10000 contenu connexe trouvé
Javascript implémente les compétences map_javascript de commutation 3D
Présentation de l'article:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16
commentaire 0
1515

Quels sont les plug-ins courants pour Vue3 qui améliorent l'efficacité du développement ?
Présentation de l'article:1. Le composant de sélection/multi-sélection/marque universelle de vue-multiselect-nextVue.js 2. vue-print-nb est un wrapper d'instructions simple, rapide, pratique et léger pour l'impression 3. vue-i18n-next (le plug-in d'internationalisation de Vue3) dans) i18n est une bibliothèque d'internationalisation relativement mature sur le marché, et vue-i18n est un plug-in d'internationalisation Vue.js, qui intègre la fonction de changement de langue dans l'application vue et peut basculer entre différentes langues importées dans le projet. vue-i18n-nex est la bibliothèque de plug-ins de Vuei18n9 pour Vue3. 4. vue-cropper, un simple plug-in de recadrage d'images Vue 5. VueGridLa
2023-05-29
commentaire 0
2658

qu'est-ce que bytafont
Présentation de l'article:Bytafont est un plug-in de polices Apple Avec ce plug-in, vous pouvez remplacer les polices sur iPhone. bytafont est un plug-in pour changer les polices anglaises. Il est extrêmement simple à utiliser et puissant. Vous pouvez utiliser différentes polices dans différentes interfaces.
2023-11-07
commentaire 0
844
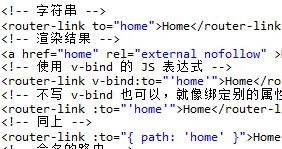
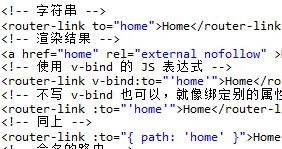
Explication détaillée du routage vue-router et de la navigation entre les pages
Présentation de l'article:vue-router est le plug-in de routage officiel de Vue.js. Il est profondément intégré à vue.js et convient à la création d'applications d'une seule page. L'application monopage de Vue est basée sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les applications de pages traditionnelles utilisent certains hyperliens pour effectuer des changements de page et des sauts. Dans l'application monopage vue-router, il s'agit de la commutation entre les chemins, c'est-à-dire la commutation des composants.
2017-12-23
commentaire 0
2431

Vue-Router2 implémente l'explication d'un exemple de fonction de routage
Présentation de l'article:vue-router est le plug-in de routage officiel de Vue.js. Il est profondément intégré à vue.js et convient à la création d'applications d'une seule page. L'application monopage de Vue est basée sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les applications de pages traditionnelles utilisent certains hyperliens pour effectuer des changements de page et des sauts. Dans l'application monopage vue-router, il s'agit d'une commutation entre les chemins, c'est-à-dire une commutation de composants.
2018-05-18
commentaire 0
1713

Comment utiliser postcss-px-to-viewport
Présentation de l'article:Plugin PostCSS pour convertir les unités px en unités de fenêtre (vw, vh, vmin). Les avantages incluent des améliorations de performances et un développement réactif simplifié. Le plugin prend en charge la personnalisation de la taille de la fenêtre d'affichage, l'exclusion de fichiers spécifiques et diverses configurations.
2024-08-15
commentaire 0
374

Comment utiliser le traitement de formulaire Vue pour réaliser une commutation multilingue
Présentation de l'article:Comment utiliser le traitement de formulaire Vue pour réaliser une commutation multilingue Dans le développement Web moderne, la prise en charge multilingue est devenue une fonctionnalité essentielle. En prenant en charge plusieurs langues, nous pouvons servir les utilisateurs de différentes régions et offrir une meilleure expérience utilisateur. Dans Vue, il est courant d'utiliser le traitement de formulaire pour réaliser une commutation multilingue. Cet article expliquera comment utiliser le traitement de formulaire Vue pour réaliser une commutation multilingue et fournira des exemples de code. Tout d'abord, nous devons créer un composant LanguageSwitcher, qui est utilisé pour changer d'application.
2023-08-10
commentaire 0
1181

