10000 contenu connexe trouvé

Comment résoudre le problème de l'échec de l'actualisation du menu déroulant mobile dans le développement de Vue
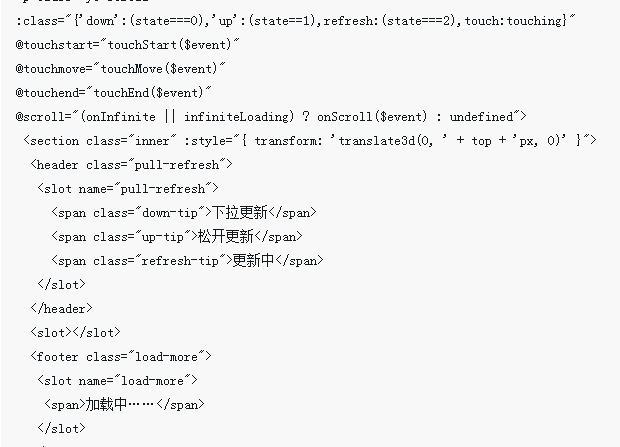
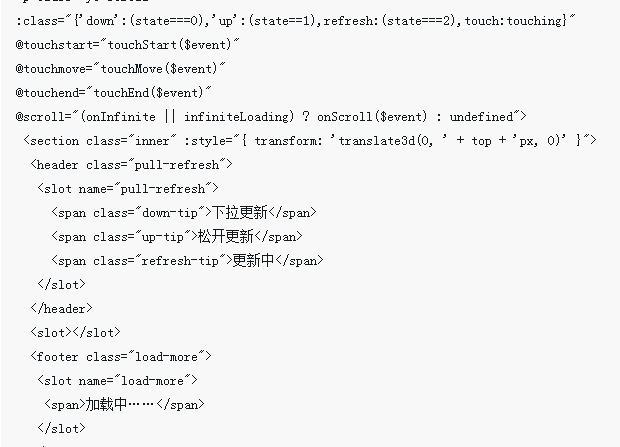
Présentation de l'article:Vue.js est un framework JavaScript populaire largement utilisé pour le développement front-end. Dans le développement mobile, l’actualisation déroulante est une exigence courante et peut offrir une meilleure expérience utilisateur. Cependant, dans le développement de Vue, nous rencontrons parfois le problème d'un rafraîchissement déroulant invalide sur le terminal mobile. Cet article présentera quelques façons de résoudre ce problème. 1. Utiliser des bibliothèques de composants tiers La première solution consiste à utiliser les bibliothèques de composants tiers de Vue, telles que MintUI, VantUI, etc. Ces bibliothèques de composants ont été adaptées aux caractéristiques du terminal mobile.
2023-06-29
commentaire 0
1331

L'applet WeChat implémente l'effet d'actualisation déroulant
Présentation de l'article:L'applet WeChat implémente un effet d'actualisation déroulant. En tant que plate-forme légère de développement d'applications mobiles, l'applet WeChat a été largement utilisée et développée dans l'industrie des applications mobiles ces dernières années. L'actualisation déroulante est un effet interactif courant. Elle peut actualiser automatiquement le contenu lorsque l'utilisateur déroule la page dans la page de liste, améliorant ainsi l'expérience utilisateur et la mise à jour rapide des données. Cet article explique comment implémenter l'effet d'actualisation déroulante dans l'applet WeChat et fournit des exemples de code spécifiques. Pour ajouter un composant d'actualisation déroulante, commencez par ajouter dans le fichier .wxml de la page où vous devez ajouter un effet d'actualisation déroulante.
2023-11-21
commentaire 0
3593

Comment implémenter l'actualisation déroulante et le chargement pull-up dans Uniapp
Présentation de l'article:Comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp nécessite des exemples de code spécifiques Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes. Dans uniapp, ces deux fonctions peuvent être obtenues en combinant certains composants et configurations à l'aide du plug-in uni-axios officiellement fourni par uni-app. Cet article présentera en détail comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp, et fournira des exemples de code spécifiques. 1. Implémentation de l'actualisation déroulante : l'actualisation déroulante fait référence au glissement vers le bas depuis le haut de la page.
2023-10-19
commentaire 0
1446



Comment implémenter le menu déroulant pour actualiser et le pull-up pour charger davantage dans Uniapp
Présentation de l'article:Titre : Conseils et exemples pour implémenter l'actualisation déroulante et le chargement pull-up dans uniapp Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes, qui peuvent améliorer l'expérience utilisateur et fournir une interaction plus fluide. Cet article présentera en détail comment implémenter ces deux fonctions dans uniapp et donnera des exemples de code spécifiques pour aider les développeurs à maîtriser rapidement les compétences d'implémentation. 1. Implémentation de l'actualisation déroulante L'actualisation déroulante signifie qu'après que l'utilisateur glisse sur une certaine distance depuis le haut de la page, une action est déclenchée pour actualiser les données de la page. chez uniapp
2023-10-25
commentaire 0
1297

