10000 contenu connexe trouvé


Utilisez vue.js pour imiter le composant de sélection du lien à trois niveaux de JD.com entre les provinces et les villes
Présentation de l'article:Dans mon travail récent, j'avais besoin d'un composant de sélection de liens à trois niveaux de province et de ville similaire à la sélection d'adresse de panier d'achat JD.com que j'ai vérifié sur Google et ils se présentaient tous sous la forme de listes déroulantes, j'ai donc écrit. un moi-même. J'espère que cela sera utile aux amis qui utilisent Vue pour développer des projets. Je n'en dirai pas plus. La sélection des provinces et des villes est une fonction que nous rencontrons tous souvent lors du remplissage d'adresses. L'article suivant vous présente principalement les informations pertinentes sur l'utilisation de vue.js pour imiter les composants de sélection de liaison à trois niveaux des provinces et des villes de Jingdong. L'introduction à travers l'exemple de code est très détaillée. Les amis dans le besoin peuvent s'y référer. Informations, l'article le présente en détail à travers un exemple de code. Les amis qui en ont besoin peuvent s'y référer ci-dessous.
2017-12-12
commentaire 0
4653

Comment utiliser le plug-in de zone de sélection mobile
Présentation de l'article:Comme son nom l'indique, le plug-in mobile-select-area est un plug-in pour la sélection de région sur le terminal mobile, et la méthode d'utilisation est simple. Laissez-moi vous expliquer comment je l'utilise 1. Préparation : Tout d'abord,. vous devez télécharger le fichier css+js correspondant au plug-in, après avoir téléchargé ces choses, tout est prêt et tout ce dont vous avez besoin est le vent d'est -> écrire du code. . . . Tout d'abord, il s'agit d'un plug-in qui s'utilise sur le terminal mobile. L'angle de vision doit être contrôlé sur le terminal mobile, sinon cela peut être confortable à regarder sur le navigateur, mais cela n'aura pas l'air bien sur le mobile. terminal <méta-nom
2018-05-10
commentaire 0
2703
Liaison à trois niveaux des provinces et des municipalités mise en œuvre par jquery_jquery
Présentation de l'article:Lorsque nous travaillons sur des projets, nous devons souvent utiliser la liaison à trois niveaux des provinces et des municipalités telles que les adresses. Aujourd'hui, je vais partager avec vous un code très concis pour la liaison à trois niveaux des provinces et des municipalités. Il est basé sur jQuery et. a une adresse GIT. Les amis qui en ont besoin peuvent la prendre directement.
2016-05-16
commentaire 0
1111

Étapes de mise en œuvre de la liaison PHP à trois niveaux
Présentation de l'article:Étapes pour implémenter la liaison PHP à trois niveaux Avec le développement d'Internet, le développement Web est devenu une partie importante de l'industrie informatique. En tant qu'outil important pour le développement Web, PHP dispose d'une gamme d'applications de plus en plus large. Dans le développement Web, les contrôles de formulaire de liaison à trois niveaux sont très utiles dans certaines occasions spéciales, telles que la sélection d'adresses provinciales et municipales, la marque, le modèle, la sélection de version, etc. Dans cet article, nous présenterons brièvement les étapes pour implémenter la liaison PHP à trois niveaux. 1. Qu'est-ce qu'un contrôle de liaison à trois niveaux ? Un contrôle de liaison à trois niveaux fait référence à l'affichage d'une liste de sélection liée sur la page d'accueil, par exemple lors de la sélection.
2023-05-24
commentaire 0
851

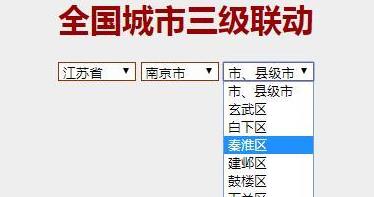
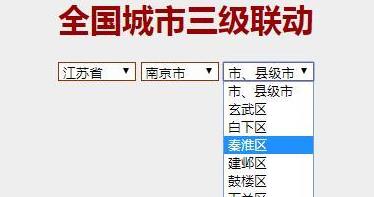
Code JS pour réaliser des liens à trois niveaux entre les villes, les provinces et les municipalités à travers le pays
Présentation de l'article:Lors de la mise en page des pages, des listes déroulantes de liaison à trois niveaux sont souvent utilisées. En tant que développeur front-end, pouvez-vous utiliser JS pour écrire des codes de liaison à trois niveaux pour les provinces et les villes ? Cet article vous expliquera comment utiliser JS pour obtenir l'effet de liaison à trois niveaux des villes à travers le pays. Les amis intéressés peuvent s'y référer.
2018-10-20
commentaire 0
9378

