10000 contenu connexe trouvé

Quels sont les modèles de sites Web Imperial CMS ?
Présentation de l'article:Empire cms fournit une variété de modèles de sites Web, notamment des modèles d'entreprise, de commerce électronique, d'actualités, personnels, mobiles, communautaires et scolaires. Lorsque vous choisissez un modèle Empire CMS, tenez compte du type de site Web, de l'expérience utilisateur, de la conception réactive, des fonctionnalités et des options de personnalisation.
2024-04-17
commentaire 0
730

Comment utiliser le modèle Layui
Présentation de l'article:Les modèles Layui sont une collection de modèles de thème basés sur le framework Layui, conçus pour simplifier le développement front-end. Les étapes spécifiques sont les suivantes : Téléchargez le modèle depuis le site officiel. Décompressez-le dans un répertoire local. Ouvrez le fichier index.html pour le modifier. Enregistrez et téléchargez sur le serveur ou le répertoire local. Ouvrez le fichier index.html dans votre navigateur pour afficher le site Web. Les modèles Layui contiennent généralement des fichiers CSS, polices, images, index.html et JS. Ses avantages incluent un développement rapide, une conception réactive, une belle apparence et une source ouverte et gratuite.
2024-04-04
commentaire 0
1058

Module de mise en page CSS Flexbox
Présentation de l'article:Utilisez le module de mise en page Flexbox pour concevoir des mises en page flexibles et réactives sur vos pages Web. Il comprend des conteneurs, des projets Flex, etc. Le conteneur a les propriétés suivantes flex-direction flex-wrap flex-flow align content align items align content
2023-09-13
commentaire 0
887

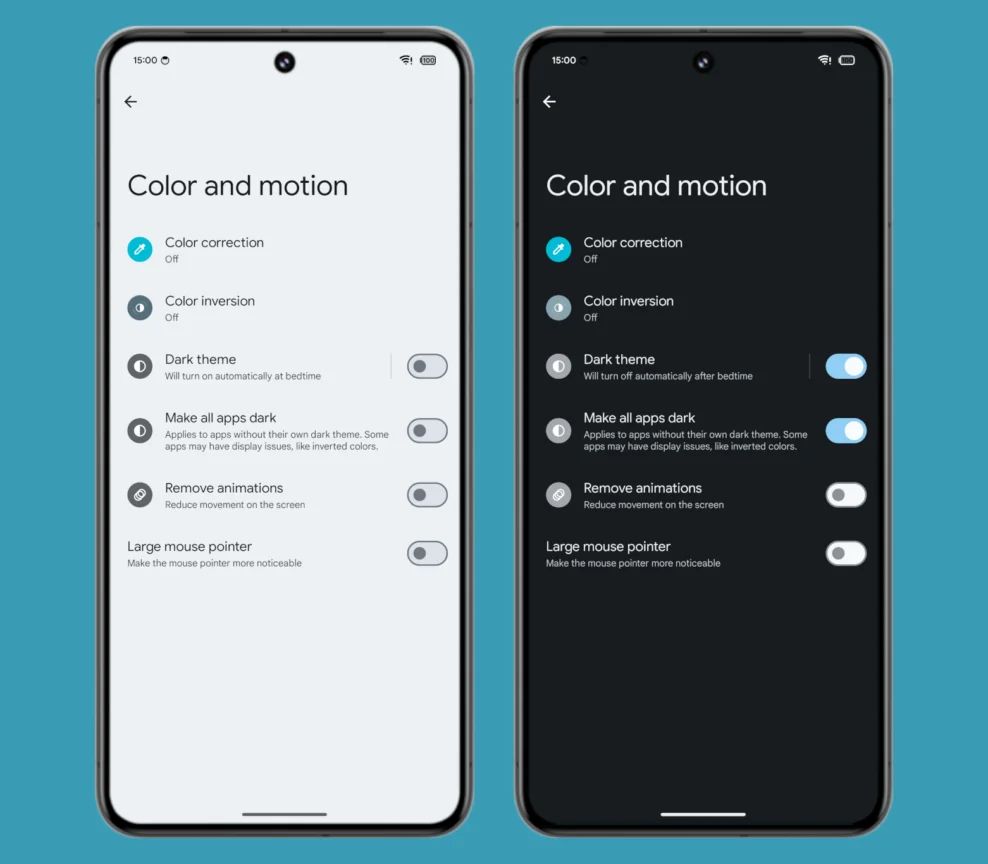
Google Android 15 optimise l'algorithme sous-jacent de « forced dark » : il est adapté à plus d'applications et l'interface est plus immersive
Présentation de l'article:Merci aux internautes Liu_ et Diixx pour avoir soumis des indices ! Selon les rapports du média technologique étranger AndroidAuthority du 26 avril, Google prévoit d'introduire la fonctionnalité « Dark All Applications » dans le système Android 15, qui forcera l'application à passer en mode sombre même si elle ne prend pas en charge le mode sombre. Google a introduit le mode sombre au niveau du système dans Android 10. Actuellement, la plupart des applications grand public peuvent suivre les modifications du système et basculer automatiquement entre les modes clair et sombre. Les utilisateurs peuvent également ouvrir les options de développement dans le système et activer l'option « overrideforce-dark » pour forcer l'application en mode sombre. Dans la mise à jour Android 14QPR2Beta2 publiée par Google en janvier de cette année, dans la section « Appareil
2024-04-26
commentaire 0
1024

