10000 contenu connexe trouvé


Comment ajouter une fonctionnalité d'annonce continue au plugin WordPress
Présentation de l'article:Comment ajouter une fonction d'annonce continue au plug-in WordPress En tant que système de gestion de contenu largement utilisé, WordPress propose de nombreux plug-ins parmi lesquels les utilisateurs peuvent choisir pour augmenter la fonctionnalité et l'attractivité du site Web. Aujourd'hui, nous allons discuter de la façon d'ajouter une fonctionnalité d'annonce continue à un plugin WordPress. Une telle fonctionnalité permettrait aux webmasters d’afficher une annonce défilante en haut ou en bas du site pour transmettre des informations importantes aux visiteurs. La première étape consiste à créer une page de paramètres dans notre plugin où nous pouvons ajouter et gérer
2023-09-06
commentaire 0
1587

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1099

Comment créer une animation effect_Path de défilement d'image PPT peut vous aider
Présentation de l'article:Tout d’abord, nous disposons les images en rangée, de préférence avec la même taille et la même proportion, afin que l’effet soit meilleur. Sélectionnez ensuite toutes les images et appuyez sur CTRL+G pour les combiner, ou cliquez sur [Combiner] dans le format de dessin ci-dessus. Veuillez utiliser une animation personnalisée basée sur les images que nous avons sélectionnées et sélectionnez [Chemin d'action]-[Dessiner un chemin personnalisé]-[Ligne droite] dans les effets ajoutés. Ensuite, nous utilisons la souris pour dessiner le chemin d'animation, qui peut être ajusté après le dessin. La flèche verte est la position de départ et la flèche rouge est la position finale. Enfin, définissez la méthode de démarrage de l'animation sur [Avant], afin que l'image puisse former un effet de défilement, ce qui est très simple.
2024-04-26
commentaire 0
391






Utilisez la fonction net/http.ListenAndServeTLS pour démarrer le serveur HTTPS et définir les chemins du certificat et du fichier de clé
Présentation de l'article:Utilisez la fonction net/http.ListenAndServeTLS pour démarrer le serveur HTTPS et définir les chemins des fichiers de certificat et de clé Avec le développement d'Internet, les problèmes de sécurité du réseau ont reçu de plus en plus d'attention. Lors du développement d’un site Web, l’utilisation du protocole HTTPS peut garantir la sécurité de la transmission réseau. Cet article explique comment utiliser la fonction ListenAndServeTLS du package net/http dans le langage Go pour démarrer un serveur HTTPS et définir le chemin d'accès au certificat et aux fichiers de clé.
2023-07-24
commentaire 0
1845

Comment utiliser le plug-in mobile IScroll.js
Présentation de l'article:Nous savons que le plug-in IScroll.js est compatible avec tous les événements de barre de défilement mobile. Sur certaines machines Android, nous ne pouvons pas faire fonctionner la barre de défilement via overflo:scroll mais IScroll.js peut en effet être placé dans un élément conteneur sécurisé à gérer. défilement. , donnons une introduction détaillée à IScroll.js.
2018-03-07
commentaire 0
5851

Comment définir le chemin de téléchargement et d'installation dans Win7
Présentation de l'article:Pour modifier le chemin d'installation du téléchargement sous Windows 7 : 1. Ouvrez Internet Explorer ; 2. Cliquez sur le menu « Outils » ; 3. Sélectionnez « Options Internet » ; 4. Allez dans l'onglet « Avancé » ; Section Téléchargements" ; 6. Cliquez sur le bouton "Parcourir" ; 7. Accédez au chemin préféré ; 8. Sélectionnez le dossier ; 9. Cliquez sur "OK" pour enregistrer les modifications.
2024-04-13
commentaire 0
879

