10000 contenu connexe trouvé


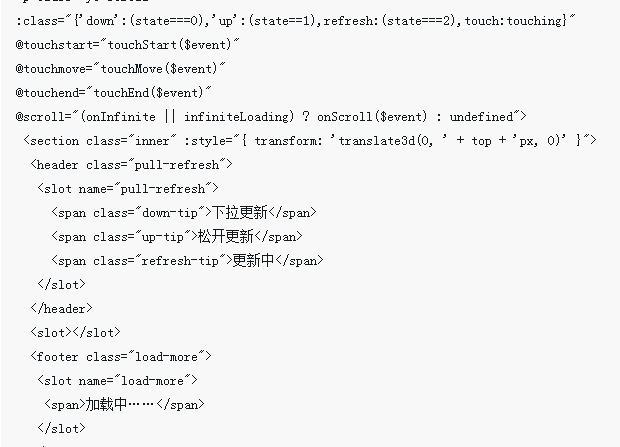
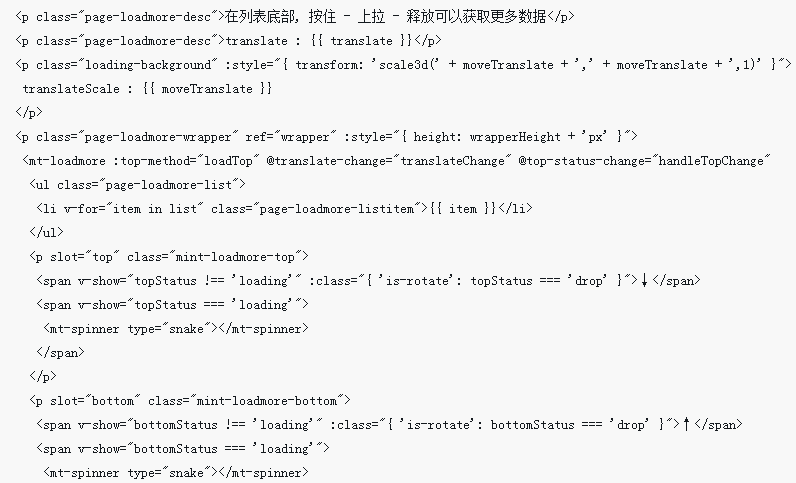
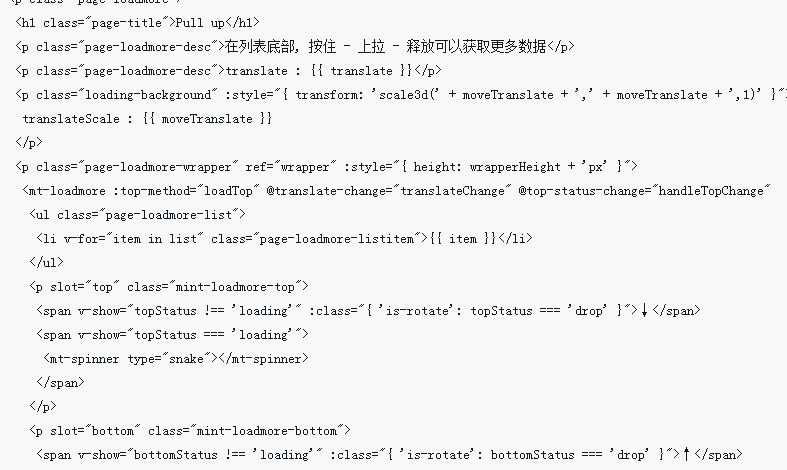
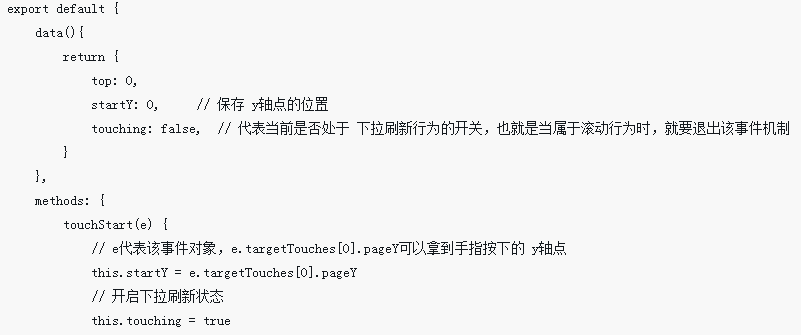
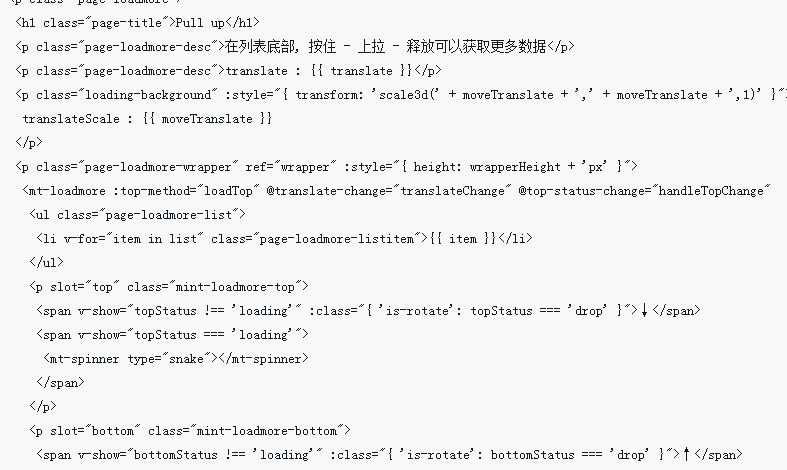
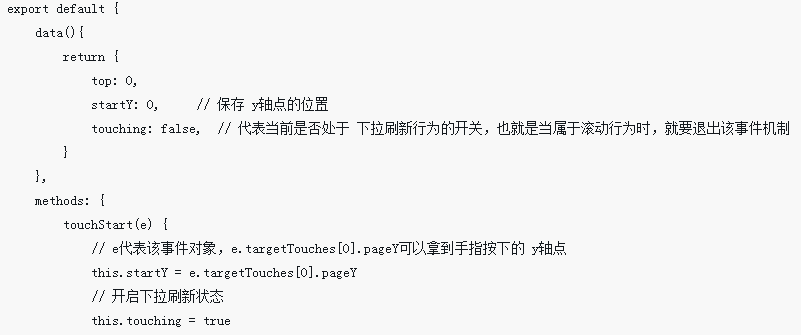
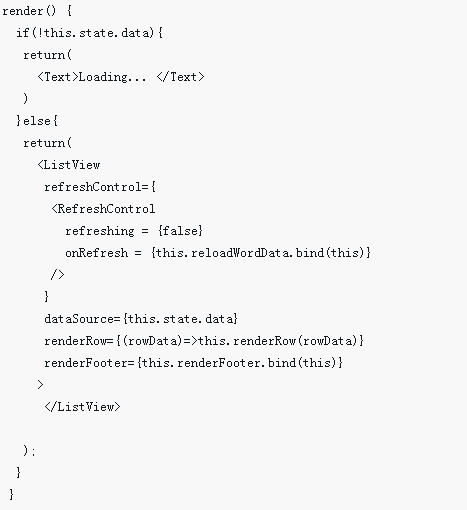
Le terminal mobile vue.js implémente le chargement pull-up et l'actualisation déroulante
Présentation de l'article:Cette fois, je vais vous présenter le terminal mobile vue.js pour implémenter l'actualisation pull-up, chargement et pull-down. Quelles sont les précautions à prendre pour que le terminal mobile vue.js implémente l'actualisation pull-up, chargement et pull-down. . Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-18
commentaire 0
4441