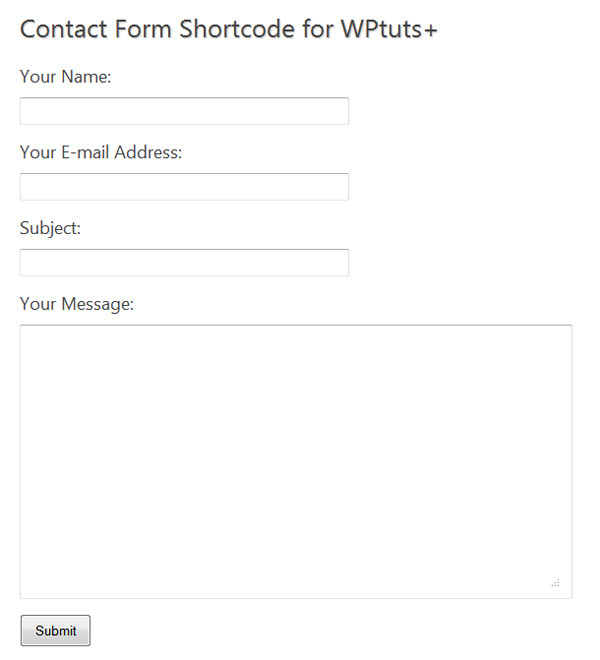
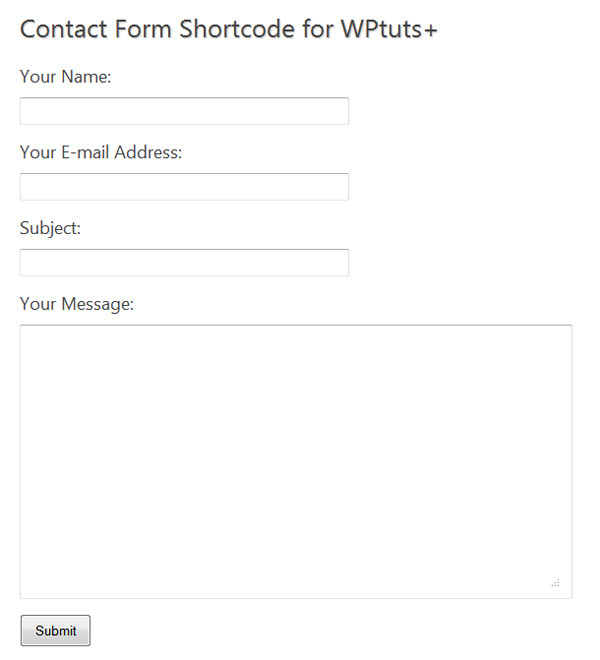
Simplifiez la création de formulaires de contact avec des exigences de base
Présentation de l'article:Que vous démarriez un simple blog, créiez un site Web d'entreprise ou construisiez un portfolio créatif avec WordPress, une page Contactez-nous est (presque) toujours nécessaire, et avoir un formulaire de contact est (presque) toujours préférable de ne pas partager publiquement votre adresse e-mail. (même si les robots spammeurs les adorent). Bien sûr, il existe des tonnes d’excellents plugins de formulaire de contact pour WordPress, mais pourquoi surcharger le site avec un plugin lourd avec des tonnes de requêtes de base de données alors que nous pouvons utiliser un plugin de shortcode personnalisé simple et mignon à la place ? Les avantages de la création de votre propre plugin de formulaire de contact sont excellents, mais trop de plugins ont des fonctionnalités dont vous n'avez pas besoin, éventuellement en utilisant une connexion à une base de données, en exécutant un PH supplémentaire.
2023-09-02
commentaire 0
1275

Comment ajouter une bascule de démarrage en utilisant JavaScript ?
Présentation de l'article:La bibliothèque Bootstrap offre aux utilisateurs de nombreuses fonctionnalités pour rendre leur expérience de codage plus fluide. L'une de ces fonctionnalités que les utilisateurs peuvent sélectionner est un interrupteur à bascule. L'une de ses fonctionnalités utiles est l'interrupteur à bascule, qui permet aux utilisateurs d'ajouter des composants pouvant basculer entre deux états, par exemple activé et désactivé. Bootstrap bascule le framework de feuilles de style en cascade (CSS) Bootstrap est une boîte à outils qui rend la création de sites Web plus facile et plus conforme aux normes. Il peut être utilisé avec JavaScript pour créer des interfaces utilisateur réactives. Un simple composant de commutateur à bascule Bootstrap est utilisé pour sélectionner l'une des deux alternatives disponibles. Souvent utilisé comme interrupteur marche/arrêt. Méthodes Dans cet article, nous découvrirons deux façons d'ajouter du bootstrap à l'aide de JavaScript.
2023-08-25
commentaire 0
680

