10000 contenu connexe trouvé


A quoi sert le module python telnetlib ?
Présentation de l'article:Le module telnetlib est une implémentation d'un client Telnet fourni dans la bibliothèque standard python. Telnet est un protocole de connexion ou de contrôle à distance d'ordinateurs, et le module telnetlib fournit un moyen simple d'écrire des programmes clients Telnet. Les principales utilisations du module telnetlib incluent : Connexion à distance : Vous pouvez utiliser le module telnetlib pour vous connecter à un ordinateur distant et effectuer des opérations de connexion. Un nom d'utilisateur et un mot de passe peuvent être envoyés pour s'authentifier et interagir avec des ordinateurs distants. Exécution de commandes à distance : Vous pouvez utiliser le module telnetlib pour envoyer des commandes à un ordinateur distant et obtenir les résultats de l'exécution des commandes. Peut exécuter diverses commandes système, scripts, etc. fichier distant
2024-03-01
commentaire 0
642

Analyse de la communication entre Vue et le serveur : comment implémenter l'authentification de connexion
Présentation de l'article:Analyse de Vue et de la communication côté serveur : Comment implémenter l'authentification de connexion Introduction : Avec la popularité du modèle de développement de séparation front-end et back-end, Vue, en tant que framework JavaScript léger, est largement utilisé dans le développement front-end. Vue peut communiquer avec le serveur pour obtenir des données et effectuer l'authentification. Cet article explique comment implémenter le processus d'authentification de connexion et donne des exemples de code correspondants. 1. Envoi et réception de demandes de connexion frontales Dans le projet Vue, la connexion est une partie importante de l'interaction entre l'utilisateur et le serveur. Une fois que l'utilisateur a saisi son nom d'utilisateur et son mot de passe, le
2023-08-12
commentaire 0
1393

Comment utiliser le modèle mobile empire cms
Présentation de l'article:En utilisant le modèle mobile Empire CMS, les utilisateurs peuvent offrir une expérience de navigation mobile optimisée pour le site Web. Suivez ces étapes pour utiliser le modèle : Recherchez et téléchargez le modèle. Téléchargez le modèle sur Empire CMS. Activez les modèles. Configurez les paramètres du modèle. Ajustez la disposition du contenu. Testez et publiez. Astuce : mettez régulièrement à jour les modèles, optimisez la taille des images et utilisez des techniques de conception réactive.
2024-04-17
commentaire 0
1109

page de connexion à Uniapp
Présentation de l'article:Avec le développement d'applications mobiles, de nombreux développeurs choisissent d'utiliser uniapp pour le développement d'applications. Une caractéristique majeure d'uniapp est qu'il prend en charge plusieurs plates-formes, ce qui non seulement améliore l'efficacité du développement, mais rend également l'exploitation et la maintenance des applications plus simples et plus pratiques. Dans les applications Uniapp, la page de raccourci de connexion est une fonction courante. Discutons des étapes spécifiques à suivre pour implémenter la page de raccourci de connexion Uniapp. 1. Créez d'abord une page de connexion. Vous pouvez utiliser le modèle fourni par uniapp ou écrire votre propre code pour l'implémenter. 2. À bord
2023-05-25
commentaire 0
590
关于服务端与移动端交互的几个问题
Présentation de l'article:我是做PHP的,最近工作涉及到与ios和Android的交互,所以有几个问题。 1:移动端登录后,是如何记录当前登录用户信息的,web端是用session,移动端是用什么呢? 2:移动端上传数据依然是用get和post的,但是保存...
2016-08-04
commentaire 0
855

Linux vérifie quel est le nom d'utilisateur actuellement connecté
Présentation de l'article:La façon de vérifier le nom d'utilisateur actuellement connecté sous Linux est la suivante : 1. Exécutez la commande [whoami], le terminal affichera le nom d'utilisateur actuellement connecté, tel que [root] 2. Exécutez la commande [lastlog], le Le terminal affichera le nom d'utilisateur connecté et la dernière heure de connexion de l'utilisateur.
2020-02-15
commentaire 0
6359

