10000 contenu connexe trouvé

Comment obtenir un effet de retournement d'image en CSS3
Présentation de l'article:Dans la conception de sites Web, les images font partie des éléments indispensables. Il est souvent nécessaire d'effectuer des effets spéciaux sur les images, tels que des effets de retournement d'image. Alors, comment utiliser CSS3 pour obtenir l’effet de retournement d’image ? Cet article présentera en détail la méthode permettant d'obtenir un effet de retournement d'image dans CSS3. 1. Implémentation de l'effet de retournement d'image dans CSS3 CSS3 nous offre deux façons de réaliser le retournement d'image : 1. Utilisez l'attribut transform pour retourner l'image 2. Utilisez l'attribut backface-visibility pour retourner l'image 2. Utilisez tran
2023-04-23
commentaire 0
3068

Méthodes et techniques pour obtenir un effet de retournement d'image grâce à du CSS pur
Présentation de l'article:Méthodes et techniques pour obtenir des effets de retournement d'image grâce à du CSS pur Préface : Dans le développement Web, nous devons souvent ajouter des effets d'animation aux pages Web pour améliorer l'expérience utilisateur. L’effet de retournement des images est l’un des effets courants. Il est non seulement simple et pratique de réaliser le retournement d'images via du CSS pur, mais évite également la surcharge supplémentaire causée par l'utilisation d'autres langages tels que JavaScript. Cet article expliquera comment obtenir l'effet de retournement des images grâce à du CSS pur et fournira des exemples de code spécifiques. 1. Utilisation de la transformation CSS3
2023-10-20
commentaire 0
3157

Un aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets d'ombre
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets d'ombre Introduction : Avec le développement continu de CSS3, les concepteurs Web modernes peuvent facilement obtenir des effets qui n'étaient auparavant possibles que grâce à la technologie d'image via du CSS pur. L'un d'eux est l'effet d'ombre. Cet article présentera les propriétés d'ombre de CSS3 et fournira des exemples de code pour vous aider à utiliser CSS3 pour obtenir des effets d'ombre. Propriété d'ombre CSS3 : Grâce à la propriété box-shadow de CSS3, nous pouvons ajouter un effet d'ombre aux éléments HTML. Cet attribut permet
2023-09-09
commentaire 0
1159

Effets du menu de navigation créatif CSS3 pur
Présentation de l'article:Il s'agit d'un effet de menu de navigation CSS3 pur très créatif. Ce menu de navigation utilise principalement les méthodes de transformation et de transition CSS3 pour obtenir des effets, ce qui est très simple. Cet effet spécial est fourni par Attack of the Sun.
2017-01-17
commentaire 0
2036

Comment obtenir un effet flip en CSS3
Présentation de l'article:L’effet flip est l’un des effets les plus utilisés dans la conception Web moderne. Il peut être utilisé dans divers scénarios, tels que l'affichage de produits, la création d'animations et l'ajout de divertissements au site Web. Dans le passé, pour obtenir cet effet, il fallait généralement utiliser JavaScript pour manipuler les éléments du DOM. Cependant, nous pouvons désormais utiliser les nouvelles fonctionnalités de CSS3 pour obtenir cet effet. CSS3 fournit de nouvelles propriétés de transformation qui permettent aux développeurs d'obtenir facilement des effets de retournement sur les éléments. Voici quelques attributs couramment utilisés : 1. transf
2023-04-13
commentaire 0
1007


Méthodes et techniques pour obtenir un défilement fluide des actualités grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir un défilement transparent des informations grâce à du CSS pur Avec le développement continu de la technologie Web, la manière d'obtenir des effets intéressants via CSS est devenue la quête des développeurs front-end. Cet article présentera les méthodes et techniques permettant d'obtenir un défilement transparent des actualités grâce à du CSS pur et fournira des exemples de code spécifiques. 1. Idées d'implémentation Il existe généralement deux idées pour implémenter des effets d'actualités à défilement transparent : utiliser l'animation CSS et utiliser l'attribut transform de CSS3. Ci-dessous, nous présenterons ces deux méthodes une par une. 1. Utilisez l'animation CSS C
2023-10-19
commentaire 0
1349

Animation CSS3 vs jQuery : choisissez la technologie qui correspond aux besoins de votre projet
Présentation de l'article:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08
commentaire 0
1257
JS实现图片翻书效果示例代码_javascript技巧
Présentation de l'article:图片翻书效果想必大家都有见过吧,在本文将为大家介绍下使用js是如何实现的,具体的代码如下,感兴趣的朋友可以参考下
2016-05-16
commentaire 0
1740
HTML5炫酷扑 克 牌卡片动画类库
Présentation de l'article:deck-of-cards是一款非常炫酷的HTML5扑 克 牌卡片动画类库。它使用纯js和CSS3来实现洗牌,发牌等功能。在这个效果的演示中,扑 克 牌使用SVG来制作,共给出了5种功能的演示效果。 ...,。
2016-05-17
commentaire 0
2110