7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)
Présentation de l'article:Des modèles de code source de commerce électronique Bootstrap élégants et pratiques peuvent améliorer l'efficacité de la création de sites Web. L'article suivant partagera avec vous 7 codes sources de commerce électronique Bootstrap pratiques et réactifs, qui peuvent tous être téléchargés gratuitement. pour les utiliser ! Pour plus de modèles de code source de commerce électronique, veuillez faire attention à la colonne de code source de commerce électronique du site Web chinois php !
2021-08-31
commentaire 0
15928

Comment changer l'arrière-plan WPS du vert clair au blanc Comment changer l'arrière-plan WPS du vert au blanc
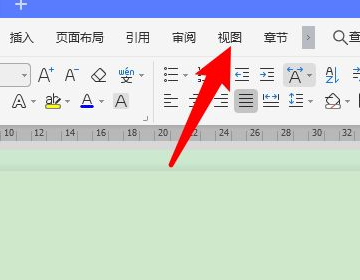
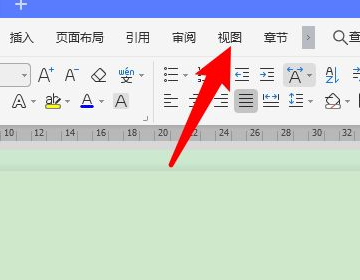
Présentation de l'article:Comment changer l’arrière-plan WPS du vert clair au blanc ? Récemment, un utilisateur a posé cette question lors de l'utilisation du logiciel WPS, il a constaté que l'arrière-plan était vert clair et a souhaité le rétablir au blanc par défaut. Que doit-il faire ? En réponse à ce problème, cet article apporte une introduction détaillée à la méthode pour changer le fond vert WPS en blanc. L'opération est simple, j'aimerais donc la partager avec vous, jetons un coup d'œil. Comment changer l’arrière-plan WPS du vert clair au blanc ? 1. Ouvrez d’abord n’importe quel document wps et cliquez sur l’option [Afficher]. 2. Recherchez [Mode de protection des yeux] dans la liste d'affichage et cliquez pour fermer. 3. Si le mode de protection des yeux est désactivé et que l'arrière-plan wps est toujours vert, il s'agit généralement d'un problème lié aux paramètres d'arrière-plan. Cliquez sur [Mise en page]. 4. Sous la liste des mises en page, recherchez l'option [Arrière-plan] et cliquez pour l'ouvrir. 5. Recherchez [ dans le panneau de couleurs
2024-08-21
commentaire 0
1136

Dans quelle langue est vue.js ?
Présentation de l'article:Vue.js est un framework JavaScript progressif conçu pour créer des interfaces utilisateur. Il est connu pour sa simplicité, sa réactivité et son évolutivité : une approche de conception progressive qui permet une adoption progressive du framework ; une courbe d'apprentissage fluide et une syntaxe "Modèle" simple à utiliser. ; utilise le DOM virtuel pour améliorer les performances et la réactivité ; hautement extensible, fournissant une prise en charge du système de composants et des bibliothèques tierces largement utilisées pour créer divers projets, en particulier des applications basées sur les données ;
2024-04-06
commentaire 0
886

