10000 contenu connexe trouvé

Comment définir l'image du carrousel dans l'applet WeChat à une hauteur adaptative
Présentation de l'article:Cette fois, je vais vous montrer comment régler l'image du carrousel dans l'applet WeChat à une hauteur adaptative. Quelles sont les précautions pour régler l'image du carrousel dans l'applet WeChat à une hauteur adaptative. Voici un cas pratique, jetons un coup d'oeil.
2018-06-05
commentaire 0
6380


Comment implémenter la taille adaptative des images Excel
Présentation de l'article:Comment implémenter la taille adaptative des images Excel : ouvrez d'abord "Images" sous "Insérer" dans le menu ; puis sélectionnez "Images locales" pour insérer des images sur l'ordinateur, et ajustez les images insérées à la taille appropriée, puis double-cliquez sur le bouton ; image et ouvrez-la dans la fenêtre Propriétés ; modifiez enfin les propriétés en "changement de taille et de position avec les cellules".
2020-04-06
commentaire 0
22090


Comment implémenter l'affichage adaptatif des images des composants d'image dans l'applet WeChat
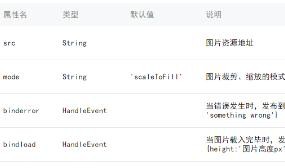
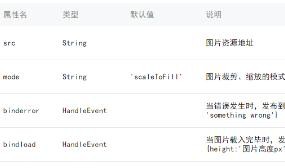
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les techniques de fonctionnement pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d’exemples. Les amis dans le besoin peuvent s’y référer.
2018-06-11
commentaire 0
3253

L'applet WeChat réalise l'adaptation d'image (prend en charge plusieurs images)
Présentation de l'article:Cet article présente principalement des informations pertinentes sur la manière dont l'applet WeChat peut implémenter l'adaptation d'image. La méthode présentée dans l'article convient également à plusieurs images. Les amis dans le besoin peuvent s'y référer.
2018-05-11
commentaire 0
4843

L'applet WeChat implémente le partage d'exemples de rapport de largeur adaptatif d'image de composant d'image
Présentation de l'article:Cet article présente principalement la méthode de l'applet WeChat pour réaliser l'affichage du rapport de largeur adaptatif du composant d'image, décrit brièvement les attributs communs du composant d'image et analyse les compétences opérationnelles pertinentes de l'applet WeChat pour réaliser le rapport de largeur adaptatif des images dans le sous forme d'exemples. Il faut que les amis puissent s'y référer, j'espère que cela pourra aider tout le monde.
2018-01-17
commentaire 0
3357

Comment définir la taille adaptative de l'image d'arrière-plan en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-size" pour définir la taille adaptative de l'image d'arrière-plan. Cet attribut est utilisé pour définir la taille de l'image d'arrière-plan. Il vous suffit d'ajouter l'attribut "background-size:cover;". style à l'élément d'image d'arrière-plan pour créer l'arrière-plan. La taille de l'image est adaptative.
2021-12-03
commentaire 0
59482

L'applet WeChat implémente la largeur adaptative de l'image
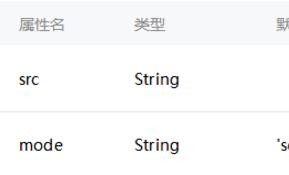
Présentation de l'article:Cet article partage principalement avec vous l'applet WeChat pour implémenter la largeur adaptative de l'image. J'espère que cela pourra vous aider. Tout d'abord, jetons un coup d'œil au composant image.
2018-03-17
commentaire 0
7020