10000 contenu connexe trouvé

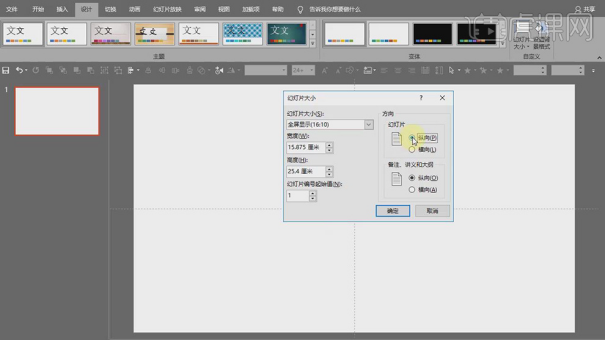
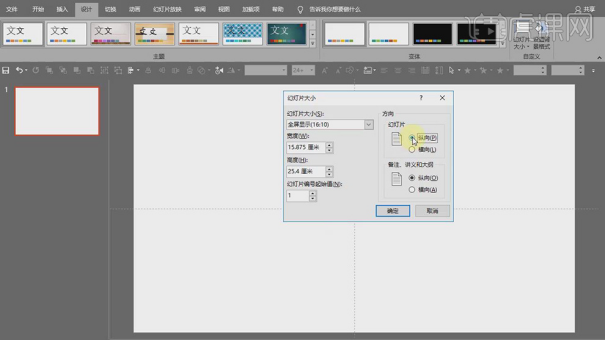
Comment créer une carte de voeux dynamique ppt pour Thanksgiving
Présentation de l'article:Les cultures chinoise et occidentale sont différentes, donc les fêtes célébrées sont également différentes. Dans les pays occidentaux, Thanksgiving est aussi important que la Fête du Printemps en Chine. Diverses formes de publicité sont omniprésentes à l'occasion de Thanksgiving, parmi lesquelles la fabrication de cartes de vœux animées pour Thanksgiving en fait également partie. eux moyens promotionnels, savez-vous comment créer une carte de voeux dynamique ppt de Thanksgiving ? Apprenons-le avec l'éditeur ci-dessous. 1. [Ouvrir] logiciel PPT, [Nouveau] document. Cliquez sur [Conception]-[Taille de la diapositive] et modifiez les paramètres de mise en page en fonction des besoins de conception. L'affichage spécifique est celui indiqué sur la figure. 2. Déterminez le style de mise en page en fonction de l'idée de conception, recherchez les documents pertinents sur Internet en fonction du style de mise en page, [faites glisser] sur l'écran et ajustez à la taille de la toile. L'affichage spécifique est celui indiqué sur la figure. 3. Utilisez l'[Outil Rectangle] pour dessiner un rectangle de taille appropriée.
2024-03-21
commentaire 0
1150

Quels sont les accessoires Web standards couramment utilisés ?
Présentation de l'article:Les accessoires Web standard couramment utilisés comprennent neuf types : « icône », « police », « feuille de style CSS », « bibliothèque JavaScript », « image », « élément de formulaire », « bouton », « menu de navigation » et « lien hypertexte » : 1 , petites icônes au format « .ico », utilisées pour identifier les sites Web ou les pages Web ; 2. Utiliser des polices pour rendre le design plus unique et améliorer la lisibilité de la page ; 3. Des feuilles de style CSS sont utilisées pour définir le style de la page ; pages Web et mise en page 4. Les bibliothèques JavaScript aident les développeurs à implémenter rapidement diverses fonctions et effets, etc.
2023-12-04
commentaire 0
1233

Comment définir l'image d'arrière-plan HTML
Présentation de l'article:Titre : Comment définir une image d'arrière-plan L'image d'arrière-plan HTML est un élément très important dans la conception Web, qui peut augmenter la beauté et l'attrait de la page Web. Il est très simple de définir une image d'arrière-plan en HTML. Cet article explique comment définir une image d'arrière-plan HTML. Étape 1 : Préparez l'image Préparez d'abord une image pouvant servir d'arrière-plan. La taille de l'image ne doit pas être trop grande. Des images trop grandes entraîneront une ouverture lente de la page Web. Dans le même temps, vous devez veiller à ce que la résolution, la couleur et le motif de l’image correspondent au style de conception Web. Étape 2 : Le code HTML est défini dans le code HTML
2023-04-13
commentaire 0
9646