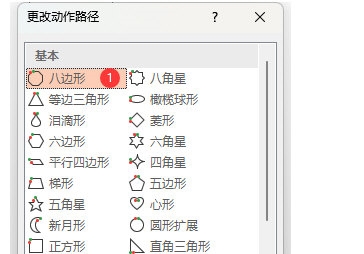
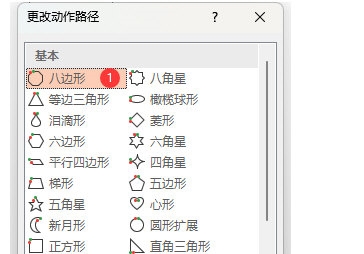
Comment définir l'animation du chemin octogonal de l'icône dans PPT2021 Comment fonctionner
Présentation de l'article:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à modifier facilement les diapositives. Alors, comment définir l'animation du chemin octogonal de l'icône ? Si vous ne savez pas comment l'utiliser, vous pouvez consulter le didacticiel ci-dessous. [Méthode de fonctionnement] 1. Ouvrez le logiciel PPT2021 et insérez une icône 2. Cliquez sur plus de paramètres dans l'animation. 3. Cliquez sur d'autres chemins d'action. 4. Lorsque le chemin d'action de modification apparaît, cliquez sur l'octogone et cliquez sur OK.
2024-02-10
commentaire 0
874

Comment gérer la surveillance et le traitement des événements de défilement dans les composants Vue
Présentation de l'article:Comment gérer la surveillance et le traitement des événements de défilement dans les composants Vue Dans le développement de Vue, nous rencontrons souvent des scénarios qui nécessitent la surveillance et le traitement des événements de défilement, tels que l'implémentation du chargement par défilement, du défilement infini et d'autres fonctions. Cet article présentera en détail comment gérer la surveillance et le traitement des événements de défilement dans les composants Vue et fournira des exemples de code spécifiques. Il existe deux façons d'écouter les événements de défilement dans les composants Vue : l'une consiste à ajouter un écouteur d'événements et l'autre à utiliser un plug-in tiers. (1) Ajouter un écouteur d'événement à la fonction hook montée du composant Vue
2023-10-10
commentaire 0
1884

Comment implémenter l'embellissement de la barre de défilement dans Vue
Présentation de l'article:Comment embellir les barres de défilement dans Vue Dans le processus de développement d'applications Web, nous rencontrons souvent le besoin d'embellir les barres de défilement. Le style de barre de défilement par défaut peut ne pas répondre à nos exigences de conception, nous devons donc utiliser certaines techniques CSS pour embellir la barre de défilement. Cet article expliquera comment implémenter l'embellissement de la barre de défilement dans Vue et fournira des exemples de code spécifiques. Tout d’abord, nous devons installer un plug-in pour embellir les barres de défilement. Actuellement, les plug-ins les plus couramment utilisés incluent PerfectScrollbar et SimpleBa.
2023-11-07
commentaire 0
994

Comment installer un logiciel sur le lecteur D dans Win11
Présentation de l'article:Réponse : Pour installer un logiciel sur le lecteur D sous Windows 11, vous pouvez modifier le chemin d'installation par défaut, sélectionner manuellement le chemin d'installation ou déplacer le logiciel installé. Modifier le chemin d'installation par défaut : modifiez l'emplacement d'installation par défaut en lecteur D dans les paramètres. Sélectionnez manuellement le chemin d'installation : lors de l'installation du logiciel, sélectionnez le lecteur D comme chemin d'installation dans le programme d'installation. Déplacer le logiciel installé : utilisez l'Explorateur de fichiers pour couper le dossier du logiciel installé et collez-le sur le lecteur D.
2024-04-15
commentaire 0
1294


Contenu de l'opération PPT pour dessiner l'animation d'un oiseau survolant
Présentation de l'article:1. Ouvrez le logiciel PPT, créez une nouvelle diapositive et insérez un arc depuis la barre de menu. 2. Copiez l'arc qui a été défini, puis déplacez l'arc pour former la forme de la surface de la mer. 3. Insérez une image d'un oiseau depuis [Insérer], [Image] dans la barre de menu. Ensuite, agrandissez la taille de l'image. 4. Cliquez sur [Animation] dans la barre de menu, sélectionnez l'image, définissez l'animation sur un chemin personnalisé et sélectionnez à gauche. 5. Copiez une image et définissez le chemin d'animation personnalisé sur un arc vers le bas. 6. Sélectionnez la première image, définissez la durée de l'animation de l'image sur un point plus long, puis étendez le chemin de l'animation de l'image jusqu'à l'extrémité gauche de la diapositive.
2024-03-26
commentaire 0
1273