10000 contenu connexe trouvé

Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Présentation de l'article:Comment utiliser les opérations gestuelles mobiles dans les projets Vue Avec la popularité des appareils mobiles, de plus en plus d'applications doivent offrir une expérience interactive plus conviviale sur le terminal mobile. L'opération gestuelle est l'une des méthodes d'interaction courantes sur les appareils mobiles, qui permet aux utilisateurs d'effectuer diverses opérations en touchant l'écran, telles que le glissement, le zoom, etc. Dans le projet Vue, nous pouvons implémenter des opérations gestuelles mobiles via des bibliothèques tierces. Ce qui suit explique comment utiliser les opérations gestuelles dans le projet Vue et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire un
2023-10-08
commentaire 0
1569

Comment résoudre le problème de chevauchement des images de réduction de gestes mobiles dans le développement de Vue
Présentation de l'article:Dans le développement mobile, un problème souvent rencontré est que lors d'un zoom arrière avec des gestes, les images peuvent se chevaucher. En effet, du côté mobile, les utilisateurs peuvent utiliser leurs doigts pour effectuer des opérations de zoom, mais en raison de la grande zone de contact de leurs doigts, ils peuvent toucher plusieurs éléments en même temps, ce qui entraîne des positions d'éléments qui se chevauchent. Cet article expliquera comment utiliser Vue pour résoudre le problème de chevauchement des images de réduction de gestes sur le terminal mobile. Dans le développement de Vue, il existe de nombreuses bibliothèques qui peuvent nous aider à gérer les opérations gestuelles mobiles, telles que Hammer.js, vue-touch, etc.
2023-07-02
commentaire 0
925

Résumé de l'expérience dans les opérations gestuelles mobiles dans le développement JavaScript
Présentation de l'article:Résumé de l'expérience d'opération de gestes mobiles dans le développement JavaScript Avec la popularité des smartphones et des tablettes, le développement d'applications mobiles est devenu un domaine brûlant. Dans ce domaine, l’opération gestuelle joue un rôle très important. L'opération gestuelle permet aux utilisateurs d'interagir et d'utiliser des applications par toucher, glisser, pincer, etc. Dans le développement JavaScript, la gestion correcte des opérations gestuelles mobiles est une compétence qui doit être maîtrisée. Dans cet article, je partagerai certaines de mes expériences avec le développement JavaScript
2023-11-02
commentaire 0
601

Vue gère les images de zoom gestuelles mobiles floues
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur et des applications monopage. Il possède de nombreuses fonctions et plug-ins puissants, dont le plug-in d'opération gestuelle mobile de Vue, qui nous permet de mettre en œuvre diverses opérations gestuelles sur les appareils mobiles, telles que le glissement, le zoom et la rotation. Cependant, lors de l'utilisation de la fonction de zoom d'image gestuelle mobile de Vue, nous pouvons rencontrer un problème courant, c'est-à-dire que l'image zoomée devient floue. En effet, le navigateur agrandit ou réduit l'image par défaut, ce qui entraîne
2023-06-30
commentaire 0
1033

Comment utiliser Layui pour développer une application mobile prenant en charge les opérations gestuelles
Présentation de l'article:Comment utiliser Layui pour développer une application mobile prenant en charge les opérations gestuelles. La popularité des appareils mobiles a permis aux gens d'utiliser davantage de téléphones mobiles et de tablettes pour accéder et utiliser Internet. Par conséquent, il est très important de développer une application mobile prenant en charge les opérations gestuelles. Cet article explique comment utiliser Layui pour accomplir cette tâche et fournit des exemples de code spécifiques. Layui est un framework front-end basé sur HTML, CSS et JavaScript. Il est simple et facile à utiliser et convient au développement rapide d'applications mobiles. Avant de commencer, nous devons nous assurer que nous avons
2023-10-26
commentaire 0
1388

