10000 contenu connexe trouvé

Contrôles de formulaire HTML
Présentation de l'article:Guide des contrôles de formulaire HTML. Nous avons discuté ici du concept de base et des différents types de contrôle de formulaire définis respectivement dans le code HTML.
2024-09-04
commentaire 0
720

Formulaires et composants contrôlés
Présentation de l'article:Dans React, les formulaires et les composants contrôlés sont essentiels pour gérer efficacement les données des formulaires. Un composant contrôlé est un composant qui ne conserve pas son propre état pour les champs de saisie, mais reçoit à la place sa valeur actuelle et son gestionnaire de modifications en tant qu'accessoires.
2024-09-28
commentaire 0
432


Comment utiliser le traitement des formulaires Vue pour implémenter la désactivation et l'activation du contrôle des formulaires
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter la désactivation et l'activation du contrôle des formulaires. Dans le développement Web, les formulaires sont l'un des composants indispensables. Parfois, nous devons contrôler le statut désactivé et activé d'un formulaire en fonction de conditions spécifiques. Vue fournit un moyen concis et efficace de gérer cette situation. Cet article présentera en détail comment utiliser Vue pour implémenter la désactivation et l'activation du contrôle du formulaire. Tout d’abord, nous devons créer une instance Vue de base et un formulaire. Voici un exemple de code HTML et Vue de base : <divid=&
2023-08-11
commentaire 0
1912

Comment utiliser le contrôle de zone de liste dans wps
Présentation de l'article:1. Ouvrez wps, créez un tableau simple dans le tableau et saisissez des données dans les cellules, telles qu'un tableau de classification. 2. Cliquez sur [Outils de développement] avec le bouton gauche de la souris et sélectionnez l'icône [Zone de liste]. 3. Utilisez le bouton gauche de la souris pour glisser et déposer le contrôle list box dans la cellule du tableau. 4. Sélectionnez le contrôle de zone de liste avec le bouton gauche de la souris et cliquez sur [Modifier] sous [Objet de zone de liste] dans le menu contextuel. 5. Saisissez les données de la liste dans les cellules du tableau. 6. Cliquez avec le bouton gauche pour sélectionner l'espace de la zone de liste et cliquez sur le bouton [Propriétés du contrôle]. 7. Dans la table des propriétés de contrôle de la zone de liste, sélectionnez la plage de données de la liste. 8. Enfin, masquez les cellules de données du tableau et quittez le [Mode Conception], afin de pouvoir utiliser la zone de liste créée et la sélectionner avec la souris.
2024-03-27
commentaire 0
928
表单内同名元素的控制_表单特效
Présentation de l'article:表单内同名元素的控制
2016-05-16
commentaire 0
888
yii YII小部件 创建登录表单表单 Login表单
Présentation de l'article:yii YII小部件 创建登录表单表单 Login表单。YII框架必须遵循其表单的创建方法 登录模型错做与数据库操作模型是一致的,不同的是不跟数据库交互 ,用的是小部件,在创建表单之前
2016-06-13
commentaire 0
1017

Comment utiliser le composant de formulaire el-form de Vue3 Element Plus
Présentation de l'article:Dans ElementPlus, el-form est un composant de formulaire utilisé pour créer des formulaires que les utilisateurs doivent remplir et soumettre des données. Il fournit de nombreuses règles et méthodes de validation intégrées pour faciliter la validation des formulaires. À l'aide du composant el-form, vous pouvez organiser les contrôles de formulaire ensemble et effectuer une validation sur le formulaire pour garantir que les données soumises sont conformes au format et aux exigences attendus. Ce composant présente les fonctionnalités suivantes : prend en charge les règles de validation intégrées et les fonctions de validation personnalisées. Vous pouvez lier les données du formulaire aux composants du formulaire en définissant l'attribut model. Prend en charge les fonctions de rappel avant et après la validation du formulaire. Fournit certains contrôles de formulaire courants, tels que des zones de saisie, des listes déroulantes, des boutons radio, des cases à cocher, etc. En termes de fonctionnalité et d'utilisation, le composant el-form
2023-05-12
commentaire 0
3243

Appeler une action de formulaire SvelteKit (ou soumettre un formulaire) à partir d'un composant
Présentation de l'article:Gestion des soumissions de formulaires à partir d'un composant SvelteKit
Soumettre un formulaire à partir d'un composant SvelteKit pour qu'il soit géré par une action de formulaire côté serveur est plus simple que vous ne le pensez. Vous n’avez pas besoin que le formulaire se trouve dans une page. Il peut vivre dans n'importe quel composant
2024-09-05
commentaire 0
727
表单只读小插件
Présentation de l'article:表单只读小插件
2016-05-19
commentaire 0
832

