10000 contenu connexe trouvé

Implémentation d'un effet de flux de cascade d'images basé sur JavaScript
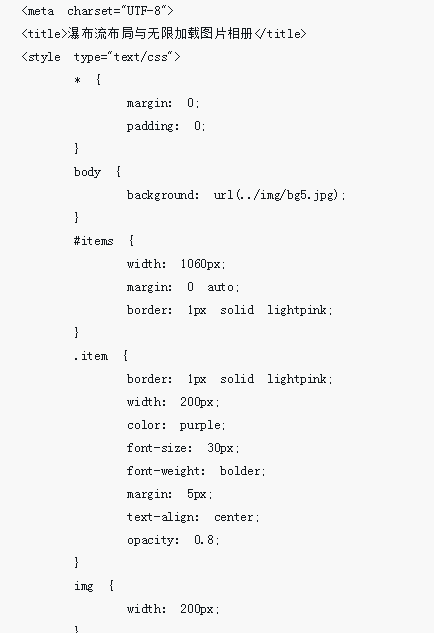
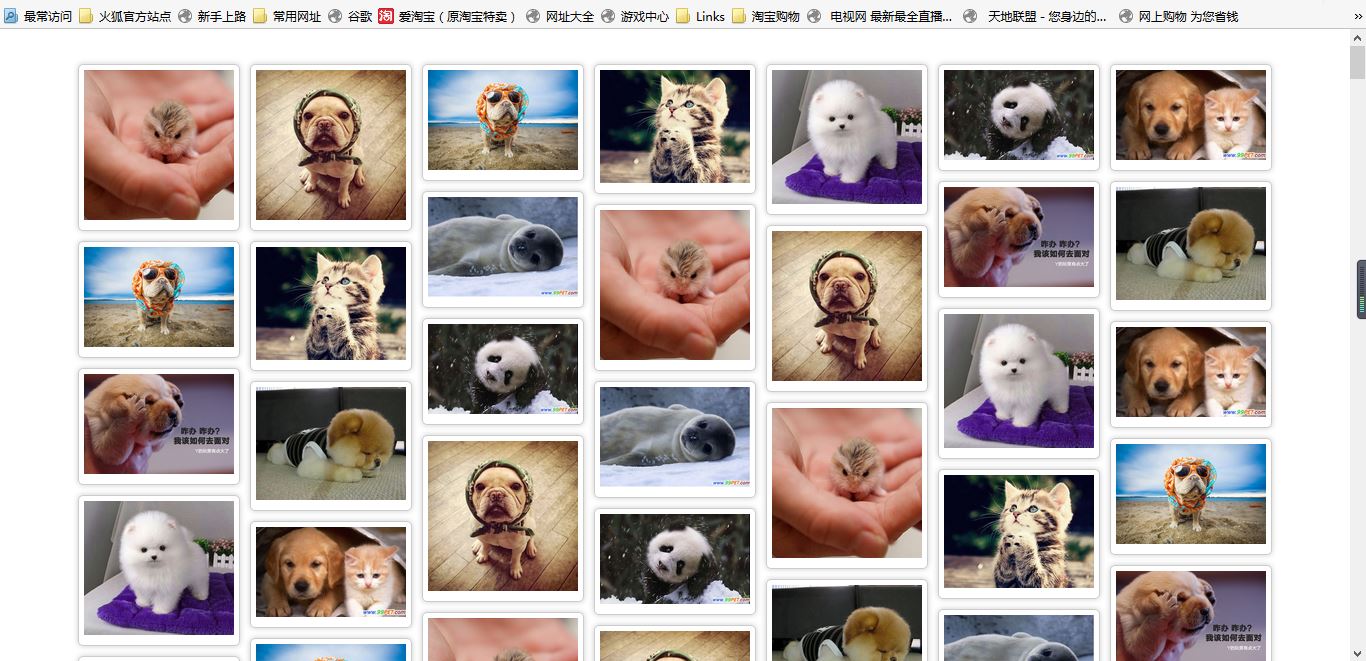
Présentation de l'article:Implémentation de l'effet de flux en cascade des images basé sur la disposition du flux en cascade JavaScript est un moyen courant d'afficher des images sur des pages Web. Il permet aux images d'être affichées de manière fluide, donnant aux gens un effet visuel unique. Dans cet article, nous utiliserons JavaScript pour implémenter un simple effet de cascade d'images. Travail de préparation Tout d'abord, nous devons préparer quelques ressources d'images. Vous pouvez télécharger manuellement certaines images et les mettre dans un dossier, afin que nous puissions utiliser directement les chemins de ces images dans le code. HTML
2023-08-09
commentaire 0
1117