Développement de composants Vue : implémentation d'un sélecteur de liaison multi-niveaux
Présentation de l'article:Développement de composants Vue : implémentation d'un sélecteur de liaison à plusieurs niveaux Dans le développement frontal, le sélecteur de liaison à plusieurs niveaux est une exigence courante, comme la sélection de la province et de la ville, la sélection de l'année, du mois et du jour, etc. Cet article expliquera comment utiliser les composants Vue pour implémenter des sélecteurs de liaison multi-niveaux, avec des exemples d'implémentation de code spécifiques. Comment implémenter un sélecteur de liens multi-niveaux ? La mise en œuvre de sélecteurs de liaison multi-niveaux nécessite l'utilisation de l'idée de développement de composants de Vue, qui divise un grand sélecteur en plusieurs sous-composants, responsables du rendu de chaque niveau d'options. Chaque fois que la sélection de niveau change, le prochain
2023-11-24
commentaire 0
1360

Explication détaillée du didacticiel du composant de sélection de région de vue
Présentation de l'article:Cet article présente principalement le composant de sélection de région vue, qui est principalement utilisé pour le fonctionnement des données régionales nationales, y compris le couplage à trois niveaux des provinces, des villes et des districts, ainsi que l'ajout et la suppression de données régionales. tutoriel détaillé du composant de sélection de région de vue. Ce qui est nécessaire Amis, veuillez vous y référer.
2018-05-04
commentaire 0
1422

Yii2 utilise une liste déroulante pour implémenter une fonction de liaison régionale à trois niveaux
Présentation de l'article:Cet article présente principalement la méthode de Yii2 utilisant la liste déroulante pour réaliser la fonction de liaison régionale à trois niveaux. Il analyse en détail les étapes spécifiques et les précautions associées de la liste déroulante pour réaliser l'appel de liaison à trois niveaux sous forme d'exemples. peut se référer à ce qui suit
2016-12-23
commentaire 0
1564

Utilisation de base du swiper
Présentation de l'article:Qu'est-ce qu'un swiper ? Swiper est un plug-in de graphique carrousel léger qui prend non seulement en charge les PC, mais est également conçu pour les appareils mobiles. Vous pouvez l'utiliser pour créer rapidement un graphique carrousel ou l'étendre pour créer des effets de carrousel complexes. Utilisation de base : deux fichiers sont nécessaires pour utiliser swiper. L'un est swiper.css, qui spécifie certains styles couramment utilisés dans ce plug-in de carrousel coulissant. Bien sûr, si vous le souhaitez, vous pouvez définir les styles vous-même. js, qui est le corps principal de la partie plug-in. Après avoir introduit ces deux fichiers dans la page, d'abord...
2018-06-11
commentaire 0
7267

Résoudre le problème des points multi-touch sur le terminal mobile Vue
Présentation de l'article:Dans le développement mobile, nous rencontrons souvent le problème du toucher multi-doigts. Lorsque les utilisateurs utilisent plusieurs doigts pour faire glisser ou zoomer sur l'écran d'un appareil mobile, la manière de reconnaître et de répondre avec précision à ces gestes constitue un défi de développement important. Dans le développement de Vue, nous pouvons prendre certaines mesures pour résoudre le problème du toucher multi-doigts sur le terminal mobile. 1. Utilisez le plug-in vue-touch vue-touch est un plug-in gestuel pour Vue, qui peut facilement gérer les événements tactiles à plusieurs doigts du côté mobile. Nous pouvons installer vue-to via npm
2023-06-30
commentaire 0
1153

Comment résoudre le problème du fonctionnement coulissant mobile dans le développement de Vue
Présentation de l'article:Dans le développement mobile, les opérations de glissement sont une exigence courante et importante. Dans le développement de Vue, nous devons résoudre le problème de la gestion gracieuse des opérations de glissement côté mobile pour améliorer l'expérience utilisateur. La problématique de l'opération de glissement sur le terminal mobile implique principalement deux aspects : le traitement des événements tactiles et la mise en œuvre d'une animation de glissement. Plusieurs méthodes de traitement courantes seront présentées ci-dessous. Utilisation de la bibliothèque d'événements VueTouch VueTouch est un plug-in basé sur le package Hammer.js. Il fournit certains événements gestuels couramment utilisés, tels que le balayage et le tapotement.
2023-06-29
commentaire 0
2161

Comment réaliser une liaison de données à plusieurs niveaux via PHP et UniApp
Présentation de l'article:Comment réaliser une liaison de données à plusieurs niveaux via PHP et UniApp Introduction : Lors du développement d'applications Web et d'applications mobiles, nous rencontrons souvent le besoin de réaliser une liaison à plusieurs niveaux, comme la sélection des provinces et des villes, la sélection des catégories de produits, etc. Cet article expliquera comment utiliser PHP et UniApp pour réaliser une liaison de données à plusieurs niveaux et donnera des exemples de code correspondants. 1. Préparation des données Avant de commencer, nous devons d'abord préparer les données requises pour le couplage multi-niveaux. Supposons que nous souhaitions mettre en œuvre un sélecteur de liens à trois niveaux entre les provinces et les municipalités, nous devons préparer un
2023-07-04
commentaire 0
843

