10000 contenu connexe trouvé

Comment utiliser Vue pour implémenter des effets de glissement de crochet
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de glisser-déposer Introduction : Dans la conception Web moderne, les effets de glisser-déposer sont devenus très courants. Ils peuvent améliorer l'expérience utilisateur et augmenter l'interactivité. En tant que framework JavaScript populaire, Vue fournit de nombreux outils et bibliothèques pratiques pour implémenter facilement des effets de glisser-déposer. Cet article expliquera comment utiliser Vue pour implémenter des effets de glissement de crochet et fournira des exemples de code spécifiques. 1. Travail de préparation Avant d'utiliser Vue pour implémenter l'effet hook drag, nous devons préparer le travail suivant : Installer le framework Vue. Peut
2023-09-19
commentaire 0
1333

Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer Vue.js est un framework JavaScript populaire qui peut nous aider à créer des applications frontales hautement interactives. Dans Vue, nous pouvons facilement implémenter des effets de tri par glisser-déposer, permettant aux utilisateurs de trier les données en faisant glisser des éléments. Cet article expliquera comment utiliser Vue pour implémenter des effets de tri par glisser-déposer et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une instance de Vue et définir un tableau pour stocker les données à trier. Dans l'exemple nous allons
2023-09-20
commentaire 0
739

Comment utiliser Vue pour implémenter des effets de téléchargement par glisser-déposer
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de téléchargement par glisser-déposer Introduction : Avec le développement rapide d'Internet, le téléchargement de fichiers est devenu un élément indispensable de notre vie quotidienne. En tant que développeurs front-end, nous devons offrir aux utilisateurs une fonction de téléchargement conviviale et pratique. Cet article explique comment utiliser le framework Vue pour implémenter un effet de téléchargement par glisser-déposer, permettant aux utilisateurs de faire facilement glisser des fichiers sur la page pour les télécharger. Première partie : préparation Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement une base
2023-09-19
commentaire 0
1434

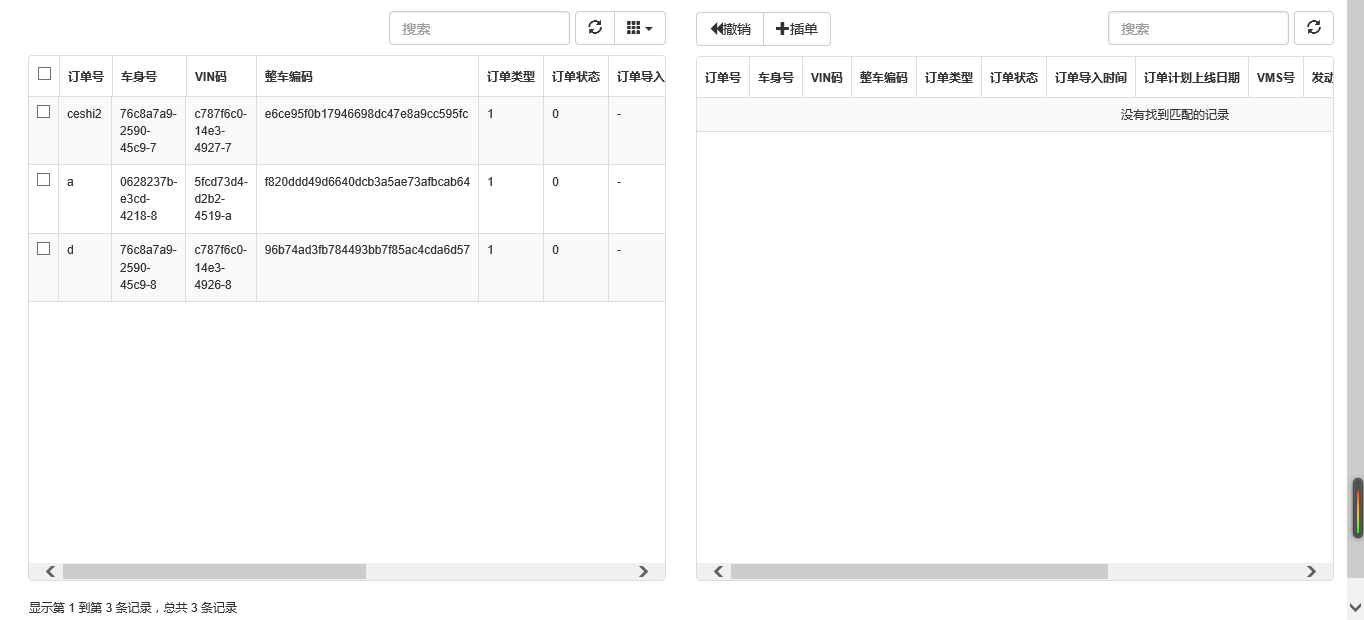
Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ?
Présentation de l'article:Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ? Avec le développement de la technologie Web, de plus en plus de données sont affichées sur les pages Web sous forme de tableaux. Cependant, il arrive parfois que la largeur des colonnes du tableau ne puisse pas répondre à nos besoins et que le contenu puisse déborder ou que la largeur soit insuffisante. Afin de résoudre ce problème, nous pouvons utiliser JavaScript pour implémenter la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau, afin que les utilisateurs puissent ajuster librement la largeur des colonnes en fonction de leurs besoins. Pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau, les trois points principaux suivants sont requis :
2023-10-21
commentaire 0
1723

