10000 contenu connexe trouvé

Guide de la bibliothèque PHP et GD : Comment générer une image d'arrière-plan solide basée sur la couleur
Présentation de l'article:Guide de la bibliothèque PHP et GD : Comment générer des images d'arrière-plan de couleur unie basées sur la couleur Introduction : Dans le développement Web, nous avons souvent besoin d'utiliser des images d'arrière-plan de couleur unie pour embellir les pages Web et améliorer l'expérience utilisateur. Cet article explique comment utiliser PHP et la bibliothèque GD pour générer une image d'arrière-plan de couleur unie basée sur la couleur, avec des exemples de code. Connaissances de base : La bibliothèque GD est une bibliothèque de traitement d'images open source qui peut être appelée via une extension PHP. Grâce à la bibliothèque GD, nous pouvons créer, modifier et manipuler dynamiquement des images, notamment en générant des images d'arrière-plan de couleur unie. Étape 1 : Présentez la bibliothèque GD. Tout d’abord, confirmez.
2023-07-12
commentaire 0
1435



Comment définir l'arrière-plan en HTML
Présentation de l'article:Dans la conception de sites Web, l’arrière-plan est l’un des éléments très importants. En modifiant l'arrière-plan, vous pouvez rendre la page Web plus belle et améliorer l'expérience utilisateur. Cet article explique comment définir l'arrière-plan en HTML. Les méthodes suivantes peuvent être utilisées pour définir l'arrière-plan en HTML : 1. Utiliser des attributs pour définir la couleur d'arrière-plan En HTML, vous pouvez utiliser l'attribut background-color pour définir la couleur d'arrière-plan. En CSS, vous pouvez utiliser des sélecteurs pour définir différentes couleurs d'arrière-plan pour différentes parties de la page Web. L'exemple suivant montre comment définir la couleur d'arrière-plan de l'élément body d'une page Web : `
2023-04-21
commentaire 0
4812


Comment obtenir un effet de dégradé d'arrière-plan à défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment réaliser l'effet de dégradé d'arrière-plan à défilement fluide des pages Web grâce à du CSS pur 1. Introduction Dans la conception Web, l'effet de dégradé d'arrière-plan peut ajouter de la beauté et de la dynamique au site Web. Les dégradés d'arrière-plan à défilement fluide peuvent rendre les pages Web plus attrayantes et offrir aux utilisateurs une expérience de navigation confortable. Cet article explique comment obtenir un effet de dégradé d'arrière-plan à défilement fluide des pages Web grâce à du CSS pur et fournit des exemples de code spécifiques. 2. Principe de mise en œuvre de l'effet de dégradé d'arrière-plan Avant de réaliser un effet de dégradé d'arrière-plan à défilement fluide, nous comprenons d'abord le principe de mise en œuvre du dégradé d'arrière-plan. CSS peut être transmis
2023-10-25
commentaire 0
1665



Paramètres de retour CSS
Présentation de l'article:CSS (Cascading Style Sheets) est un langage utilisé pour définir des styles pour les pages Web. Il peut être utilisé pour contrôler la présentation des pages Web, notamment les polices, les tailles, les couleurs et la mise en page. CSS est un élément très important lors de la création d’un site Web. Afin de rendre votre site Web magnifique, vous devez maîtriser certaines techniques et paramètres CSS. Dans cet article, nous aborderons certains paramètres d’arrière-plan CSS pour vous aider à mieux contrôler l’arrière-plan de votre site Web. 1. Définir la couleur d'arrière-plan Définir la couleur d'arrière-plan du site Web est une étape très importante.
2023-05-29
commentaire 0
461

Vous guidez étape par étape pour comprendre la propriété CSS background (Background)
Présentation de l'article:Lors de la création de pages Web, nous devons souvent ajouter des couleurs d'arrière-plan et des images d'arrière-plan aux pages Web pour rendre les pages Web plus belles et attirer l'attention des visiteurs. CSS fournit une série de propriétés pour définir l'effet d'arrière-plan des éléments HTML. Dans cet article, nous parlerons des propriétés d'arrière-plan CSS. J'espère que cela vous sera utile !
2022-08-03
commentaire 0
5956