Comment résoudre le problème de la mise à l'échelle des images mobiles dans le développement de Vue
Présentation de l'article:Dans le développement mobile, nous rencontrons souvent le besoin de zoomer et dézoomer sur les images avec des gestes. Par exemple, dans le développement de Vue, lorsque les utilisateurs utilisent des gestes de pincement des doigts sur des appareils mobiles, ils espèrent pouvoir zoomer ou dézoomer sur les images. Cependant, Vue lui-même n'a pas de fonction de zoom gestuelle intégrée, nous devons donc utiliser des plug-ins tiers ou des instructions personnalisées pour implémenter cette fonction. Cet article présentera plusieurs solutions couramment utilisées. 1. Utilisez des plug-ins tiers. Il existe aujourd'hui de nombreux plug-ins tiers utiles sur le marché, qui peuvent facilement implémenter la fonction de zoom gestuel. Parmi les plug-ins les plus couramment utilisés
2023-06-29
commentaire 0
3218

Comprendre les fonctions et avantages du terminal mobile DedeCMS
Présentation de l'article:DedeCMS est un système de gestion de contenu open source bien connu. En tant qu'outil de construction de sites Web mature et stable, il possède des fonctions riches et une évolutivité flexible, et est largement utilisé du côté PC. Cependant, avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs accèdent aux sites Web via des appareils mobiles. L'adaptation mobile des sites Web est donc devenue particulièrement importante. Avant de comprendre les fonctions et les avantages du terminal mobile DedeCMS, il faut d'abord clarifier plusieurs points clés de l'optimisation du terminal mobile : le responsive design, l'optimisation de la vitesse de chargement et l'amélioration de l'expérience utilisateur. passer
2024-03-18
commentaire 0
1009

MySQL et PostgreSQL : Comment utiliser les bases de données en développement mobile ?
Présentation de l'article:MySQL et PostgreSQL : Comment utiliser les bases de données en développement mobile ? Avec la popularité des appareils mobiles, le développement d’applications mobiles est devenu un sujet brûlant. La base de données joue un rôle important dans les applications mobiles de stockage et de gestion des données. Cet article expliquera comment utiliser les bases de données MySQL et PostgreSQL dans le développement mobile et donnera des exemples de code correspondants. 1. MySQLMySQL est un système de gestion de base de données relationnelle commun avec des applications étendues et de bonnes performances. sur mobile
2023-07-14
commentaire 0
1455

Avantages et défis de PHP dans le développement mobile
Présentation de l'article:Les avantages de PHP dans le développement mobile incluent la prise en charge multiplateforme, un écosystème mature, des performances efficaces et une facilité d'apprentissage. Cependant, il est également confronté aux défis liés aux limitations des appareils mobiles, aux problèmes de sécurité, aux modes basse consommation et au développement non natif. Utiliser CodeIgniter pour créer des API mobiles et utiliser Ionic pour créer des applications mobiles hybrides sont deux cas pratiques de PHP dans le développement mobile.
2024-05-06
commentaire 0
998

Vue et Axios s'associent pour créer d'étonnantes applications mobiles
Présentation de l'article:Vue et Axios unissent leurs forces pour créer d'excellentes applications mobiles Le développement d'applications mobiles est devenu un sujet brûlant dans l'industrie Internet. Vue.js, en tant que framework JavaScript léger et efficace, a été largement utilisé dans le développement d'applications mobiles. En tant que client HTTP simple et unifié, Axios est également devenu le premier choix des développeurs Vue.js. Cet article expliquera comment utiliser Vue.js et Axios pour créer conjointement d'excellentes applications mobiles. tête
2023-07-18
commentaire 0
953

Dernière tendance : explorez l'application de la mise en page réactive CSS dans le développement d'applications mobiles
Présentation de l'article:La dernière tendance : explorez l'application de la mise en page réactive CSS dans le développement d'applications mobiles Introduction : Avec la popularité des appareils mobiles et la prospérité du marché des applications, le développement d'applications mobiles est devenu l'un des domaines les plus en vogue aujourd'hui. Pour s'adapter aux appareils dotés de différentes tailles d'écran, les développeurs doivent implémenter des mises en page flexibles dans les applications mobiles. La mise en page réactive CSS est l'une des technologies très importantes dans le développement actuel d'applications mobiles. Cet article explorera l'application de la mise en page réactive CSS dans le développement d'applications mobiles et fournira des exemples de code spécifiques. 1. Bases de la mise en page réactive CSS
2024-02-21
commentaire 0
898