Vue peut-elle être utilisée comme langage de modèle ?
Présentation de l'article:Avec le développement continu du développement front-end, de plus en plus de développeurs commencent à utiliser des langages de modèles pour obtenir un rendu de page dynamique et le développement de composants. En tant que framework front-end populaire, Vue.js est largement utilisé dans le développement front-end. Alors, le langage de modèle peut-il être implémenté avec Vue.js ? C’est la question que cet article va explorer. Tout d’abord, qu’est-ce qu’un langage modèle ? Le langage de modèle est un langage de balisage qui utilise des balises spécifiques pour définir la forme d'affichage correspondante des données et insère dynamiquement les données à l'emplacement correspondant au moment de l'exécution. Les langages de modèles courants incluent Moustache, Han
2023-04-12
commentaire 0
540

Que faire si vous oubliez votre nom d'utilisateur et votre mot de passe dans centos7
Présentation de l'article:Si vous oubliez vos informations de connexion CentOS 7, vous pouvez utiliser les méthodes suivantes pour restaurer l'accès : En mode mono-utilisateur : Démarrez en mode mono-utilisateur Réinitialisez le mot de passe root En utilisant le mode de secours : Démarrez à partir du mode de secours Utilisez la commande switch_root pour accéder au racine du système Récupérer le mot de passe : exécutez la commande passwd Entrez le nouveau mot de passe, redémarrez la connexion au serveur
2024-04-07
commentaire 0
1074

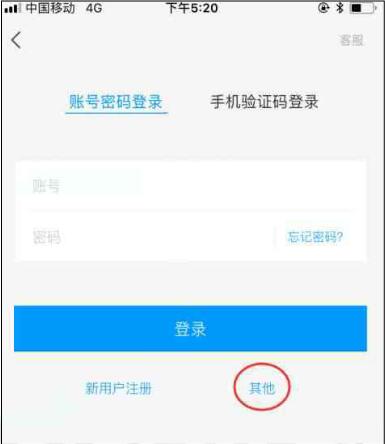
Comment ouvrir et se connecter à l'application Xuetong - Comment se connecter et utiliser l'application Xuetong
Présentation de l'article:Le client Chaoxing Xuetong est une plate-forme d'apprentissage mobile professionnelle pour les terminaux mobiles tels que les smartphones et les tablettes. Comment ouvrir et vous connecter lorsque vous utilisez l'application Xuetong pour la première fois ? Ensuite, l'éditeur vous expliquera comment vous connecter à l'application Xuetong ? . J'espère que cela pourra aider un ami dans le besoin. 1. Ouvrez le « Client Xuetong » et cliquez sur « Mon » dans le coin inférieur droit. 2. Après avoir accédé à la page de connexion de l'utilisateur, cliquez sur « Autres » pour accéder à la page des autres méthodes de connexion. 3. Sélectionnez « Connexion au compte institutionnel » parmi d'autres méthodes de connexion. Sur la page de connexion de l'établissement, saisissez Yanshan University comme code d'école/institution, puis sélectionnez « Excellent Course Alliance/Yanshan University ». Dans les champs de saisie du numéro d'étudiant/numéro d'employé et du mot de passe, vous devez respectivement renseigner le numéro de compte et le mot de passe de la carte de bibliothèque de l'étudiant. 5. Après une connexion réussie, la page d'accueil de "Xuetong"
2024-03-18
commentaire 0
1438

Qu'est-ce que Getty sous Linux
Présentation de l'article:Sous Linux, « getty » est un programme de connexion de terminal en ligne de commande, utilisé pour ouvrir un terminal virtuel au démarrage du système et fournir des fonctions de connexion utilisateur. Ses fonctions sont : 1. Utilisé pour connecter des terminaux physiques et fournir un système utilisateur. communication. Interface interactive ; 2. Afficher l'invite de connexion sur le terminal et attendre que l'utilisateur entre le nom d'utilisateur et le mot de passe ; 3. Peut ouvrir le terminal virtuel, permettant aux utilisateurs d'ouvrir plusieurs sessions sur un système en même temps ; 4. Permet à plusieurs utilisateurs de se connecter au système en même temps ; 5. Fournit un mécanisme d'authentification des utilisateurs.
2023-07-19
commentaire 0
1567

