10000 contenu connexe trouvé

Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML
2023-10-25
commentaire 0
1339

Comment implémenter le composant carrousel à l'aide de Vue ?
Présentation de l'article:Avec la popularité des appareils mobiles, les composants de carrousel sont devenus un élément indispensable de nombreux projets front-end. Dans cet article, nous présenterons étape par étape comment utiliser Vue pour implémenter un composant carrousel simple. Initialisez le projet Vue. Utilisez Vue-cli pour initialiser un nouveau projet Vue et installez les bibliothèques dépendantes : vuecreateslideshowcdslideshownpminstall--savevue-routervue-.
2023-06-25
commentaire 0
2864

Comment utiliser Layui pour implémenter la fonction carrousel réactif
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction carrousel réactif Avec la popularité des appareils mobiles, la conception réactive des pages Web est devenue de plus en plus importante. Dans la conception Web, les carrousels sont un élément très courant qui peut attirer l'attention des utilisateurs et afficher plusieurs contenus. Dans cet article, nous explorerons comment utiliser Layui pour implémenter une fonction carrousel réactive. Layui est un framework frontal simple et facile à utiliser avec des composants d'interface utilisateur pratiques et des styles CSS riches, qui convient très bien aux débutants. Tout d'abord, nous devons présenter Layui
2023-10-27
commentaire 0
1168

Compétences d'adaptation des terminaux mobiles pour les graphiques statistiques Vue
Présentation de l'article:Conseils d'adaptation mobile pour les graphiques statistiques Vue Le développement rapide de l'Internet mobile a fait des appareils mobiles un élément indispensable de la vie quotidienne des gens. L'affichage de graphiques statistiques sur les terminaux mobiles est une exigence très courante, et Vue, en tant que framework frontal populaire, nous offre un moyen pratique et rapide de créer des statistiques interactives grâce à ses fonctionnalités flexibles et faciles à apprendre et à utiliser. utiliser un tableau de syntaxe. Cependant, adapter les graphiques statistiques aux appareils mobiles n’est pas toujours simple. Cet article présentera quelques compétences d'adaptation aux terminaux mobiles des graphiques statistiques Vue et joindra
2023-08-26
commentaire 0
1512

Comment utiliser Vue pour implémenter des images de carrousel sympas
Présentation de l'article:Comment utiliser Vue pour implémenter des graphiques de carrousel sympas. Avec le développement de l'Internet mobile, les graphiques de carrousel sont devenus un élément courant dans la conception Web. Ils peuvent afficher plusieurs images ou contenus dans un espace limité, améliorant ainsi l'expérience visuelle et la transmission d'informations de l'utilisateur. . Dans Vue, nous pouvons implémenter un graphique carrousel sympa via un code simple. Cet article explique comment utiliser Vue pour obtenir cet effet. Tout d’abord, nous devons créer un projet Vue et installer le plugin vue-awesome-swiper. vue-génial-swi
2023-11-07
commentaire 0
1327

Comment les fonctions C++ prennent-elles en charge le développement d'interfaces graphiques mobiles et embarquées ?
Présentation de l'article:Les fonctions C++ permettent le développement d'interfaces graphiques mobiles et intégrées, avec les fonctionnalités suivantes : Déplacer la sémantique : déplacez efficacement les données et économisez les ressources. Surcharge de fonctions : simplifiez le code, facile à maintenir et à étendre. lambdas : créez de manière flexible des fonctions de rappel et simplifiez le code. Programmation générique : créez du code qui fonctionne avec plusieurs types de données, améliorant ainsi la lisibilité. Application pratique : Interface graphique mobile : [Créer une playlist] (create_playlist), [Ajouter une chanson] (add_song_to_playlist), [Lire la playlist] (play_playlist) Interface graphique intégrée : [Créer un bouton] (create_button), [Définir le gestionnaire de clics du bouton] (set_button
2024-04-26
commentaire 0
1074

Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Présentation de l'article:Avec la popularité des appareils mobiles, la conception Web doit prendre en compte des facteurs tels que la résolution de l'appareil et la taille de l'écran des différents terminaux pour offrir une bonne expérience utilisateur. Lors de la mise en œuvre d'un design réactif d'un site Web, il est souvent nécessaire d'utiliser l'effet carrousel d'images pour afficher le contenu de plusieurs images dans une fenêtre visuelle limitée, et en même temps, cela peut également améliorer l'effet visuel du site Web. Cet article expliquera comment utiliser CSS pour obtenir un effet de carrousel automatique d'image réactif, et fournira des exemples de code et une analyse. Idées d'implémentation L'implémentation d'un carrousel d'images réactif peut être réalisée grâce à la mise en page flexible CSS. exister
2023-11-21
commentaire 0
2034

Comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image Layui est un framework d'interface utilisateur frontal très populaire. Il fournit une variété de composants et de fonctions pratiques, nous permettant de créer facilement une interface Web belle et facile à entretenir. Cet article expliquera comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image, et fournira des exemples de code correspondants. Tout d'abord, nous devons utiliser le composant carrousel de Layui pour obtenir l'effet de défilement de l'image. En HTML, on peut utiliser le code suivant pour créer un contenu défilant d'image avec un effet carrousel
2023-10-25
commentaire 0
1293

Ajoutez des carrousels à votre site Web à l'aide de Slick.js
Présentation de l'article:Dans ce didacticiel, nous allons montrer comment utiliser Slick.js pour gérer les carrousels, puis les ajouter à votre site Web. Nous commencerons par créer un carrousel d'images simple avec une fonctionnalité de défilement de base, puis ajouterons lentement différentes propriétés au carrousel et apporterons quelques modifications au carrousel en fonction de nos besoins. Si vous essayez de créer un carrousel sans utiliser de bibliothèque, cela prendra beaucoup de temps. Pour réduire l'effort et pouvoir ajouter plusieurs types de carrousels avec des propriétés différentes, vous pouvez utiliser slick.js. Slick.js est un plugin jQuery très connu et largement utilisé qui nous permet de créer des carrousels réactifs avec plusieurs propriétés et différentes propriétés. Fonctionnalités Slick Slick.js devient le carrousel parfait
2023-09-04
commentaire 0
1206

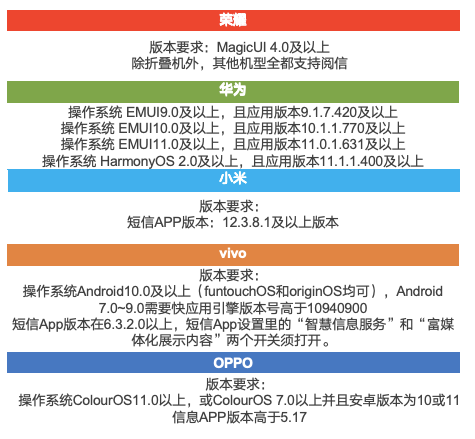
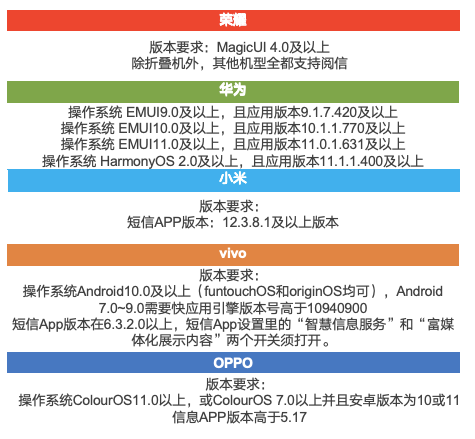
Après Huawei, Xiaomi, OPPO et Vivo, Honor intègre pleinement le service de lecture de lettres de China Mobile
Présentation de l'article:Selon les informations du 19 août, Yuexin est l'une des formes multimédias de la messagerie 5G de China Mobile. Elle fournit des services via le portail SMS et peut être utilisée sans téléchargement ni suivi. China Mobile a officiellement annoncé le 17 août qu'Honor avait récemment achevé une intégration complète avec les services Yuexin. Jusqu'à présent, Yuexin a pris en charge les capacités d'analyse de terminaux de Huawei, Xiaomi, OPPO, vivo et Honor, complétant ainsi la couverture complète des principaux fabricants de terminaux nationaux. Avec l'ajout des téléphones mobiles Honor, la couverture du service d'analyse de terminaux Yuexin de China Mobile s'est encore une fois étendue, le nombre total de terminaux pris en charge atteignant 451 millions. Affichage des effets des modèles de lettres de pièces jointes : modèles universels (c'est-à-dire formats supportés par tous les fabricants) : modèles graphiques et texte, modèles multi-graphiques et texte, modèles de notification et modèles d'enveloppe rouge. Modèles personnalisés (c'est-à-dire uniquement les mises en page propriétaires de certains fabricants) : modèles de carrousel d'images et de texte,
2024-08-19
commentaire 0
466

Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Présentation de l'article:Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions Dans le développement front-end, les événements glissants sont l'une des opérations interactives courantes et couramment utilisées. Grâce aux événements glissants, nous pouvons implémenter des fonctions telles que le changement de carrousel et le chargement par défilement des pages. En tant que bibliothèque JavaScript populaire, jQuery fournit une multitude de méthodes de traitement d'événements glissants pour nous permettre d'obtenir divers effets interactifs. Cet article approfondira les principes de mise en œuvre et les précautions des événements glissants dans jQuery et fournira des exemples de code spécifiques. 1. Principe de mise en œuvre
2024-02-27
commentaire 0
888

Comment utiliser Layui pour obtenir un effet de zoom d'image
Présentation de l'article:Comment utiliser Layui pour obtenir un effet de mise à l'échelle d'image Layui est un framework frontal simple et facile à utiliser qui fournit une multitude de composants et d'interfaces pour permettre aux développeurs de créer rapidement des pages. Lors de l'utilisation de Layui, nous rencontrons souvent le besoin de mettre en œuvre une mise à l'échelle des images, comme dans l'affichage d'images, le carrousel d'images et d'autres scénarios. Cet article expliquera comment utiliser Layui pour obtenir des effets de mise à l'échelle d'image et fournira des exemples de code spécifiques. Présentation de Layui Tout d'abord, nous devons présenter les fichiers de ressources pertinents de Layui, notamment css et js.
2023-10-24
commentaire 0
1128

L'écran réel du jeu mobile 'Eternal Tribulation' a été révélé pour la première fois : la logique de fonctionnement est simplifiée et le gameplay de base du jeu PC est conservé.
Présentation de l'article:Le 25 mars, le jeu mobile "Eternal Tribulation" a été diffusé en avant-première un mois après avoir reçu son numéro de version. Lors de la diffusion en direct, le producteur Guan Lei a personnellement démontré le gameplay réel et le gameplay de base du jeu. C'est également la première fois que des images réelles du jeu mobile "Eternal Tribulation" sont rendues publiques. À en juger par les images en direct publiées, le jeu mobile "Eternal Tribulation" poursuit le gameplay de base du jeu de poulet d'arts martiaux sur PC, et tous les mécanismes et techniques tels que les cordes volantes, les couteaux vibrants et les combos sont également restaurés. Afin de s'adapter au fonctionnement du terminal mobile, le jeu mobile a apporté des modifications drastiques aux boutons de commande. Il conserve le gameplay de base du jeu du terminal tout en simplifiant le fonctionnement du terminal mobile. Il utilise de manière innovante la forme d'interface utilisateur de ". Fonctionnement de la roulette : cliquez pour attaquer, appuyez et maintenez pour charger, glissez vers la gauche pour faire vibrer l'épée et glissez vers le haut pour élever le dragon. Différents modes d'attaque peuvent être facilement complétés grâce à différentes opérations d'un seul bouton, tout en maintenant
2024-03-26
commentaire 0
1264

