10000 contenu connexe trouvé

jquery change le nom de la classe d'élément
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui simplifie grandement la navigation et la manipulation des documents HTML. L'une de ses fonctionnalités puissantes est que vous pouvez l'utiliser pour modifier le nom de classe d'un élément. Cet article présentera en détail comment jQuery modifie le nom de classe des éléments. 1. Pourquoi devrions-nous modifier le nom de la classe d’élément ? Dans la conception Web, les noms de classes CSS sont un élément de conception courant. En utilisant des noms de classe CSS, vous pouvez facilement ajouter du style, de la typographie et de la mise en page aux éléments de page Web. Parfois, nous devons modifier dynamiquement ces noms de classes dans les programmes Web pour modifier le style des éléments.
2023-05-25
commentaire 0
822


Comment se déconnecter du compte Baotu.com
Présentation de l'article:Baotu.com est un site Web d'échange de matériel en ligne appartenant à Shanghai Baotu Network Technology Co., Ltd. Son principal service est de fournir du matériel sous forme d'images, de vidéos, d'audios, de fichiers sources psd, etc. La section de contenu de Baotu.com comprend dix catégories : conception publicitaire, photographie, polices, conception d'interface utilisateur, e-commerce Taobao, multimédia, documents bureautiques, décoration et modèles, illustrations et graphiques et matériaux 3D. Voici la méthode que l'éditeur vous propose pour vous déconnecter de votre compte sur Baotu.com. Amis qui veulent savoir, veuillez y jeter un oeil. Méthode 1 pour vous déconnecter du compte Baotu.com : Tout d'abord, recherchez « Baotu.com » via Baidu ou recherchez [https://ibaotu.com/] pour ouvrir la page Web. 2. Cliquez sur "Avatar" dans le coin supérieur droit. 3. Dans le menu déroulant qui apparaît, cliquez sur « Se déconnecter ». 4. Quitter
2024-06-10
commentaire 0
907

Où est la position du masque dans l'image de réveil ? Partager la position du masque.
Présentation de l'article:Les masques d'éveil, en tant que technologie clé dans l'édition d'images numériques, offrent aux créateurs un contrôle et une flexibilité inégalés. Il agit comme un pinceau fin, permettant aux utilisateurs de sélectionner et de manipuler avec précision des zones spécifiques d'une image sans affecter les autres zones environnantes. Où se trouve le masque d'image de réveil ? 1. Ouvrez d'abord le logiciel d'image de réveil. Après être entré dans la page d'accueil, nous devons cliquer sur le bouton [Importer] sur la page de retouche photo. 2. Ensuite, dans la page matériel, nous sélectionnons ; le matériel qui doit être réparé et cliquez directement sur [Image] ; 3. Ensuite, lorsque nous arrivons à la page d'édition d'image, nous faisons glisser la barre d'outils ci-dessous jusqu'à la fin et cliquons sur [Importer une image] ; 4. Ensuite, nous entrons dans la page de sélection ; matériaux. Après avoir sélectionné le matériau, nous cliquons directement sur [Image] ;5. Dans la page d'édition d'image, nous ajustons l'image.
2024-06-03
commentaire 0
975


Comment modifier le contenu des informations avec jquery
Présentation de l'article:Dans le développement Web, nous devons souvent modifier le contenu de la page Web. Avec jQuery, nous pouvons facilement accéder et modifier du texte, HTML, CSS et même créer des effets dynamiques pour rendre nos pages Web plus vivantes et intéressantes. Dans cet article, nous verrons comment modifier le contenu d'un message à l'aide de jQuery. 1. Modifier le contenu du texte jQuery fournit un moyen simple de modifier le contenu du texte. Nous pouvons utiliser la méthode text() pour obtenir ou définir le contenu textuel d'un élément. Par exemple :```//Obtenir des éléments
2023-04-11
commentaire 0
1386

A quoi servent reflow et redraw ?
Présentation de l'article:La redistribution et le redessin sont à la base du rendu des pages Web, réalisant les effets dynamiques des pages Web, optimisant les performances des pages Web, etc. Introduction détaillée : 1. La base du rendu d'une page Web Lorsqu'un utilisateur visite une page Web, le navigateur construira une arborescence DOM et une arborescence CSSOM basées sur les codes HTML et CSS, puis les fusionnera dans une arborescence de rendu, et enfin redistribuera et redessinera. l'arbre de rendu. Convertissez en pixels sur l'écran ; 2. Obtenez des effets dynamiques des pages Web en modifiant les attributs de style des éléments, vous pouvez obtenir des effets tels que l'animation, l'interaction et la mise en page réactive des éléments. pages, etc
2023-10-12
commentaire 0
1230

