10000 contenu connexe trouvé

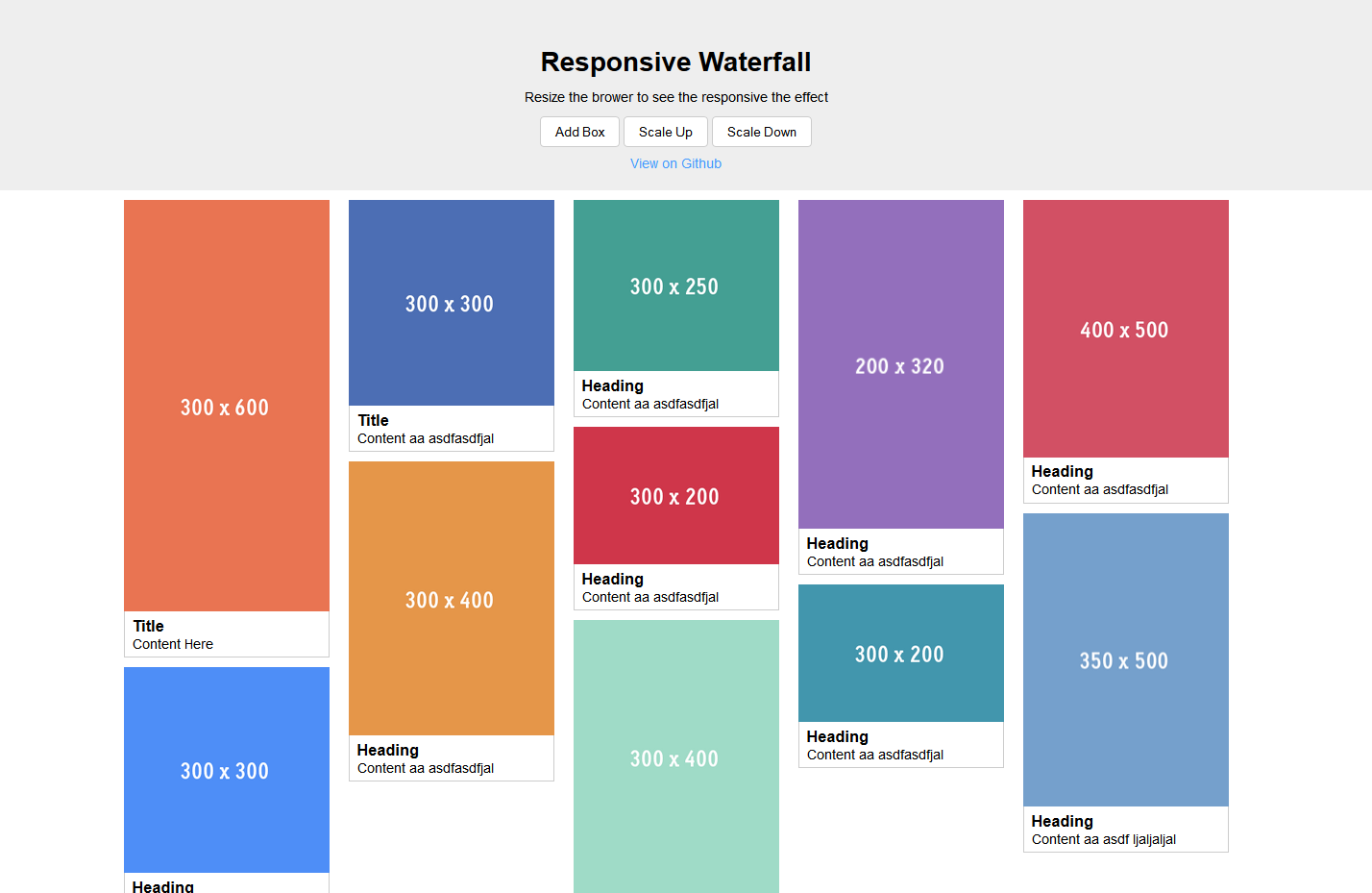