Comparaison des avantages et des inconvénients de la technologie C++ et d'autres langages de programmation modernes
Présentation de l'article:Une comparaison des avantages et des inconvénients du C++ avec d'autres langages de programmation modernes est la suivante : Avantages du C++ : hautes performances, contrôle de bas niveau, écosystème de bibliothèques riche. Inconvénients du C++ : courbe d'apprentissage abrupte, gestion manuelle de la mémoire, portabilité limitée. Avantages de Python : courbe d'apprentissage fluide, prise en charge étendue de la bibliothèque, langage interprété. Avantages de Java : indépendant de la plateforme, gestion automatique de la mémoire, large application. Avantages de JavaScript : indispensable pour le développement front-end, type léger et dynamique.
2024-06-01
commentaire 0
514

Le framework layui est-il adapté aux terminaux mobiles ?
Présentation de l'article:Oui, le framework layui est très adapté au développement mobile en raison de sa petite taille, de sa mise en page réactive, de ses composants riches, de ses hautes performances, de sa facilité d'utilisation et de la prise en charge des navigateurs mobiles grand public, des événements tactiles et du contrôle gestuel, et fournit un grand nombre d'applications mobiles. exemples et documentation.
2024-04-01
commentaire 0
548

Explorez les avantages et les inconvénients des frameworks CSS mobiles
Présentation de l'article:Comprendre les avantages et les inconvénients des frameworks CSS mobiles Avec la popularité des appareils mobiles et le développement de l'Internet mobile, les téléphones mobiles sont devenus un élément indispensable de la vie des gens. Lors du développement de pages Web mobiles, l'utilisation du framework CSS peut nous aider à créer rapidement des interfaces qui s'adaptent à différents appareils, améliorant ainsi l'efficacité du développement et l'expérience utilisateur. Cependant, les frameworks CSS présentent également certains inconvénients. Cet article analysera les avantages et les inconvénients des frameworks CSS mobiles. Tout d’abord, examinons les avantages du framework CSS mobile. Améliorer l'efficacité du développement : le framework CSS mobile fournit des
2023-12-27
commentaire 0
719

Le téléphone mobile Nubia Z60S Pro passe la certification 3C : terminal mobile satellite 5G, équipé d'un chargeur 80W
Présentation de l'article:Selon les informations du 18 juillet, le téléphone mobile Nubia Z60SPro sortira le 23 juillet. Les responsables ont annoncé que le téléphone mobile prend en charge la fonction d'appel par satellite et la durée d'utilisation maximale de cette fonction. L'enquête a appris que le téléphone mobile Nubia Z60SPro a passé la certification nationale 3C le 16 juillet. Le modèle est le NX725J. Il s'agit d'un terminal mobile par satellite 5G et l'adaptateur secteur est le STC-A1172520400C. Ce modèle d'adaptateur secteur fera ses débuts en 2022 et prend en charge : DC5V3A9V3A15V3A20V2.25APPS : DC5-11V7.25AMax, 5-21.0V3.8AMax sortie en mode, avec une puissance de charge maximale de 80 W. Combiné avec Nubia Z60SPro prend en charge le plus long
2024-07-19
commentaire 0
384

