10000 contenu connexe trouvé
Js文字背景行如流水特效_文字特效
Présentation de l'article:行如流水的Js文字背景特效,本人比较喜欢的效果,文字的背景像流水线一样,不断的循环变化,很漂亮哦。
2016-05-16
commentaire 0
2296

Publicité Apple Mac pour la Journée de la femme ?
Présentation de l'article:Préface : Cet article est là pour vous présenter le contenu pertinent de la publicité Apple Mac Women’s Day. J’espère qu’il vous sera utile, jetons-y un coup d’œil. Le slogan publicitaire le plus classique sur les fruits : Fruits frais, nourriture verte. L'écologie du verger est exceptionnelle. Le jardin est plein de verdure et parfumé. Beauté naturelle pure, précieuse et fraîche. Les fruits verts sont éclatants, absolument agréables. Partagez de la nourriture délicieuse et de l'amour avec le cœur de frère Baichuan. Choisissez des fruits frais et dégustez-les frais. Profitez des délices de votre temps. Le slogan classique des fruits : Il existe de nombreuses variétés, délicieuses et fraîches, essentielles à la vie. Des fruits sains, délicieux à la maison. Des fruits frais tous les jours, une vie saine à chaque instant. Fruits de haute qualité, délicieux et sains. Un délice visiblement frais et inoubliable. Une variété de saveurs délicieuses rendent la vie plus fraîche. Des fruits sains livrés à votre porte. Chaque
2024-02-11
commentaire 0
730

Comment créer un programme d'animation de coupe de fruits dans Scratch Comment jouer au jeu de coupe de fruits dans Scratch
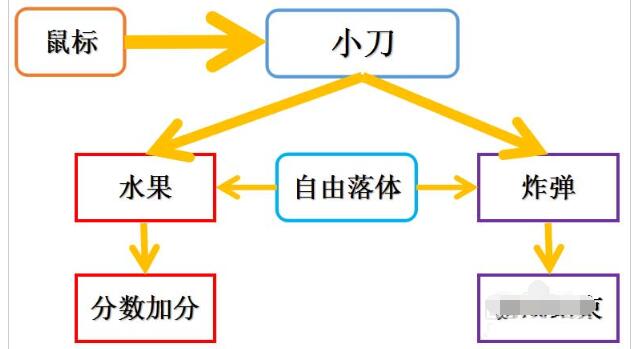
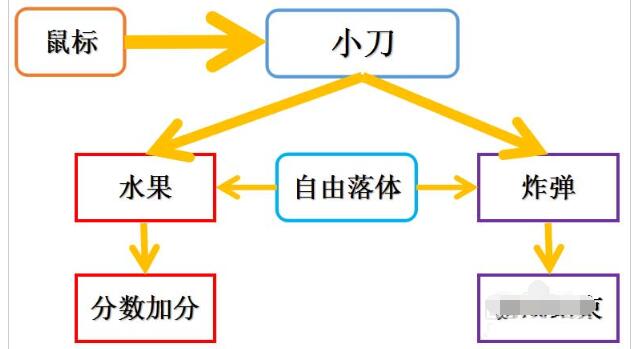
Présentation de l'article:1. Processus d’exécution du programme. Le fruit et la bombe effectuent un mouvement de chute libre et la souris contrôle le couteau pour couper le fruit. 2. Créez un rôle. Créez 4 personnages : [Game Control] [Couteau] [Fruit] [Bombe]. (Pour les personnages de fruits et de bombes, vous pouvez ajouter vous-même une variété de formes). 3. Créez une variable de note. Créez une nouvelle variable nommée [Game Score], qui est utilisée pour enregistrer le nombre de fruits coupés, qui est le score du jeu. 4. Créez un arrière-plan de jeu. Créez un nouveau fond de scène pour afficher la scène à la fin du jeu. À l'heure actuelle, il existe deux arrière-plans nommés [Jeu en cours] et [Game over]. 5. Écrivez un programme. Rôle de contrôle du jeu : contrôler la production de fruits et de bombes. Couteau : suivez le mouvement de la souris. Fruit : apparaît d'abord, puis tombe librement. Parmi eux, le gibier a été coupé au couteau.
2024-05-06
commentaire 0
676

Imageready蝶恋花 动画制作教程
Présentation de l'article:今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧: 制作步骤: 1、打开一张荷花图片做背景。副标题2、打开一张蝴蝶图片,用魔棒工具在白色区域点一下选中背景,Ctrl Shift I反选,就选出了蝴蝶。 #
2016-06-01
commentaire 0
2308

