10000 contenu connexe trouvé

Pourquoi le positionnement fixe frontal peut produire une analyse des effets dynamiques
Présentation de l'article:Le positionnement fixe frontal est une propriété CSS courante qui peut fixer un élément à une position spécifique sur la page et ne pas changer sa position lorsque la page défile. Contrairement au positionnement ordinaire, la position du positionnement fixe sur la page est relative à la fenêtre d'affichage et non à l'élément parent. L'effet de ce positionnement fixe est d'autant plus attractif précisément en raison de son caractère dynamique. Les principales raisons pour lesquelles le positionnement fixe produit des effets dynamiques sont les suivantes : Effet de défilement : lorsque la page défile, les éléments positionnés de manière fixe ne défileront pas avec la page, mais resteront dans une position fixe. ce
2024-02-02
commentaire 0
1232

Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans
Présentation de l'article:Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans Ces dernières années, avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs sont habitués à utiliser les téléphones mobiles pour parcourir des sites Web et utiliser diverses applications. . Cependant, les tailles et résolutions des différents écrans de téléphones mobiles varient considérablement, ce qui pose certains défis au développement front-end. Pour que le site Web et l'application aient de bons effets d'affichage sur différents écrans, nous devons nous adapter au terminal mobile et optimiser le code front-end en conséquence. Utiliser la mise en page réactive La mise en page réactive est un
2023-09-29
commentaire 0
1743

Tutoriel avancé Vue et ECharts4Taro3 : Comment implémenter une visualisation de données complexes sur mobile
Présentation de l'article:Tutoriel avancé Vue et ECharts4Taro3 : Comment obtenir des effets de visualisation de données complexes sur le terminal mobile Ces dernières années, le développement d'applications pour terminaux mobiles a fait de la visualisation des données une exigence importante. Dans le développement front-end, Vue et ECharts4Taro3 sont devenues deux technologies très populaires. Cet article expliquera comment combiner Vue et ECharts4Taro3 pour obtenir des effets complexes de visualisation de données sur le terminal mobile. Nous illustrerons le processus de mise en œuvre spécifique à travers plusieurs exemples. 1.Installation et
2023-07-23
commentaire 0
1263

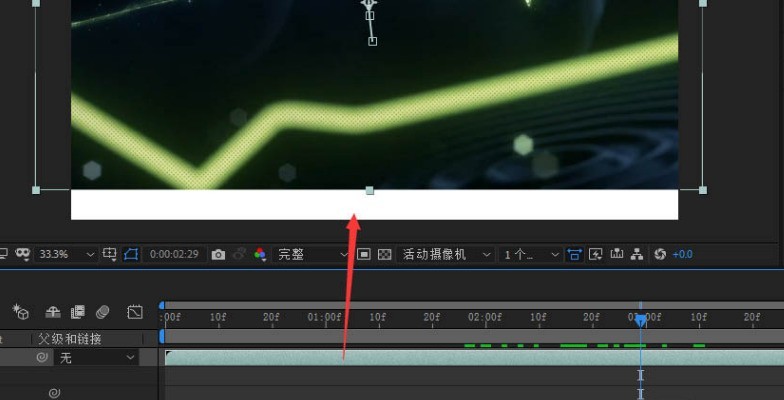
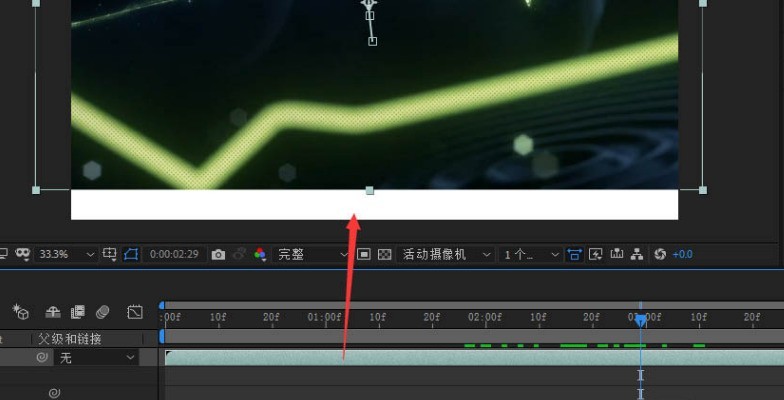
Comment remplir les zones en noir et blanc dans Ae Comment remplir les zones en noir et blanc dans Ae
Présentation de l'article:1. Tout d'abord, dans Ae, sélectionnez le matériel vidéo que vous souhaitez éditer et recherchez la position d'arrière-plan des bords noir et blanc dans la vidéo. 2. Ensuite, cliquez avec le bouton droit sur l'option de calque vidéo et sélectionnez Effet, Stylisation et Collage dynamique. options dans le menu déroulant. 3. Ensuite, après avoir ouvert l'interface de collage dynamique, cliquez et cochez le bouton Mirror Edge 4. Faites glisser la souris pour déplacer le pointeur de la chronologie vers la plus grande zone vide. hauteur pour obtenir l’effet de remplissage et de revêtement.
2024-05-09
commentaire 0
1161