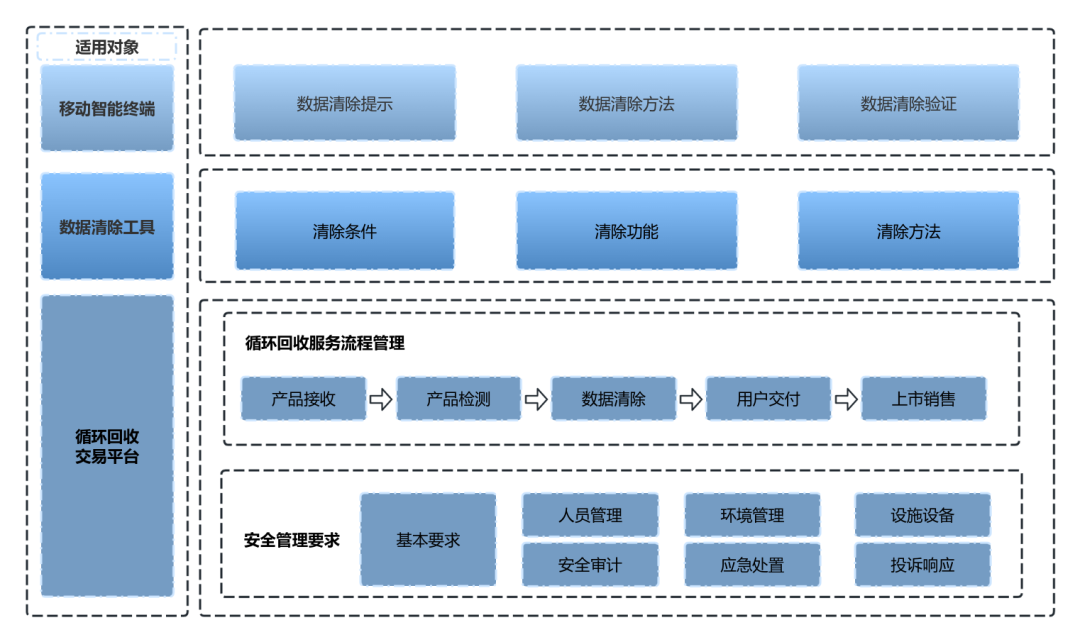
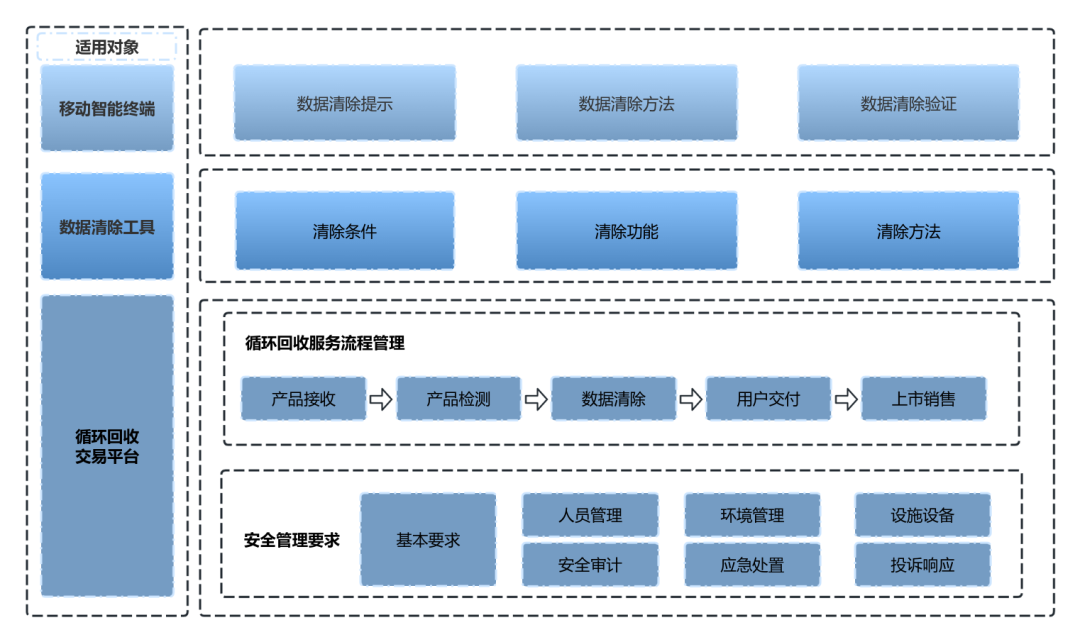
Pour résoudre le problème de confidentialité des téléphones mobiles usagés, l'Académie chinoise des technologies de l'information et des communications a lancé l'élaboration de normes de suppression des données des utilisateurs pour le recyclage des terminaux mobiles intelligents.
Présentation de l'article:Selon l'actualité du 25 juillet, en mars 2024, le « Plan d'action pour promouvoir la mise à jour des équipements à grande échelle et l'échange de biens de consommation » publié par le Conseil d'État proposait d'accélérer le recyclage des produits électroniques tels que les téléphones portables. Selon les statistiques, il existe actuellement un grand nombre de téléphones portables usagés dans mon pays, mais le taux de recyclage n'est que de moins de 40 %. Parmi eux, la question de savoir si les informations personnelles sont complètement supprimées lors du recyclage des téléphones portables et si les informations personnelles seront divulguées est importante. facteurs importants qui affectent le recyclage des téléphones portables par les utilisateurs. Afin de soutenir le développement de l'économie circulaire et de renforcer la protection des informations pendant le processus de recyclage des téléphones portables, sous la direction du Bureau d'administration de l'information et des communications du ministère de l'Industrie et des Technologies de l'information, l'Académie chinoise des technologies de l'information et des communications s'est appuyée sur le groupe technologique de sécurité de l'information et de protection des données des utilisateurs (WG4) de la Telecommunications Terminal Industry Association (TAF) a lancé les « Exigences techniques pour les capacités d'effacement des données utilisateur des terminaux mobiles intelligents ».
2024-07-25
commentaire 0
1113


