10000 contenu connexe trouvé
jquery实现鼠标拖动图片效果示例代码_jquery
Présentation de l'article:鼠标拖动图片的效果想必大家都有见到过吧,其实实现起来很简单的,下面使用query来实现下,感兴趣的朋友不要错过
2016-05-16
commentaire 0
1388

Comment ajuster la couleur des calques PS_Tutoriel de réglage des couleurs des calques PS
Présentation de l'article:1. Importez d'abord le matériau de l'image, sélectionnez le calque, cliquez sur le bouton Créer un nouveau calque de remplissage ou de réglage et sélectionnez l'effet noir et blanc. 2. Créez ensuite un nouveau calque de réglage au-dessus du calque d'origine ; 3. Faites ensuite glisser le curseur du panneau de propriétés avec la souris pour personnaliser le rapport des paramètres de couleur. 4. Enfin, fermez le panneau de modification du calque, cliquez sur le bouton Enregistrer sous dans le menu Fichier et enregistrez l'image.
2024-04-23
commentaire 0
833

Introduction à la désactivation des effets de traînée de la souris dans Windows 7
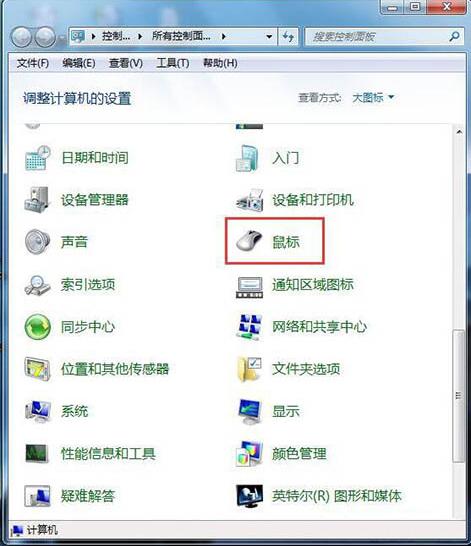
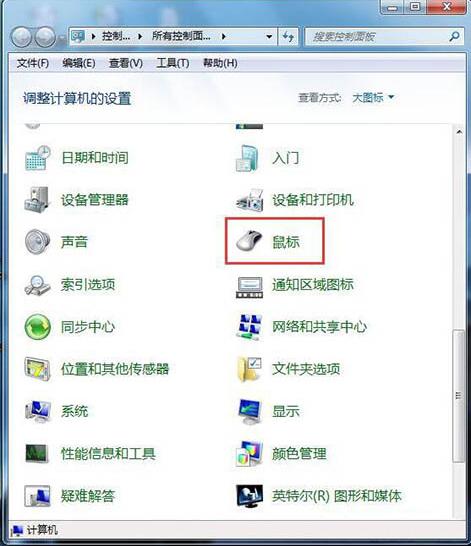
Présentation de l'article:1. Cliquez sur [Démarrer] → [Panneau de configuration] → [Souris]. Comme le montre la figure : 2. La boîte de dialogue [Propriétés de la souris] apparaît, sélectionnez [Options du pointeur] et cochez [Afficher la piste du pointeur] dans la visibilité pour éliminer les traînées de souris. comme le montre la photo :
2024-03-26
commentaire 0
1127
Javascript implémente les compétences map_javascript de commutation 3D
Présentation de l'article:Un effet de diapositive de focus js qui utilise JavaScript pour imiter l'effet de commutation stéréo 3D. La méthode d'utilisation est très simple : utilisez simplement la souris pour faire glisser l'image vers la gauche et la droite.
2016-05-16
commentaire 0
1576

Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de ligne de déplacement de la souris en JavaScript ? Résumé : La fonction de déplacement de ligne de la souris est très courante dans de nombreux projets et peut être utilisée pour créer des graphiques interactifs, dessiner des croquis, etc. Cet article explique comment utiliser JavaScript pour implémenter la fonction de ligne de déplacement de la souris et fournit des exemples de code spécifiques pour aider les lecteurs à mieux la comprendre et l'appliquer. Introduction : Dans le développement Web, il est souvent nécessaire d'obtenir des effets hautement interactifs, et la fonction de ligne de déplacement de la souris est l'une des exigences courantes. En faisant glisser la souris, nous
2023-10-19
commentaire 0
1196

effet carrousel réactif jquery avec effet de différence visuelle
Présentation de l'article:Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
2017-01-19
commentaire 0
1559
Implémentation JS des compétences code_javascript de l'effet de menu élastique
Présentation de l'article:Cet article présente principalement le code JS pour implémenter l'effet de menu élastique, qui peut obtenir l'effet du curseur de couleur d'arrière-plan glissant élastiquement après le glissement de la souris. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1436