Étapes détaillées pour copier et déplacer des diapositives dans ppt2013
Présentation de l'article:1. Ouvrez un document avec ppt2013, sélectionnez la diapositive que nous voulons copier dans le volet des tâches et cliquez avec le bouton droit de la souris dans le menu contextuel contextuel, nous sélectionnons l'option [Copier la diapositive]. 2. Maintenant que la diapositive a été copiée, vous pouvez jeter un œil à l'effet. 3. Étant donné que la diapositive copiée de cette manière sera placée directement sur la page suivante de la diapositive copiée, cette diapositive peut être déplacée vers l'emplacement que nous avons sélectionné. Il nous suffit de sélectionner la diapositive que nous souhaitons déplacer dans le volet des tâches des diapositives, de maintenir le bouton gauche de la souris enfoncé, de la faire glisser vers l'emplacement sélectionné et de relâcher la souris. 4. La diapositive a maintenant été déplacée vers la position que nous avons sélectionnée. L'effet est affiché dans l'image.
2024-03-26
commentaire 0
713

Comment utiliser JavaScript pour obtenir un effet de commutation par glissement du doigt sur le contenu des onglets ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets ? Du côté mobile, faire glisser votre doigt pour changer le contenu de l’onglet est une méthode d’interaction courante. Grâce à JavaScript, nous pouvons facilement obtenir cet effet et offrir aux utilisateurs une expérience plus conviviale et plus fluide. Cet article explique comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu des onglets et fournit des exemples de code spécifiques à titre de référence. Tout d'abord, nous avons besoin d'une structure HTML de base pour créer les onglets
2023-10-16
commentaire 0
1003

Contenu d'utilisation et de fonctionnement du collage dynamique du plug-in AE intégré
Présentation de l'article:1. Ouvrez AE, nommez le collage dynamique et ajustez les paramètres correspondants. 2. Utilisez ctrl+i pour importer une image de matériau préparée et placez le matériau dans le panneau de chronologie. 3. Sélectionnez l'image matérielle pour ajouter un collage dynamique, accédez à Effet-Stylisation-Collage dynamique. Vous pouvez observer qu'il n'y a aucun changement dans l'image matérielle après l'ajout de l'effet. Centre du collage : définissez la position du point central du collage. Largeur et hauteur du collage : définissez la largeur et la hauteur des images du collage. Largeur et hauteur de sortie : définissez la largeur et la hauteur de la sortie de l'image ; cela équivaut à un masque. Vous pouvez contrôler la zone que vous souhaitez afficher via cela. Bord Radial : Si cette case est cochée, le matériau de l'image aura un effet miroir. Phase : définissez la position du plan vertical. Le réglage de la valeur produira un effet de désalignement. Déplacement horizontal : Si le déplacement horizontal est coché
2024-04-07
commentaire 0
1201