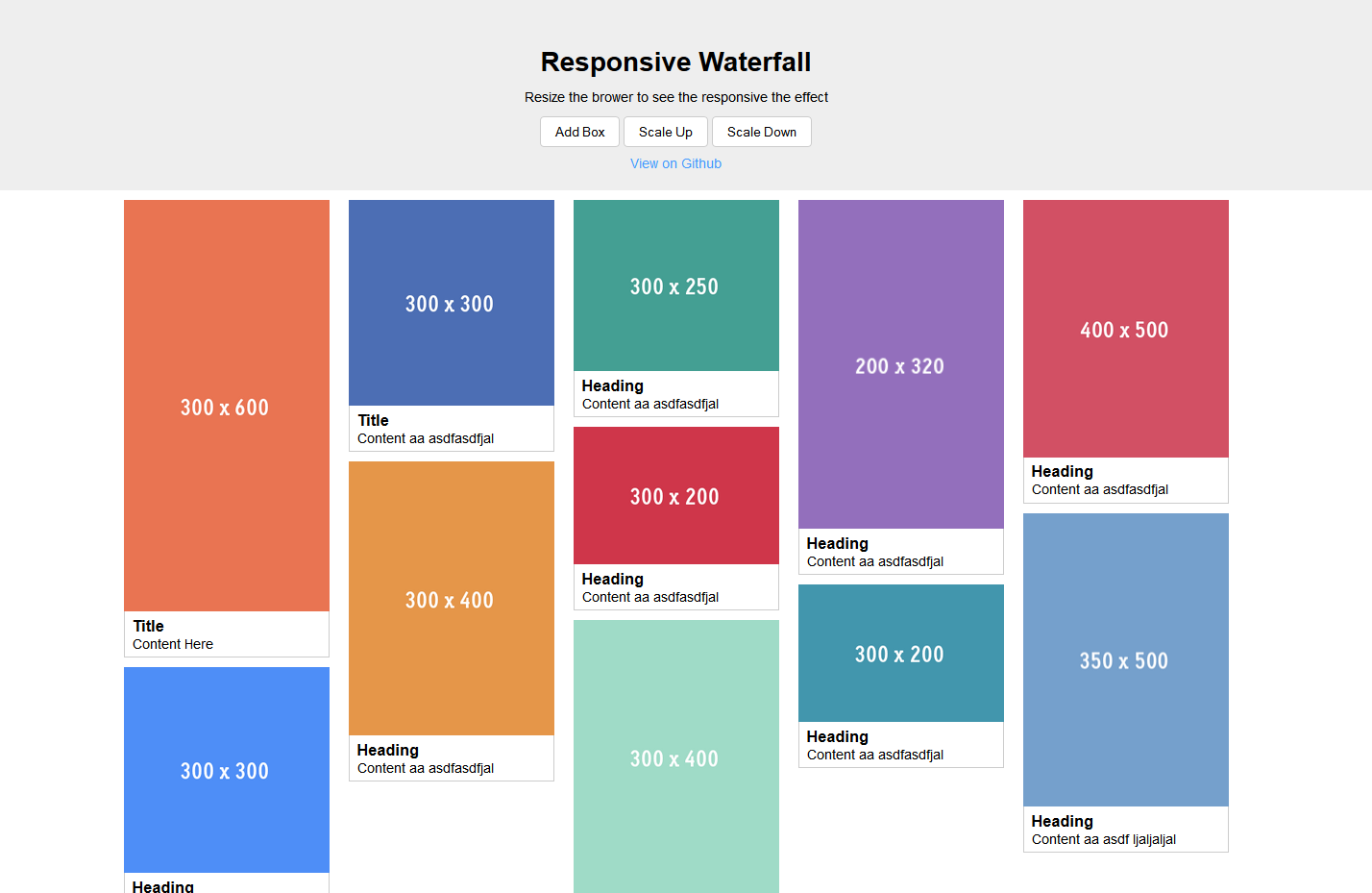
Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1390

Comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page en cascade de cartes réactives à l'aide de HTML et CSS Dans la conception Web d'aujourd'hui, la conception réactive est devenue une nécessité. Alors que de plus en plus d’utilisateurs accèdent à Internet sur une variété d’appareils, nous devons nous assurer que les pages Web s’adaptent bien aux différentes tailles d’écran et types d’appareils. Cet article vous montrera comment créer une mise en page en cascade de cartes réactive en utilisant HTML et CSS. Tout d’abord, comprenons ce qu’est la disposition en cascade. La mise en page en cascade est une méthode de mise en page de page Web très populaire, qui simule une cascade.
2023-10-24
commentaire 0
675

Conseils pour implémenter une disposition de flux en cascade de cartes réactive à l'aide de CSS
Présentation de l'article:Conseils pour implémenter une mise en page en cascade de cartes réactives à l'aide de CSS Avec la popularité des appareils mobiles et la diversification du contenu Web, la conception réactive est devenue l'une des exigences de base du développement Web moderne. Parmi eux, la disposition des cartes et la disposition des flux en cascade sont progressivement devenues des styles de conception populaires. Cet article explique comment utiliser CSS pour implémenter une disposition en cascade de cartes réactive et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons définir la structure d'un ensemble de cartes en HTML, par exemple en utilisant <ul>
2023-11-21
commentaire 0
966


Comment utiliser la mise en page CSS Flex pour implémenter la mise en page du flux en cascade
Présentation de l'article:Comment utiliser la mise en page élastique CSSFlex pour implémenter la mise en page de flux en cascade Avec le développement continu de la conception Web, la mise en page de flux en cascade est devenue une méthode de mise en page très populaire. Contrairement à la disposition en grille traditionnelle, la disposition du flux en cascade peut s'adapter à la taille de l'écran et présente une sensation de flux unique. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter la disposition de flux en cascade et fournirons des exemples de code spécifiques. La mise en page élastique CSSFlex est un modèle de mise en page puissant qui applique di
2023-09-27
commentaire 0
1866

Comment implémenter la disposition du flux en cascade avec PHP
Présentation de l'article:Avec la popularité des médias sociaux et la demande croissante des utilisateurs pour des images multimédias, la mise en page en cascade est devenue un choix de plus en plus populaire pour la conception d'interfaces de sites Web et d'applications mobiles. Cet article explique comment utiliser PHP pour implémenter la disposition du flux en cascade. Quelle est la disposition du débit de la cascade ? La mise en page en cascade est une mise en page fluide qui permet d'organiser le contenu en fonction de la taille et de la hauteur adaptatives, créant ainsi un effet de cascade. Cette mise en page est généralement utilisée pour afficher des images, des vidéos ou tout autre contenu multimédia. Pourquoi utiliser PHP pour implémenter une disposition de flux en cascade ? Bien que d'autres langages et frameworks puissent également implémenter le streaming en cascade
2023-06-23
commentaire 0
1136

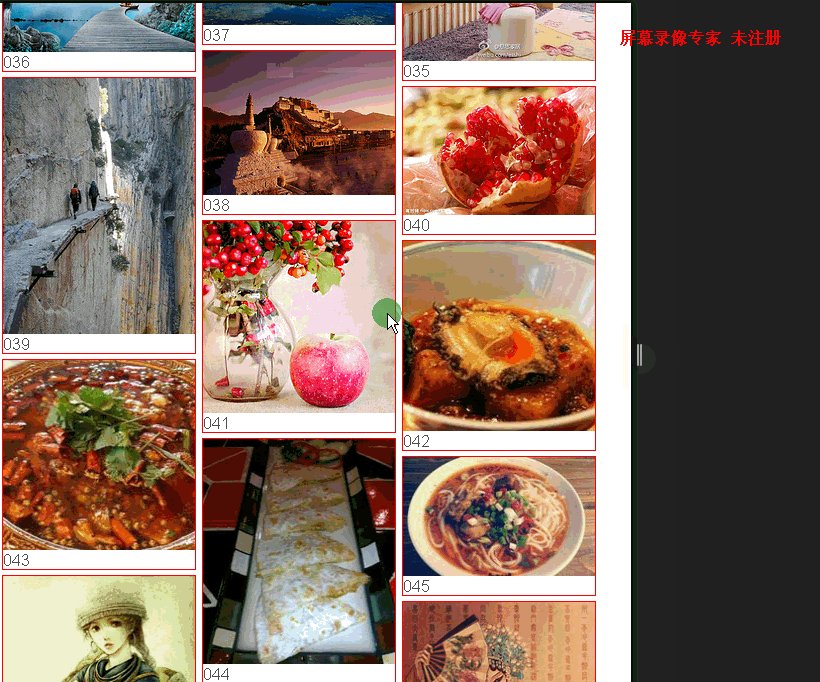
Avalonjs crée des compétences d'effets de flux de cascade réactives_javascript
Présentation de l'article:Le flux en cascade est principalement utilisé sur les pages d’affichage d’images. S'il y a un grand nombre d'images à afficher et que les tailles d'image d'origine sont incohérentes et que vous souhaitez que chaque image soit affichée complètement sans recadrage, vous devez alors spécifier une largeur pour les images afin de libérer leur hauteur. Profitez de la fonctionnalité de hauteur de page Web illimitée, utilisez pleinement l'espace sur la page et affichez autant d'images que possible. Discutons-en en détail ci-dessous
2016-05-16
commentaire 0
1233

Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Présentation de l'article:Cet article présente principalement la méthode de mise en œuvre de la disposition en grille HTML à neuf carrés. Les méthodes de mise en page telles que le flux en cascade, la grille à neuf carrés et le style réactif sont devenues courantes. Les amis qui sont intéressés par la disposition en grille à neuf carrés peuvent s'y référer.
2017-02-21
commentaire 0
3009

Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
867

Comment créer une disposition de défilement infini et de flux en cascade à l'aide de Vue ?
Présentation de l'article:Vue.js est un framework JavaScript populaire qui permet aux développeurs de créer facilement des applications Web dynamiques et réactives. Parmi eux, il est particulièrement apprécié par les développeurs pour ses puissantes capacités de développement de composants. Le défilement infini et la disposition en cascade sont devenus l'une des fonctionnalités indispensables du développement Web moderne. Cet article vise à présenter comment utiliser Vue.js, combiné avec certaines bibliothèques tierces, pour implémenter des fonctions de défilement infini et de disposition de flux en cascade. Réaliser un défilement infini défilement infini (Infinit
2023-06-27
commentaire 0
1962

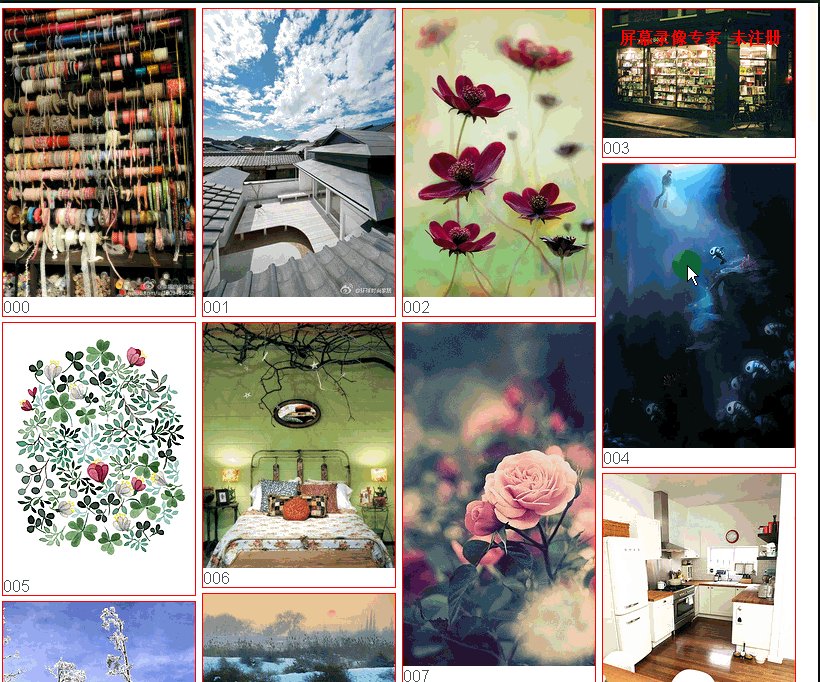
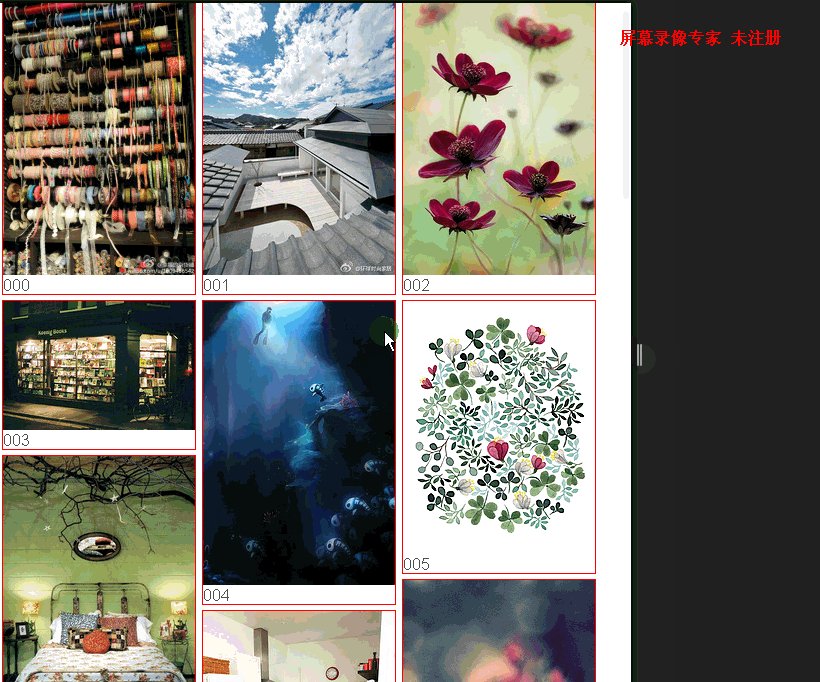
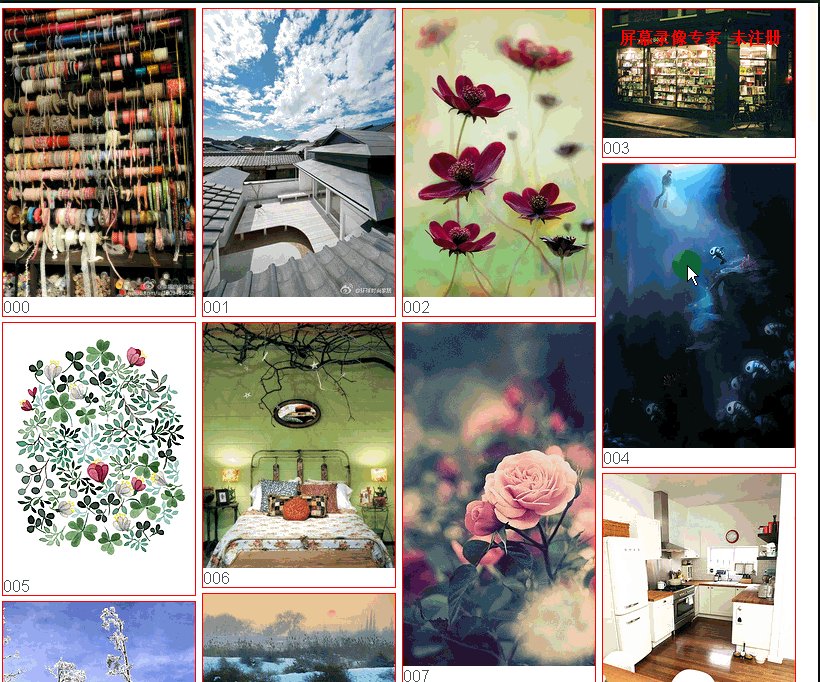
Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images en cascade. La disposition en cascade est une méthode de mise en page couramment utilisée pour l'affichage des images, qui est belle et flexible. Il organise automatiquement les images en fonction de leur taille, ce qui rend la page entière plus intéressante et attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images de flux en cascade et fournit des exemples de code spécifiques. Étape 1 : Créer la structure HTML Tout d'abord, nous devons créer la structure correspondante en HTML pour placer l'image. Ce qui suit est une structure HTML de base
2023-10-16
commentaire 0
1235

