10000 contenu connexe trouvé

jQuery imite un exemple de code d'effet de sélection de bouton radio
Présentation de l'article:Je viens de commencer à apprendre jquery, et c'était très difficile d'embellir les boutons dans certains formulaires CSS au travail, alors j'ai pensé à utiliser jquery pour les remplacer par jquery pour les cases à cocher, c'est un simple effet de changement de style, il suffit de l'utiliser. la méthode toggleClass(). Je n'ai jamais su comment faire la boîte à boutons radio auparavant, car si l'une des boîtes à boutons radio est sélectionnée, les styles des autres doivent être supprimés. Si les deux boîtes à boutons radio sont au même niveau, utilisez siblings() pour rechercher. les autres directement.
2017-03-31
commentaire 0
1736

Étudiez comment jQuery gère la vérification et la désélection des cases à cocher
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans les pages Web, les cases à cocher sont un élément de formulaire courant utilisé pour permettre aux utilisateurs de sélectionner plusieurs options. Cet article explique comment utiliser jQuery pour gérer les opérations de sélection et de désélection de cases à cocher, et fournit des exemples de code spécifiques. 1. Connaissance de base des cases à cocher En HTML, les cases à cocher sont représentées comme suit :
2024-02-26
commentaire 0
1157

Explication détaillée de l'exemple de bouton radio d'embellissement CSS3
Présentation de l'article:Cette méthode CSS3 pure pour embellir le bouton radio convient aux situations suivantes : 1. Elle est compatible avec IE9 et supérieur. S'il doit être compatible avec IE8, vous devez écrire un hack IE pour supprimer le style. ne prend en charge que le bouton radio car le bouton radio sélectionne le style. Le cercle peut être créé avec CSS, mais l'effet de sélection de case à cocher nécessite une bibliothèque de polices d'images ou d'icônes 3. Aucun JS n'est requis pour prendre en charge l'effet de commutation. le rendu final : Code HTML : <label for="man" class="rad
2017-06-30
commentaire 0
2019

Comment cocher une case à l'aide de JavaScript
Présentation de l'article:JavaScript est un langage de script généralement utilisé pour gérer des tâches telles que l'interaction, les effets dynamiques et la validation de formulaires dans les pages Web. Parmi eux, la vérification des cases à cocher est une fonction essentielle, notamment lors de la soumission d'un formulaire, il faut s'assurer que l'utilisateur remplit les options nécessaires, sinon les données seront manquantes ou incomplètes. Cet article explique comment utiliser JavaScript pour cocher les cases. 1. Obtenez l'objet case à cocher En JavaScript, il existe de nombreuses façons d'obtenir l'objet case à cocher. Parmi eux, le moyen le plus courant consiste à utiliser le get de l'objet document
2023-04-25
commentaire 0
653

Comment utiliser Vue pour implémenter des effets de menu déroulant
Présentation de l'article:Comment utiliser Vue pour implémenter les effets de menu déroulant Introduction : Le menu déroulant est l'un des composants interactifs courants dans la conception Web. Il peut rendre les pages Web plus belles et plus puissantes. En tant que framework JavaScript populaire, Vue fournit une méthode de développement pratique basée sur des composants, qui peut facilement implémenter des effets de menu déroulant. Cet article utilisera un exemple simple pour présenter comment utiliser Vue pour implémenter un menu déroulant. 1. Structure HTML : La structure HTML d'un menu déroulant est très simple. Elle se compose généralement d'un bouton déclencheur et d'une liste de menus.
2023-09-19
commentaire 0
1404