Comment changer la couleur de fond des photos sur Meitu Xiuxiu
Présentation de l'article:1. Ouvrez le logiciel Meitu Xiu Xiu, sélectionnez [Embellissement de l'image] et importez des photos depuis l'album. 2. Cliquez sur [Découpe] dans la barre d'outils inférieure et sélectionnez la fonction [Remplacement de l'arrière-plan]. 3. Dans l'option [Arrière-plan], sélectionnez la couleur d'arrière-plan souhaitée dans la zone de couleur unie ou téléchargez une image personnalisée. 4. Après avoir confirmé la sélection, cliquez sur [Enregistrer] pour terminer le changement de couleur d'arrière-plan.
2024-04-08
commentaire 0
1373

Apprenez étape par étape à développer votre propre site Web de partage de nourriture en ligne en utilisant PHP
Présentation de l'article:Avec le développement d’Internet, de plus en plus de personnes commencent à communiquer et à partager diverses informations via Internet. Parmi eux, le partage de nourriture est devenu une activité populaire. Dans ce contexte, développer un site de partage de nourriture en ligne est devenu le rêve de nombreuses personnes. Cet article vous apprendra étape par étape comment utiliser PHP pour développer votre propre site Web de partage de nourriture en ligne. Première étape : planifier la fonctionnalité et la conception du site Web Avant de développer un site Web, vous devez d'abord clarifier la fonctionnalité et la conception du site Web. Les sites Web de partage de nourriture incluent généralement les fonctions suivantes : Inscription et connexion des utilisateurs : les utilisateurs peuvent s'inscrire
2023-10-27
commentaire 0
1525

Comment obtenir un effet de dégradé d'image d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet de dégradé d'image d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur Dans la conception Web moderne, des effets d'arrière-plan riches peuvent améliorer l'esthétique et l'expérience utilisateur des pages Web. Parmi eux, le défilement fluide et les effets de dégradé d’image d’arrière-plan sont des méthodes de conception couramment utilisées. Cet article expliquera comment obtenir l'effet de dégradé d'image d'arrière-plan à défilement fluide des pages Web via du CSS pur et fournira des exemples de code spécifiques. 1. Effet de défilement fluide Tout d’abord, nous devons créer un conteneur avec un effet de défilement. En HTML, vous pouvez utiliser un <div>
2023-10-20
commentaire 0
1249

Comment obtenir un effet d'image d'arrière-plan à défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet d'image d'arrière-plan à défilement fluide sur une page Web grâce à du CSS pur. Dans la conception Web moderne, l'utilisation d'images d'arrière-plan peut ajouter plus de beauté et de vitalité à la page Web. L'effet d'image d'arrière-plan à défilement fluide obtenu grâce à CSS peut rendre la page entière plus fluide et plus attrayante. Cet article détaillera comment obtenir cet effet grâce à du CSS pur et fournira des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan et l’ajouter à l’emplacement approprié sur la page Web. Ceci peut être réalisé grâce à la propriété CSS background. Ce qui suit est un
2023-10-20
commentaire 0
882

jquery remplacer l'arrière-plan du corps
Présentation de l'article:Dans le processus de production d’une page Web, l’arrière-plan est un élément très important, qui peut ajouter de l’intérêt et de la beauté à la page Web. Dans certains cas, nous devrons peut-être modifier l’arrière-plan d’une page Web par programmation. jQuery est un framework très pratique à cet effet. Cet article explique comment utiliser jQuery pour modifier l'arrière-plan d'une page Web. Plus précisément, nous verrons comment utiliser jQuery pour modifier l’arrière-plan de l’élément body d’une page Web. Cela peut être appliqué à des scénarios tels que la modification de la couleur d'arrière-plan, de l'image d'arrière-plan, de l'arrière-plan dégradé, etc. de la page entière. 1. Les méthodes couramment utilisées de jQuery sont :
2023-05-25
commentaire 0
735

Traitement d'arrière-plan CSS : créez divers styles et effets d'arrière-plan
Présentation de l'article:Traitement d'arrière-plan CSS : pour créer divers styles et effets d'arrière-plan, des exemples de code spécifiques sont nécessaires. Introduction : Dans la conception Web, les styles et effets d'arrière-plan sont l'un des éléments très importants. En utilisant CSS, nous pouvons créer une variété d’effets d’arrière-plan pour rendre les pages Web plus riches et plus belles. Cet article partagera certaines techniques courantes de traitement en arrière-plan CSS et fournira des exemples de code spécifiques pour aider les lecteurs à comprendre comment obtenir ces effets. 1. Fond de couleur : Tout d’abord, la technique de traitement d’arrière-plan la plus simple consiste à définir un fond de couleur. Passer en style CSS
2023-11-18
commentaire 0
983

