10000 contenu connexe trouvé

Quelles sont les mises en page courantes en CSS ?
Présentation de l'article:Les dispositions courantes en CSS sont : 1. Centrage horizontal, les éléments en ligne sont centrés horizontalement, les éléments au niveau du bloc sont centrés horizontalement et les éléments au niveau de plusieurs blocs sont centrés horizontalement. 2. Centrage vertical, les éléments en ligne sur une seule ligne sont centrés verticalement et les éléments multilignes sont centrés verticalement ; 3. , en utilisant une disposition flexible ; 4. Disposition en une seule colonne ;
2021-07-23
commentaire 0
5730


Comment convertir un tableau WPS d'une disposition horizontale en une disposition verticale Introduction à la méthode de conversion d'une disposition de table WPS d'une disposition horizontale en une disposition verticale
Présentation de l'article:Comment convertir une table WPS d’horizontale en verticale ? C'est une question à laquelle de nombreux amis ont récemment consulté l'éditeur.Beaucoup de novices ne connaissent pas les méthodes de fonctionnement spécifiques.C'est pourquoi aujourd'hui, l'éditeur du site Web PHP chinois partagera les étapes de fonctionnement détaillées.J'espère que le contenu de ce tutoriel pourra répondre. les questions pour les utilisateurs problème. Comment convertir un tableau WPS d'horizontal en vertical : 1. Sélectionnez les cellules que vous souhaitez convertir horizontalement et verticalement, puis cliquez avec le bouton droit et sélectionnez Copier. 2. Cliquez avec le bouton droit dans une cellule vide et cliquez sur Collage spécial. 3. Cochez Transposer et cliquez sur OK. 4. De cette façon, les données verticales deviennent des données horizontales.
2024-08-29
commentaire 0
1162

Programmation fonctionnelle en TypeScript
Présentation de l'article:Contenu
Introduction
Environnement TypeScript
Représenter les données via des fonctions
Ensembles
Opérations binaires
Aller plus loin
Plan euclidien
Dessiner un disque
Dessiner des demi-plans horizontaux et verticaux
Fonctions
Aller plus loin
2024-10-19
commentaire 0
720

Comment diviser une table dans une base de données ?
Présentation de l'article:Méthodes de division des tables de base de données : 1. Division horizontale, division de la table en plusieurs sous-tables en fonction des relations logiques et des conditions associées dans la table ; 2. Division verticale, division en différentes bases de données selon différentes tables.
2019-04-29
commentaire 0
15294

Comment configurer Project pour qu'il n'imprime pas les numéros d'identification
Présentation de l'article:Cliquez avec le bouton gauche sur les positions d'en-tête verticales et horizontales du tableau du projet comme indiqué ci-dessous. Après avoir cliqué, le tableau entier sera sélectionné. Cliquez avec le bouton droit sur les positions d'en-tête verticales et horizontales du tableau du projet et cliquez sur les autres tableaux dans le menu contextuel, comme indiqué ci-dessous. Sélectionnez [Article] dans l'autre fenêtre de tableau qui apparaît, puis cliquez sur [Modifier]. Dans la nouvelle fenêtre qui apparaît, définissez la largeur correspondant au numéro d'identification sur [0], puis cliquez sur OK. Cliquez sur Appliquer dans d'autres tableaux. Le tableau deviendra à nouveau l'effet suivant. La colonne du numéro d'identification d'origine a disparu. La première colonne est WBS.
2024-06-11
commentaire 0
495

Le plug-in jQuery bxSlider implémente le focus réactif map_jquery
Présentation de l'article:Caractéristiques de bxSlider 1. Répond entièrement à divers appareils et s'adapte à différents écrans ; 2. Prend en charge plusieurs modes de glissement, horizontaux, verticaux et effets de fondu d'entrée et de sortie ; 3. Prend en charge les images, les vidéos et tout contenu HTML ; toucher coulissant ; 5. Prend en charge Firefox, Chrome, Safari, iOS, Android, IE7. Discutons-en en détail ci-dessous.
2016-05-16
commentaire 0
1243

Comment diviser et fusionner des cellules dans Edraw
Présentation de l'article:Méthode de la souris 1. Fusionner les cellules Sélectionnez les cellules que vous souhaitez fusionner. Cliquez sur Fusionner les cellules dans le menu Tableau. 2. Diviser les cellules Cliquez sur la cellule que vous souhaitez diviser. Cliquez sur Diviser la cellule pour diviser la cellule verticalement, entrez le nombre de colonnes. Pour diviser les cellules horizontalement, entrez le nombre de lignes. Pour diviser horizontalement et verticalement, entrez le nombre de lignes et de colonnes.
2024-06-05
commentaire 0
517