Tutoriel sur la désactivation des effets de fondu d'entrée et de sortie de la fenêtre Win7
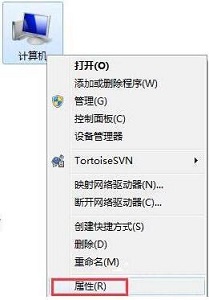
Présentation de l'article:Windows Windows 7 configure généralement automatiquement les effets de fondu d'entrée et de sortie. Bien que cela puisse paraître plus beau, cela peut également rendre certains utilisateurs très mal à l'aise. Si vous ne savez pas comment désactiver la fonction de fondu entrant et sortant, vous pouvez lire attentivement cet article et suivre l'éditeur pour l'apprendre. Tutoriel sur la désactivation des effets de fondu d'entrée et de sortie de la fenêtre Win7 1. Tout d'abord, cliquez avec le bouton droit sur "Ordinateur" et sélectionnez "Propriétés" 2. Cliquez ensuite sur "Paramètres système avancés" dans la colonne de gauche 3. Cliquez sur "Paramètres" sous la case de performance pour entrer les options de performance. 4. Décochez l'icône "Fade ou slide menu into view".
2023-12-27
commentaire 0
864
Explication détaillée de la façon dont jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect
Présentation de l'article:jquery.sumoselect est un plug-in de zone de liste déroulante jQuery multi-appareils et multi-navigateurs. Le plug-in de zone de liste déroulante jQuery permet une sélection unique ou une sélection multiple. Son style peut être personnalisé via des fichiers CSS. Sa plus grande caractéristique est qu’il peut être utilisé sur tous les appareils et que ses fonctions sont cohérentes sur tous les appareils. Cet article expliquera en détail comment jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect. J'espère que cela pourra vous aider.
2017-12-23
commentaire 0
4802

iBatis vs MyBatis : lequel vous convient le mieux ?
Présentation de l'article:iBatis vs MyBatis : lequel choisir ? Introduction : Avec le développement rapide du langage Java, de nombreux frameworks de persistance ont vu le jour. iBatis et MyBatis sont deux frameworks de persistance populaires, qui fournissent tous deux une solution d'accès aux données simple et efficace. Cet article présentera les fonctionnalités et les avantages d'iBatis et MyBatis, et donnera quelques exemples de code spécifiques pour vous aider à choisir le framework approprié. Introduction à iBatis : iBatis est un framework de persistance open source
2024-02-19
commentaire 0
893

Guide de mise en page HTML : Comment utiliser la sélection de pseudo-classes pour le contrôle du style de formulaire
Présentation de l'article:Guide de mise en page HTML : Comment utiliser la sélection de pseudo-classes pour le contrôle du style de formulaire Introduction : Dans la conception Web, les formulaires sont l'un des éléments indispensables et sont souvent utilisés pour collecter les informations saisies par l'utilisateur. Afin d'améliorer l'expérience utilisateur et l'esthétique de l'interface, nous devons contrôler le style du formulaire. Cet article explique comment utiliser les sélecteurs de pseudo-classes pour personnaliser les styles des formulaires. 1. Comprendre le sélecteur de pseudo-classe : Le sélecteur de pseudo-classe est un sélecteur CSS qui permet d'obtenir divers effets dynamiques en appliquant des effets de style pour marquer les éléments dans un état spécifique. Dans le contrôle de style de formulaire I
2023-10-18
commentaire 0
959

Comment supprimer des caractères dans Meitu Xiuxiu ? Tutoriel sur comment utiliser de belles images pour supprimer des personnes sans laisser de traces !
Présentation de l'article:1. Comment supprimer des caractères dans Meitu Xiuxiu ? Tutoriel sur comment utiliser de belles images pour supprimer des personnes sans laisser de traces ! Méthode (1) : élimination de l'IA 1. Recherchez l'élimination de l'IA dans la salle de conception dans la barre de navigation inférieure de l'application MeituXiuXiu. 2. Après avoir accédé à la page, sélectionnez la méthode d'élimination de l'IA. Il existe trois méthodes : frottis, cadre et cercle. 3. Après avoir sélectionné la méthode, sélectionnez la zone d'image du personnage et attendez qu'elle soit automatiquement éliminée. Cliquez pour enregistrer l'effet modifié pour terminer l'opération. Méthode (2) : Éliminer le stylo 1. Ouvrez l'application et cliquez sur l'image à embellir. 2. Après avoir sélectionné l'image, accédez à la page d'édition d'image. 3. Sélectionnez Effacer le stylet dans la barre de menu inférieure. 4. Utilisez le stylo gomme pour effacer les caractères inutiles et les enregistrer.
2024-03-15
commentaire 0
1423

