10000 contenu connexe trouvé

Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
Présentation de l'article:L'idée de base pour créer une barre de progression en forme de beignet est de dessiner une forme d'arc de base, puis dans CSS3, nous pouvons contrôler sa rotation pour connecter les formes de base en série et créer l'effet de disparition partielle. Apprenons à créer. une forme de beignet avec des diagrammes en CSS3. Exemple de tutoriel de barre de progression.
2017-03-09
commentaire 0
2001


js plug-in YprogressBar obtient de superbes compétences effect_javascript en matière de barre de progression
Présentation de l'article:ProgressBar.js est un bel effet de barre de progression réactif utilisant des chemins SVG dynamiques. Des barres de progression de n'importe quelle forme peuvent être facilement créées à l'aide de ProgressBar.js. Cette bibliothèque JavaScript fournit plusieurs formes intégrées telles que des lignes, des cercles et des carrés, mais vous pouvez créer vos propres effets de barre de progression à l'aide d'Illustrator ou de tout autre éditeur de graphiques vectoriels.
2016-05-16
commentaire 0
1530

ProgressBar.js – 漂亮的响应式 SVG 进度条
Présentation de l'article:ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果。使用 ProgressBar.js 可以很容易地创建任意形状的进度条。这个 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使用 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果。
2016-12-16
commentaire 0
1771

js进度条范例代码
Présentation de l'article:分享一个js进度条的实例代码,js实现进度条多是用setInterval来控制时间进度,从而完成进度条效果的实现,感兴趣的朋友研究下吧。
2016-12-16
commentaire 0
1238

Comment créer des effets de transition vidéo par balayage circulaire à l'aide de Premiere
Présentation de l'article:1. Créez un nouveau projet Premiere, exécutez la commande d'importation dans la barre de menu Fichier et importez au moins deux supports vidéo différents. 2. Créez une séquence basée sur le matériel vidéo importé et positionnez les deux vidéos bout à bout sur la même timeline de la séquence. 3. Recherchez les premiers effets de transition vidéo, recherchez la transition vidéo [Circular Wipe] dans PR et appliquez cet effet de balayage circulaire entre les deux vidéos. 4. Cliquez avec la souris pour sélectionner la transition vidéo de volet circulaire ajoutée et ouvrez le contrôle d'effet pour définir l'effet de transition de volet circulaire, tel que le temps de transition, etc. 5. Appuyez sur la touche I à la position avant la transition pour définir le point d'entrée, puis appuyez sur la touche O à la position après la transition pour définir le point de sortie. 6. Effectuez le rendu des périodes de temps d'entrée et de sortie définies pour la transition de balayage circulaire.
2024-06-02
commentaire 0
1081

Comment ajuster le temps d'avance rapide pour un décodage parfait_définir la durée
Présentation de l'article:1. Ouvrez d'abord le lecteur, cliquez avec le bouton droit sur l'interface - [Options] ou utilisez directement la touche de raccourci [F5] pour ouvrir le menu des paramètres. 2. Cliquez sur [Lecture] - [Durée] dans le menu, puis. vous pouvez Vous pouvez ajuster la durée des touches de raccourci pour contrôler la barre de progression dans [Définir comme paramètres de temps]. Généralement, par défaut : les touches fléchées gauche et droite contrôlent la position de la barre de progression pour avancer/reculer pendant 10 secondes ; +Les touches fléchées gauche et droite contrôlent la position de la barre de progression en avant/en arrière 30 secondes SHIFT + les touches de direction gauche et droite pour contrôler la position de la barre de progression en avant/en arrière 60 secondes CTRL + ALT + les touches de direction gauche et droite pour contrôler la position de la barre de progression. position de la barre de progression avant/arrière 300 secondes Vous avez le choix entre quatre réglages. Vous pouvez personnaliser les paramètres à volonté. Avance rapide seconde par seconde ou.
2024-06-07
commentaire 0
489

Comment dessiner un arc dégradé dans wps_Comment dessiner un arc dégradé dans wps
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'option de forme dans le menu d'insertion et sélectionnez le style d'ellipse. 2. Faites glisser la souris pour dessiner un cercle de 15*15 cm, changez la couleur de remplissage en orange et définissez l'effet sans contour. 3. Copiez le cercle. Et modifiez la hauteur et la largeur à 16,5*16,5 cm 4. Ouvrez le panneau des propriétés de l'objet du cercle copié, modifiez les effets de non-remplissage et de ligne de dégradé 5. Ajustez la couleur du dégradé, la position et la transparence de l'arc. selon les paramètres indiqués dans la figure 6. Enfin : Alignez les paramètres d'arc et de cercle au centre pour terminer le dessin de l'arc du cercle.
2024-04-25
commentaire 0
842