Webman : le meilleur choix pour créer un site Web d'entreprise moderne
Présentation de l'article:Webman : Le meilleur choix pour créer un site Web d'entreprise moderne. Avec le développement rapide d'Internet et l'accent mis par les entreprises sur l'image en ligne, les sites Web d'entreprise modernes sont devenus un canal important permettant aux entreprises de promouvoir leur marque, de présenter leurs produits et de communiquer. Cependant, créer un site Web d’entreprise puissant et facile à entretenir n’est pas une tâche facile. Avant de trouver le meilleur choix, nous devons d’abord clarifier les besoins et les objectifs du site Web d’entreprise. Les sites Web d'entreprise doivent généralement comporter les éléments suivants : Conception de la page : style de conception attrayant, navigation et mise en page claires, conception adaptable.
2023-08-13
commentaire 0
1067

Charme d'un blanc pur, la carte graphique ASUS Dual RTX 4070 (SUPER) EVO White est lancée
Présentation de l'article:Selon les informations du 24 juin, ASUS a récemment lancé les nouvelles cartes graphiques de la série DualRTX4070 (SUPER) EVO White sur son site officiel, y compris les versions standard et overclockées, offrant aux joueurs plus de choix. Différente des précédentes cartes graphiques de la série RTX40DualWhite lancées par ASUS, la nouvelle carte graphique DualEVOWhite adopte un nouveau style de design entièrement blanc, rompant avec la tradition de conception précédente des couleurs contrastées blanc et noir. Ce nouveau style de conception ajoutera sans aucun doute une esthétique nouvelle et unique aux installations informatiques des utilisateurs. Selon la compréhension de l'éditeur, les dimensions de la carte graphique DualRTX4070 (SUPER) EVOWhite sont unifiées à 227,2 mm de longueur et 49,6 mm d'épaisseur, occupant environ
2024-06-24
commentaire 0
318

Qu'est-ce que le logiciel CDR ? Qu'est-ce que CDR ?
Présentation de l'article:cdr est le format de stockage des fichiers sources du logiciel CorelDraw. Didacticiel Modèle applicable : Lenovo AIO520C Système : Windows 10 Professionnel Édition : CorelDraw2021 Analysis 1cdr est le format de stockage de fichiers source du logiciel CorelDraw. Il s'agit d'un fichier vectoriel De même, nous pouvons utiliser le logiciel CorelDraw pour ouvrir les fichiers cdr. Ce logiciel fournit diverses fonctions telles que des matériaux d'animation vectorielle, la conception d'interfaces, la construction de sites Web, l'écriture bitmap et l'animation de pages Web. Il s'agit d'un logiciel de conception et de composition destiné aux concepteurs et aux imprimeurs. Supplément : à quoi sert le logiciel cdr ? Le nom complet de 1CDR est CorelDraw. Il s’agit d’un logiciel de conception et de dessin courant et largement utilisé.
2024-02-22
commentaire 0
1490

Visual China lance une fonction de dessin AI payante : aucun droit d'auteur disponible
Présentation de l'article:2023-06-1405:15:01 Auteur : Lao Wang Récemment, le site Web de Visual China a lancé une fonction appelée « Dessin d'inspiration ». Les utilisateurs peuvent saisir des mots d'invite pour générer quatre types de photographies, de dessins animés, d'images en 3D et d'illustrations. . Cette fonctionnalité est conçue pour aider les utilisateurs à produire un contenu d’image magnifique et de haute qualité, inspirant ainsi une inspiration plus créative. Cependant, l'utilisation de cette fonctionnalité n'est pas gratuite. Les utilisateurs doivent consommer des points payants pour générer des images dans la zone AIGC du site Web. Il convient de noter que bien que Vision China fournisse ce service d’images générées par l’IA, elle ne détient pas les droits d’auteur sur les images. Les responsables ont déclaré que les images générées par l'IA doivent être étiquetées avec le logo de l'IA lorsqu'elles sont diffusées et ne peuvent pas être utilisées à des fins illégales. Par conséquent, selon les instructions officielles, en utilisant ces images générées par l'IA
2023-06-16
commentaire 0
824