Comment résoudre le problème de l'échec de l'actualisation du menu déroulant mobile dans le développement de Vue
Présentation de l'article:Vue.js est un framework JavaScript populaire largement utilisé pour le développement front-end. Dans le développement mobile, l’actualisation déroulante est une exigence courante et peut offrir une meilleure expérience utilisateur. Cependant, dans le développement de Vue, nous rencontrons parfois le problème d'un rafraîchissement déroulant invalide sur le terminal mobile. Cet article présentera quelques façons de résoudre ce problème. 1. Utiliser des bibliothèques de composants tiers La première solution consiste à utiliser les bibliothèques de composants tiers de Vue, telles que MintUI, VantUI, etc. Ces bibliothèques de composants ont été adaptées aux caractéristiques du terminal mobile.
2023-06-29
commentaire 0
1331




Comment utiliser Vue pour implémenter des effets d'actualisation déroulants
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'actualisation déroulante Avec la popularité des appareils mobiles, l'actualisation déroulante est devenue l'un des effets d'application courants. Dans Vue.js, nous pouvons facilement implémenter l'effet d'actualisation déroulante. Cet article explique comment utiliser Vue pour implémenter la fonction d'actualisation déroulante et fournit des exemples de code spécifiques. Tout d’abord, nous devons clarifier la logique de l’actualisation déroulante. D'une manière générale, le processus d'actualisation déroulante est le suivant : l'utilisateur déroule la page pour déclencher l'événement d'actualisation déroulante ; , la page redémarre
2023-09-21
commentaire 0
1059

Déroulez pour actualiser dans les navigateurs Web mobiles en HTML
Présentation de l'article:Lorsque vous devez dérouler l'écran pour actualiser la page afin d'obtenir les dernières mises à jour, vous pouvez le faire à l'aide de JavaScript, de xhttprequests et d'événements tactiles. L'actualisation déroulante est le déclencheur de XHR dans AJAX. Il ajoute de nouvelles données à l'élément souhaité. L'actualisation déroulante peut être obtenue en détournant les mécanismes de défilement JavaScript (tels que isscroll). Twitter utilise iscroll pour implémenter l'option d'actualisation déroulante. Une autre façon consiste à créer un gestionnaire d'actualisation pour le composant overflow:scroll. L'interface fournie peut donner une idée sur l'interface du gestionnaire −varPullToRefresh=function(callback,wr
2023-09-06
commentaire 0
1285

L'applet WeChat implémente l'effet d'actualisation déroulant
Présentation de l'article:L'applet WeChat implémente un effet d'actualisation déroulant. En tant que plate-forme légère de développement d'applications mobiles, l'applet WeChat a été largement utilisée et développée dans l'industrie des applications mobiles ces dernières années. L'actualisation déroulante est un effet interactif courant. Elle peut actualiser automatiquement le contenu lorsque l'utilisateur déroule la page dans la page de liste, améliorant ainsi l'expérience utilisateur et la mise à jour rapide des données. Cet article explique comment implémenter l'effet d'actualisation déroulante dans l'applet WeChat et fournit des exemples de code spécifiques. Pour ajouter un composant d'actualisation déroulante, commencez par ajouter dans le fichier .wxml de la page où vous devez ajouter un effet d'actualisation déroulante.
2023-11-21
commentaire 0
3592

Comment désactiver dynamiquement l'actualisation déroulante dans Uniapp
Présentation de l'article:Uniapp ferme dynamiquement l'actualisation déroulante Uniapp est un outil de développement doté de fonctionnalités multiplateformes qui permet de créer rapidement des applications sur diverses plates-formes. L'actualisation déroulante est une fonction couramment utilisée, mais dans certains cas, elle doit être fermée dynamiquement. Ci-dessous, nous présenterons en détail comment fermer dynamiquement l'actualisation déroulante Uniapp. Tout d'abord, lors de l'écriture du code, nous devons utiliser le composant d'actualisation déroulant dans la page et définir des variables dans le cycle de vie créé pour contrôler s'il est activé : ```<template> <div>
2023-04-17
commentaire 0
2505

Comment utiliser Vue pour implémenter la fonction d'actualisation déroulante
Présentation de l'article:Comment utiliser Vue pour implémenter la fonction d'actualisation déroulante. Dans le développement mobile, l'actualisation déroulante est devenue une méthode de fonctionnement très courante. Elle permet non seulement aux utilisateurs d'obtenir une meilleure expérience lors de la lecture du contenu, mais permet également aux utilisateurs de mettre à jour facilement. données. Cet article expliquera comment utiliser Vue pour implémenter la fonction d'actualisation déroulante afin d'améliorer l'expérience utilisateur et la praticité de l'application. Plug-ins requis L'utilisation intensive des plug-ins Vue rend le code plus concis, plus facile à lire et à maintenir. Ainsi, avant d’implémenter la fonction d’actualisation déroulante, nous devons référencer deux plug-ins. (1)parier
2023-11-07
commentaire 0
1209