Quelle est la résolution de 2880x1800 ?
Présentation de l'article:La résolution 2880x1800 est de 2,8k. La résolution de l'écran fait référence au nombre de pixels verticalement et horizontalement, en px ; la résolution de l'écran détermine la quantité d'informations affichées sur l'écran de l'ordinateur, mesurée en pixels horizontaux et verticaux. Une résolution de 2 880 x 1 800 signifie que le nombre de pixels horizontaux est de 2 880 et le nombre de pixels verticaux est de 18 000, c'est-à-dire qu'il y a un total de « 2 880 x 1 800 = 5 184 000 » pixels sur l'écran.
2023-03-17
commentaire 0
17712

Quelle est la résolution normale d'un ordinateur ?
Présentation de l'article:La résolution normale de l'ordinateur est de 1080p, qui est l'une des résolutions les plus courantes actuellement et est largement utilisée dans la plupart des ordinateurs portables et de bureau. La résolution de 1080p peut fournir une bonne qualité d'image et des effets d'affichage dans la plupart des cas, et convient au bureau, au divertissement et en général. utilisation quotidienne. La résolution fait référence au nombre de pixels pouvant être affichés sur le périphérique d'affichage, généralement exprimé en nombre de pixels horizontaux et verticaux. Par exemple, 1920 x 1080 signifie 1920 pixels horizontaux et 1080 pixels verticaux. Le choix de la résolution dépend à la fois de l'expérience utilisateur et de la résolution. qualité d’image.
2023-09-12
commentaire 0
5187

Pratique d'optimisation du partitionnement vertical et du partitionnement horizontal dans la programmation PHP
Présentation de l'article:Alors que les activités Internet continuent de se développer et que la quantité de données continue d'augmenter, un seul serveur de base de données ne peut plus répondre aux besoins de l'entreprise. Dans ce cas, la technologie de partitionnement horizontal et de partitionnement vertical de la base de données a vu le jour. Cet article explorera les pratiques d'optimisation du partitionnement vertical et du partitionnement horizontal dans la programmation PHP. 1. Partage vertical Le partage vertical (Partage vertical) fait référence à la dispersion des données d'une seule base de données dans différentes bases de données basées sur la logique métier. L'avantage du partitionnement vertical est qu'il peut réduire le nombre d'enregistrements dans la table (collection) et raccourcir la requête de données.
2023-06-22
commentaire 0
1256

Comment centrer verticalement le texte CSS ? 4 façons d'obtenir un centrage horizontal du texte CSS
Présentation de l'article:Actuellement, il existe de nombreuses façons d'utiliser les styles CSS pour centrer horizontalement, mais beaucoup de gens ne savent pas comment choisir la méthode de centrage horizontal CSS. Ci-dessous, notre site Web PHP chinois vous résumera comment centrer le texte CSS horizontalement et verticalement. Et 4 méthodes pour réaliser un centrage horizontal du texte CSS.
2018-10-31
commentaire 0
11692

PPT utilise une zone de texte défilante d'une seule page pour démontrer la méthode de fonctionnement du texte long
Présentation de l'article:La méthode d'appel de la zone de texte défilante est celle indiquée sur la figure. Microsoft l'a désactivée par défaut. Basculez vers l'onglet [Outils de développement] et sélectionnez le deuxième dans le [Groupe de contrôle] - Zone de texte. Dessinez une zone de texte sur la diapositive. Bouton droit de la souris - feuille de propriétés, remplacez ScrollBars par 2-fmScrollBarsVertical, qui est la troisième barre de défilement verticale. Astuce : Chaque élément de la barre de défilement ScrollBars doit être expliqué. 0-fmScrollBarsAucun pas de barre de défilement 1-fmScrollBarsBarre de défilement horizontale horizontale 2-fmScrollBarsBarre de défilement verticale verticale 3-fmScrollBarsà la fois horizontale et verticale
2024-04-17
commentaire 0
1073

Comment changer l'affichage multi-fenêtres WPS séparément en affichage ensemble Vous le saurez après avoir lu ceci.
Présentation de l'article:WPS Office est un logiciel de bureautique de documents très facile à utiliser. Lorsque vous utilisez ce logiciel pour modifier des documents, de nombreux amis devront afficher plusieurs fenêtres dans la même fenêtre. Cela rendra vos documents plus propres et plus concis. Je ne sais pas comment l'utiliser. Ensuite, l'éditeur vous apprendra la méthode de fonctionnement spécifique. Introduction à la méthode : cliquez sur Afficher, ouvrez wps et sélectionnez l'option d'affichage en haut de l'interface. Cliquez sur Réorganisation des fenêtres et sélectionnez l'option de réorganisation des fenêtres dans l'interface. Pour sélectionner des vignettes horizontales/verticales, cliquez sur Mosaïque horizontale ou verticale dans la liste des extensions.
2024-06-28
commentaire 0
662