table 隔列(行)换色效果让表格结构更清淅_其他特效
Présentation de l'article:table 隔列换色效果,很实用的一款网页特效代码,用隔行换色来修饰表格,可让表格结构更清淅,也更加美观,是一个十分流行的表格特效,在网页中有利于提高用户体验,是一个很不错的效果,需要的朋友可以参考下
2016-05-16
commentaire 0
1285

Comment utiliser le masque de piste dans Edius
Présentation de l'article:1. Faites glisser le matériau vers la piste de la timeline, puis faites glisser l'effet de lien du masque de piste vers la piste centrale des deux matériaux. 2. Cliquez sur le panneau des effets spéciaux, développez les options clés et faites glisser l'effet de masque de piste vers le matériau supérieur. 3. Jouez le matériau pour obtenir l'effet de masque de piste.
2024-04-17
commentaire 0
615

javascript拖放效果深入研究
Présentation de l'article:拖放效果,也叫拖拽,学名Drag-and-drop ,是最常见的js特效之一。
2016-12-14
commentaire 0
828
Créer des effets de table modifiables basés sur JQuery_jquery
Présentation de l'article:Cet article présente principalement la production d'effets de table modifiables basés sur JQuery. Au total, 2 solutions sont proposées. Pouvez-vous voir quelle solution est la plus raisonnable ?
2016-05-16
commentaire 0
1110

Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11
commentaire 0
1641
JS实现简洁(隔行换色、高亮显示)表格特效_页面背景
Présentation de l'article:JS实现的表格,使用JavaScript编写实现一个简洁的表格,大家参考一下,加入了隔行换色,并且鼠标滑过时还有高亮显示特效,我看到了都目瞪口呆确实相当不错,有兴趣的朋友可以参考下
2016-05-16
commentaire 0
1009


Étapes détaillées pour insérer des effets de transition dans les matériaux dans Camtasia Studio
Présentation de l'article:1. Préparez un matériel et un seul matériel. 2. Cliquez sur Transformer à gauche, recherchez un effet spécial parmi les effets de transformation et faites-le glisser directement sur la timeline. 3. Pour un seul matériau, cet effet de conversion ne peut prendre effet qu'au niveau de la tête et de la queue du matériau. La partie verte sur l'image est l'effet spécial. 4. Sélectionnez le matériau dans l'espace vide et le matériau sélectionné sera mis en surbrillance. 5. Cliquez sur le bouton de recadrage au-dessus de la chronologie et le matériel sera divisé en deux. 6. Vous pouvez voir que le motif avec effet de patch sur l'image est indiqué et que la découpe est réussie. 7. Enfin, faites glisser un effet spécial vers la zone recadrée. La zone en surbrillance dans l'image est l'effet spécial.
2024-06-07
commentaire 0
1054

Découvrez comment configurer le glissement de fenêtre Windows 11
Présentation de l'article:Je crois que les amis qui ont déjà utilisé Win10 doivent être habitués à faire glisser une fenêtre vers une autre fenêtre pour les fusionner, ou à importer directement des images, etc. Alors, comment configurer le glisser-déposer dans la fenêtre Win11. Comment configurer le glisser-déposer de la fenêtre Win11 : 1. Le glisser-déposer de la fenêtre Win11 nécessite que le logiciel lui-même prenne en charge le glisser-déposer. 2. Par exemple, la plupart des navigateurs peuvent fusionner ou séparer par glisser-déposer. 3. Faites glisser une fenêtre vers le côté droit de l'écran pour obtenir un effet d'écran partagé multitâche. 4. Cependant, le « glisser dans la barre des tâches » a été annulé dans Win11 5. Cela signifie que nous ne pouvons pas faire glisser directement les icônes de la barre des tâches vers la fenêtre. 6. Cependant, Microsoft a déjà déclaré qu'il envisageait de restaurer cette fonction, mais il n'y a pas encore de nouvelles claires.
2023-12-28
commentaire 0
1682