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1975

Stratégie d'optimisation pour UniApp afin d'implémenter l'actualisation déroulante et le chargement pull-up
Présentation de l'article:UniApp est un framework qui prend en charge le développement multi-terminal. Il peut utiliser un seul ensemble de code pour développer des applications qui s'adaptent à plusieurs plates-formes en même temps. Au cours du processus de développement utilisant UniApp, les fonctions d'actualisation déroulante et de chargement pull-up sont l'une des exigences courantes. Afin d’améliorer l’expérience utilisateur, il est très important d’optimiser les performances de ces deux fonctions. Cet article présentera plusieurs stratégies d'optimisation pour rendre l'actualisation déroulante et le chargement pull-up d'UniApp plus fluides. 1. Stratégie d'optimisation de l'actualisation déroulante L'actualisation déroulante est une opération dans laquelle l'utilisateur glisse sur la page et déroule la page pour actualiser les données. Tirez la brosse vers le bas
2023-07-04
commentaire 0
2983


Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1817
jQuery向下滚动即时加载内容实现的瀑布流效果_php实例
Présentation de l'article:下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容,通过本文给大家介绍jQuery向下滚动即时加载内容实现的瀑布流效果,感兴趣的朋友参考下
2016-06-07
commentaire 0
770

Comment utiliser Vue pour implémenter la fonction d'actualisation déroulante
Présentation de l'article:Comment utiliser Vue pour implémenter la fonction d'actualisation déroulante. Dans le développement mobile, l'actualisation déroulante est devenue une méthode de fonctionnement très courante. Elle permet non seulement aux utilisateurs d'obtenir une meilleure expérience lors de la lecture du contenu, mais permet également aux utilisateurs de mettre à jour facilement. données. Cet article expliquera comment utiliser Vue pour implémenter la fonction d'actualisation déroulante afin d'améliorer l'expérience utilisateur et la praticité de l'application. Plug-ins requis L'utilisation intensive des plug-ins Vue rend le code plus concis, plus facile à lire et à maintenir. Ainsi, avant d’implémenter la fonction d’actualisation déroulante, nous devons référencer deux plug-ins. (1)parier
2023-11-07
commentaire 0
1211

Comment utiliser Lakala Paypal Comment utiliser Lakala Paypal
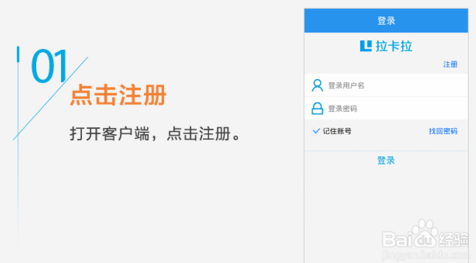
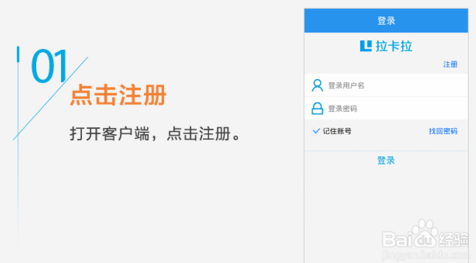
Présentation de l'article:Comment utiliser Lakara Cashier Comment utiliser Lakara Cashier L'éditeur a récemment acheté un terminal de paiement mobile - le caissier de téléphone portable Lakara Bluetooth. Il est très compact et 299 yuans est également très bon marché. Il est également bon de l'utiliser pour le paiement par carte. partagez le didacticiel d'utilisation. L'utilisation est grossièrement divisée en deux parties : l'une est l'enregistrement et l'activation, et l'autre consiste à signer la facture et à collecter le paiement. Inscription et activation : Téléchargez d'abord l'application Lakala Paypal, Lakala a un lien de téléchargement 1. Cliquez sur S'inscrire pour ouvrir le client, cliquez sur S'inscrire 2. Entrez le numéro de téléphone mobile 3. Soumettez le code de vérification 4. Définissez le mot de passe de connexion 5. Cliquez pour vous connecter 6. Sélectionnez Activation 7. Remplissez les informations 8. Activation terminée 2. Signez la facture, encaissez le paiement, saisissez le montant, connectez le nouvel appareil et la connexion est réussie.
2024-03-23
commentaire 0
1183