Comment modifier un bouton via CSS
Présentation de l'article:Bouton de modification CSS Dans le processus de conception Web, le bouton peut être considéré comme un élément essentiel. Les boutons jouent un rôle très important en tant que principal moyen permettant aux utilisateurs d’interagir avec le site Web. Cependant, vous pouvez rencontrer certains problèmes lors du processus de conception, tels que des boutons qui ne sont pas coordonnés avec le style général de la page Web ou des styles de boutons qui ne correspondent pas au thème du site Web. Afin de résoudre ces problèmes, vous pouvez modifier le style du bouton via CSS pour rendre le bouton plus cohérent avec le style du site Web et plus beau. Voyons comment modifier les boutons via CSS. Styles de boutons de base Lors du développement de pages Web, nous
2023-04-21
commentaire 0
1262

Une explication détaillée des langages de balises autres que PHP et de leurs utilisations
Présentation de l'article:HTML et CSS HTML et CSS sont des langages de balises courants dans le développement Web. HTML est utilisé pour définir la structure des pages Web, tandis que CSS est utilisé pour contrôler le style des pages Web. Plus précisément, HTML utilise diverses balises pour représenter différents éléments d'une page Web, tels que des titres, des paragraphes, des liens, des images, etc. CSS utilise des règles de style pour concevoir l'apparence de ces éléments, notamment la couleur, la police, la taille, la mise en page, etc. Voici un exemple HTML et CSS simple : <
2024-03-11
commentaire 0
1160

Comment convertir des images en style d'esquisse dessinée à la main dans CorelDRAW en quelques étapes simples
Présentation de l'article:CorelDRAW est un logiciel de conception très simple à utiliser. Le logiciel possède de nombreuses fonctions puissantes et faciles à utiliser, qui peuvent aider les concepteurs à créer rapidement les effets souhaités. Aujourd'hui, nous allons vous présenter les traits artistiques "esquisse" du CDR. Il peut aider les utilisateurs à convertir rapidement des images ordinaires en un style semblable à celui d'un croquis, ce qui est très utile dans certaines situations. Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et importez les matériaux à traiter. 2. Après avoir sélectionné l'image, cliquez sur [Bitmap] - [Artistic Stroke] - [Sketch] ci-dessus. la fenêtre contextuelle et cliquez sur [Double] Fenêtre d'aperçu. Vous pouvez voir la comparaison entre l'effet d'aperçu et l'image originale. 4. Ajustez divers paramètres de l'effet d'esquisse par comparaison.
2024-02-11
commentaire 0
1081

Comment créer un site Web responsive
Présentation de l'article:Pratique : 1. Utilisez une disposition de grille fluide et utilisez des pourcentages pour définir la largeur des conteneurs et des éléments afin de garantir qu'ils peuvent s'adapter automatiquement aux différentes tailles d'écran ; 2. Optimisation de l'image, vous pouvez utiliser des outils de compression d'image pour optimiser la taille de l'image ; requêtes multimédias, vous pouvez définir différentes mises en page et styles pour différents appareils ; 4. Envisagez les opérations sur écran tactile pour vous assurer que votre site Web est utilisable sur les appareils à écran tactile ; 5. Simplifiez le menu de navigation afin que les utilisateurs puissent facilement parcourir le site Web ; et optimisez, assurez-vous que votre site Web s'affiche correctement sur différents appareils et navigateurs, etc.
2023-10-18
commentaire 0
1203

Analyse des rendus du Motorola Moto G 5G (2024) : mise en évidence des fonctionnalités de conception de nouvelle génération
Présentation de l'article:Selon les informations du 21 décembre, les dernières informations divulguées montrent que le célèbre leaker OnLeaks et le site Web MySmartPrice ont coopéré pour publier des rendus détaillés du prochain modèle Moto G5G (2024) de Motorola. Cette série d'images haute définition montre que le téléphone conserve le style de conception emblématique de Motorola, en particulier ses caractéristiques de conception arrière, avec un module circulaire abritant l'appareil photo dépassant du côté gauche et le logo Motorola accrocheur au centre du module. En termes de performances, la conception du Moto G5G (2024) prend pleinement en compte l'expérience de fonctionnement réelle de l'utilisateur. Il présente un design ergonomique élégant qui assure une prise en main confortable. Le panneau avant du téléphone utilise un écran droit de 6,5 pouces avec un petit
2023-12-25
commentaire 0
1277

