10000 contenu connexe trouvé

Méthode de conception de modèles Dreamweaver CMS qui ne repose pas sur une base de données
Présentation de l'article:À mesure qu’Internet continue de se développer, la création de sites Web est devenue un élément indispensable pour de nombreuses personnes. En tant que système de gestion de contenu couramment utilisé, l’excellente conception de modèles de DreamWeaver CMS peut apporter une meilleure expérience utilisateur et des effets visuels au site Web. Lors de la conception de modèles DreamWeaver CMS, des opérations de base de données sont généralement impliquées, mais nous pouvons parfois avoir besoin de concevoir des modèles qui ne reposent pas sur des bases de données. Ensuite, cet article présentera certaines méthodes de conception de modèles Dreamweaver CMS qui ne reposent pas sur des bases de données et joindra des exemples de code spécifiques. 1. Conception de modèles de pages statiques
2024-03-14
commentaire 0
565

Le nouveau téléphone mobile HMD dévoilé ! Adopte des couleurs vives similaires à Nokia Lunia
Présentation de l'article:Récemment, Jean François Baril, PDG de HMD Global, a annoncé que la société lancerait sa propre marque de téléphones mobiles HMD. Et le nom du compte social et du site Web de Nokia a été changé en HumanMobileDevices (HMD). Désormais, le site Web a été partiellement mis à jour. Mise à jour de la conception du site Web HMD La conception du site Web mise à jour de HMD présente des images du téléphone dans trois couleurs vives : bleu, vert, rose. Ces couleurs et ces schémas de conception rappellent les couleurs vives et unies des téléphones Lumia de Nokia. Selon le site Web, les nouveaux téléphones HMD seront disponibles dans ces couleurs vives. Cependant, il n'est pas clair si HMD adoptera ces coloris sur les futurs appareils. fenye mérite d'être mentionné : découverte du téléphone bleu
2024-08-21
commentaire 0
627

Empire CMS est-il un programme ou un modèle ?
Présentation de l'article:Empire CMS est un système de gestion de contenu avec des programmes et des modèles, composé d'une partie programme et d'une partie modèle : 1. La partie programme, qui fait référence à l'interface de gestion en arrière-plan et à la logique d'arrière-plan et au traitement de la base de données de divers modules fonctionnels, et est responsable de la réalisation du fonctions principales du site Web ; 2. , La partie modèle fait référence au modèle de conception et d'affichage de l'interface utilisateur frontale, qui est utilisé pour définir la mise en page, le style et l'effet interactif du site Web.
2023-08-02
commentaire 0
937

Comment utiliser un modèle de conception Web CSS
Présentation de l'article:Utilisez un modèle de conception Web CSS en suivant ces étapes : Sélectionnez un modèle et téléchargez-le sur votre ordinateur local. Comprenez la structure du modèle, y compris index.html (contenu) et style.css (style). Modifiez le contenu dans index.html et remplacez les espaces réservés. Personnalisez les styles dans style.css, modifiez les polices, les couleurs et la mise en page. Ajoutez des fonctionnalités personnalisées telles que des curseurs ou des fenêtres contextuelles JavaScript. Téléchargez le fichier sur le serveur Web et nommez index.html comme index.php. Testez et déployez le site Web pour vous assurer qu’il s’affiche correctement et fonctionne comme prévu.
2024-04-06
commentaire 0
592