Comment créer un effet d'animation du mouvement du texte d'arrière-plan dans Premiere
Présentation de l'article:1. Ouvrez Premiere et importez le fichier vidéo cible. 2. Créez un nouveau titre de sous-titre. L'effet est comme indiqué sur la figure : 3. Vous pouvez dessiner une boîte rectangulaire et la remplir de couleur comme couleur d'arrière-plan, comme indiqué sur la figure. figure : 2. Créer des sous-titres 1. Créez les sous-titres requis, modifiez-les, comme indiqué dans l'image : 2. Les sous-titres nouvellement créés seront générés dans le projet et faites-les glisser vers le haut de la vidéo, comme indiqué dans l'image : 3. Vous pouvez voir l'effet d'affichage des sous-titres, comme indiqué sur l'image : 3. Effet d'animation en mouvement 1. Enfin, dans l'option de mouvement sous le contrôle d'effet, déplacez la position en dehors de la vidéo et créez une image clé, comme indiqué. dans la figure : 2. À la position requise, créez un cadre qui affiche les sous-titres d'arrière-plan et ajustez sa position. Laissez-le s'afficher à la position requise, et l'effet est comme indiqué sur la figure : 3. Enfin, créez deux touches opposées cadres, afin qu'il puisse être réalisé,
2024-06-05
commentaire 0
641

Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
Présentation de l'article:1. Créez un nouveau document vierge et utilisez l'outil rectangle pour dessiner un carré. Bien sûr, il peut également s'agir d'un rectangle, selon vos préférences personnelles. 2. Maintenez la touche Ctrl enfoncée, faites glisser le carré avec la souris, déplacez-le vers la position appropriée, cliquez une fois avec le bouton droit et relâchez la souris. Copiez 9 carrés 3. Importez l'image présélectionnée 4. Sélectionnez 9 carrés et fusionnez-les. 5. Sélectionnez ensuite [Effet] - [Coupe précise du cadre] - [Placer à l'intérieur du cadre] 6. Enfin, maintenez la touche ALT enfoncée et cliquez avec le bouton gauche sur l'image pour déplacer et ajuster la position et la taille de l'image. D'accord, l'effet de la grille à neuf carrés ressort.
2024-05-08
commentaire 0
822

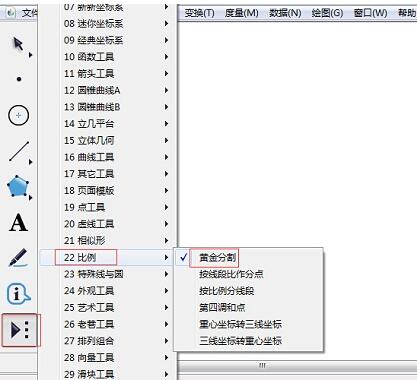
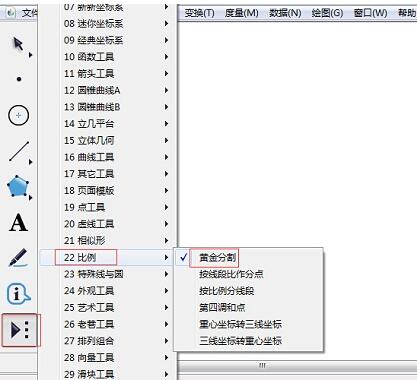
Comment dessiner des segments de section dorée à l'aide d'un carnet de croquis géométrique
Présentation de l'article:1. Ouvrez le carnet de croquis géométrique et cliquez sur [Personnaliser les outils] - [Proportion] - [Golden Section] dans la barre latérale. 2. Cliquez avec la souris dans une position vide du canevas pour déterminer une extrémité du segment de ligne, puis déplacez la souris vers une position appropriée et cliquez pour déterminer l'autre position de l'extrémité, comme indiqué sur la figure. Comment ajuster le segment de ligne de section dorée ? 1. Pour ajuster la longueur du segment de ligne, sélectionnez [Déplacer l'outil Flèche] et appuyez et faites glisser vers la gauche et la droite sur les deux extrémités du nombre d'or pour étendre ou raccourcir la longueur du nombre d'or. 2. Pour ajuster la direction du segment de ligne, sélectionnez [Déplacer l'outil Flèche] et appuyez et faites glisser de haut en bas sur les deux extrémités du nombre d'or pour faire pivoter l'angle du nombre d'or. 3. Pour modifier la position du segment de ligne, sélectionnez l'[Outil Flèche de déplacement] et cliquez sur la ligne de coupe dorée créée.
2024-04-22
commentaire 0
679