Javascript natif implémente les compétences de fonction de commutation d'onglets_javascript
Présentation de l'article:Cet article présente principalement la fonction d'utilisation du javascript natif pour réaliser le changement d'onglet. Bien que jQuery dispose de nombreux plug-ins similaires, la bibliothèque jQuery à elle seule est un peu énorme. Il est préférable d'utiliser javascript directement pour exécuter cette petite fonction.
2016-05-16
commentaire 0
1189
Introduction au plug-in swiper et comment carrousel d'images
Présentation de l'article:swiperSwiper est un plug-in d'effets spéciaux coulissants créé en JavaScript pur, ciblant les terminaux mobiles tels que les téléphones mobiles et les tablettes. Swiper peut réaliser des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc. Swiper est open source, gratuit, stable, simple à utiliser et puissant. C'est un choix important pour créer des sites Web sur terminaux mobiles ! 1. Créez d’abord un environnement d’exploitation swiper. Les fichiers requis sont les fichiers swiper.min.js et swiper.min.css. <
2017-06-19
commentaire 0
1733

Comment brancher Golang
Présentation de l'article:Avec le développement de la technologie Internet, le développement de logiciels évolue progressivement dans le sens de la modularisation et du plug-in. La plug-inisation permet aux développeurs d'écrire différentes fonctions séparément sous forme de plug-in, et d'étendre ou de désactiver les fonctionnalités du logiciel en chargeant ou en déchargeant ces plug-ins. Dans Golang, l'implémentation du plug-in est également très simple. Cet article explique comment utiliser Golang pour implémenter le plug-in. 1. Le concept de base du plug-in est une forme de programmation modulaire qui décompose une grande application en une série de modules plus petits et indépendants.
2023-05-13
commentaire 0
996

jquery implémente le changement d'icône de collection
Présentation de l'article:Dans le développement front-end, il est souvent nécessaire d'utiliser certains effets interactifs, tels que le changement d'icône préférée. L'icône de collection est une fonctionnalité courante sur les sites Web ou les applications. Elle permet aux utilisateurs de collecter rapidement leur contenu préféré et offre aux utilisateurs une meilleure expérience. Nous présenterons ensuite comment utiliser jquery pour changer d'icône préférée. 1. Créer une page HTML Tout d'abord, nous devons créer une simple page HTML pour afficher l'icône de la collection et simuler la fonction de collection. Le code spécifique est le suivant :```html<!DOCTYPE html><htm
2023-05-28
commentaire 0
626

Comment changer de noyau dans le navigateur 360 ? Comment changer de noyau ?
Présentation de l'article:360 Browser est un logiciel de navigation Web gratuit que de nombreux utilisateurs aiment utiliser. Qu'il s'agisse d'installation de plug-ins ou d'utilisation de fonctions, il peut être complété en un seul clic. La puissante vitesse de chargement des pages Web offre aux utilisateurs une excellente expérience utilisateur et le noyau du navigateur peut être modifié en fonction des besoins personnels. Mais beaucoup de gens ne savent pas comment procéder ? Étapes détaillées pour changer rapidement de cœur de navigateur : 1. Ouvrez le navigateur et cliquez sur « Paramètres » dans la liste du menu. 2. Cliquez sur le bouton « Paramètres avancés » -> « Paramètres de commutation du noyau » sur la page des paramètres. 3. Dans la page des paramètres, cliquez sur « IE7 », « IE8 » et tout autre contenu dans la liste déroulante pour changer de noyau.
2024-06-12
commentaire 0
1027