Comment désactiver le glisser en CSS
Présentation de l'article:CSS interdit de glisser CSS est l'un des outils importants pour concevoir la mise en page de pages Web. Il possède de nombreuses propriétés qui peuvent parfaitement compléter vos idées de conception. Ceci est utile dans certains cas lorsque des éléments d'une page Web peuvent être déplacés, mais parfois ce n'est pas ce que nous souhaitons. Si vous développez un site internet et souhaitez que certains éléments soient indéplaçables, vous êtes au bon endroit. Dans cet article, nous apprendrons comment désactiver le glisser-déposer de certains éléments à l'aide de CSS. Désactiver le glissement des images. Voyons d’abord comment désactiver le glissement des images. C'est généralement à ce moment-là que nous devons corriger la taille ou les bits de l'image.
2023-04-21
commentaire 0
3817

Carte graphique RTX 4070 Ti modifiée : conception à double emplacement pour ventilateur indépendant, taille 173 mm × 14,5 mm, adaptée aux petits châssis de 4 litres
Présentation de l'article:Selon les informations de ce site du 12 janvier, TechTaxi, passionné de matériel de bricolage, après avoir rétréci la carte graphique RTX4080, a de nouveau modifié la carte graphique RTX4070Ti et l'a ajustée en deux emplacements, qui peuvent être placés dans un petit hôte de 4 litres. Remarque sur ce site : La carte graphique NVIDIA GeForceRTX4070Ti est un GPU puissant qui utilise généralement une conception de refroidissement à 3 ventilateurs et 3 emplacements lorsqu'il est expédié de l'usine. TechTaxi a publié une photo dans la communauté r/SFF, indiquant que la carte graphique RTX4070Ti modifiée mesure 173 mm de long et 14,5 mm d'épaisseur et peut être insérée dans un petit châssis de 4 litres. Réduire la taille de TechTaxi n'est que la première étape. La prochaine étape consiste à améliorer la dissipation thermique du GPU, qui est actuellement en cours d'ajustement et de peaufinage. image
2024-01-12
commentaire 0
651

Le radiateur refroidi par air overclocké Three Black Sea RZ400V2 est maintenant disponible en prévente : 4 caloducs à contact direct, à partir de 119 yuans
Présentation de l'article:Selon les informations de ce site Web du 15 mars, les trois radiateurs refroidis par air Black Sea RZ400V2 overclockés sont désormais disponibles en prévente sur la plateforme de commerce électronique. La version noire est au prix de 119 yuans et la version blanche est de 129 yuans. Ce site Web résume les spécifications du radiateur Black Sea RZ400V2 comme suit : Le radiateur a une structure à tour unique, à ventilateur unique, de 155 mm de haut, quatre caloducs de 6 mm de diamètre en contact direct, et est livré en standard avec un ventilateur F5R120 de spécification 12025 et du silicone EX90. graisse. Le RZ400V2 adopte une conception familiale à « géométrie triangulaire » et est équipé d'une matrice d'ailettes ondulées, qui peut réduire le bruit du vent en réduisant la résistance au flux d'air. Il est également équipé d'un couvercle supérieur en aluminium anodisé pour améliorer encore l'apparence générale. Côté ventilateurs, le ventilateur F5R120 équipé sur le RZ400V2 utilise des roulements FDB et a un MTBF de 60 000
2024-03-16
commentaire 0
1064