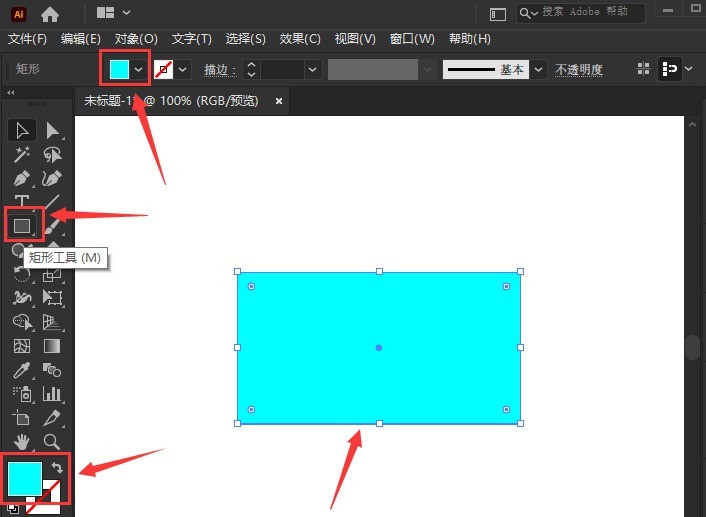
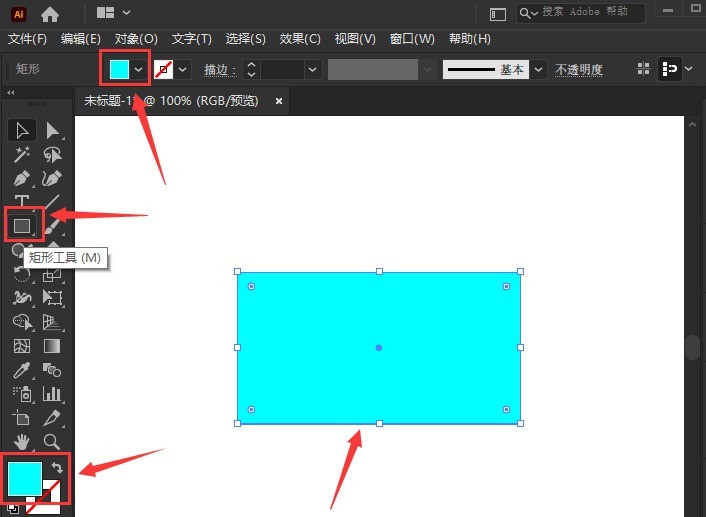
Comment transformer la méthode de transformation de la distorsion rectangulaire ai en distorsion rectangulaire ai
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'outil rectangle pour dessiner un motif rectangulaire et définissez la couleur de remplissage sur cyan 2. Après avoir cliqué sur la souris pour sélectionner le rectangle, recherchez la colonne de distorsion et de transformation dans le menu des effets ci-dessus et sélectionnez l'option libre. effet de distorsion 3. Faites glisser la souris pour déplacer Positionnez les coins du rectangle, tournez-le dans un effet de parallélogramme et cliquez sur OK pour enregistrer 4. Enfin, modifiez les paramètres de congé de manière appropriée pour le rectangle.
2024-05-06
commentaire 0
893

Utilisez uniapp pour obtenir un effet de plafond défilant
Présentation de l'article:Utiliser Uniapp pour obtenir l'effet de plafond de défilement Lors du développement d'applications mobiles, nous rencontrons souvent le besoin de corriger les éléments de page en haut de la page pendant le défilement. C'est l'effet de plafond de défilement. Cet article expliquera comment utiliser le framework uniapp pour obtenir l'effet de plafond de défilement et donnera des exemples de code spécifiques. 1. Idée de mise en œuvre Pour obtenir l'effet de plafond de défilement, nous avons besoin des étapes suivantes : surveiller l'événement de défilement de la page et obtenir la distance de défilement ; déterminer si la distance de défilement dépasse la position spécifiée. Si elle dépasse, créer l'élément qui doit le faire. être fixé au plafond.
2023-11-21
commentaire 0
2354

Méthode détaillée pour créer un halo avec l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil ellipse, dessinez deux formes d'ellipse, sélectionnez les deux formes d'ellipse, appuyez sur la touche R, appuyez sur Alt pour déplacer le point d'ancrage au centre, puis appuyez sur ctrl+D pour copiez Deux cercles, sélectionnez l'outil générateur de forme, générez de nouveaux graphiques à partir de tous les ovales, ajoutez un dégradé de couleur à chaque graphique, sélectionnez les graphiques et accédez à Effet-Stylisation-Inner Glow, l'effet est celui indiqué sur l'image.
2024-04-23
commentaire 0
433