Composant de formulaire Next.js : guide du débutant
Présentation de l'article:Bonjour à tous
Next.js 15 introduit un nouveau composant Form qui rend la gestion des formulaires plus facile que jamais. Voyons rapidement comment l'utiliser !
Comment utiliser le composant de formulaire
Tout d'abord, importez le composant Form :
importer le formulaire depuis « suivant/formulaire » ;
Maintenant, le
2024-11-24
commentaire 0
395

Comment implémenter le rendu conditionnel des formulaires dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le rendu conditionnel des formulaires dans le traitement des formulaires Vue Dans le développement de Vue, nous rencontrons souvent des situations où nous devons restituer des formulaires en fonction de certaines conditions. Dans ce cas, nous avons besoin de flexibilité pour afficher ou masquer certains champs de formulaire en fonction des conditions. Cet article expliquera comment implémenter le rendu conditionnel des formulaires dans Vue et fournira des exemples de code. 1. Utilisez la directive v-if pour implémenter un rendu conditionnel simple Dans Vue, nous pouvons utiliser la directive v-if pour restituer des éléments en fonction de conditions. Voici un exemple simple : <temp
2023-08-13
commentaire 0
1084


Comment utiliser les contrôles de formulaire Vue.js
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le contrôle de formulaire Vue.js et quelles sont les précautions d'utilisation du contrôle de formulaire Vue.js. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-26
commentaire 0
1557

Guide de mise en page HTML : Comment utiliser les sélecteurs de pseudo-classe pour le contrôle du style des éléments de formulaire
Présentation de l'article:Guide de mise en page HTML : Comment utiliser les sélecteurs de pseudo-classe pour le contrôle du style des éléments de formulaire Dans le développement Web, les éléments de formulaire sont l'un des composants essentiels. Grâce aux éléments de formulaire, les utilisateurs peuvent saisir et soumettre des données pour interagir avec le site Web. Par conséquent, contrôler le style des éléments de formulaire est crucial pour offrir une bonne expérience utilisateur. En HTML, nous pouvons utiliser des sélecteurs de pseudo-classes pour contrôler l'état spécifique des éléments de formulaire et ajuster leurs styles. Cet article explique comment utiliser les sélecteurs de pseudo-classe pour implémenter le contrôle de style des éléments de formulaire et fournit des informations spécifiques.
2023-10-19
commentaire 0
864

Comment utiliser le traitement de formulaire Vue pour implémenter la validation conditionnelle des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter la vérification conditionnelle des champs de formulaire. Dans le développement Web, les formulaires sont l'un des moyens importants permettant aux utilisateurs d'interagir avec les applications. La vérification de la saisie du formulaire joue un rôle important pour garantir l'exactitude et l'exhaustivité des données. Vue est un framework JavaScript populaire qui fournit un moyen simple mais puissant de gérer la validation frontale des formulaires. Cet article explique comment utiliser le traitement des formulaires Vue pour implémenter la validation conditionnelle des champs de formulaire. Vue fournit une série d'instructions et d'expressions pour implémenter la validation conditionnelle des champs de formulaire.
2023-08-10
commentaire 0
1644

