. Cet article explorera les avantages de la mise en page HTML réactive et fournira quelques exemples de code spécifiques. Avantages de la mise en page réactive 1.1 Gagnez du temps et des efforts La mise en page réactive permet à un site Web de s'adapter à différentes tailles d'écran. Dans le passé, les développeurs
2024-01-27
commentaire 0
989

Comment utiliser les unités CSS Viewport vh et vw pour adapter la mise en page à différentes hauteurs d'écran
Présentation de l'article:Comment utiliser les unités CSSViewport vh et vw pour implémenter une mise en page qui s'adapte à différentes hauteurs d'écran. Avec la popularité des appareils mobiles, de nombreux sites Web et applications doivent s'afficher correctement sur différentes hauteurs d'écran. CSS fournit une gamme d'unités, parmi lesquelles les unités vh (hauteur de la fenêtre) et vw (largeur de la fenêtre) sont idéales pour adapter les mises en page à différentes hauteurs d'écran. Cet article explique comment utiliser ces deux unités et fournit des exemples de code spécifiques. Tout d'abord, comprenons comment fonctionnent ces deux unités :
2023-09-13
commentaire 0
540

Page d'actualisation Apple Mac (où se trouve la page d'actualisation Apple Mac)
Présentation de l'article:Introduction : Cet article est là pour vous présenter le contenu pertinent sur la page d'actualisation d'Apple Mac. J'espère qu'il vous sera utile, jetons-y un coup d'œil. Qu'est-ce que la touche de raccourci d'actualisation Apple ? Il existe trois façons d'actualiser les pages Web sur les téléphones Apple : 1. Après avoir ouvert la page Web qui doit être actualisée, appuyez simultanément sur les touches « Commande » et « R » du clavier. et attendez que la page Web s'actualise automatiquement. 2. Dans le navigateur Safari, faites glisser la page vers le bas jusqu'à ce que vous voyiez une flèche rotative, puis relâchez votre doigt et la page Web s'actualisera. 3. Dans le navigateur Safari, cliquez sur le bouton d'actualisation situé à droite de la barre d'adresse ou faites glisser votre doigt une fois vers le bas sur la barre d'adresse et la page Web sera actualisée. Choisissez la méthode de rafraîchissement qui vous convient en fonction de vos préférences personnelles. La touche de raccourci pour actualiser la page sur les ordinateurs Apple consiste à maintenir la touche Commande enfoncée.
2024-02-15
commentaire 0
928