Disposition du flux en cascade et effet d'album photo à chargement infini
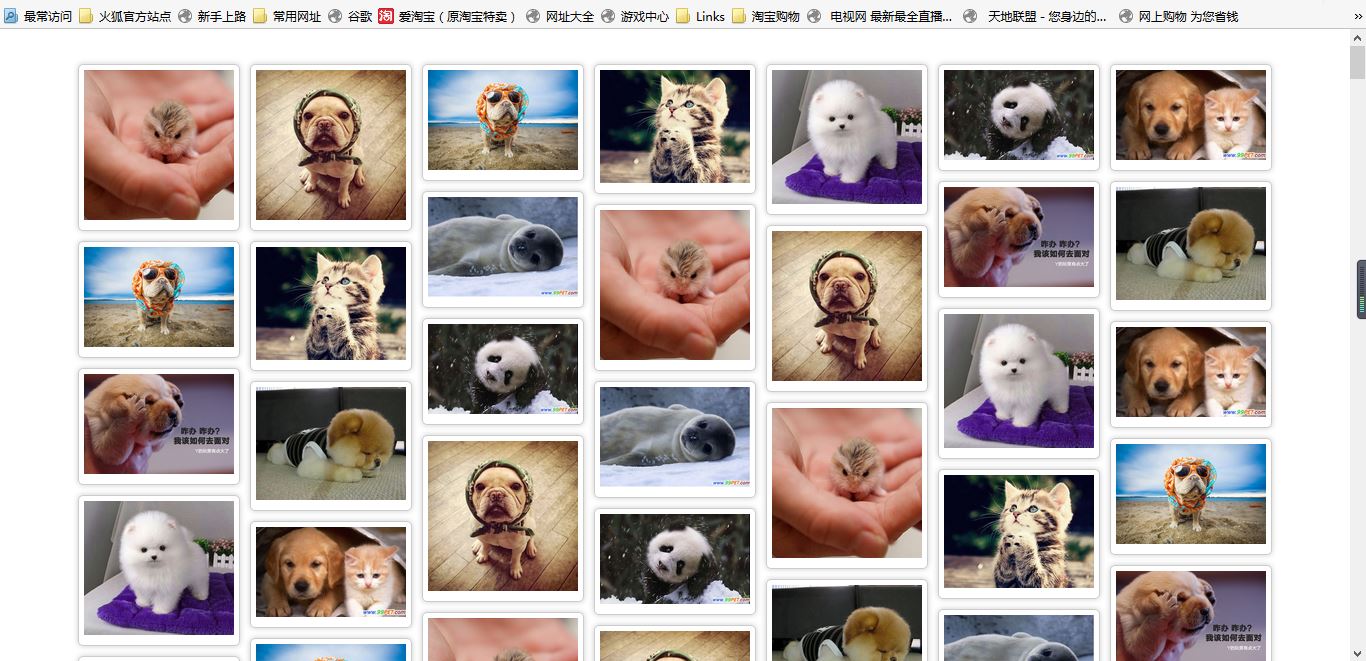
Présentation de l'article:Cette fois, je vais vous présenter l'effet de disposition en cascade et le chargement infini des albums d'images. Quelles sont les précautions à prendre pour réaliser l'effet de la disposition en cascade et du chargement infini des albums d'images ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-22
commentaire 0
2919

PHP+jquery 瀑布流+LightBox图片盒子特效
Présentation de l'article:: PHP+jquery 瀑布流+LightBox图片盒子特效:这几天一直在做一个网站,要对很多图片排版,想到了瀑布流,不过瀑布流是实现了,但是需要查看大图片,于是将瀑布流和LightBox图片盒子很好的结合了起来,可在当前页使用Lightbox放大瀑布流中的缩略图,有需要的可下载使用。官方网址:http://www.codesc.net演示地址:http://www.codesc.net/other/waterwall_lightbox/index.php下
2017-03-13
commentaire 0
1329