Pratique de développement CSS : résumé de l'expérience du projet dans le déchiffrement de divers effets de page Web
Présentation de l'article:Pratique de développement CSS : résumé de l'expérience du projet dans le déchiffrement de divers effets de page Web Introduction : Dans la conception Web moderne, les CSS (feuilles de style en cascade) jouent un rôle essentiel. Grâce à la technologie CSS, les pages Web peuvent afficher des effets visuels riches, offrant aux utilisateurs une bonne expérience de navigation. Cet article résumera certains effets courants des pages Web et partagera quelques expériences de développement CSS dans des projets réels. 1. Implémenter une mise en page réactive Avec la popularité des appareils mobiles, la mise en page réactive est devenue de plus en plus importante. Grâce aux requêtes multimédias et à la technologie de mise en page élastique, nous pouvons
2023-11-02
commentaire 0
944

Le secret pour améliorer l'expérience interactive des pages Web : partager l'expérience dans les projets de développement CSS
Présentation de l'article:À l’ère numérique d’aujourd’hui, l’expérience d’interaction Web est très importante pour le succès d’un site Web. Une bonne expérience interactive de page Web peut attirer des utilisateurs, améliorer le taux de rétention des utilisateurs et augmenter le taux de conversion des utilisateurs. Comment améliorer l'expérience interactive des pages Web est devenu la priorité de chaque développeur Web. Cet article partagera quelques conseils et expériences pour améliorer l'expérience interactive des pages Web dans les projets de développement CSS. Conception réactive Avec la popularité des appareils mobiles, de plus en plus d'utilisateurs accèdent aux pages Web via des téléphones mobiles ou des tablettes. Afin de s'adapter aux appareils de différentes tailles d'écran, le responsive design est devenu la solution
2023-11-04
commentaire 0
869

Comment supprimer le mode de protection vert clair dans Win10
Présentation de l'article:Il existe de nombreuses fonctions dans le système Win10, et le mode de protection des yeux en fait partie. Par conséquent, de nombreux utilisateurs ne savent pas comment désactiver le mode de protection des yeux après l'avoir activé, alors jetons-y un coup d'œil. Comment supprimer le mode de protection vert clair dans win10 ? Réponse : Vous pouvez le désactiver dans les paramètres. 1. Ouvrez l'application Paramètres Windows. 2. Dans les paramètres, sélectionnez l'option « Système » ou « Personnalisation ». 3. Dans « Personnalisation », recherchez et entrez la page des paramètres « Couleur et apparence ». 4. Sur la page « Couleur et apparence », recherchez et cliquez sur l'option « Personnaliser ». 5. Dans « Personnaliser », recherchez et annulez l'option « Vert clair ». Notez qu'avant d'arrêter, assurez-vous que le système est dans un état normal et qu'aucun processus en cours ne sera affecté.
2024-01-08
commentaire 0
1819

Résumé de l'expérience pratique : points clés du développement de projets full-stack Vue3+Django4
Présentation de l'article:Résumé de l'expérience pratique : Points clés du développement de projets full-stack Vue3+Django4 Introduction : Avec le développement rapide d'Internet, le développement full-stack est devenu un modèle de développement populaire. Vue3 et Django4 sont actuellement l'un des frameworks front-end et back-end les plus populaires. En tant que framework JavaScript moderne, Vue3 peut fournir une excellente conception et réactivité de l'interface utilisateur ; Django4 est un framework Python rapide, sûr et extensible, adapté à la création d'applications Web de haute qualité. Cet article combinera
2023-09-08
commentaire 0
1222

Comment créer une page Web en python
Présentation de l'article:Python peut créer des pages Web via des frameworks Web, des bibliothèques Web et des moteurs de modèles. Introduction détaillée : 1. Étapes du framework Web, installer le framework Django, créer un projet Django, créer une application Django, écrire la fonction d'affichage, écrire la configuration de l'URL, écrire un modèle, exécuter le serveur de développement ; 2. Étapes de la bibliothèque Web, installer la bibliothèque Bottle, importer la bibliothèque Bottle, Écrire des fonctions de routage et de traitement, écrire des modèles HTML, exécuter le serveur de développement ; 3. Moteur de modèles, etc.
2023-11-13
commentaire 0
3776