Qualcomm lance la plate-forme mobile Snapdragon 8s de troisième génération, apportant l'IA côté terminal de pointe à davantage de smartphones
Présentation de l'article:Qualcomm Technologies a annoncé aujourd'hui le lancement de la plate-forme mobile Snapdragon 8s de troisième génération, apportant les fonctionnalités les plus populaires de la plate-forme de la série Snapdragon 8 à davantage de smartphones phares Android, permettant une expérience mobile extraordinaire de haut niveau. Les principales fonctionnalités de cette nouvelle plate-forme phare incluent la prise en charge de puissantes capacités d'IA générative sur l'appareil, des FAI toujours informés, des expériences de jeu mobile ultra-immersives, une connectivité révolutionnaire et un son haute définition sans perte. La plate-forme prend en charge un large éventail de modèles d'IA, y compris les grands modèles de langages actuellement courants tels que Baichuan-7B, GeminiNano, Llama2 et ChatGLM. Les principaux constructeurs et marques tels que Honor, iQOO, realme, Redmi et Xiaomi adopteront tous des solutions tierces.
2024-03-19
commentaire 0
986

Le prochain realme GT5 Pro sera équipé d'un assistant IA mobile et d'une technologie grand modèle
Présentation de l'article:Selon l'actualité du 4 décembre, le Realme GT5 Pro sera officiellement dévoilé à 14h00 le 7 décembre. realme a annoncé que ce nouveau téléphone introduira le « super assistant » mobile et prendra en charge le nouvel assistant intelligent Xiaobu, la génération intelligente de la parole et la puissante technologie de grand modèle côté terminal d’IA de 7 milliards. Concernant la technologie de grand modèle équipée de Realme GT5Pro, détaille les informations. peut être trouvé dans OPPO ColorOS 14, sorti le 16 novembre de l'année dernière. Ce système vise à offrir une expérience utilisateur plus intelligente, plus fluide et plus sûre, y compris le service personnalisé grand modèle AndesGPT et l'introduction du système cross-end intelligent Pantanal. D'après ce que comprend l'éditeur, le nouveau système ColorOS a intégré la prise en charge de grands modèles, notamment les assistants d'appel et les téléphones intelligents.
2023-12-04
commentaire 0
1160