Introduction à l'utilisation spécifique de FlatList dans ReactNative
Présentation de l'article:Le composant utilisé auparavant était ListView. À cette époque, nous voulions ajouter une fonction d'actualisation et de chargement pull-up, nous avons donc effectué une encapsulation de ListView. Cependant, après avoir lu les documents officiels, il n'était pas recommandé d'utiliser ListView. plus à cause de problèmes d'efficacité. Amis qui ont utilisé Android Vous savez, ListView d'Android a également des problèmes d'efficacité si vous ne le gérez pas vous-même. Le responsable a donc relancé FlatList, avec sa propre fonction déroulante.
2018-01-05
commentaire 0
2541

Comment créer une animation d'ouverture surexposée d'une vidéo PR Comment créer une animation d'ouverture de première
Présentation de l'article:Lors du traitement de vidéos Premiere, je souhaite ajouter une ouverture surexposée. Comment créer cet effet ? L'éditeur vous en fera une introduction détaillée ci-dessous. Si vous êtes intéressé, découvrons-le ensemble ! Comment surexposer l'animation d'ouverture d'une vidéo PR ? Comment créer une première animation d'ouverture 1. Ouvrez PR, créez un nouveau projet et chargez les matériaux requis 2. Recherchez le point d'entrée de surexposition dans Effets - Préréglages 3. Faites glisser directement sur le matériau 4. Faites glisser le contrôle d'effet vers le bas, recherchez « Transition d'exposition. " - "Seuil" 5. Tirez l'image clé et ajustez le temps si nécessaire 6. Tirez la poignée pour régler la vitesse d'animation
2024-08-05
commentaire 0
320


Quelles sont les applications courantes de JavaScript ?
Présentation de l'article:JavaScript est un langage de programmation largement utilisé dans le développement Web moderne pour créer des applications Web interactives et dynamiques à l'aide de HTML et CSS. Des scénarios d'application courants de JavaScript seront présentés ci-dessous. 1. Le développement frontal d'effets de page Web dynamiques est l'un des principaux domaines d'application de JavaScript. JavaScript peut réaliser divers effets interactifs de page Web, tels que des carrousels, des menus de navigation dynamiques, des fenêtres contextuelles, des zones déroulantes, des onglets, etc. chargement par défilement, chargement paresseux et recherche.
2023-05-26
commentaire 0
944

Comment zoomer lorsqu'on prend une vidéo sur Douyin ? (Comment zoomer et dézoomer sur TikTok)
Présentation de l'article:Amis qui utilisent souvent Douyin, avez-vous déjà vu que la caméra dans certaines vidéos effectue un zoom avant et arrière, et lorsqu'elle est associée à de la musique, vous pouvez obtenir l'effet de marcher sur place ? Alors, comment zoomer lors du tournage d'une vidéo sur Douyin ? ? En fait, la méthode est très simple. Voyons comment zoomer et dézoomer sur la caméra Douyin. Comment zoomer sur TikTok ? 1. Ouvrez l'application Douyin sur votre téléphone mobile et entrez dans l'interface de la page d'accueil. 2. Cliquez sur [+] en bas de l'interface de la page d'accueil. 3. Après être entré dans l'interface de prise de vue, maintenez enfoncé le bouton de prise de vue et faites-le glisser vers le haut pour zoomer. 4. Remettez votre doigt sur le cercle pour effectuer un zoom arrière.
2024-03-13
commentaire 0
1222

Pourquoi Terraria ne peut-il pas s'ouvrir dans Win10 ? Solution au problème selon lequel Terraria ne peut pas être ouvert dans Win10
Présentation de l'article:Pourquoi Terraria ne peut-il pas s'ouvrir dans Win10 ? La solution au problème selon lequel Terraria ne peut pas être ouvert dans Win10. Un ami a récemment signalé qu'après avoir installé et téléchargé le jeu Terraria sur la plate-forme Steam de Win10, il a constaté que Terraria ne pouvait pas être ouvert dans Win10 ou que l'écran clignotait toujours. faire? Ci-dessous, nous allons vous apprendre comment résoudre le problème selon lequel Terraria ne peut pas être ouvert dans Win10. Solution à Terraria qui ne s'ouvre pas sous Windows 10 1. Tout d'abord, nous essayons d'utiliser l'outil de récupération intégré au jeu pour le réparer. 2. Modifiez ensuite les paramètres de mémoire virtuelle du logiciel système. Il est recommandé de modifier la taille en deux fois la mémoire physique. 3. Il peut également s'agir d'un problème de configuration du jeu. Nous pouvons réduire les effets d'animation de l'interface et désactiver les effets plein écran. 4. S’il s’agit de promotion, tout le monde
2023-07-17
commentaire 0
4005