Étapes de fonctionnement pour l'effet boule de fusion de conception AE
Présentation de l'article:Démarrez le logiciel AE, Ctrl+N pour créer une nouvelle synthèse (640*360), puis cliquez sur OK. Sélectionnez l'outil Ellipse et maintenez les touches Ctrl+Shift enfoncées dans la fenêtre de composition pour créer un cercle. Ctrl+D duplique rapidement un calque et déplace la position pour obtenir deux cercles. Calque - Nouveau - Calque de réglage. Sélectionnez le calque de réglage et ajoutez des effets spéciaux - Distorsion - Jelly Effect Repair. Les paramètres peuvent être laissés par défaut. Continuez à ajouter des effets spéciaux - masque - outil de blocage simple, définissez le paramètre sur 80. Créez une animation d'image clé de position pour l'un des cercles et entrez dans l'éditeur graphique pour modifier l'effet comme indiqué : À ce stade, vous pouvez jouer l'effet de visualisation. , et enfin le sortir à l'aide d'un logiciel d'édition GIF peut désormais créer des animations GIF.
2024-04-28
commentaire 0
1028

Comment s'enregistrer et sélectionner des sièges lorsque vous voyagez sur le même trajet
Présentation de l'article:Comment s'enregistrer et sélectionner des sièges lorsque vous voyagez sur le même trajet ? Il existe un service pratique d'achat de billets pour le même voyage, ainsi qu'un service pratique d'achat de billets d'avion. Lorsque vous utilisez l'application Tongcheng Travel pour acheter des billets d'avion, vous pouvez sélectionner le siège de votre choix en ligne via l'application et effectuer un enregistrement automatique. Si cela vous intéresse, veuillez suivre l'éditeur pour présenter la méthode de sélection des sièges pour le même voyage. Comment s'enregistrer et sélectionner des sièges pour Tongcheng Travel 1. Ouvrez l'application Tongcheng Travel et cliquez sur réservation de billets. 2. Sur l'interface de réservation de billets, recherchez l'enregistrement et la sélection de siège sous Travel Assistant. 3. Remplissez les informations de vol et vous pourrez voter pour des sièges dans l'avion.
2024-02-05
commentaire 0
10104

Vue et Axios s'associent pour créer d'étonnantes applications mobiles
Présentation de l'article:Vue et Axios unissent leurs forces pour créer d'excellentes applications mobiles Le développement d'applications mobiles est devenu un sujet brûlant dans l'industrie Internet. Vue.js, en tant que framework JavaScript léger et efficace, a été largement utilisé dans le développement d'applications mobiles. En tant que client HTTP simple et unifié, Axios est également devenu le premier choix des développeurs Vue.js. Cet article expliquera comment utiliser Vue.js et Axios pour créer conjointement d'excellentes applications mobiles. tête
2023-07-18
commentaire 0
976

uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Présentation de l'article:Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
2023-10-18
commentaire 0
1963

Comment utiliser le recadrage précis du cadre cdr_Comment utiliser le recadrage précis du cadre cdr
Présentation de l'article:Ouvrez d’abord le logiciel cdr, créez un nouveau fichier, puis copiez-y une image. Découpez ensuite le cube et sélectionnez l'outil Bézier pour tracer une courbe fermée le long du bord. Cliquez ensuite sur la barre de menu Effets et sélectionnez Frame Cut - Empêchez-le d'être dans le conteneur. Cliquez ensuite sur Effets - Sélectionner un recadrage précis - Modifier le contenu. Déplacez ensuite l'image de manière à ce que le bord du cube soit exactement aligné avec le bord du tableau. Cliquez sur Effets - Sélectionnez Recadrage de précision du cadre - Terminer l'édition.
2024-05-08
commentaire 0
471

关于mousemove和scroll事件的一点技巧
Présentation de l'article:当我们为某元素绑定mousemove事件或者scroll后,一旦鼠标移动或滚动条滚动就会触发大量的事件,就像这样。 移动鼠标横穿过红色框。 将滚动条从顶部滚动到底部。 如果是实现拖动效果,当然我们需要时时捕获事件的位置,这种效果是必须的,但如果是其它情况呢
2016-06-07
commentaire 0
1340