Administration nationale des chemins de fer et autres départements : accélérer la modernisation des locomotives et promouvoir l'application à grande échelle de véhicules à émissions ultra faibles et proches de zéro
Présentation de l'article:L'Administration nationale des chemins de fer, la Commission nationale du développement et de la réforme, le ministère de l'Écologie et de l'Environnement, le ministère des Transports et le China Railway Group ont publié conjointement le « Plan de mise en œuvre pour promouvoir le développement à faible émission de carbone dans l'industrie ferroviaire » (ci-après dénommé le « Plan de mise en œuvre Plan"). Cette nouvelle a été annoncée dans la version du 5 février. En pièce jointe à ce site se trouvent les points clés du « Plan de mise en œuvre » : Promouvoir la construction de chemins de fer verts. Préconiser la conception verte et la construction verte, concevoir et construire de nouvelles gares de voyageurs en stricte conformité avec les normes pertinentes en matière de construction verte, promouvoir la transformation verte des gares de voyageurs existantes et promouvoir la transformation de l'électrification des chemins de fer existants. Promouvoir la transformation bas carbone des équipements de transport. Accélérer la modernisation des locomotives, promouvoir l'application à grande échelle de véhicules à émissions ultra faibles et quasi nulles, promouvoir la modernisation et le remplacement des locomotives à forte consommation d'énergie et à émissions élevées par de nouvelles sources d'énergie et réduire les niveaux d'émission de locomotives à combustion interne. Optimiser la structure des transports, renforcer le transport ferroviaire et promouvoir le transport multimodal. Améliorer la collecte et la distribution ferroviaire et améliorer
2024-02-06
commentaire 0
777

Le boîtier pleine tour F5 avant-gardiste est équipé de ventilateurs à pression statique AN140 ARGB et prend en charge les cartes mères montées à l'arrière.
Présentation de l'article:Selon les informations de ce site du 21 janvier, Yingguang a lancé un nouveau châssis F5 pleine tour vertical, qui adopte une conception de panneau avant rapidement détachable et est livré en standard avec trois derniers ventilateurs à pression statique NeptuneAN140. Il prend en charge plusieurs modes de refroidissement et prend en charge les graphiques. cartes mères à montage vertical et à montage arrière. Le Yingguang F5 a été exposé pour la première fois au Taipei Computex 2023. Il adopte une conception de panneau avant à dégagement rapide et les utilisateurs peuvent ajuster la configuration en fonction de leurs préférences. Comme le montre l'image, la version noire est dotée d'un verre de couleur Morandi et d'un filet anti-poussière noir, tandis que la version blanche utilise des panneaux en érable naturel avec un filet anti-poussière blanc ; les panneaux latéraux utilisent du verre trempé de 3 mm et les deux côtés sont dotés de vis ; conception à dégagement rapide gratuite. Ce boîtier offre un espace interne spacieux et prend en charge les cartes mères E-ATX, ATX, Micro-ATX et Mini-ITX
2024-01-22
commentaire 0
556

Compétences en matière de conception et d'optimisation de modèles de pages de liste PHPcms
Présentation de l'article:Conseils de conception et d'optimisation de modèles de pages de liste PHPcms Dans le développement de sites Web, la page de liste est un type de page très courant. Elle affiche des informations récapitulatives sur une série de contenus, tels qu'une liste d'articles, une liste de produits, etc. Lorsque vous utilisez un système de gestion de contenu comme PHPcms, la conception et l'optimisation de la page de liste sont cruciales. Cet article explorera comment concevoir et optimiser les modèles de pages de liste PHPcms pour améliorer l'expérience utilisateur et les performances du site Web. Conception de la mise en page du modèle de page de liste : Tout d’abord, déterminez la mise en page globale de la page de liste. Comprend généralement l'en-tête,
2024-03-14
commentaire 0
586

Qu'est-ce que Dreamweaver ?
Présentation de l'article:Dreamweaver est un outil de conception Web développé par Adobe qui fournit : Un éditeur visuel intuitif Un éditeur HTML, CSS et JavaScript Une bibliothèque de modèles Un contenu dynamique Une conception réactive pour mobile Une intégration avec Adobe Creative Cloud pour les concepteurs Web, les développeurs front-end et ceux qui cherchent à créer des sites Web .
2024-04-08
commentaire 0
1188