Embrasser les braises : partie 4
Présentation de l'article:Dans mon didacticiel précédent, j'ai expliqué comment utiliser Ember.Object pour définir des modèles et travailler avec des ensembles de données. Dans cette section, nous examinerons de plus près comment Ember utilise le cadre de modèles guidons pour définir l'interface utilisateur de votre application. Modèles côté client La plupart des développeurs côté serveur sont habitués à utiliser des modèles pour définir un balisage qui sera rempli dynamiquement. Si vous avez déjà utilisé ASP.NET, ColdFusion, PHP ou Rails, vous savez certainement de quoi je parle. Les modèles JavaScript côté client ont vraiment commencé à gagner en popularité récemment, notamment en raison de l'accent mis sur la création d'expériences davantage semblables à celles d'un ordinateur de bureau. Cela signifie que davantage de traitements sont effectués côté client et que les données sont principalement transmises via l'API côté serveur.
2023-09-02
commentaire 0
795

phpcms implémente différents modèles pour les terminaux mobiles et informatiques
Présentation de l'article:La méthode permettant aux phpcms d'implémenter différents modèles pour les terminaux mobiles et informatiques : ouvrez d'abord le fichier global.func.php ; puis ajoutez la méthode isMoblie() à la fin pour juger enfin le terminal mobile ; jugez et appelez des modèles différents.
2020-02-11
commentaire 0
3033

Pratique du chargeur Webpack
Présentation de l'article:Les développeurs qui sont nouveaux dans le concept de modèles frontaux ont généralement utilisé la méthode de modèle de soulignement, qui est très simple et facile à utiliser. Elle prend en charge l'affectation, le jugement conditionnel, la boucle, etc., et peut essentiellement répondre à nos besoins. Lorsque vous utilisez Webpack pour créer un environnement de développement, si vous souhaitez utiliser la méthode de modèle de trait de soulignement pour afficher le modèle frontal, nous pouvons enregistrer le code du modèle indépendamment dans le fichier modèle. Comment charger le fichier modèle dans notre JavaScript pour le rendu du modèle est devenu le premier problème que nous devons résoudre. dit
2017-06-22
commentaire 0
1544

Comment vous connecter à WeChat dans Thunderbolt Simulator 4 et vous apprendre à vous connecter rapidement
Présentation de l'article:Lorsque de nombreux utilisateurs utilisent WeChat dans Thunderbolt Simulator 4, ils constatent qu'ils ne peuvent pas se connecter lorsqu'ils cliquent sur WeChat. C'est en fait parce que vous utilisez la mauvaise méthode. Ici, nous allons vous apprendre comment vous connecter à WeChat dans Thunderbolt Simulator 4. [Méthode de connexion] Nous exécutons d'abord Thunderbolt Simulator 4, cliquez pour ouvrir [Thunderbolt Game Center], puis recherchons [WeChat] et installons-le. Après avoir installé WeChat, revenez au bureau et sur le côté droit du simulateur de foudre - Paramètres - Paramètres de performances, définissez la résolution de la tablette sur 1600:900 ou plus. Enfin, nous ouvrons WeChat, sélectionnons l'utilisation de la tablette, puis utilisons WeChat sur le téléphone mobile pour scanner le code QR pour nous connecter.
2024-02-11
commentaire 0
1581


ajax登录跳转登录实现
Présentation de l'article:当我们的用户进行系统登录时,用户名和密码的验证都是后端验证的。而且,用户登录状态也是要后端设置的,查询数据库后,用户名和密码正确
2016-12-10
commentaire 0
2105

Comment vérifier à quel groupe vous appartenez sous Linux
Présentation de l'article:Comment vérifier à quel groupe appartient Linux : ouvrez d'abord le "Lanceur" dans la barre des tâches ; puis recherchez Deepin Terminal et cliquez sur Exécuter le terminal ; enfin, exécutez la commande "groups" pour afficher les groupes d'utilisateurs de l'utilisateur actuellement connecté au système.
2020-05-15
commentaire 0
5156

Extension PHP et WebDriver : Comment implémenter la fonction de connexion automatique au site Web
Présentation de l'article:Extension PHP et WebDriver : Comment implémenter la fonction de connexion automatique au site Web Dans les applications réseau modernes, la fonction de connexion utilisateur est une fonction très courante. Le site Web fournira aux utilisateurs des options d'enregistrement et de connexion, permettant aux utilisateurs de gérer facilement les informations personnelles et de profiter de plus de polyvalence. Mais pour les développeurs, il est très gênant de saisir manuellement le nom d'utilisateur et le mot de passe à chaque fois qu'ils testent la fonction de connexion. Afin de gagner du temps et d’améliorer l’efficacité, il est nécessaire d’utiliser des outils de tests automatisés pour simuler le comportement des utilisateurs. Dans cet article, vous apprendrez à utiliser PHP
2023-07-07
commentaire 0
1613