Comment plier les polices en deux dans PS
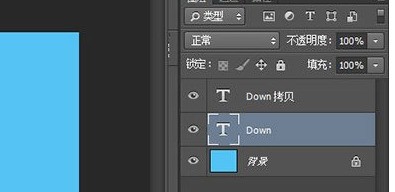
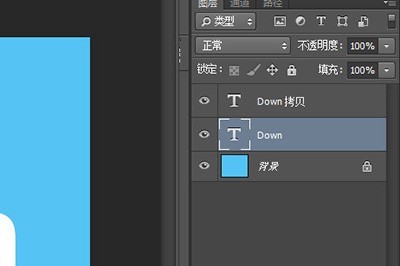
Présentation de l'article:1. Tout d’abord, vous devez taper les mots que vous souhaitez écrire sur la toile. Il est recommandé d’utiliser des mots en gras tels que le gras. 2. Copiez ensuite un autre calque et changez la couleur du texte ci-dessous en noir. 3. Ensuite, nous cliquons avec le bouton droit sur le calque de texte copié ci-dessus et sélectionnons [Rasterize Text]. 4. Vient ensuite l'étape clé. Nous utilisons l'outil de sélection pour sélectionner la moitié d'une seule lettre, puis utilisons CTRL+T pour entrer dans l'état de transformation libre. 6. Enfin, nous maintenons la touche CTRL enfoncée, cliquons sur la petite case au milieu et la faisons glisser vers le haut, pour que l'effet de pliage ressorte. 7. Ensuite, nous opérons de la même manière sur d’autres mots-lettres et obtenons finalement l’effet de plier les mots.
2024-04-01
commentaire 0
562

Tutoriels connexes sur la création de polices pliées dans Photoshop
Présentation de l'article:1. Vous devez taper les mots que vous souhaitez écrire sur la toile. Il est recommandé d'utiliser des mots en gras tels que le gras. 2. Dupliquez un calque et changez la couleur du texte ci-dessous en noir. 3. Cliquez avec le bouton droit sur le calque de texte copié ci-dessus et sélectionnez [Rasteriser le texte]. 4. Vient ensuite l'étape clé. Utilisez l'outil de sélection pour sélectionner la moitié d'une seule lettre, puis utilisez CTRL+T pour entrer dans l'état de transformation libre. 6. Enfin, nous maintenons la touche CTRL enfoncée, cliquons sur la petite case au milieu et la faisons glisser vers le haut, pour que l'effet de pliage ressorte. 7. Effectuez ensuite la même opération sur d'autres mots de lettres et obtenez enfin l'effet de plier les mots.
2024-04-01
commentaire 0
747

Tutoriel sur la façon de rendre la barre des tâches Win11 transparente
Présentation de l'article:En fait, la barre des tâches d'origine de Win11 est principalement de couleur unie et n'a aucun effet de transparence, de sorte que le fond d'écran ne peut pas être affiché parfaitement et est très laid. Par conséquent, nous pouvons le rendre transparent via un logiciel tiers. regardez-le ensemble. Tutoriels spécifiques. Comment rendre la barre des tâches Win11 transparente ? Méthode 1 : 1. Tout d'abord, faites un clic droit sur un espace vide du bureau pour ouvrir le menu contextuel et sélectionnez « Personnalisation ». 2. Recherchez l'option « Couleur » dans la colonne de gauche. des paramètres de personnalisation et cliquez dessus. 3. Ensuite, vous pouvez trouver « Effet de transparence » sur la droite et cocher pour l'activer. 4. Utilisez ensuite le clavier "win+r" pour ouvrir la fenêtre d'exécution, saisissez "regedit" et appuyez sur Entrée pour confirmer. 5. Ouvrez le registre et copiez le chemin dans "HKEY_LOCAL_MACHI
2024-01-07
commentaire 0
2499