Analysez facilement les éléments d'une page Web à l'aide de JavaScript
Présentation de l'article:En JavaScript, les éléments d'une page Web peuvent être facilement analysés en analysant le DOM (Document Object Model). Le DOM nous permet d'accéder aux éléments de la page Web, puis d'utiliser des méthodes de parcours de documents telles que querySelector() et parentElement pour trouver l'élément requis. Une fois qu'un élément est trouvé, son contenu peut être modifié via des méthodes telles que textContent, innerHTML et value.
2024-04-09
commentaire 0
817

Tutoriel jQuery : Comment modifier l'affichage des éléments HTML
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire largement utilisée pour créer des pages Web dynamiques et des sites Web interactifs. Dans le processus de développement Web, nous rencontrons souvent des situations où nous devons modifier les attributs des éléments. L'une des opérations courantes consiste à modifier la valeur de l'attribut d'affichage de l'élément. Dans ce tutoriel, nous allons apprendre à utiliser jQuery pour modifier dynamiquement l'attribut d'affichage d'un élément et fournir des exemples de code spécifiques. Qu'est-ce que l'attribut display ? En HTML et CSS, l'attribut display est utilisé pour définir
2024-02-19
commentaire 0
1222

Comment modifier le style des attributs CSS ? Introduction aux méthodes courantes
Présentation de l'article:Dans la conception Web, les feuilles de style CSS sont un élément inévitable. Grâce aux feuilles de style CSS, nous pouvons modifier les styles des éléments de la page Web pour embellir la page et améliorer l'expérience utilisateur. Cet article explique comment modifier les propriétés CSS. 1. Sélecteurs Tout d'abord, avant de modifier les propriétés CSS, nous devons comprendre les sélecteurs. Dans les feuilles de style CSS, les sélecteurs permettent de sélectionner les éléments à modifier. Les sélecteurs couramment utilisés incluent : 1. Sélecteur d'élément : utilisé pour sélectionner tous les éléments du même type d'élément. Par exemple : p, h1, div, etc. 2. Sélecteur de classe : utilisez
2023-04-13
commentaire 0
1808

Connaissance en maintenance informatique conception de sites Web
Présentation de l'article:1. Conception de sites Web de connaissances en maintenance informatique La conception de sites Web de connaissances en maintenance informatique est un facteur crucial pour tout site Web. Dans le monde numérique d’aujourd’hui, il est crucial de disposer d’un site Web fonctionnel et facile à naviguer. Qu'il s'agisse d'achats en ligne, de recherche d'informations ou de réseaux sociaux en ligne, des pages Web bien conçues peuvent offrir une meilleure expérience utilisateur, augmentant ainsi le trafic et les taux de conversion. L'importance des connaissances en réparation d'ordinateurs pour la conception de sites Web Pour concevoir un site Web attrayant et fonctionnel, il est nécessaire de combiner les connaissances en réparation d'ordinateurs avec des compétences professionnelles en conception de sites Web. Les connaissances en maintenance informatique peuvent aider les concepteurs de sites Web à mieux comprendre les besoins et les habitudes des utilisateurs lorsqu'ils naviguent sur des sites Web. En comprenant le matériel et les logiciels informatiques, les pages Web conçues peuvent mieux s'adapter aux différents appareils et avec précision.
2024-08-20
commentaire 0
977


Propriétés CSS : Modification de l'apparence et de la disposition des éléments
Présentation de l'article:Propriétés CSS : modification de l'apparence et de la disposition des éléments
CSS (Cascading Style Sheets) est une technologie fondamentale utilisée pour concevoir et mettre en page des pages Web. Il permet aux développeurs de modifier l'apparence et la disposition des éléments HTML, co
2024-10-03
commentaire 0
787

Y a-t-il un conflit entre iis et Apache ?
Présentation de l'article:conflit. Parce que le numéro de port par défaut du service Web après leur installation est 80. Si IIS est déjà installé sur votre ordinateur et que vous souhaitez utiliser Apache, vous devez d'abord modifier le port 80 du service Web par défaut du premier, sinon il risque de ne pas fonctionner correctement.
2019-06-29
commentaire 0
4438