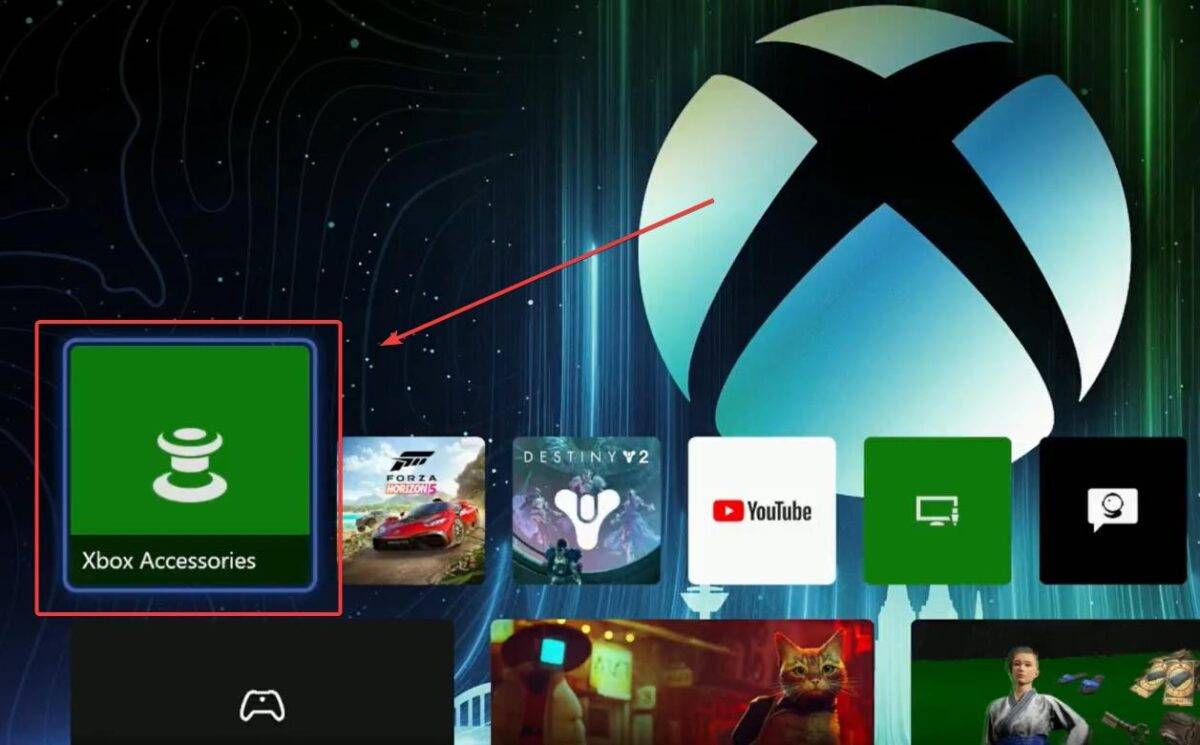
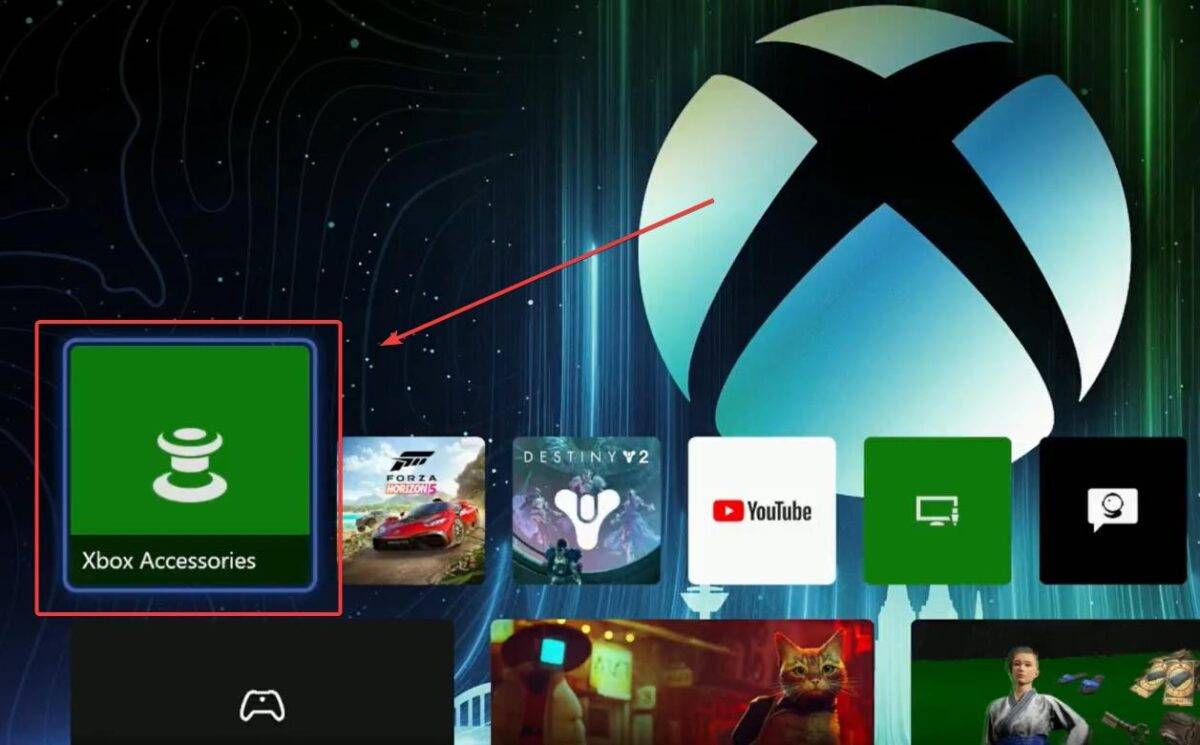
3 étapes faciles : comment coupler à distance des manettes et des accessoires Xbox
Présentation de l'article:Comment coupler une manette Xbox et des accessoires à distance Cliquez sur le panneau « Accessoires Xbox » dans le tableau de bord Xbox Home. Ce panneau vous mènera à votre manette Xbox, qui affichera une nouvelle option appelée « Connecter un appareil ». Cliquez dessus. Ici, vous serez sur un nouveau panneau qui vous permettra de coupler facilement votre manette Xbox et vos accessoires. Vous pouvez sélectionner n’importe quelle option préférée, puis coupler l’appareil à partir de ce menu. Veuillez noter que cette fonctionnalité n'est pas encore disponible sur les serveurs Xbox live, mais elle le sera bientôt sur le tableau de bord Xbox.
2023-08-09
commentaire 0
1965