Tutoriel d'avatar fait maison de Meitu Xiuxiu
Présentation de l'article:Voulez-vous créer votre propre bel avatar facilement et rapidement ? Il est préférable de changer votre WeChat et Douyin en un avatar atmosphérique pendant la Fête nationale, Noël, la Fête du Printemps et d'autres festivals. L'éditeur ci-dessous vous apprendra à utiliser de belles images à afficher. off Montrez comment créer rapidement votre propre avatar, jetons un coup d'oeil ! 1. Ouvrez Meitu Xiu Xiu, sélectionnez la découpe 2. Ouvrez la photo portrait, découpe intelligente en un clic, cliquez sur [Changer l'arrière-plan] dans le coin inférieur gauche après la découpe 3. . Vous pouvez choisir la taille d'arrière-plan Carré 800*800, puis sélectionner la couleur ou le motif d'arrière-plan sur la gauche (vous pouvez sélectionner un arrière-plan de couleur unie dans la palette de couleurs, ou choisir un joli motif comme arrière-plan, ou vous pouvez télécharger. l'image d'arrière-plan vous-même ~) Enfin, sélectionnez le portrait pour ajuster la zone d'affichage de l'avatar. 4. Cliquez sur Enregistrer dans le coin supérieur droit pour enregistrer l'image localement.
2024-04-30
commentaire 0
1045

Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé
Présentation de l'article:Comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé L'effet de dégradé de couleur d'arrière-plan peut ajouter de la beauté et de l'attrait aux pages Web. En CSS, nous pouvons utiliser une couleur d'arrière-plan dégradée pour obtenir cet effet. Cet article explique comment utiliser CSS pour créer un effet de couleur d'arrière-plan dégradé et fournit des exemples de code spécifiques. 1. Dégradé linéaire (Dégradé linéaire) Le dégradé linéaire est l'effet de dégradé le plus courant, dans lequel la couleur change progressivement d'un point à un autre. Utilisez la fonction Linear-gradient() pour créer un dégradé linéaire
2023-10-25
commentaire 0
5833

