10000 contenu connexe trouvé


Routage logiciel pour les vieux ordinateurs ?
Présentation de l'article:1. Routage logiciel pour les vieux ordinateurs ? Il est acceptable que les ordinateurs utilisent le routage logiciel, mais la consommation d'énergie est un peu élevée. 2. Comment protéger l'écran logiciel de l'ordinateur ? Méthodes de nettoyage de l'écran : 1. Nettoyage de l'écran : S'il n'y a que de petites poussières et traces, vous pouvez l'essuyer directement doucement avec un chiffon de nettoyage en velours double face. Si vous rencontrez des taches tenaces ou dures, éteignez d'abord l'alimentation du moniteur. secouez le nettoyant pour écran uniformément, vaporisez le nettoyant sur la surface de l'écran à 20 à 30 cm de l'écran et essuyez-le doucement ; vous pouvez également vaporiser le nettoyant sur la surface du chiffon d'essuyage puis essuyer la surface de l'écran. 2. Nettoyage du clavier : la brosse de nettoyage du clavier peut balayer la poussière et les débris des interstices du clavier. 3. Nettoyage d'autres pièces : la brosse de nettoyage du clavier peut balayer la poussière sur divers composants informatiques du châssis, en particulier les ventilateurs, processeurs et autres composants. Remarque : 1. Le chiffon de nettoyage ne rayera pas la surface de l'objet, mais il
2024-08-19
commentaire 0
605

Routage dur et routage logiciel
Présentation de l'article:Le routage dur utilise un équipement matériel spécial, notamment des processeurs, des alimentations et des logiciels intégrés, pour fournir des fonctions de routeur définies ; le routage logiciel fait référence à l'utilisation d'ordinateurs de bureau ou de serveurs avec des logiciels pour former des solutions de routage, qui reposent principalement sur les paramètres logiciels. fonction du routeur.
2019-10-24
commentaire 0
13926
Routage imbriqué (sous-routage) de Vue.js
Présentation de l'article:Cette fois, je vais vous présenter le routage imbriqué (sous-routage) de Vue.js. Quelles sont les précautions à prendre pour utiliser le routage imbriqué (sous-routage) de Vue.js ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-13
commentaire 0
2046

la route du commutateur de routage vue ne s'actualise pas
Présentation de l'article:Dans le développement de Vue, le routage est un concept très important. Il peut nous aider à changer de page et à gérer facilement le statut des différentes pages. Lors de l'utilisation du routage Vue, parfois la page ne s'actualise pas lorsque le routage est commuté. Cet article explorera cette question sous plusieurs aspects. 1. Présentation du routage Dans Vue, le routage est un concept très important. Le routage fait référence au chemin ou au lien utilisé lors du basculement entre les pages. En définissant des routes dans les composants Vue, nous pouvons implémenter le changement de page et la gestion des états. Comment utiliser le routage dans Vue
2023-05-24
commentaire 0
6710

sous-routage d'opération de routage dynamique du routeur vue
Présentation de l'article:Cette fois, je vais vous expliquer comment utiliser le routage dynamique de vue router pour exploiter des sous-routes. Quelles sont les précautions à prendre pour que le routage dynamique de vue router exploite des sous-routes ?
2018-06-06
commentaire 0
3211

La différence entre le routage de hachage et le routage historique dans vue
Présentation de l'article:Dans Vue.js, le routage de hachage utilise des fragments d'URL pour représenter l'état de routage, ce qui est compatible avec les anciens navigateurs mais n'est pas bon pour le référencement ; le routage d'historique utilise des chemins d'URL pour représenter l'état de routage, ce qui n'est compatible qu'avec les navigateurs modernes et est bon pour le référencement ; Le mode à choisir dépend des exigences du programme et des besoins en matière de référencement.
2024-05-02
commentaire 0
702

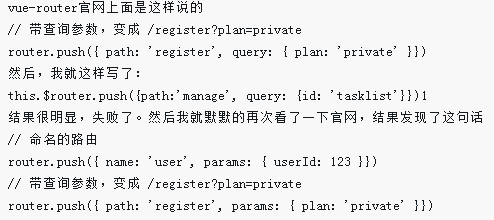
Vue-Router : Comment utiliser les alias de route pour simplifier les chemins de routage ?
Présentation de l'article:Vue-Router : Comment utiliser les alias de route pour simplifier les chemins de routage ? Introduction : Dans Vue.js, Vue-Router est un gestionnaire de routage couramment utilisé, qui peut nous aider à implémenter la navigation de page dans les applications monopage (SPA). En plus des fonctions de routage de base, Vue-Router fournit également des fonctionnalités avancées telles que les alias de routage. Cet article explique comment utiliser les alias de route pour simplifier les chemins de routage, avec des exemples de code spécifiques. Qu'est-ce qu'un alias de routage ? Dans Vue-Router, le chemin
2023-12-17
commentaire 0
1399


