10000 contenu connexe trouvé

vue自定义指令实现v-tap插件
Présentation de l'article:vue自定义指令实现v-tap插件
2016-12-08
commentaire 0
1798

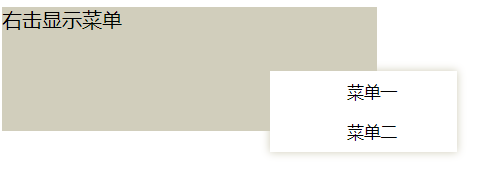
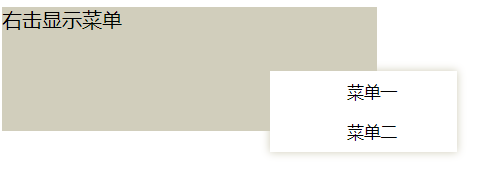
Comment implémenter le menu contextuel personnalisé de la souris dans JS
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter un menu contextuel personnalisé avec JS. Quelles sont les précautions à prendre pour implémenter un menu contextuel personnalisé avec JS. Voici un cas pratique, jetons un oeil.
2018-02-26
commentaire 0
3636

animation pop-up coulissante personnalisée layui
Présentation de l'article:Tutoriel layui : cet article partage la méthode de personnalisation de l'animation de la fenêtre contextuelle coulissante dans layui. Il a une certaine valeur de référence et j'espère qu'il pourra être utile à tout le monde.
2021-01-01
commentaire 0
4712

Explication détaillée de la directive personnalisée vue-cli pour ajouter un curseur de vérification
Présentation de l'article:La page d'enregistrement et de connexion du projet Vue a rencontré une fonction qui nécessitait un curseur. J'ai regardé de nombreux plug-ins en ligne et j'ai découvert qu'ils n'étaient pas très faciles à utiliser, j'ai donc écrit un plug-in pour votre référence. Directive personnalisée vue-cli pour ajouter un curseur de vérification. L'exemple de bloc a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-05-31
commentaire 2
3123


Vue personnalisée dans Android pour obtenir un effet de glissement latéral
Présentation de l'article:Cet article présente principalement les informations pertinentes sur la personnalisation des vues dans Android pour obtenir des effets de glissement latéral. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2017-01-13
commentaire 0
1179

Comment insérer un bouton d'action personnalisé dans ppt
Présentation de l'article:Insérez un bouton d'action personnalisé dans ppt : insérez d'abord la forme de bouton que nous voulons dans PPT, puis sélectionnez ce bouton et cliquez sur "Insérer" "Lien" "Action" dans la barre de menu pour accéder à l'interface de configuration des actions, puis nous pouvons définir cela bouton Action à effectuer.
2019-07-22
commentaire 0
56312


Comment créer un curseur de plage personnalisé en utilisant CSS et JavaScript ?
Présentation de l'article:Un curseur de plage est un champ de saisie en HTML qui accepte un type « plage ». Il est utilisé pour sélectionner la valeur numérique en fonction d'une plage spécifique, nous pouvons transmettre la plage dans le champ de saisie comme indiqué dans l'extrait de code suivant <inputtype="range" min="0" max="100" /> Comme vous l'avez fait dans le code ci-dessus Comme on le voit dans l'extrait, tapez égal à plage, nous fournissons les valeurs min="0" et max="100" qui seront la plage du champ. Le curseur de plage personnalisée permet de personnaliser la plage de champ selon vos besoins. Dans l'article suivant, apprenons comment créer un curseur de plage personnalisé à l'aide de CSS et JavaScript. Créons des fichiers séparés pour chaque langue - utilisez oninput(
2023-08-25
commentaire 0
911

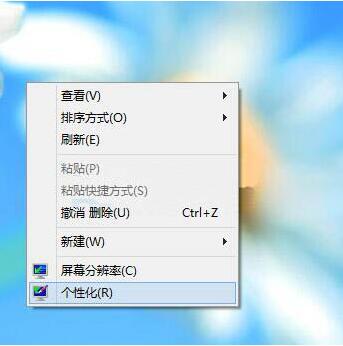
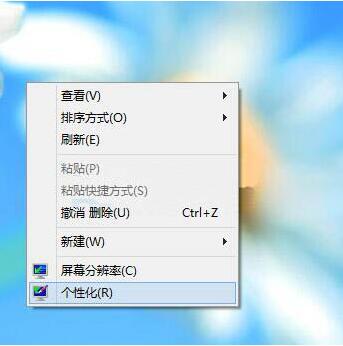
Comment personnaliser le pointeur de la souris sur un ordinateur Windows 8
Présentation de l'article:Comment personnaliser le pointeur de la souris : 1. Cliquez avec le bouton droit sur le bureau et sélectionnez Personnaliser. Comme le montre la figure : 2. Dans la fenêtre de personnalisation, sélectionnez Modifier le pointeur de la souris. Comme le montre la figure : 3. Définissez-le simplement dans les propriétés de la souris. Comme le montre la figure : 4. Cliquez sur OK pour terminer l'opération.
2024-04-24
commentaire 0
913