Méthode de conception du répertoire du secteur WPS
Présentation de l'article:1. Cliquez sur Forme dans l'onglet Insertion, sélectionnez le triangle isocèle et dessinez la forme sur la page. 2. Sélectionnez le triangle isocèle, maintenez la touche Ctrl enfoncée et faites glisser la souris pour en copier quelques-uns et placez-les dans la position indiquée sur l'image. 3. Insérez ensuite un cercle et placez-le sous la forme d'éventail. 4. Remplissez les triangles et les cercles de différentes couleurs et définissez-les pour qu'ils n'aient aucune ligne. 5. Entrez le mot [Répertoire] au milieu du cercle et entrez le petit titre du répertoire sur le triangle. 6. Sélectionnez toutes les formes, cliquez avec le bouton droit sur [Formater l'objet], dans le volet des paramètres de propriété qui apparaît à droite, sélectionnez l'option de forme, cliquez sur Effet, ajoutez une ombre appropriée dans l'ombre et le répertoire en forme d'éventail est créé.
2024-03-27
commentaire 0
1064

Comment dessiner une publicité parapluie dans CorelDRAW Méthode CorelDRAW pour dessiner une publicité parapluie
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface CorelDRAW, tracez une ligne droite, recherchez la colonne Rotation dans le menu Transformation et modifiez l'angle à -45 degrés. 2. Ensuite, tracez un cercle avec l'intersection de la ligne droite comme centre. , puis cliquez sur le bouton Découper pour supprimer les lignes en excès. Partie 3. Ensuite, conservez la forme du parapluie et faites-le pivoter de 22,7 degrés pour ajouter un effet miroir vertical au graphique. 4. Enfin, après avoir rempli le graphique avec de la couleur et du texte. , cliquez avec la souris pour sélectionner tous les groupes et appuyez sur alt+F8 sur le clavier pour ouvrir le panneau de transformation. Après avoir défini les paramètres comme indiqué ci-dessous, cliquez sur le bouton Appliquer à la copie 8 fois de suite.
2024-06-06
commentaire 0
812


Le processus opérationnel de création d'un modèle en quartiers à l'aide de PPT
Présentation de l'article:1. Dessinez un carré. Méthode : Insertion - Forme - Rectangle arrondi, maintenez la touche Maj enfoncée et relâchez-la après que le rectangle arrondi se soit transformé en carré. 2. Sélectionnez le carré arrondi et ajustez l'arc des coins arrondis. Méthode : Déplacez la petite case jaune dans le coin. 3. Ajustez la position du rectangle arrondi et alignez-le vers le haut, le bas, la gauche, la droite et le centre sur la diapositive. Méthode : Format - Aligner - Centrer à gauche et à droite - Aligner - Centrer en haut et en bas. 4. Ajustez le contour du rectangle arrondi sur Aucun et définissez la couleur de remplissage dégradé. Méthode : Format - Contour de la forme - Aucun contour ; Format - Remplissage de la forme - Sélectionnez la couleur - Dégradé - Sélectionnez l'effet de dégradé. 5. Tracez une ligne droite inclinée à 45°. Méthode : Insérer - Ligne - Maintenez la touche Maj enfoncée + cliquez sur la souris. 6. Déplacez la ligne droite pour qu'elle soit à la hauteur du coin arrondi.
2024-03-26
commentaire 0
1136
Exemple complet de compétences control_javascript de notation par glissement de souris javascript
Présentation de l'article:Cet article présente principalement la méthode de mise en œuvre du contrôle de notation par glissement de la souris javascript et analyse en détail la méthode d'exploitation des événements de souris et des styles d'éléments de page javascript pour obtenir un effet de notation sous la forme d'un exemple complet. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1205

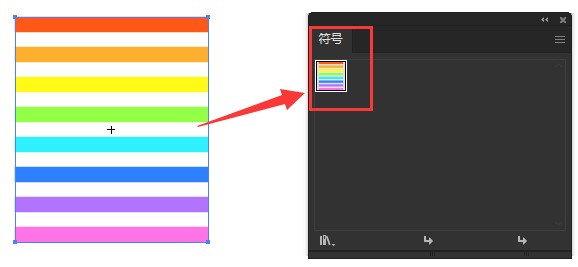
Comment dessiner une boule creuse avec des rayures colorées à l'aide de l'IA - Tutoriel pour dessiner une boule creuse avec des rayures colorées à l'aide de l'IA
Présentation de l'article:1. Tout d'abord, dans le logiciel ai, utilisez l'outil Forme pour dessiner des graphiques à barres de différentes couleurs, sélectionnez-les tous avec la souris et faites-les glisser vers le panneau de symboles 2. Ensuite, cliquez sur l'outil ellipse pour dessiner un graphique en demi-cercle 3. Ensuite, sélectionnez le demi-cercle, cliquez sur l'option de rotation 3D dans le menu des effets ci-dessus et modifiez les informations sur les paramètres comme indiqué ci-dessous 4. Ensuite, cliquez sur le bouton de la carte, sélectionnez le symbole de définition à l'étape 2, cliquez sur le bouton Ajuster à l'échelle dans le coin inférieur gauche et cochez l'option Invisible du modèle 3D 5. Enfin, cliquez sur OK pour revenir au menu des options de rotation 3D, définissez la surface sur aucun effet d'ombrage et le didacticiel pour dessiner des boules creuses colorées avec l'IA est partagé ici, j'espère. cela sera utile à tout le monde.
2024-05-06
commentaire 0
776