Comment utiliser Layui pour obtenir un effet d'affichage de flux de cascade d'images
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet d'affichage du flux en cascade des images. La disposition du flux en cascade est une mise en page de page Web courante, qui est très courante lors de l'affichage d'une liste d'images ou d'une liste de produits. Cet article explique comment utiliser le framework Layui pour obtenir l'effet d'affichage en cascade des images. 1. Présenter le framework Layui Tout d'abord, nous devons introduire les fichiers CSS et JS du framework Layui dans la page HTML. Il peut être importé via CDN ou téléchargé localement. Supposons que nous placions le fichier framework Layui dans le dossier layui du projet, code
2023-10-26
commentaire 0
1263


Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
856

Comment utiliser HTML et CSS pour implémenter la mise en page des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition des images en cascade. La disposition des images en cascade est une méthode de conception Web courante. Elle présente les images sur la page Web via une disposition en colonnes irrégulière, formant un effet visuel fluide et naturel. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la disposition des images de flux en cascade et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure de base de la mise en page de l'image en cascade en HTML. Nous utilisons des listes non ordonnées (ul) et des éléments de liste (li) pour créer des conteneurs pour les images
2023-10-24
commentaire 0
1864
jQuery.lazyload maçonnerie image améliorée flux de cascade code_image effets spéciaux
Présentation de l'article:Ici, nous utilisons principalement jQuery.lazyload avec masonry pour réorganiser le flux de la cascade. Parfois, la vitesse du site Web est lente, le chargement de l'image est lent et la largeur et la hauteur de l'image ne peuvent pas être obtenues, donc l'utilisation de lazyload peut effectuer le flux de la cascade après le processus. l’image est chargée.
2016-05-16
commentaire 0
1462

Comment obtenir un effet de flux en cascade dans JS
Présentation de l'article:Je vais prendre le temps d’écrire un autre article aujourd’hui, sur l’effet du débit en cascade. Quiconque a travaillé sur iOS sait que le flux en cascade est également une méthode de mise en page très populaire dans iOS, je ne la présenterai donc pas ici. Voyons comment utiliser JS pour obtenir l'effet de flux en cascade. Je suis allé directement au code et les commentaires à l'intérieur étaient très clairs. Si vous ne comprenez pas, vous pouvez me demander. html : effet de flux en cascade
2017-09-08
commentaire 0
1381

Utilisez uniapp pour obtenir un effet de disposition du flux en cascade
Présentation de l'article:Utilisez Uniapp pour obtenir un effet de mise en page de flux en cascade. La mise en page de flux en cascade est un formulaire de mise en page de page Web courant. Sa caractéristique est que le contenu est disposé en colonnes irrégulières pour former un effet de type flux en cascade. Dans le développement mobile, le framework Uniapp peut être utilisé pour obtenir facilement des effets de disposition de flux en cascade. Cet article explique comment utiliser Uniapp pour implémenter la disposition en cascade et fournit des exemples de code spécifiques. 1. Créez le projet Uniapp. Tout d'abord, nous devons installer l'outil de développement HbuilderX sur l'ordinateur.
2023-11-21
commentaire 0
1829

Comment utiliser la disposition CSS Positions pour obtenir un effet de flux en cascade sur les pages Web
Présentation de l'article:Comment utiliser la disposition CSSPositions pour obtenir l'effet de flux en cascade sur les pages Web. La disposition en flux en cascade est une méthode de mise en page Web courante. Elle se caractérise par des éléments disposés de manière irrégulière sur la page, s'écoulant de haut en bas comme une cascade. La disposition du flux en cascade est largement utilisée dans l'affichage d'images, l'affichage de produits et d'autres scènes dans la conception Web. Elle peut faire bon usage de l'espace de la page et afficher plus de contenu. Dans cet article, nous expliquerons comment obtenir l'effet cascade des pages Web en utilisant la mise en page CSSPositions. Tout d'abord, dans le HTML
2023-09-26
commentaire 0
1154