'Il y a une famille au fond du jardin de pêchers' Recette diététique complète de Tao Xinxiang
Présentation de l'article:Le chapitre Taoxin Fragrance Drinks de « There is a Family Deep in the Peach Garden » rassemble une variété de boissons telles que le lait de prune noire, l'eau de miel de gingembre, les boissons aux fruits frais, etc., et mélange intelligemment des ingrédients, comme la fusion unique de haricots noirs et de lait frais, et la combinaison chaleureuse de gingembre et de miel. L'éditeur a compilé des recettes spécifiques ci-dessous, jetons-y un coup d'œil. Au plus profond de Taoyuan, il existe une collection de recettes diététiques Tao Xinxiang 1. Boisson aux fruits frais : soigneusement brassée avec des prunes d'ébène fraîches, des poires de cerf et des aubépines, elle est aigre-douce et riche en une variété de nutriments naturels de fruits. 2. Lait de soja noir : Il est préparé en broyant des haricots noirs de haute qualité et en les mélangeant avec du lait frais. Il doit être distingué du jus de haricots noirs, qui nécessite l'ajout d'amandes. augmentez la quantité de haricots noirs au lieu d'augmenter la quantité de lait. 3. Eau de gingembre épicée : Utilisez trois parties de gingembre comme matière première principale pour cuisiner du gingembre épicé et chaud.
2024-04-11
commentaire 0
1137

Utiliser CSS pour obtenir l'effet de mosaïque des images d'arrière-plan
Présentation de l'article:Utiliser CSS pour obtenir l'effet de mosaïque des images d'arrière-plan Dans la conception Web, l'effet de mosaïque des images d'arrière-plan est une exigence de conception courante. L'effet de mosaïque des images d'arrière-plan peut être facilement obtenu grâce à CSS. Cet article présentera quelques méthodes d'implémentation courantes et joindra des exemples de code spécifiques. 1. Répéter la mosaïque (repeat) Le moyen le plus simple de mosaïquer des images d'arrière-plan consiste à utiliser l'attribut de répétition, qui permet à l'image d'arrière-plan d'être carrelée à l'infini dans les directions horizontale et verticale. Exemple de code : body{background-im
2023-11-21
commentaire 0
2055

Comment obtenir un effet d'arrière-plan de défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet d'arrière-plan de défilement fluide des pages Web grâce à du CSS pur ? L'arrière-plan est une partie très importante de la conception Web, qui peut améliorer l'effet visuel et l'expérience utilisateur de la page. Les arrière-plans de pages Web traditionnels sont généralement statiques, mais en utilisant la technologie CSS pure, nous pouvons obtenir un effet d'arrière-plan à défilement fluide, ajoutant ainsi un effet visuel plus dynamique et plus vivant à la page Web. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un effet d'arrière-plan de défilement fluide et fournirons des exemples de code spécifiques. 1. Préparation avant de commencer pour obtenir un effet d'arrière-plan à défilement fluide
2023-10-24
commentaire 0
1406

3 articles recommandés sur la production d'affiches avec PS
Présentation de l'article:Ce tutoriel présente la production d'effets spéciaux pour affiches de fruits. L'idée de l'auteur est assez unique : il utilise de l'eau pour créer divers fruits. La difficulté réside dans la réalisation du fond, qui nécessite un fond sous-marin réaliste. Des matériaux peuvent être utilisés pour créer des motifs aquatiques. Effet final 1. Créez un nouveau document d'une taille de 1280×1024 pixels et d'une résolution de 300 pixels. Créez ensuite un nouveau calque et utilisez l'outil de sélection rectangulaire (U) pour sélectionner l'image entière. Sélectionnez maintenant Style de calque> Superposition de dégradé. (Remplissez selon les valeurs dans l'image ci-dessous). #p# 2. Maintenant, nous avons...
2017-06-16
commentaire 0
2727

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1018


Parlons de la façon d'implémenter l'arrière-plan rotatif CSS3
Présentation de l'article:L'arrière-plan rotatif CSS3 est un effet très populaire dans la conception Web actuelle. Il peut ajouter de la tridimensionnalité à la page, obtenir des effets dynamiques, améliorer l'expérience utilisateur et améliorer la beauté globale de la page. 1. Avantages de l'arrière-plan rotatif CSS3 1. Améliorer le sens tridimensionnel de la page : l'arrière-plan rotatif CSS3 peut créer un simple motif d'arrière-plan plat en trois dimensions, améliorant ainsi le sens tridimensionnel de la page. 2. Obtenez des effets dynamiques : l'arrière-plan rotatif CSS3 peut obtenir des effets dynamiques, rendant la page plus vivante et intéressante et attirant l'attention de l'utilisateur. 3. Améliorer l'expérience utilisateur : retour en arrière de la rotation CSS3
2023-04-21
commentaire 0
630