La nouvelle tablette MatePad Air de Huawei démarre la prévente : écran à rafraîchissement élevé de 12 pouces 2,8K 144 Hz, assistant grand modèle Xiaoyi AI, à partir de 2 899 yuans
Présentation de l'article:Selon les informations de ce site Web du 6 août, la nouvelle tablette MatePad Air de Huawei est désormais disponible en prévente. La tablette est équipée d'un écran à haute rafraîchissement de 12 pouces 2,8K 144 Hz et est préinstallée avec l'assistant grand modèle Xiaoyi AI. . Le prix de départ est de 2 899 yuans. Selon les rapports, la nouvelle tablette MatePad Air de Huawei pèse environ 555 g et mesure 5,9 mm d'épaisseur. Elle est disponible en quatre couleurs : vert herbe, rose fleur de cerisier, blanc sable plume et gris fumée. Elle adopte un design sans couture intégré entièrement métallique et est. traité à l'aide d'un processus de nacré fantôme. Le fuselage peut montrer différentes couleurs sous différentes lumières. La tablette Huawei MatePad Air est équipée d'un écran « Cloud Clear Soft Light Screen » de 12 pouces, au rapport 3:2, avec une luminosité de 1 000 nits et une résolution de 2,8 K, qui prend en charge le réglage adaptatif du taux de rafraîchissement de 30 Hz à 144 Hz intégré ;
2024-08-07
commentaire 0
486

Que signifie Dreamweaver cms ?
Présentation de l'article:DreamWeaver CMS est un système de gestion de contenu open source. En adoptant une conception d'architecture modulaire, les utilisateurs peuvent sélectionner et installer les modules fonctionnels requis en fonction de leurs propres besoins et personnaliser leurs propres sites Web. Les fonctions principales de Dreamweaver CMS incluent la gestion de contenu, la gestion de modèles et la gestion de plug-ins. Les utilisateurs peuvent facilement créer, modifier et publier du contenu de site Web. DreamWeaver CMS fournit une multitude de ressources de modèles. Les utilisateurs peuvent choisir et installer leurs modèles préférés ou personnaliser le modèle de conception en fonction de leurs propres besoins.
2023-08-02
commentaire 0
1791

Thermaltake lance le châssis transparent latéral Ceres 350 MX à tour moyenne : prend en charge la carte mère montée à l'arrière, 899 yuans
Présentation de l'article:Selon les informations de ce site du 2 août, Thermaltake a lancé le châssis transparent latéral Ceres350MX à tour moyenne le 1er août. Le châssis a une dimension tridimensionnelle de 245 × 463 × 475 (mm) et un volume d'environ 54 L. Il prend en charge les cartes mères jusqu'à E-ATX et prend également en charge les styles de prise arrière. Le prix du site officiel est de 899 yuans. n'a pas encore été mis sur la plateforme e-commerce. ▲L'apparence générale du modèle noir est la même que celle de nombreux produits Thermaltake, et le châssis Ceres350MX est disponible dans une variété de couleurs. Son premier modèle comprend 7 styles : noir, blanc neige, vert matcha, bleu hortensia, vert course, jaune abeille et rose bulle. Le châssis Ceres350MX est équipé d'un panneau en verre trempé de 4 mm sur le côté gauche et d'un double panneau avant remplaçable sur le devant. ▲ Les joueurs de conception à double panneau avant vert de course peuvent
2024-08-07
commentaire 0
1184

Site de commerce électronique de Mug Shot Coffee Company
Présentation de l'article:Ceci est une soumission pour le Wix Studio Challenge.
Ce que j'ai construit
Conception d'une marque, d'une mise en page/d'un modèle de site et création d'un site Web adapté aux mobiles pour une entreprise de livraison de café. Le site utilise une intégration tierce pour extraire des produits et des di
2024-07-17
commentaire 0
349

Comment utiliser le modèle vidéo empire cms
Présentation de l'article:Empire CMS Video Template est un cadre de code préconçu pour l'intégration et la gestion de contenu vidéo dans les sites Web Empire CMS. Ses étapes d'utilisation comprennent le téléchargement de modèles, la création de chaînes, l'ajout de vidéos, la personnalisation de modèles, la prévisualisation et la publication.
2024-04-16
commentaire 0
608

Comment utiliser le modèle mobile empire cms
Présentation de l'article:En utilisant le modèle mobile Empire CMS, les utilisateurs peuvent offrir une expérience de navigation mobile optimisée pour le site Web. Suivez ces étapes pour utiliser le modèle : Recherchez et téléchargez le modèle. Téléchargez le modèle sur Empire CMS. Activez les modèles. Configurez les paramètres du modèle. Ajustez la disposition du contenu. Testez et publiez. Astuce : mettez régulièrement à jour les modèles, optimisez la taille des images et utilisez des techniques de conception réactive.
2024-04-17
commentaire 0
1148