Quelles sont les caractéristiques du framework bootstrap ?
Présentation de l'article:Caractéristiques du framework Bootstrap : conception axée sur le mobile, offrant une mise en page réactive. Système de grille flexible pour créer facilement des mises en page multi-colonnes. Bibliothèque de composants riche comprenant des éléments d'interface utilisateur courants. Thèmes personnalisables prenant en charge un haut degré de personnalisation. La compatibilité entre navigateurs garantit que le site Web s'affiche correctement sur différents appareils. Léger et modulaire, contenant uniquement les composants dont vous avez besoin. Soutenez le développement de composants et améliorez l’efficacité du développement. Fournissez un modèle de point de départ pour démarrer rapidement le projet.
2024-04-05
commentaire 0
1041

A quoi ça sert d'avoir le wifi Bluetooth sur la carte mère ?
Présentation de l'article:1. La carte mère WiFi peut être utilisée comme point d'accès pour créer un réseau local sans fil dans un ordinateur de bureau avec un réseau local filaire. Vous pouvez utiliser la fonction AP dans le propre réseau Wi-Fi de la carte mère pour continuer à créer un réseau local sans fil, aidant ainsi davantage de périphériques WiFi à utiliser. connexions Internet de haut niveau. 2. Connectez-vous à d'autres produits compatibles WiFi pour terminer l'envoi et la réception de données. Cette fonction est actuellement largement utilisée et constitue l’une des fonctions les plus basiques des réseaux WiFi. Le mode de transmission à grande vitesse et la méthode d'accès gratuit sont les raisons pour lesquelles cette fonction est largement acceptée par les utilisateurs. 3. Jouez à des jeux LAN avec d'autres ordinateurs compatibles WiFi. Dans cette application, la fonction du WiFi va au-delà de la fonction de la technologie Bluetooth qui peut uniquement transmettre des données, et peut ensuite interagir avec n'importe quel appareil du réseau WiFi.
2024-05-31
commentaire 0
1260

Comment cliquer sur le lien href de l'onglet Bootstrap en utilisant Python ?
Présentation de l'article:Bootstrap est un framework HTML, CSS et JavaScript populaire qui nous aide à développer des applications Web frontales réactives et axées sur les mobiles. Il fournit des modèles de conception pour les formulaires, la typographie, la navigation, les boutons et autres composants d'interface. Python est le meilleur langage pour manipuler du contenu Web. Bibliothèque Selenium Si nous devons cliquer sur un lien à l'aide de la programmation Python, nous devons utiliser la bibliothèque Selenium. Il s'agit de l'outil de test automatisé open source le plus populaire qui nous permet d'automatiser les navigateurs Web. Selenium est principalement utilisé à des fins de tests automatisés d'applications Web, mais est également utilisé à d'autres fins telles que l'automatisation de tâches répétitives et le scraping Web. Il prend en charge Python, Java, C et Rub
2023-09-01
commentaire 0
1453

Développement CSS avancé : expérience d'application de techniques avancées dans des projets réels
Présentation de l'article:CSS (Cascading Style Sheets) est un langage de conception de style de page Web couramment utilisé, utilisé pour définir la mise en page, les polices, les couleurs et toute autre apparence des pages Web. Sa syntaxe de base est simple et facile à comprendre, mais à mesure que la complexité du projet augmente, les développeurs individuels ou les développeurs en équipe peuvent être confrontés à certains défis. Dans cet article, nous explorerons quelques techniques avancées de développement CSS et partagerons leur expérience d'application dans des projets réels. Section 1 : CSS modulaire Dans les grands projets, l'utilisation de CSS modulaire peut rendre le code plus maintenable et extensible. Modulaire C
2023-11-02
commentaire 0
856

