10000 contenu connexe trouvé

Boutons de navigation Web CSS : créez divers styles de boutons de navigation
Présentation de l'article:Boutons de navigation Web CSS : la création de styles de boutons de navigation variés nécessite des exemples de code spécifiques. En tant qu'éléments courants des pages Web, les boutons de navigation jouent un rôle essentiel dans le style général et l'expérience utilisateur de la page Web. Afin d'ajouter plus d'interactivité et de beauté à la page Web, nous pouvons créer divers styles de boutons de navigation via CSS. Cet article présentera certains styles de boutons de navigation courants et fournira des exemples de code spécifiques à titre de référence. Bouton plat (FlatButton) Le bouton plat fait référence à un bouton sans effet tridimensionnel ni effet d'ombre.
2023-11-18
commentaire 0
1338

Conception de boutons Web CSS : créez une variété de styles de boutons sympas
Présentation de l'article:Conception de boutons Web CSS : créez divers styles de boutons sympas, des exemples de code spécifiques sont nécessaires dans la conception Web, les boutons sont un élément très important, car ils ne constituent pas seulement le lien entre les utilisateurs et le site Web, mais peuvent également augmenter l'effet visuel global et expérience utilisateur. Un bon style de bouton doit non seulement avoir une apparence attrayante, mais également prendre en compte certains détails fonctionnels, tels que les effets de clic, les effets de survol, etc. Cet article partagera avec vous quelques techniques de conception de boutons CSS et des styles sympas, et fournira des exemples de code, dans l'espoir de vous aider à mieux concevoir.
2023-11-18
commentaire 0
1790


Bouton de mise en œuvre de la page Web de Visual Studio pour obtenir la méthode de fonctionnement du code de vérification du téléphone mobile
Présentation de l'article:1. Créez une zone de texte de saisie pour le numéro de téléphone mobile et utilisez la balise div pour insérer le formatage de la zone de texte pour saisir le numéro de téléphone mobile. 2. Insérez la zone de texte de saisie du numéro de téléphone mobile dans la page Web. 3. Utilisez les balises div dans la page Web pour définir le format et la disposition du bouton permettant d'envoyer le code de vérification du téléphone mobile. 4. Utilisez l'attribut type pour définir le type sur bouton, c'est-à-dire que le type est bouton. 5. Définissez la valeur du bouton sur Envoyer le code de vérification mobile, c'est-à-dire que le nom affiché sur le bouton est Envoyer le code de vérification mobile. 6. Définissez qu'après avoir appuyé sur le bouton, l'action effectuée est la fonction sendyanzm() et le code de vérification est envoyé au téléphone mobile via cette fonction. 7. Définissez la taille de police du texte affiché sur le bouton sur la taille 20 et définissez-la avec style. 8. La hauteur d'une seule ligne du bouton est définie sur 33 pixels. 9. Enfin, utilisez l'attribut font pour définir le
2024-06-06
commentaire 0
330



En savoir plus sur les contrôles courants des normes Web : Explorer les éléments courants des pages Web
Présentation de l'article:Explorez les contrôles standard du Web : comprenez les éléments courants des pages Web Avec le développement d'Internet, la conception Web est devenue un domaine important. Dans la conception Web, les éléments Web jouent un rôle très important. Les éléments courants des pages Web sont généralement implémentés via des contrôles Web standard. Explorons quelques contrôles standards Web courants et comprenons leurs caractéristiques et leurs utilisations. 1. Contrôle des boutons Le contrôle des boutons est l'un des éléments courants dans la conception Web. Il est utilisé pour déclencher des opérations spécifiques. Les boutons sont généralement utilisés pour soumettre des formulaires, ouvrir des liens ou exécuter d'autres fonctions. en H
2024-01-13
commentaire 0
1275



Comment modifier un bouton via CSS
Présentation de l'article:Bouton de modification CSS Dans le processus de conception Web, le bouton peut être considéré comme un élément essentiel. Les boutons jouent un rôle très important en tant que principal moyen permettant aux utilisateurs d’interagir avec le site Web. Cependant, vous pouvez rencontrer certains problèmes lors du processus de conception, tels que des boutons qui ne sont pas coordonnés avec le style général de la page Web ou des styles de boutons qui ne correspondent pas au thème du site Web. Afin de résoudre ces problèmes, vous pouvez modifier le style du bouton via CSS pour rendre le bouton plus cohérent avec le style du site Web et plus beau. Voyons comment modifier les boutons via CSS. Styles de boutons de base Lors du développement de pages Web, nous
2023-04-21
commentaire 0
1308

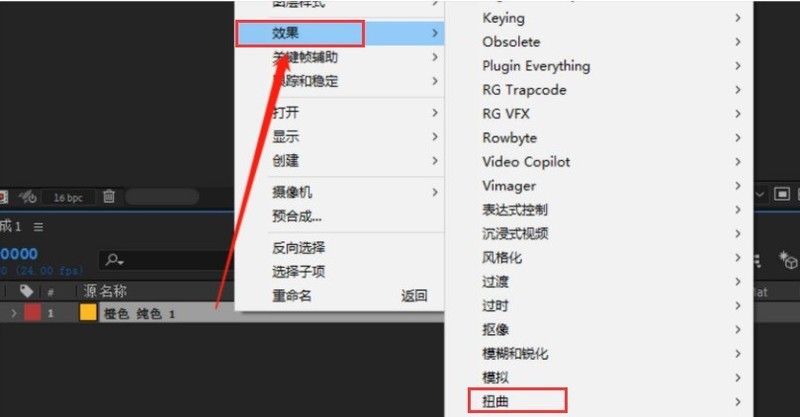
Comment ajouter un effet de distorsion à une vidéo dans Ae Comment ajouter un effet de distorsion à une vidéo dans Ae
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le bouton Nouvelle synthèse pour importer le matériel vidéo 2. Après avoir sélectionné le matériel avec la souris, cliquez avec le bouton droit pour ouvrir le menu déroulant et recherchez l'option de distorsion dans la colonne des effets 3. Cliquez sur le bouton Nouvelle synthèse. bouton de déformation de la grille 4. Compter le nombre de lignes et de colonnes de la grille Modifier pour étirer la vidéo
2024-05-09
commentaire 0
1050