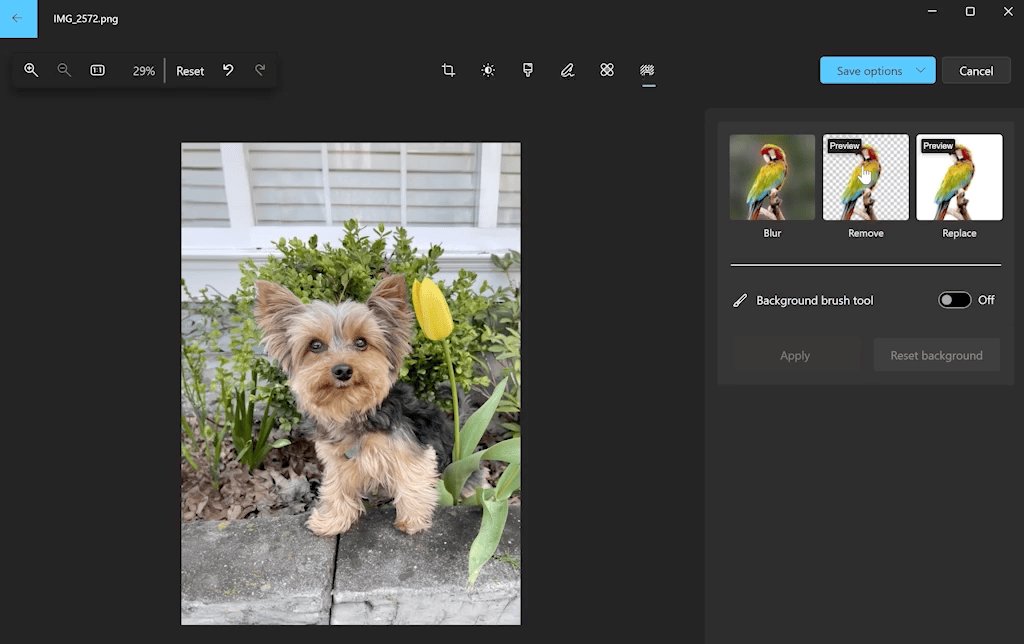
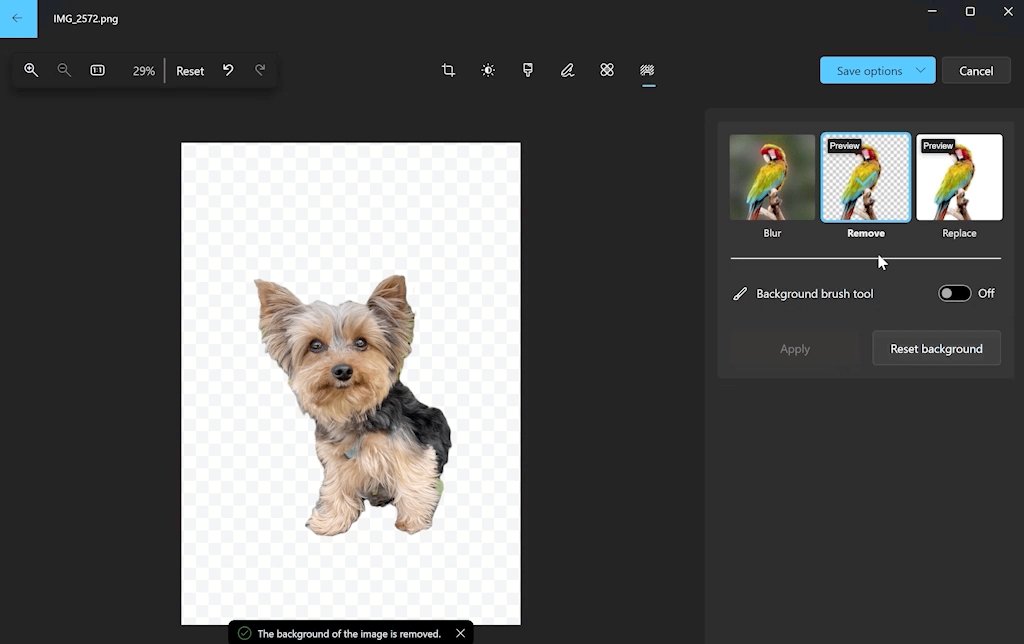
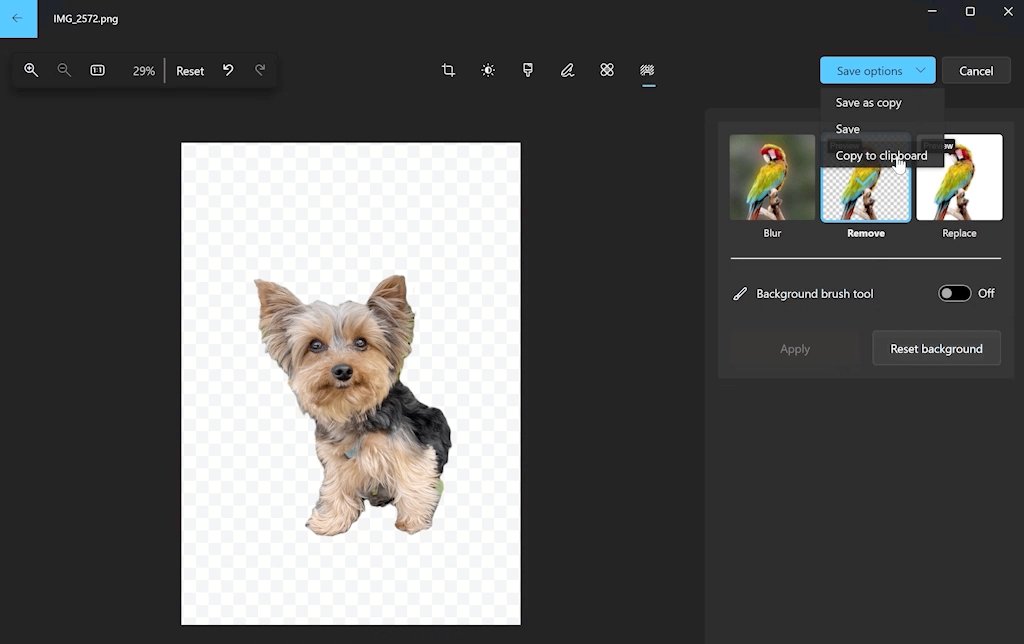
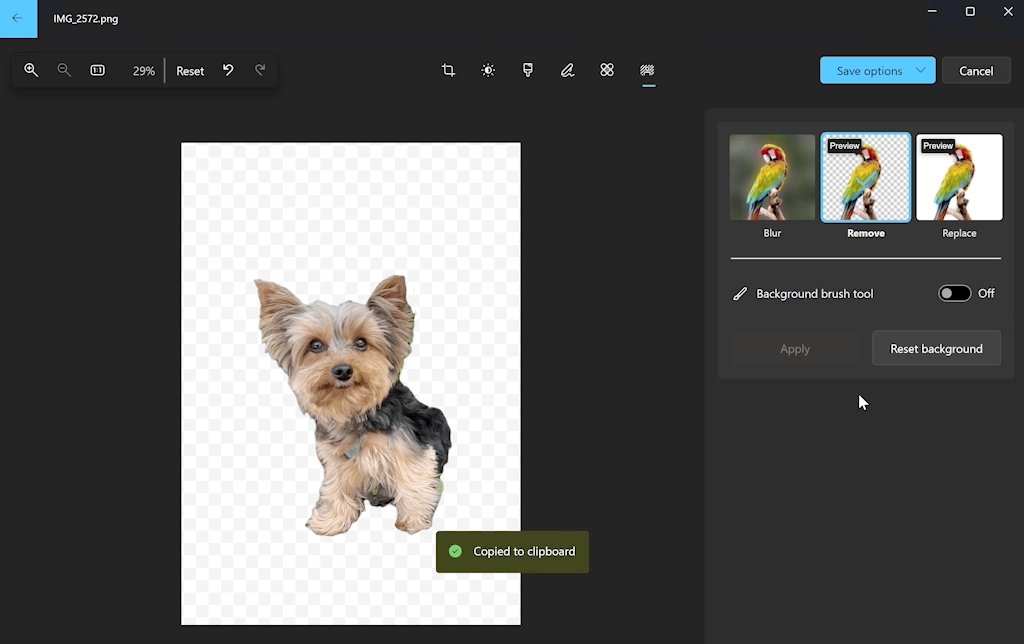
Microsoft invite les utilisateurs à tester la nouvelle application photo de Win11 : découpe en un clic, remplacement de l'arrière-plan, introduction à la timeline, etc.
Présentation de l'article:Selon les informations de ce site du 18 novembre, Microsoft a officiellement publié aujourd'hui un communiqué de presse, invitant les membres du projet WindowsInsider de tous les canaux à tester l'application photo Win11 de la version 2023.11110.8002.0 ou supérieure, et à découvrir de nombreuses nouvelles fonctionnalités telles que la découpe en un clic. et remplacement de l'arrière-plan/Nouvelles fonctionnalités. Découpe et remplacement de l'arrière-plan en un clic La nouvelle version de l'application Win11 Photos a introduit la fonction de flou d'arrière-plan dans la dernière mise à jour de la version. Les utilisateurs de WindowsInsider ont désormais mis à niveau vers la dernière version et peuvent découper des images et remplacer les arrière-plans en un seul clic. Une option consiste à remplacer l'arrière-plan par une couleur unie après avoir terminé la découpe. L'utilisateur peut cliquer sur la palette, saisir un code de couleur hexadécimal ou définir des valeurs RVB pour sélectionner l'arrière-plan correct.
2023-11-18
commentaire 0
1150

Comment couper les cheveux dans Photoshop_Explication détaillée de la façon de couper les cheveux dans Photoshop
Présentation de l'article:1. Les photos avec les meilleurs effets proviennent bien sûr de ces studios professionnels, car ils prendront des photos avec un fond de couleur unie. Ce type de film peut permettre au logiciel de retrouver plus facilement les bords des objets, mais il reste un peu délicat d'extraire un effet capillaire parfait. Dans cet exemple, nous utiliserons la méthode traditionnelle de découpe de canaux pour découper cette jolie fille aux cheveux longs et flottants et la placer dans un arrière-plan plus axé sur l'attitude. 2. Ouvrez cette photo dans PS et vous pouvez voir qu'il ne s'agit pas d'un fond blanc pur, mais la couleur est toujours très claire et simple et présente un bon contraste avec la jolie fille. Affichez le panneau Canaux et affichez simultanément l'image dans les canaux rouge, vert et bleu. L'image sous chaque canal affichera différentes nuances de gris. Recherchez une couleur de premier plan et une couleur d'arrière-plan avec.
2024-04-22
commentaire 0
666