Quelles sont les propriétés permettant d'obtenir un effet de zoom en CSS3
Présentation de l'article:En CSS3, l'attribut qui peut obtenir l'effet de mise à l'échelle est « transform » ; cet attribut peut être utilisé avec la fonction scale() pour mettre à l'échelle l'élément. Lorsque le paramètre est défini sur un, cela signifie que toute la mise à l'échelle horizontale et verticale sera effectuée. être effectué. Lorsque le paramètre est défini sur deux. Lorsque chacun est utilisé, cela signifie définir respectivement les multiples de zoom horizontal et vertical, et la syntaxe est "élément {transform:scale (valeur de mise à l'échelle horizontale, valeur de mise à l'échelle verticale);}".
2022-06-08
commentaire 0
4865

Exemple de mise en page CSS du didacticiel Web front-end
Présentation de l'article:
Disposition CSS
La mise en page est une partie importante de CSS. Cet article résume les techniques courantes de mise en page CSS, y compris les méthodes de centrage horizontal et de centrage vertical couramment utilisées, ainsi que diverses méthodes d'implémentation de mise en page à une seule colonne et de mise en page à plusieurs colonnes (y compris la mise en page traditionnelle du modèle de boîte et implémentation relativement nouvelle de la mise en page flexible), j'espère que cela pourra apporter de l'aide aux amis qui en ont besoin.
Table des matières
1. Méthodes de centrage couramment utilisées : centrage horizontal, centrage vertical,
2. Disposition en une seule colonne
3. Disposition à deux et trois colonnes : float+margin, position+margi
2017-06-24
commentaire 0
1733

Comment convertir une table verticale Oracle en table horizontale
Présentation de l'article:Dans Oracle, vous pouvez utiliser la fonction unpivot() pour convertir un tableau vertical en tableau horizontal. Cette fonction permet de convertir les champs des colonnes d'une ligne en plusieurs lignes de données en fonction des valeurs uniques de la ligne. . La syntaxe est "sélectionner le champ de l'ensemble de données sans pivot" (valeur de la colonne pour le nom de colonne personnalisé dans (nom de la colonne))".
2022-05-24
commentaire 0
7652



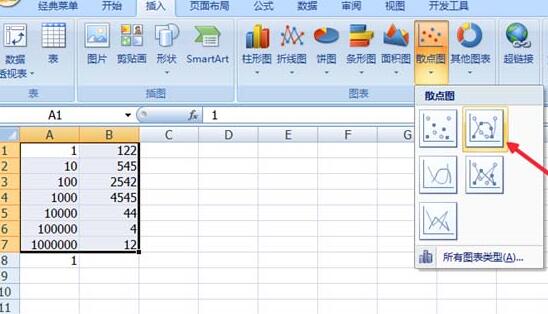
Un moyen simple de créer un graphique logarithmique dans Excel
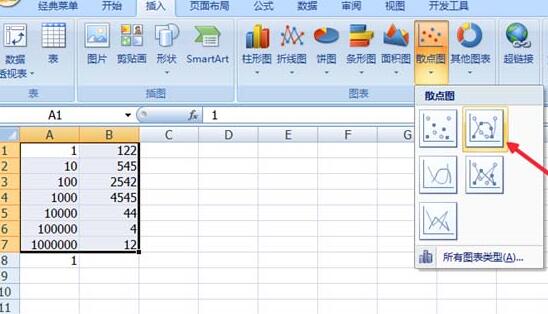
Présentation de l'article:1. Insérez un tableau de données, sélectionnez les données et cliquez sur [Insérer] - [Scatter Plot]. 2. Cliquez avec le bouton droit sur l'abscisse et sélectionnez [Formater l'axe]. 3. Dans la boîte de dialogue contextuelle, sélectionnez [Options d'axe] - [Échelle logarithmique] et cochez la case devant. Puis [Fermer]. 4. Cliquez sur le graphique et cliquez sur [Outils de graphique] - [Mise en page] dans les options supérieures. 5. Sélectionnez les lignes de grille dans [Mise en page], sélectionnez [Lignes de grille de coordonnées verticales principales] - [Lignes de grille principale]. Bien sûr, vous pouvez également ajouter d'autres lignes de grille de coordonnées horizontales (verticales) primaires (secondaires). 6. Après avoir ajouté les lignes de la grille, vous devez également ajouter un titre pour en faire un graphique complet. Toujours dans [Mise en page], sélectionnez [Titre du graphique] pour ajouter un titre.
2024-03-29
commentaire 0
1754