Que dois-je faire s'il y a un problème avec Grub lors de l'installation d'Ubuntu à partir d'un disque USB ?
Présentation de l'article:La solution au problème de grub lors de l'installation d'ubuntu à partir d'une clé USB : branchez d'abord la clé USB pour démarrer l'ordinateur, ouvrez le terminal et recherchez la partition d'installation puis vérifiez le fichier pour trouver la partition grub2 et effectuez la transformation ; du secours à la normale ; redémarrez enfin le système et entrez [ sudo update-grub2].
2020-07-06
commentaire 0
16630

Mise à niveau du service d'accès Tmall Elf Cloud : frais de développement gratuits
Présentation de l'article:Selon les informations de ce site du 9 janvier, Tmall Elf a récemment annoncé la mise à niveau du service d'accès Yunyun. Le service d'accès Yunyun mis à niveau passera du mode gratuit au mode payant à partir du 1er janvier. Ce site est doté de nouvelles fonctionnalités et optimisations : optimisation du protocole cloud pour améliorer la stabilité des connexions des appareils ; optimisation du contrôle vocal pour les catégories clés de mise à niveau des autorisations de compte : ajout de la fonction d'affichage des applications tierces des développeurs dans Tmall Genie pour aider les utilisateurs à mettre à jour plus rapidement ; C'est pratique pour la liaison de compte. Dans le même temps, l'autorisation de compte d'application tierce pour les développeurs a été ajoutée pour prendre en charge la liaison en un clic des comptes Tmall Elf ; , les utilisateurs peuvent contrôler les appareils et obtenir des informations via l'application et les haut-parleurs de l'écran. L'état de l'équipement ; de nouvelles capacités de liaison de scène intelligentes, de nouveaux attributs et événements de produit, qui peuvent être signalés comme état ou événements pour définir Tmall.
2024-01-09
commentaire 0
936

10 didacticiels d'introduction à base zéro de liaison à trois niveaux recommandés
Présentation de l'article:Cet article présente principalement la fonction de liaison simple à trois niveaux de province, de ville et de comté implémentée par JavaScript natif.Il analyse la méthode d'implémentation du menu de liaison JavaScript sous la forme d'un exemple complet, impliquant des techniques d'implémentation liées à la réponse aux événements JavaScript et au fonctionnement dynamique de éléments de la page. Les amis dans le besoin peuvent s'y référer. L'exemple de cet article ci-dessous décrit la fonction de liaison simple à trois niveaux de province, de ville et de comté implémentée en JavaScript natif. Je le partage avec vous pour votre référence. Les détails sont les suivants : La liaison à trois niveaux est indispensable lorsque nous rédigeons des formulaires. Par exemple, nous l'utilisons lors de l'écriture de l'adresse de livraison. Récemment, je regardais Java natif.
2017-06-13
commentaire 0
1566

Comment désactiver la fonctionnalité de lien hypertexte automatique de Word
Présentation de l'article:Comment annuler la conversion automatique des hyperliens dans Word Trois façons de supprimer les hyperliens dans les documents Word Word dispose de nombreuses fonctions automatiques, qui ajoutent sans aucun doute d'innombrables commodités aux opérations des utilisateurs, mais parfois elles peuvent aussi sembler un peu gênantes, comme simplement saisir un Après l'ajout une URL ou une adresse email, Word la convertira automatiquement en lien hypertexte. Comment les utilisateurs qui n'ont pas besoin de ce lien peuvent-ils supprimer l'ajout automatique ? Il existe trois méthodes : 1. Méthode instantanée. Une fois que Word convertit automatiquement l'URL ou l'e-mail en domaine de lien hypertexte, appuyez sur la combinaison de touches Ctrl+Z pour annuler la conversion automatique. 2. Comme méthode à long terme, exécutez la commande « Options de correction automatique » dans le menu « Outils » et sélectionnez « Appliquer automatiquement le formatage au fur et à mesure que vous tapez » dans la boîte de dialogue contextuelle.
2024-01-22
commentaire 0
1258

Comment résoudre le problème du recadrage d'images mobiles dans le développement Vue
Présentation de l'article:Dans le développement mobile, le recadrage d'image est une exigence courante, en particulier lors du développement à l'aide du framework Vue. Cet article présentera quelques méthodes et techniques pour résoudre le problème du recadrage des images sur les terminaux mobiles. 1. Utiliser des plug-ins tiers Dans le développement de Vue, vous pouvez implémenter la fonction de recadrage d'image en introduisant des plug-ins tiers. Il existe de nombreux plug-ins de recadrage d'images utiles sur le marché, tels que VueCropper, VueAvatarCropper, etc. Ces plug-ins offrent une multitude d'options de configuration pour mettre en œuvre facilement le recadrage, la mise à l'échelle et la mise à l'échelle des images.
2023-07-01
commentaire 0
18028