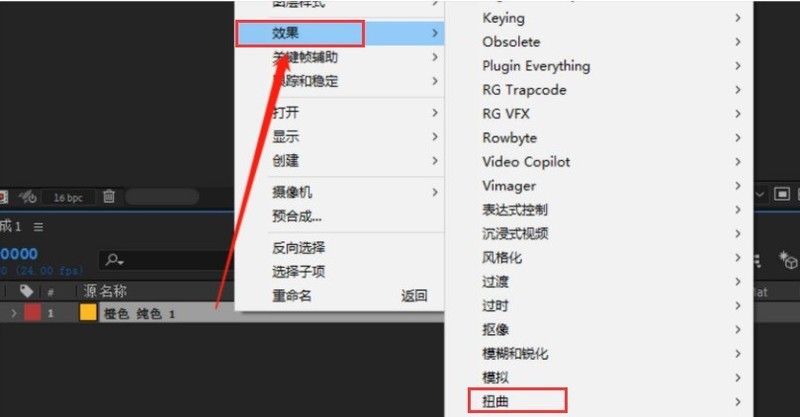
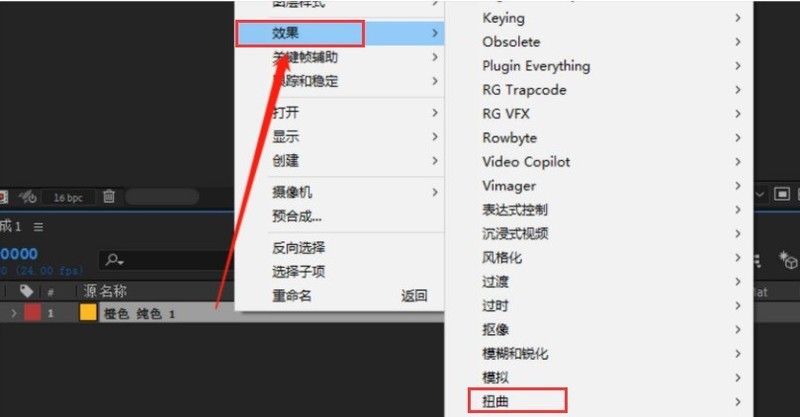
Comment ajouter un effet de distorsion à une vidéo dans Ae Comment ajouter un effet de distorsion à une vidéo dans Ae
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le bouton Nouvelle synthèse pour importer le matériel vidéo 2. Après avoir sélectionné le matériel avec la souris, cliquez avec le bouton droit pour ouvrir le menu déroulant et recherchez l'option de distorsion dans la colonne des effets 3. Cliquez sur le bouton Nouvelle synthèse. bouton de déformation de la grille 4. Compter le nombre de lignes et de colonnes de la grille Modifier pour étirer la vidéo
2024-05-09
commentaire 0
1031



Comment utiliser JavaScript pour implémenter la validation de formulaires Web ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la validation de formulaires Web ? En tant qu'éléments de base du développement Web, les formulaires jouent un rôle important dans les pages Web. Lorsque les utilisateurs interagissent avec des pages Web via des formulaires, ils peuvent saisir, soumettre et modifier des données. Cependant, les données saisies par les utilisateurs ne sont pas toujours exactes, il est donc nécessaire d'ajouter une fonction de validation de formulaire à la page Web. Cet article explique comment utiliser JavaScript pour implémenter des fonctions de vérification de formulaire Web et fournit des exemples de code spécifiques. Récupère l'élément de formulaire au début
2023-10-19
commentaire 0
1097

javascript sélectionner modifier
Présentation de l'article:JavaScript est un langage de programmation largement utilisé dans le développement Web. Il peut obtenir des effets dynamiques sur les pages Web en sélectionnant des éléments DOM et en les modifiant. Cet article couvre la sélection et la modification en JavaScript. ## Sélectionnez JavaScript pour sélectionner les éléments DOM des manières suivantes : ### 1. Sélecteur de nom de balise Utilisez le sélecteur de nom de balise pour sélectionner tous les éléments portant ce nom de balise dans la page Web. Par exemple, pour sélectionner tous les éléments p : ```javascrip
2023-05-17
commentaire 0
649