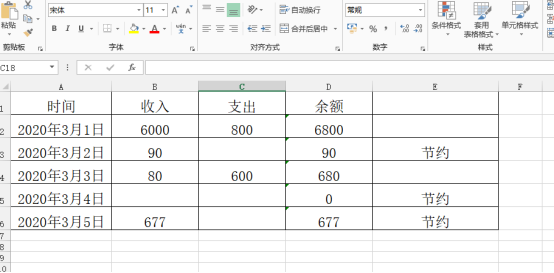
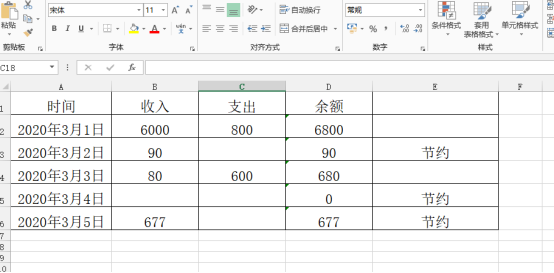
Comment définir l'ombrage Excel
Présentation de l'article:En fait, les tableaux Excel peuvent également effectuer certaines opérations de configuration, ce qui peut rendre l'interface plus belle et plus distinctive. Par exemple, la définition de l'ombrage Excel peut faire en sorte que le tableau Excel n'apparaisse plus simplement dans des tons noir et blanc monotones. Cependant, de nombreux amis n'ont peut-être pas configuré l'ombrage Excel. Ci-dessous, nous verrons comment définir l'ombrage Excel. Nous espérons que cela vous sera utile et inspirant ! 1. Tout d’abord, nous créons et ouvrons un tableau Excel et saisissons quelques données simples à volonté. 2. Avant de définir l'ombrage des cellules, déterminez d'abord la plage de cellules spécifique pour ajouter l'ombrage. Nous devons utiliser la sélection du cadre de la souris pour sélectionner la plage de cellules définie. 3. Après avoir sélectionné la plage, nous sélectionnons Paramètres en cliquant avec le bouton droit de la souris.
2024-03-20
commentaire 0
1021

Utilisation du framework Java par rapport au framework auto-développé : comparaison de l'efficacité du développement
Présentation de l'article:Une comparaison de l'efficacité du développement des frameworks Java et des frameworks auto-développés montre que : les frameworks permettent la réutilisation du code, réduisent le temps de développement et réduisent les erreurs ; les frameworks auto-développés offrent un degré élevé de personnalisation, un meilleur contrôle et des avantages potentiels en termes de performances. Cas réel : Spring Framework est un framework populaire, et les frameworks auto-développés sont généralement utilisés pour répondre à des besoins uniques ou internes. Le choix final dépend des besoins du projet : les exigences générales et le temps de développement rapide conviennent aux frameworks, tandis que les avantages élevés en matière de personnalisation, de contrôle et de performances potentielles conviennent aux frameworks auto-développés.
2024-06-03
commentaire 0
496

Comment créer un effet de télescope dans Adobe Premiere Pro CS6 Opérations spécifiques de création d'un effet de télescope dans Adobe Premiere Pro CS6
Présentation de l'article:Tout d’abord, nous importons les matériaux utilisés dans le panneau du projet et créons une nouvelle séquence [Dual Telescope]. Cliquez sur [Sous-titres - Nouveaux sous-titres - Sous-titres statiques par défaut] dans la barre de menu, sélectionnez l'outil Ellipse dans la boîte de dialogue contextuelle, maintenez simultanément la touche Maj enfoncée, tracez un cercle sur l'écran, puis cliquez sur l'outil de sélection. , tout en maintenant la touche Alt enfoncée, cliquez et faites glisser le cercle tout à l'heure pour copier un cercle, comme le montre la figure 1. Nommez le sous-titre [Télescope]. Ensuite, nous faisons glisser le matériau paysage.jpg vers la piste vidéo 1 et faisons glisser le sous-titre [Telescope] vers la piste vidéo 2. Ajoutez [Effets spéciaux vidéo - Incrustation - Clé de masque de piste] au matériel de la piste vidéo 1, cliquez pour sélectionner le matériel dans la piste vidéo 1, ouvrez le panneau de configuration des effets spéciaux et définissez les paramètres de la touche de masque de piste comme indiqué dans Figure 2. Puis clique
2024-06-02
commentaire 0
857