Comment réaliser les effets spéciaux de l'univers découpé_Tutoriel sur la réalisation des effets spéciaux de l'univers découpé
Présentation de l'article:1. Ouvrez d’abord l’application de découpage, comme indiqué dans l’image ci-dessous. 2. Cliquez sur le bouton Commencer la création, comme indiqué ci-dessous. 3. Cliquez ensuite sur le bouton de la bibliothèque de matériaux, sélectionnez l'ambiance festive, puis sélectionnez un matériel vidéo avec un fond noir et une animation de particules, et enfin cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. 4. Cliquez sur le bouton Image dans l'image en bas, puis cliquez sur le bouton Nouvelle image dans l'image, comme indiqué dans l'image ci-dessous. 5. Cliquez ensuite sur le bouton de la bibliothèque de matériaux, sélectionnez le matériau de l'écran vert, puis sélectionnez un matériau vidéo de météorite et cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. 6. Sélectionnez le matériel d'écran vert que vous venez d'ajouter et cliquez sur le bouton de saisie intelligente en bas, comme indiqué dans l'image ci-dessous. 7. Enfin, ajustez la durée des deux supports vidéo pour qu'elle soit la même. Cliquez sur le bouton de lecture pour voir l'effet, comme indiqué dans l'image ci-dessous.
2024-04-15
commentaire 0
691




Analyse approfondie : actions d'événement pour le bouton de fermeture jQuery
Présentation de l'article:Titre : Pratique jQuery : explication détaillée des événements du bouton de fermeture Avec le développement continu de la technologie Internet, la conception Web accorde de plus en plus d'attention à l'expérience utilisateur. Dans la conception Web, le bouton de fermeture est une fonction très importante, permettant aux utilisateurs de fermer facilement les fenêtres contextuelles, les boîtes de dialogue et d'autres éléments pour améliorer l'expérience utilisateur. Dans le développement Web, il s'agit d'une méthode courante pour implémenter la gestion des événements des boutons de fermeture via jQuery. Cet article présentera en détail comment utiliser jQuery pour implémenter l'événement du bouton de fermeture et le démontrera à travers des exemples de code spécifiques. 1. Présentation de jQ
2024-02-24
commentaire 0
1129


Comment utiliser CSS pour obtenir des effets de clic sur un bouton
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21
commentaire 0
3753

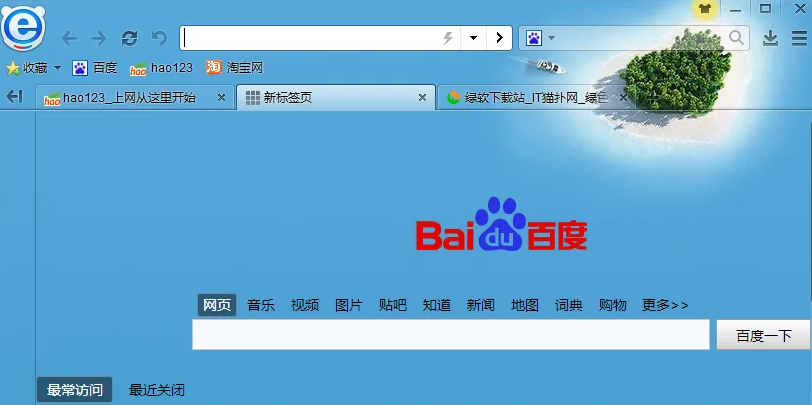
Comment résoudre le problème des boutons qui ne répondent pas dans le navigateur IE
Présentation de l'article:Que dois-je faire s'il n'y a pas de réponse lorsque le navigateur IE clique sur le bouton Web ? S'il n'y a pas de réponse lorsque nous cliquons sur le bouton Web, nous pouvons le définir dans la vue de compatibilité ! Lorsque certains amis utilisent le navigateur IE, ils constatent que le navigateur ne répond pas lorsqu'ils cliquent sur le bouton de la page Web. De cette façon, nous ne pouvons pas utiliser les fonctions de la page Web. Comment pouvons-nous le configurer ? compilé le navigateur IE ci-dessous. Comment résoudre le problème du navigateur qui ne répond pas lorsque vous cliquez sur le bouton Web. Sinon, suivez-moi et continuez à lire ? Le navigateur IE ne répond pas lorsque vous cliquez sur le bouton Web. Solution : 1. Ouvrez le navigateur IE, cliquez sur le bouton [Outils] dans la barre d'opérations, puis cliquez sur les paramètres [Affichage de compatibilité], comme indiqué dans la figure. 2. Dans la page de paramètres [Affichage de compatibilité], cliquez sur le bouton [Ajouter] à droite et remplissez le site Web.
2024-01-30
commentaire 0
2950