Comment configurer NetEase Cloud Music pour mémoriser la dernière progression de la lecture
Présentation de l'article:Comment configurer NetEase Cloud Music pour qu'il mémorise la dernière progression de la lecture ? En tant que logiciel de lecture de musique couramment utilisé, NetEase Cloud Music est utilisé par de nombreux utilisateurs. Cependant, l'un des inconvénients du côté ordinateur est qu'il ne peut pas mémoriser la dernière progression de la lecture. En fait, c'est simplement parce qu'il n'y a pas de réglage, donc ce logiciel. Le didacticiel est là pour les utilisateurs. Partagez les étapes de configuration et apprenons-en ensemble. Étapes de configuration : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône des paramètres d'engrenage dans le coin supérieur droit. 2. Après être entré dans la nouvelle interface, cliquez sur Jouer dans la barre de menu de gauche. 3. Recherchez ensuite l'option « Mémoriser la dernière progression de lecture au démarrage du programme » sous la progression de la lecture à droite et cochez-la. Fenye
2024-08-29
commentaire 0
567

Honor a un accès complet aux services de lecture de lettres ! L'échelle des messages 5G a de nouveau été améliorée, prenant en charge un total de 451 millions de terminaux.
Présentation de l'article:Selon les informations du 19 août, China Mobile a récemment annoncé que les téléphones mobiles Honor avaient réussi l'intégration complète avec le service Yuexin. 1. Le service de lecture de messages de China Mobile est basé sur la messagerie 5G et peut être utilisé sans télécharger d’application. Honor a rejoint le service Xinxin et le service d'analyse des terminaux couvre 451 millions d'unités. Le service Yuexin prend en charge les terminaux Huawei, Xiaomi, OPPO, vivo et Honor, couvrant les principaux fabricants de terminaux. Effets des modèles du service Yuexin Le service Yuexin propose une variété d'effets de modèles, notamment : 1. Les modèles universels de graphiques et de textes pris en charge par tous les fabricants. Plusieurs modèles de graphiques et de textes offrent aux utilisateurs un service pratique. entrées pour répondre aux besoins de différentes industries et aux besoins de marketing d'entreprise. 2. Les modèles personnalisés sont des modèles spécialement conçus par certains fabricants, des modèles de carrousel graphique, des modèles de texte long, des modèles de commerce électronique, des coupons.
2024-08-19
commentaire 0
434

Comment faire revivre ses coéquipiers dans le jeu mobile Eversolving Calamity Comment faire revivre ses coéquipiers dans le jeu mobile Eversolving Calamity
Présentation de l'article:Le jeu mobile "Eternal Calamity" est un jeu mobile d'action compétitif multijoueur développé par NetEase 24 Studio. Le jeu client du même nom est devenu populaire dans le monde entier depuis son lancement, et le nombre de joueurs mondiaux dépasse désormais les 40 millions. Le jeu mobile hérite de la qualité du jeu client et apporte des héros IP uniques, des graphismes de niveau PC, une interaction cartographique gratuite et une expérience de combat rafraîchissante combinant à la fois la distance et la distance au terminal mobile. Il ajoute également des coéquipiers IA et une roulette qui peuvent communiquer. en temps réel avec des actions de balayage et de nombreux nouveaux contenus. Survivez jusqu'au bout sur le champ de bataille en constante évolution de 40 joueurs et profitez de combats sans restriction avec un haut degré de liberté ! Entrez dans l’interface du jeu et trouvez le marchand secret du retour de l’âme sur la carte. Rapprochez-vous du marchand secret qui rend l'âme et cliquez sur le coéquipier qui rend l'âme. Consommez des pièces Undertide pour réussir à ressusciter vos coéquipiers.
2024-09-26
commentaire 0
442

Quels sont les avantages du HTML5
Présentation de l'article:Les principaux avantages du HTML5 sont les suivants : Balisage sémantique : transmet clairement la structure et la signification du contenu. Prise en charge multimédia : lecture native de la vidéo et de l'audio. Canvas : créez des graphiques animés et des animations. Stockage local : le client stocke les données et y accède au fil des sessions. Géolocalisation : obtenez les informations de localisation géographique de l'utilisateur. WebSockets : Connexion continue entre le navigateur et le serveur. Adapté aux mobiles : fonctionne sur une variété d’appareils. Sécurité : CSP et CORS protègent contre les cybermenaces. Facilité d’utilisation : Facile à apprendre et à utiliser. Prise en charge : prise en charge étendue de tous les principaux navigateurs et appareils.
2024-04-22
commentaire 0
829