Quels sont les outils d'IA de peinture étrangère ?
Présentation de l'article:Les outils d'IA de peinture étrangère de haut niveau incluent : DALL-E 2, Midjourney, Stable Diffusion, Imagen, NightCafe, Artbreeder et DeepDreamGenerator, qui utilisent des invites textuelles pour générer un large éventail d'effets visuels allant des images réalistes aux œuvres d'art hyperréalistes.
2024-11-28
commentaire 0
528

Comment faire pivoter une carte CSS 3D en survol en utilisant uniquement CSS ?
Présentation de l'article:Ce didacticiel présente une implémentation CSS uniquement d'un effet de retournement de carte 3D, dans lequel une carte tourne d'avant en arrière lors du survol. Cela implique de créer un élément conteneur et deux éléments enfants représentant les faces avant et arrière, en appliquant la transfo
2024-10-23
commentaire 0
620

Comment créer des arrière-plans météo dynamiques réalistes à l'aide de Vue et Canvas
Présentation de l'article:Comment utiliser Vue et Canvas pour créer des arrière-plans dynamiques météorologiques réalistes Introduction : Dans la conception Web moderne, les effets d'arrière-plan dynamiques sont l'un des éléments importants qui attirent l'attention de l'utilisateur. Cet article explique comment utiliser la technologie Vue et Canvas pour créer un effet d'arrière-plan dynamique et météo réaliste. Grâce à des exemples de code, vous apprendrez à écrire des composants Vue et à utiliser Canvas pour dessiner différentes scènes météorologiques afin d'obtenir un effet d'arrière-plan unique et attrayant. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue.
2023-07-17
commentaire 0
2025

Comment définir l'effet de changement de page dans Dianzhong Reading. Comment définir l'effet de changement de page.
Présentation de l'article:Le paramètre d'effet de rotation de page de Dianzhong Reading Platform offre aux utilisateurs une expérience de lecture plus immersive et personnalisée. Les utilisateurs peuvent choisir différents effets de changement de page en fonction de leurs propres habitudes et préférences de lecture, afin que le processus de lecture soit plus conforme au plaisir sensoriel personnel. Comment définir l'effet de changement de page 1. Entrez d'abord dans l'interface de lecture du roman, cliquez d'abord au centre de l'écran du téléphone, puis vous pouvez voir la fonction « Paramètres de lecture » dans le coin inférieur droit et cliquez dessus. 2. Dans les paramètres, vous pouvez voir la fonction « Mode de tournage de page » dans le coin inférieur gauche et cliquer pour entrer. Il existe quatre effets de changement de page ci-dessous : "Simulation" (simulant l'effet réel de changement de livre), "Superposition" (faites glisser la page actuelle vers la gauche pour passer à la page suivante) et "Coulissant" (maintenez l'écran immobile et faites glisser vers le bas pour tourner les pages) ),"aucun". 4. Choisissez ce que vous aimez
2024-06-24
commentaire 0
362

attribut de contour CSS3
Présentation de l'article:En lisant des articles liés à CSS3, j'ai vu un effet de signe plus "+" en utilisant les styles CSS. Ici, je suis entré en contact avec un nouvel attribut CSS3, outline, qui est traduit en chinois par "outline" : outline:outlineWidth outlineStyle outlineColor ; ; Par exemple : outline:5px solid blue; Et selon mes tests, les positions de 5px, solid et blue ici peuvent être modifiées à volonté sans affecter l'effet d'affichage ;
2017-06-28
commentaire 0
2066

Comment apparaissent les relayeurs ?
Présentation de l'article:Les relayeurs sont présentés grâce à la technologie de réalité virtuelle et à la technologie de projection. Il s'agit d'une image virtuelle réalisée grâce à la technologie numérique, et son apparence rend la fête olympique plus colorée. Le relayeur numérique utilise la technologie de projection pour projeter l’image du relayeur sur la torche physique, lui donnant ainsi un effet réaliste. Aux yeux du public, le porteur du flambeau numérique est comme une personne réelle. Lorsque le relayeur numérique apparaît, le public peut clairement voir son image.
2023-11-08
commentaire 0
908