La nouvelle camionnette énergétique de BYD a reçu une autorisation de brevet et son style de conception hardcore a été exposé
Présentation de l'article:La nouvelle camionnette énergétique de BYD a récemment reçu une autorisation de brevet chinois. La nouvelle a été divulguée sur le site Web d'annonces de brevets chinois de l'Office national de la propriété intellectuelle. Cette autorisation de brevet couvre le dessin du brevet de conception extérieure de ce modèle, qui a immédiatement attiré l'attention dès sa sortie. Des blogueurs professionnels ont utilisé un logiciel pour créer une série de rendus, révélant le style de conception hardcore de cette camionnette. Les phares du véhicule adoptent un design intégré, avec une grande calandre et de grandes lettres anglaises BYD imprimées dessus, ce qui est très accrocheur. L'avant de la voiture présente des lignes pleines et puissantes et est équipé d'un port de recharge, qui définit clairement son nouveau statut énergétique. Du côté de la voiture, vous pouvez voir l'utilisation d'un grand nombre de lignes droites et de contours carrés. Le toit, la surface de chargement et d'autres pièces sont équipés de porte-bagages ou d'accoudoirs, augmentant ainsi la praticité. D'après les dessins du brevet, cette nouvelle voiture
2023-10-14
commentaire 0
1248

Lancement du radiateur refroidi par air Triple Black Sea RZ500 overclocké sur le site officiel, conception à 5 caloducs à contact direct
Présentation de l'article:Selon les informations de ce site du 30 avril, le site officiel d'Overclocking Three a récemment lancé le radiateur refroidi par air Black Sea RZ500. Le radiateur adopte une conception à contact direct à 5 caloducs, une structure à tour unique et à ventilateur unique et est disponible en noir et blanc. Black Sea RZ500 peut être considéré comme le caloduc +1 version améliorée du Black Sea RZ400V2 : Black Sea RZ500 maintient les spécifications du corps de tour 120 x 80 x 155 mm du RZ400V2, et utilise également le ventilateur F5R120, et la capacité de dissipation thermique est augmentée d'environ 238 W à 255 W. . Le Black Sea RZ500 adopte une conception familiale à « géométrie triangulaire » et est équipé d'une matrice d'ailettes ondulées, qui peut réduire le bruit du vent en réduisant la résistance au flux d'air. Il est également équipé d'un capot supérieur en aluminium anodisé pour améliorer encore l'apparence générale. Overclocking Three affirme utiliser un nouveau polymère de caloduc sur le Black Sea RZ500
2024-05-01
commentaire 0
949

css pour supprimer la barre de défilement
Présentation de l'article:Dans la conception Web, les barres de défilement sont l’un des éléments Web courants. Lors de la conception de certains sites Web, des barres de défilement personnalisées sont utilisées dans la page pour des besoins esthétiques ou de conception. Cependant, dans certains scénarios, nous devrons peut-être supprimer les barres de défilement, par exemple lors de l'affichage d'images ou de la lecture de contenu sur des appareils à petit écran. Ensuite, nous présenterons comment utiliser CSS pour supprimer les barres de défilement. Avant de comprendre comment supprimer les barres de défilement, vous devez d'abord comprendre que le style des barres de défilement dans les pages Web est généralement rendu par le style par défaut du navigateur. Par conséquent, nous devons définir dans la feuille de style CSS
2023-05-27
commentaire 0
1006

Téléphone portable Xiaomi Redmi Turbo 3, version Harry Potter officiellement annoncée, conception de boîte-cadeau personnalisée
Présentation de l'article:Merci aux internautes Che Ganwen, Xinghen Yongzhi et Huanan Wu Yanzu pour avoir soumis des indices ! Selon les informations du 9 avril, le téléphone mobile Xiaomi Redmi Turbo 3 sortira le 10 avril à 19h00. Le responsable a annoncé aujourd'hui qu'il lancerait une version Harry Potter du modèle co-marqué. Comme vous pouvez le voir sur l'affiche, le nouveau téléphone commun utilise un design de couverture arrière bleu et or, et la partie flash est conçue selon un motif. De plus, la machine est livrée avec un étui de protection personnalisé, un code PIN, un manuel, un chargeur et un coffret cadeau de style Diagon Alley. L'enquête a révélé que, selon les photos publiées par le blogueur @阿CHEArcher, l'affiche était apparue à la station de métro East Gate de l'Université de Pékin et que la station de métro avait des décorations sur le thème de Harry Potter, comme le quai classique 9¾. Xiaomi a déjà réchauffé le téléphone mobile Redmi Turbo 3
2024-04-09
commentaire 0
843