Comment utiliser PHP pour implémenter la fonction de modèle de page du système CMS
Présentation de l'article:Comment utiliser PHP pour implémenter la fonction de modèle de page d'un système CMS Avec le développement d'Internet, les systèmes de gestion de contenu (CMS) jouent un rôle important dans le développement de sites Web. Le système CMS sépare le contenu de la page du style de conception via la fonction de modèle, ce qui permet aux administrateurs de sites Web de gérer et de modifier facilement la page. Cet article expliquera comment utiliser PHP pour implémenter la fonction de modèle de page du système CMS et fournira des exemples de code correspondants. 1. Créer une structure de fichiers Tout d'abord, nous devons créer une structure de fichiers de base pour stocker les modèles de page et les fichiers associés du système CMS.
2023-08-04
commentaire 0
807

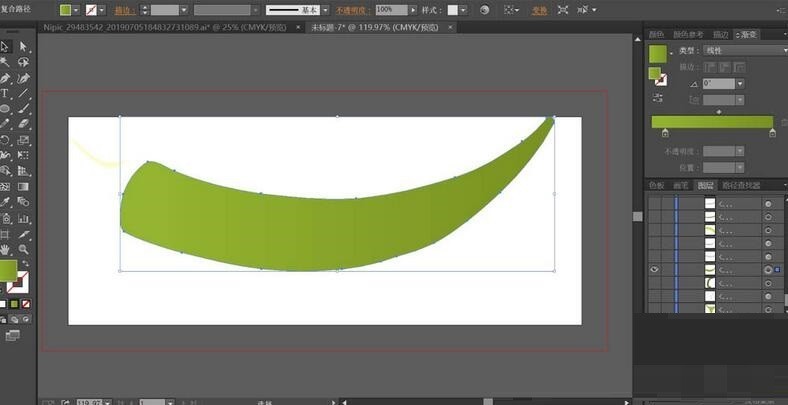
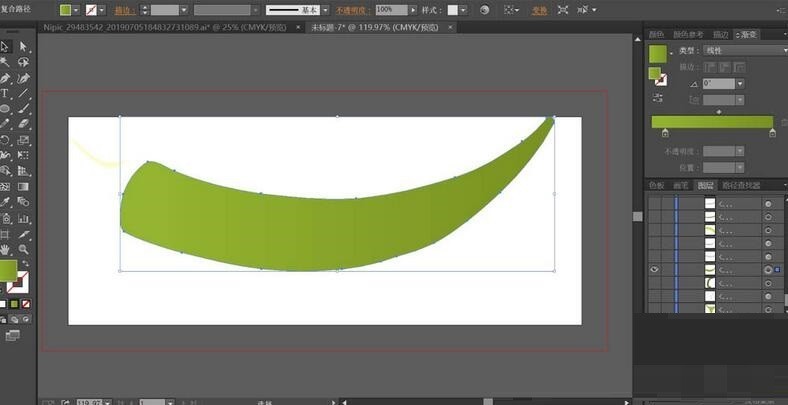
Comment dessiner du gombo avec l'IA
Présentation de l'article:1. Utilisez un stylo pour dessiner la forme de base du gombo, puis remplissez-le d'un dégradé vert herbe, rendant le côté gauche plus clair et le côté droit plus foncé. 2. Dessinez deux couches de zones de lumière sombre de différentes tailles sous les feuilles. Nous remplissons les chemins de lumière sombre avec différents verts foncés et réglons la transparence à 40 %, et le mode de couleur est Multiplier. 3. Dessinez une autre feuille de gombo coupée, remplissez le dessus et les côtés du gombo avec une combinaison de vert clair et de vert foncé, et remplissez les zones sombres de vert foncé. 4. Réglez le mode de couleur de l'élément de la zone sombre sur Multiplier et la transparence sur 50 %. Ensuite, nous dessinons les niveaux structurels internes sur le dessus du gombo coupé et les remplissons avec le vert foncé de Multiplier. Le premier calque définit le. transparence à 30% et la deuxième couche à 10%. 5. Utilisez des outils ronds
2024-04-07
commentaire 0
457