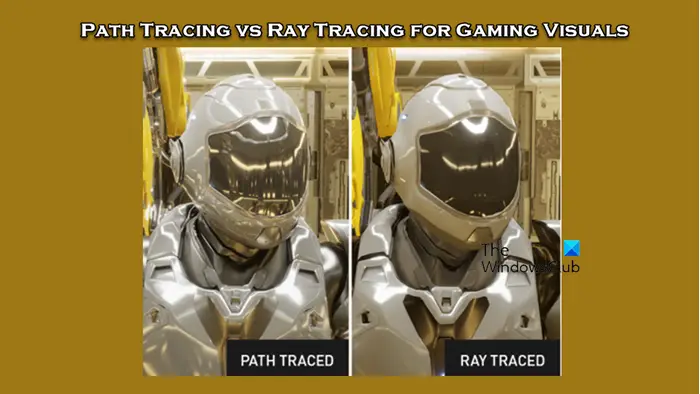
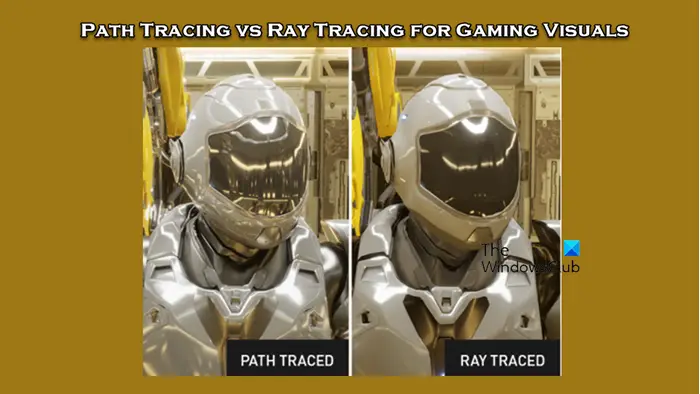
Traçage de chemin et lancer de rayons pour les effets visuels du jeu
Présentation de l'article:La décision d’utiliser le path tracing ou le ray tracing est un choix crucial pour les développeurs de jeux. Bien qu’ils fonctionnent tous deux visuellement bien, il existe certaines différences dans les applications pratiques. Par conséquent, les passionnés de jeux doivent soigneusement peser les avantages et les inconvénients des deux afin de déterminer quelle technologie est la plus adaptée pour obtenir les effets visuels qu’ils souhaitent. Qu’est-ce que le lancer de rayons ? Le lancer de rayons est une technique de rendu complexe utilisée pour simuler la propagation et l'interaction de la lumière dans des environnements virtuels. Contrairement aux méthodes traditionnelles de rastérisation, le lancer de rayons génère des effets d'éclairage et d'ombre réalistes en traçant le chemin de la lumière, offrant ainsi une expérience visuelle plus réaliste. Cette technologie produit non seulement des images plus réalistes, mais simule également des effets d’éclairage plus complexes, rendant les scènes plus réalistes et plus vives. ses principaux concepts
2024-02-19
commentaire 0
773

Pure CSS3 réalise des effets spéciaux d'animation de chargement de cercle de page
Présentation de l'article:Lors de l'ouverture d'un site Web ou du visionnage d'une vidéo lorsque la vitesse d'Internet n'est pas bonne, la page se chargera très lentement. À ce moment-là, l'utilisateur sera généralement invité à « la page est en cours de chargement, veuillez patienter » et un cercle apparaîtra. continue de tourner. Amis qui apprennent le HTML et le CSS, pouvez-vous utiliser CSS3 pour obtenir l'effet d'animation de chargement de cercle ? Cet article partagera avec vous un effet spécial d'animation de chargement de cercle (chargement) implémenté en CSS3 pur. Les amis intéressés peuvent s'y référer.
2018-10-27
commentaire 0
11261

Analyse de la nouvelle technologie d'écran de l'iPad Pro d'Apple : l'OLED double couche apporte un régal visuel, mais une utilisation extrême nécessite toujours de la prudence
Présentation de l'article:Apple a récemment sorti son iPad Pro nouvelle génération (M4), équipé de la technologie d'affichage ultra-précise Retina XDR. Cet écran a beaucoup attiré l’attention pour ses excellentes performances visuelles. Apple décrit que l'écran Super Retina XDR utilise la technologie OLED avancée pour fournir d'excellents effets HDR (High Dynamic Range). Cette technologie offre aux utilisateurs une expérience visuelle plus réaliste grâce à des performances de contraste et de luminosité élevées. Contrairement aux écrans LCD traditionnels, chaque pixel d'un écran OLED peut émettre de la lumière indépendamment sans avoir besoin d'un rétroéclairage, ce qui rend l'écran plus pur. Afin d'obtenir des performances de luminosité élevées sur un grand écran, l'iPad Pro utilise une conception OLED double couche unique, à savoir TandemOLED. Cette conception permet un panneau OLED à deux couches
2024-06-01
commentaire 0
721