Comment découper des images dans le didacticiel de découpe PS_PS
Présentation de l'article:1. Ouvrez PS, Ctrl+O pour ouvrir le matériau, revenez au panneau des calques, double-cliquez sur le calque d'arrière-plan pour le changer en calque normal, l'effet est comme indiqué ci-dessous▼. 2. Revenez au panneau des calques, double-cliquez sur le calque 0, affichez la zone de style de calque, changez la bande de couleurs mélangées en bleu et ajustez ce calque. Maintenez la touche Alt enfoncée avec votre main gauche, divisez le triangle en deux moitiés. , et déplacez-le vers la gauche, l'effet est comme indiqué ci-dessous ▼. 3. Revenez au panneau des calques, cliquez sur le calque de réglage sous le calque, sélectionnez la couleur unie à l'intérieur, choisissez une couleur que vous aimez (00fffa), déplacez-la vers le bas du calque 0 et jetons un œil à l'image de l'effet ▼ . 2. Découpe de la gamme de couleurs 1. Ouvrez le matériau avec Ctrl+O, copiez un calque avec Ctrl+J pour obtenir le calque 1, revenez à la barre de menu, exécutez [Sélectionner]-[Plage de couleurs] et utilisez l'outil Pipette pour aspirer.
2024-04-02
commentaire 0
1011

L'art de Java JUnit : principes pour des tests unitaires efficaces
Présentation de l'article:JUnit, tests unitaires, principes de test, tests efficaces Introduction Dans le cycle de vie du développement logiciel agile, les tests unitaires sont un maillon clé pour garantir la robustesse et la maintenabilité du code. JUnit est le framework de test préféré dans le développement Java, fournissant un ensemble de fonctionnalités puissantes pour simplifier et automatiser le processus de test. Principe 1 : Simplicité La simplicité est le principe de base pour rédiger des tests efficaces. Les tests individuels doivent être clairs et concis, tester uniquement des fonctions spécifiques et éviter toute complexité et redondance inutiles. Suivez ces directives : Évitez les assertions imbriquées : les assertions imbriquées réduisent la lisibilité et la maintenabilité d'un seul test. Utilisez des assertions chaînées ou des méthodes d’assertion individuelles pour simplifier les tests. Utiliser les méthodes d'usine : pour la création d'objets complexes, utilisez les méthodes d'usine pour simplifier la configuration des tests et faciliter leur maintenance et leur lecture. Supprimer le code en double
2024-02-19
commentaire 0
419

FAQ sur le cadre Golang
Présentation de l'article:Les frameworks Go sont des bibliothèques logicielles prédéfinies développées pour le langage Go qui simplifient les tâches de développement courantes. Les principaux avantages de l'utilisation du framework Go incluent l'amélioration de l'efficacité du développement, la réduction du code en double et la fourniture des meilleures pratiques de l'industrie. Lorsque vous choisissez un framework Go, vous devez prendre en compte les exigences de l'application, les capacités du framework et le support de la communauté. Les moyens de gérer les conflits de framework incluent l'utilisation d'outils de gestion des dépendances, la création de couches intermédiaires et l'évitement de l'importation de packages conflictuels. Les erreurs dans le framework Go peuvent être gérées en capturant et en imprimant les erreurs. L'optimisation du code, l'utilisation de la mise en cache et de la concurrence peuvent améliorer les performances du framework Go. Gin est un framework Goweb léger et performant avec des exemples pratiques qui peuvent être utilisés pour créer des applications Web simples.
2024-06-03
commentaire 0
621