Comment utiliser JavaScript pour faire glisser des images de haut en bas et ajouter des effets de zoom tout en les limitant au conteneur ?
Présentation de l'article:Comment utiliser JavaScript pour faire glisser des images de haut en bas et ajouter des effets de zoom tout en les limitant au conteneur ? Dans la conception Web moderne, il est souvent nécessaire d’effectuer des opérations interactives et d’améliorer les images. Parmi eux, les effets de glissement et de zoom des images vers le haut et vers le bas sont des exigences courantes. Cet article expliquera comment utiliser JavaScript pour obtenir ces effets et le limiter au sein du conteneur. 1. Implémentation de l'effet de glissement de haut en bas L'effet de glissement de haut en bas d'une image repose principalement sur les événements de la souris ou du toucher, et la position de l'image doit être contrôlée. Tout d'abord, dans le département HTML
2023-10-16
commentaire 0
1587

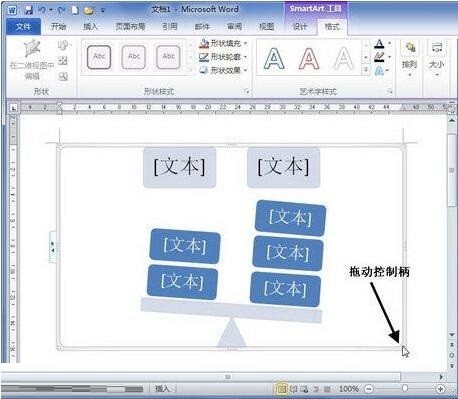
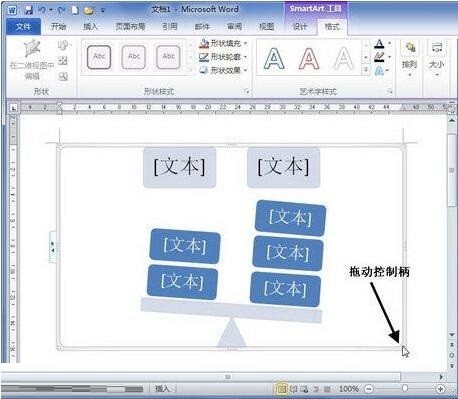
Étapes pour définir la taille des graphiques SmartArt dans word2010
Présentation de l'article:Cliquez pour sélectionner le graphique SmartArt et six poignées de contrôle apparaîtront dans les coins supérieur, inférieur, gauche, droit et aux quatre coins de la bordure graphique. Pointez la souris sur ces poignées de contrôle et lorsque le pointeur de la souris se transforme en flèche à deux pointes, faites glisser la souris pour modifier la taille du graphique SmartArt. Si vous appuyez sur la touche Maj pendant le déplacement, vous pouvez verrouiller le rapport hauteur/largeur. Si vous souhaitez définir la taille du graphique SmartArt avec plus de précision, vous pouvez le faire en spécifiant une valeur spécifique. Sélectionnez le graphique SmartArt et entrez respectivement la largeur et la hauteur dans le groupe [Taille] du ruban [Outils SmartArt/Format]. De plus, vous pouvez également spécifier la hauteur et la largeur des graphiques SmartArt dans la boîte de dialogue [Mise en page]. Les opérations spécifiques sont les suivantes : Dans le travail.
2024-04-26
commentaire 0
755

Comment implémenter une barre de progression en boucle circulaire en CSS
Présentation de l'article:Comment implémenter une barre de progression de boucle circulaire en CSS : 1. Créez un anneau parent le plus à l'extérieur ; 2. Dessinez deux demi-cercles à travers le « chemin de clip » et positionnez-les de manière absolue pour couvrir l'anneau parent ; couleur de l'anneau parent en faisant tourner le demi-cercle droit ; 4. Lorsqu'il est supérieur à 50, définissez le degré de rotation du demi-cercle droit sur 0, modifiez la couleur de sa bordure pour obtenir l'effet des 50 premiers, puis faites pivoter le demi-cercle gauche. , c'est-à-dire L'effet peut être obtenu.
2023-01-31
commentaire 0
2444