Comment créer une mise en page de mur d'images réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une disposition de mur d'images réactive Introduction : Avec la popularité de l'Internet mobile, la conception réactive est devenue une norme importante pour la conception Web. Dans la conception Web, la disposition des murs d'images est une forme de mise en page courante, qui peut afficher des images de différentes tailles sous la forme d'un flux de cascade. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de mur d'images réactive et fournit des exemples de code spécifiques. 1. Conception de la structure HTML Avant de commencer à écrire du CSS, nous devons d'abord concevoir la structure du HTML. sous
2023-10-25
commentaire 0
693

bootstrap pourquoi 12 raster
Présentation de l'article:Étant donné que Bootstrap fournit un système de grille fluide réactif et axé sur les mobiles, à mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système le divisera automatiquement en 12 colonnes maximum.
2019-07-13
commentaire 0
3378

Qu'est-ce que la grille d'amorçage
Présentation de l'article:La grille bootstrap fait référence au système de grille de Bootstrap ; Bootstrap fournit un système de grille fluide réactif et mobile qui sera automatiquement divisé en 12 colonnes maximum à mesure que la taille de l'écran ou de la fenêtre d'affichage augmente.
2021-10-29
commentaire 0
2650

bootstrap a plusieurs grilles
Présentation de l'article:bootstrap a 12 grilles. Bootstrap fournit un système de grille fluide réactif et mobile qui divise automatiquement la page en 12 grilles maximum à mesure que la taille de l'écran ou de la fenêtre d'affichage augmente.
2022-01-10
commentaire 0
1966

Jetons un coup d'œil au système de grille dans Bootstrap
Présentation de l'article:Bootstrap fournit un système de grille fluide réactif et mobile qui se divise automatiquement en 12 colonnes maximum à mesure que la taille de l'écran ou de la fenêtre augmente. Il n'existe pas de définition officielle du système de grille, mais selon diverses descriptions sur Internet, il peut être défini comme un réseau de grille régulier pour guider et standardiser la mise en page des pages Web.
2021-03-17
commentaire 0
2125

Quels sont les principes clés d'une mise en page réactive pour les appareils mobiles ?
Présentation de l'article:Le principe de base de la mise en page réactive mobile est d'ajuster la mise en page et le style des pages Web en fonction des tailles d'écran des différents appareils et de la taille des fenêtres du navigateur pour s'adapter à l'affichage des différents écrans et fenêtres. Sa mise en œuvre est une technologie basée sur des requêtes multimédias CSS et une mise en page fluide. Plus précisément, les principes fondamentaux de la mise en page réactive mobile incluent les aspects suivants : Disposition flexible de la grille : en utilisant la largeur et la hauteur basées sur un pourcentage, les valeurs de largeur maximale et minimale et d'autres propriétés CSS, la mise en page de la page Web peut changer en fonction de la taille de l'écran. Les modifications s’ajustent automatiquement. Par exemple, en utilisant flex
2024-01-27
commentaire 0
503

Comment masquer la fenêtre en langage Go
Présentation de l'article:Le langage Go est un langage de programmation très populaire et largement utilisé dans divers domaines, notamment la programmation système et la programmation réseau. Sur la plate-forme Windows, vous devez parfois exécuter un programme en arrière-plan. Dans ce cas, vous devez masquer la fenêtre pour empêcher les fenêtres contextuelles du programme d'affecter l'expérience utilisateur. Cet article présente principalement comment masquer les fenêtres en langage Go. 1. Obtenez la poignée de fenêtre. Avant d'utiliser la fenêtre, vous devez vous procurer la poignée de fenêtre. Sur la plateforme Windows, chaque fenêtre possède un handle unique qui identifie la fenêtre. Les fonctions de l'API Windows peuvent être utilisées
2023-04-14
commentaire 0
1697