Conférence Laravel 4 : Dénomination des routes et regroupement des routes
Présentation de l'article:Dénomination de route La dénomination de route permet au programme d'obtenir facilement des informations de routage. Après avoir obtenu ces informations, il peut rediriger ou effectuer d'autres opérations. Les commandes de routage sont implémentées via la méthode name.
2020-12-09
commentaire 0
2507

Quelle est la différence entre la stratégie de routage et le routage de politique ?
Présentation de l'article:Différence : la politique de routage contrôle l'accessibilité du trafic de données en modifiant les entrées de routage dans la table de routage ; la politique de routage transfère le trafic via des politiques définies par l'utilisateur, et cette politique est supérieure au transfert dans la table de routage. Les politiques de routage transfèrent le trafic en fonction des tables de routage, tandis que le routage des politiques transfère le trafic en fonction des politiques.
2021-03-24
commentaire 0
23800

Comment activer la route parent dans le sous-routage vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces Web dynamiques. Il fournit des fonctionnalités utiles telles que la composantisation, le routage, etc. Le routage est une fonctionnalité très utile dans Vue. Vue Router est le gestionnaire de routage officiel de Vue.js. Il est profondément intégré au cœur de Vue.js et peut facilement fonctionner avec d'autres bibliothèques ou plug-ins tiers. Dans Vue Router, le routage se compose d'un objet de routage et d'un composant correspondant. Dans le développement réel, nous devons parfois
2023-05-24
commentaire 0
685


Paramètres de routage ThinkPHP et analyse du routage des ressources
Présentation de l'article:"Le routage est une partie importante du développement d'un projet. Chaque projet utilisera le routage pour gérer les interfaces. Ensuite, cet article amènera tout le monde à apprendre le routage à partir du code source." 1. Paramètres de routage et règles variables Le même code commence ici, mais ceci. le temps, l'accent est mis sur les paramètres de routage et les règles variables.
2020-12-01
commentaire 0
4252

Quelle est la différence entre le routage front-end et le routage back-end ?
Présentation de l'article:La différence entre le routage frontal de réaction et le routage back-end : 1. Le routage frontal est déclenché via la balise Link dans "react-router", et le routage back-end est déclenché via ajax 2. Le routage frontal est ; basé sur la surveillance des événements du navigateur, tandis que le routage back-end est basé sur le protocole de communication http ; 3. Le routage frontal peut obtenir un rendu partiel, tandis que le routage back-end peut restituer la page entière.
2022-06-27
commentaire 0
2197

Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ?
Présentation de l'article:Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ? Introduction : Vue-Router est le gestionnaire de routage officiel de Vue.js, qui peut nous aider à créer rapidement des applications monopage (SPA). En plus des fonctions de routage courantes, Vue-Router prend également en charge l'utilisation de méta-informations de routage pour gérer et contrôler le routage. Les métainformations de routage sont un attribut personnalisé qui peut être attaché à une route, ce qui peut nous aider à implémenter une logique spéciale ou un contrôle d'autorisation. 1. Qu'est-ce que les métainformations de routage ? Les méta-informations de routage sont
2023-12-18
commentaire 0
1493

Comment implémenter le routage dynamique et les gardes de routage dans Vue
Présentation de l'article:Comment implémenter le routage dynamique et les gardes de routage dans Vue, le routage est un concept très important, lié aux sauts de page, au contrôle des autorisations, etc. Cet article présentera comment implémenter le routage dynamique et les gardes de routage, et donnera des exemples de code spécifiques. 1. Routage dynamique Le routage dynamique fait référence à la génération de différentes configurations de routage basées sur différentes conditions ou paramètres. Le routage dynamique de Vue est implémenté à l'aide de VueRouter. Installer VueRouter Tout d'abord, nous devons installer VueRouter. Dans le répertoire racine du projet
2023-10-15
commentaire 0
1327