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est une application professionnelle de conception et de développement de sites Web développée par Adobe. Elle est principalement utilisée pour : Conception de sites Web : création visuelle de mises en page Web interactives Développement Web : utilisation de HTML, CSS et JavaScript pour créer des sites Web dynamiques Édition de code : avec coloration syntaxique, code automatique. éditeur pour l'achèvement et la vérification des erreurs Gestion du site Web : connectez-vous au serveur à distance et gérez directement les fichiers du site Web Modèles et thèmes : fournissez des modèles et des thèmes pour démarrer rapidement des projets et garantir la cohérence Intégration : intégrez les produits Adobe pour fusionner facilement des images et des graphiques
2024-04-08
commentaire 0
575

La tablette Lenovo Xiaoxin Pad Pro 12.7 dispose d'un mode ordinateur intégré et prend en charge un support de clavier magnétique en option
Présentation de l'article:Selon les informations de ce site Web du 22 juillet, Lenovo a officiellement annoncé aujourd'hui les détails fonctionnels de la nouvelle tablette Xiaoxin PadPro 12.7, avec mode ordinateur intégré. Le responsable fournit également un clavier magnétique et un support pour les accessoires en option. Selon les rapports, la tablette Lenovo Xiaoxin PadPro 12.7 prend en charge plusieurs applications s'ouvrant sur le même écran en mode ordinateur et la taille de la fenêtre de l'application peut être ajustée librement. Comme le montre l'affiche d'échauffement officielle, l'accessoire de support de clavier magnétique pour tablette Xiaoxin PadPro 12.7 adopte une conception combinée distincte. Le clavier dispose d'un pavé tactile de 62 × 105 mm et prend en charge le contrôle multi-gestuel offrant plus de 30 touches de raccourci et combinaisons. . L'accessoire de support prend en charge un support libre à 165° et peut être utilisé séparément. Ce site a précédemment signalé que le site officiel de Lenovo avait annoncé la date de sortie de la tablette Xiaoxin PadPro 12.7.
2024-07-23
commentaire 0
475

Paramètres de réglage de la protection des yeux verts de l'ordinateur ?
Présentation de l'article:1. Paramètres de réglage de la protection des yeux verts de l'ordinateur ? 1. Faites un clic droit sur le bureau de l'ordinateur et sélectionnez Propriétés 2. Sélectionnez Apparence dans l'onglet supérieur et sélectionnez le bouton Avancé 3. Sélectionnez Fenêtre dans le menu déroulant du projet 4. Cliquez sur le menu déroulant de coloration sur le à droite et sélectionnez Autres 5. La teinte, la saturation et la luminosité ont été réglées respectivement sur 85, 123 et 205, finalisées et appliquées tout au long. 6. Après un certain temps, lorsque vous ouvrirez à nouveau mon ordinateur, vous constaterez que la fenêtre est devenue vert clair, qui est la couleur la plus bénéfique pour l'œil humain. 2. Réglage du mode de protection des yeux verts de l'ordinateur ? La première méthode : cliquez avec le bouton droit de la souris sur le bureau, sélectionnez Propriétés dans le menu contextuel, puis Apparence-Avancé → Fenêtre de sélection de projet → Couleur 1 (L), puis modifiez la couleur, sélectionnez d'autres teintes et changez-la en 85. Le degré de saturation est de 1
2024-08-08
commentaire 0
398

Présentation de l'article:Selon les informations de ce site Web du 22 mars, les nouveaux moniteurs Dell de la série S sont désormais en vente sur le site officiel. Il existe 5 modèles de 24 pouces et 27 pouces. Ils sont livrés en standard avec des haut-parleurs 2x5W et un revêtement antireflet durci 3H, au prix. entre 1 099 et 1 869 yuans. Dell S2425H - 1099 yuans Le Dell S2425H utilise un panneau IPS de 23,8 pouces 1080p100Hz avec une luminosité de 250 nits, une gamme de couleurs sRGB de 99 %, un rapport de contraste de 1500:1 et un temps de réponse des pixels de 8 millisecondes (mode normal) / 5 millisecondes ( mode rapide) / 4 millisecondes (mode Extrême). De plus, le moniteur est équipé de 2 interfaces HDMI1.4, de haut-parleurs 2x5W, d'un revêtement antireflet durci 3H et la base prend en charge le réglage de la hauteur. Dell S2425HS——119
2024-03-22
commentaire 0
723