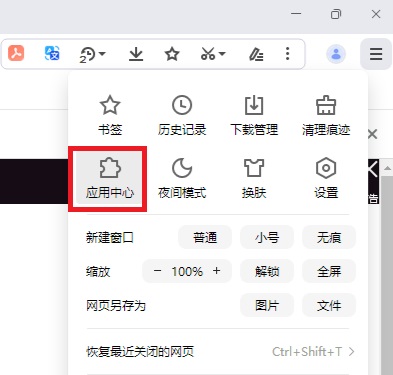
Comment installer Oil Monkey dans le navigateur QQ ? Comment installer le plug-in Oil Monkey dans le navigateur QQ
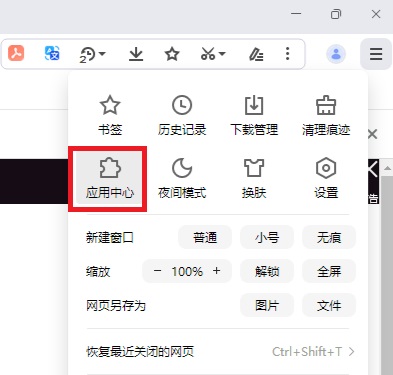
Présentation de l'article:Comment installer Oil Monkey dans le navigateur QQ ? Certains amis en ont vu d'autres dire que le plug-in Grease Monkey est très utile, et ils veulent en faire l'expérience eux-mêmes, plus précisément comment installer le plug-in Grease Monkey, comment l'utiliser après l'installation et quelles sont ses fonctions spécifiques. Parlons-en brièvement ici. L'objectif principal est de voir comment installer le plug-in Oil Monkey dans le navigateur QQ. J'espère que cela vous sera utile. 1. Ouvrez d'abord le navigateur QQ, cliquez sur le coin supérieur droit pour ouvrir le menu et sélectionnez [Centre d'applications]. 2. Entrez [Tampermonkey] dans la zone de recherche pour effectuer une recherche. 3. Une fois trouvé, vous pouvez cliquer pour installer. Cependant, après avoir installé le plug-in Tampermonkey, vous devez installer le script correspondant pour réaliser des fonctions spécifiques. Pour plus de détails, veuillez consulter « Comment utiliser le plug-in Oil Monkey »
2024-06-11
commentaire 0
420

Comment utiliser Layui pour obtenir un effet de commutation de dégradé d'image
Présentation de l'article:Comment utiliser Layui pour obtenir un effet de commutation de dégradé d'image Layui est un framework d'interface utilisateur frontal léger qui fournit des composants riches et des API simples, permettant aux développeurs de créer rapidement des pages Web belles et réactives. L'une des exigences courantes est de réaliser l'effet de commutation de gradient des images et de réaliser la commutation d'images par dégradé pour améliorer l'expérience utilisateur. Cet article expliquera comment utiliser le framework Layui pour obtenir cet effet, y compris des exemples de code détaillés. Travail de préparation Tout d'abord, vous devez préparer les fichiers du framework Layui, qui peuvent être
2023-10-26
commentaire 0
756

Comment implémenter la fonction de changement d'onglet en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de changement d'onglet ? Le changement d’onglet est l’une des fonctionnalités courantes dans le développement de sites Web. En changeant d'onglet, les utilisateurs peuvent facilement naviguer entre différents contenus. Cet article explique comment utiliser JavaScript pour implémenter la fonction de changement d'onglet et fournit des exemples de code spécifiques. Pour implémenter la fonction de changement d'onglet, vous devez d'abord créer la structure d'onglets correspondante en HTML. Voici un exemple simple : <divclass="tab
2023-10-21
commentaire 0
1521

Conseils pour utiliser des composants dynamiques pour implémenter la commutation de composants dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des applications monopage. Vue fournit des composants utiles pour permettre aux développeurs d'écrire plus facilement du code réutilisable. L'utilisation de composants dynamiques permet une commutation de composants plus flexible. Cet article expliquera comment utiliser des composants dynamiques pour implémenter des techniques de commutation de composants dans Vue. Les composants dynamiques de Vue peuvent charger et décharger dynamiquement des composants en fonction des besoins de l'application. Cela permet aux développeurs de basculer entre différents composants en fonction de besoins spécifiques. sous,
2023-06-25
commentaire 0
2534

Comment implémenter des composants d'onglets et des pages multi-onglets dans Vue ?
Présentation de l'article:Avec la mise à jour continue de la technologie front-end, Vue, en tant que framework front-end populaire, est devenu le premier choix de nombreux développeurs. Dans les projets réels, il est souvent nécessaire d'utiliser des composants à onglets et des pages multi-onglets pour basculer et gérer différents modules fonctionnels. Dans cet article, nous présenterons comment utiliser Vue pour implémenter un composant à onglets simples et une page multi-onglets. 1. Implémentez un composant onglet simple. Créez un composant Tab.vue dans le projet pour l'afficher.
2023-06-25
commentaire 0
2984