Comment utiliser le modèle de réseau de ressources Empire cms
Présentation de l'article:Le modèle Imperial CMS est une mise en page et un style prédéfinis pour la création de sites Web basés sur le système de gestion de contenu Imperial CMS et contient du code HTML, CSS et JavaScript. Pour utiliser le modèle Imperial CMS, vous devez : télécharger et décompresser le modèle ; importer le modèle dans le backend Imperial CMS ; modifier le fichier modèle pour le personnaliser ; Les modèles Empire CMS contiennent généralement des fichiers header.html, footer.html, index.html, list.html, content.html et style.css.
2024-04-17
commentaire 0
794

Le téléphone mobile Honor Play 9T dévoilé : couleurs noir, blanc et vert, combinaison de mémoire jusqu'à 12 Go + 256 Go
Présentation de l'article:IT House a annoncé le 2 septembre que le téléphone mobile Honor Play9T vous avait été dévoilé. Le téléphone mobile dispose d'un module de double caméra à matrice arrière, disponible en trois couleurs : noir, blanc et vert, et offre une combinaison de mémoire maximale de 12 Go +. 256 Go. 1. Le téléphone mobile Honor Play9T adopte un design droit et la coque arrière adopte un design texturé similaire à « Rococo White ». Il y a des ouvertures pour les haut-parleurs, une interface Type-C et une prise casque 3,5 mm en bas. Il y a une ouverture en haut sur le côté gauche, qui devrait être l'emplacement pour la carte SIM, et le bouton de volume et le bouton d'alimentation se trouvent sur le côté. côté droit. Selon le site officiel de Honor, le téléphone mobile Honor Play9T est disponible en trois configurations : 8 Go + 128 Go, 8 Go + 256 Go et 12 Go + 256 Go, et est disponible en trois couleurs : Magic Night Black, Moon Shadow White et Turquoise Green. De plus, l'utilisateur paie 1
2024-09-02
commentaire 0
1064

Qu'est-ce que les dedecms NSFOCUS ?
Présentation de l'article:NSFOCUS dedecms est un système de gestion de contenu open source qui offre aux utilisateurs une plate-forme de construction de sites Web facile à utiliser et riche en fonctionnalités. NSFOCUS dedecms est développé sur la base de l'architecture technique de PHP et MySQL, prend en charge une variété de systèmes de gestion de bases de données, adopte une idée de conception modulaire et fournit une multitude de modules fonctionnels et de plug-ins pour répondre aux besoins de différents types de sites Web. Il dispose également d'une énorme communauté de développeurs où les utilisateurs peuvent obtenir une assistance technique, apprendre et communiquer.
2023-08-03
commentaire 0
1293

Le téléphone mobile Honor Play 9T dévoilé : couleurs noir/blanc/vert, combinaison de mémoire jusqu'à 12 Go + 256 Go
Présentation de l'article:Merci à l'internaute Gujie Group pour avoir soumis des indices ! Selon les informations du 2 septembre, le téléphone mobile Honor Play9T a été dévoilé aujourd'hui. Le téléphone mobile est doté d'un module double caméra à matrice arrière, est disponible en trois couleurs : noir, blanc et vert, et offre une combinaison de mémoire maximale de 12 Go + 256 Go. 1. Design : le téléphone mobile Honor Play9T adopte un design droit et la coque arrière adopte une texture « Rococo White ». Le bas comporte des ouvertures pour haut-parleurs, une interface Type-C et une prise casque 3,5 mm. Il y a un emplacement pour carte SIM sur le côté supérieur gauche du fuselage, et la bascule du volume et le bouton d'alimentation se trouvent sur le côté droit. Configuration et couleur : Le téléphone mobile Honor Play9T est disponible en trois configurations : 8 Go+128 Go, 8 Go+256 Go et 12 Go+256 Go. Il existe trois options de couleurs : Fantasy Black, Moon Shadow White et Turquoise Green. Sans souci pour les utilisateurs
2024-09-02
commentaire 0
963