Comment activer la fonction super glisser de la souris dans le navigateur 2345
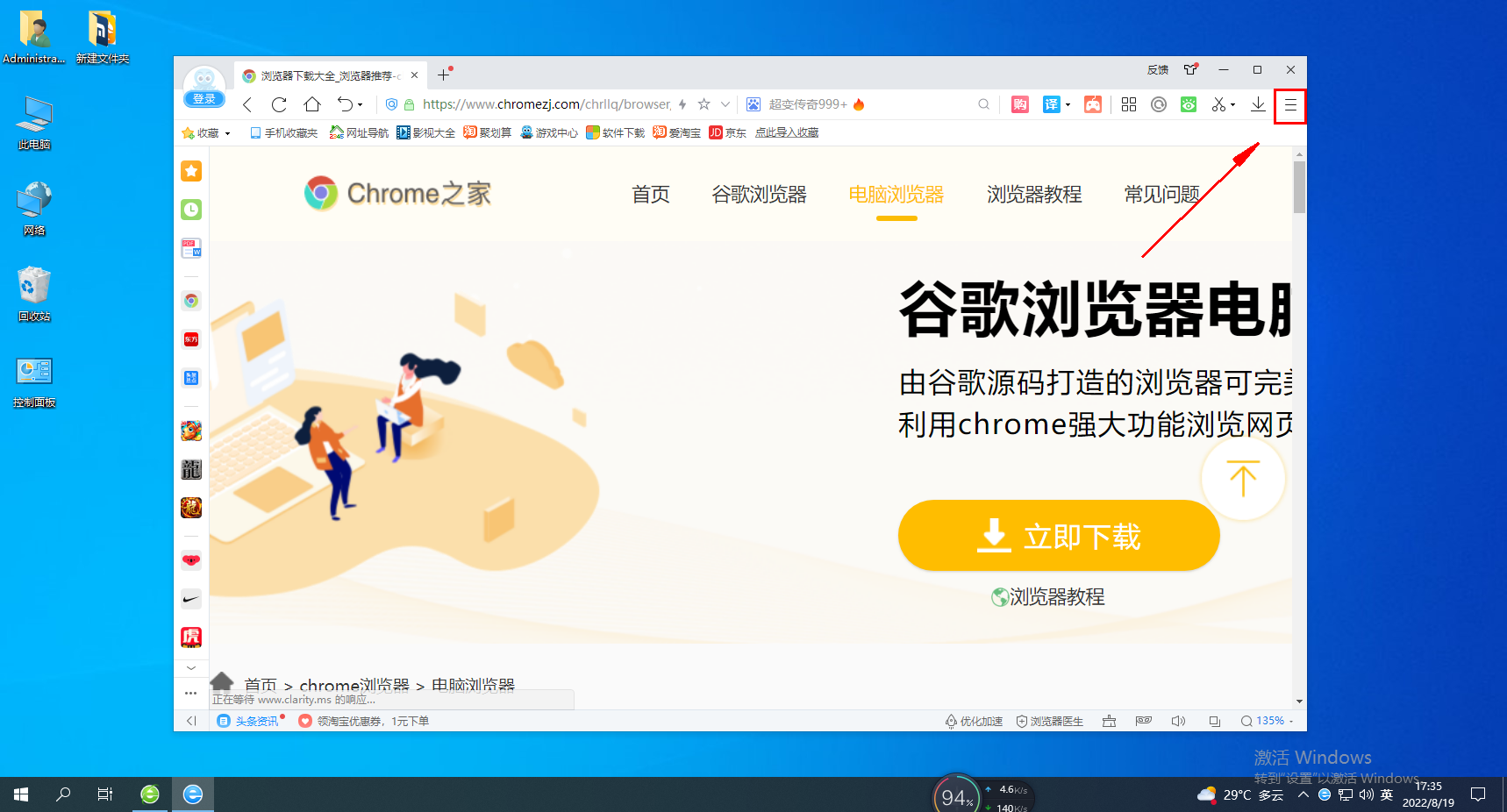
Présentation de l'article:Comment activer la fonction super glisser de la souris dans le navigateur 2345 ? Nous souhaitons configurer la fonction super glisser de la souris dans le navigateur 2345, où le faire ! Le super glisser de la souris est une fonction très pratique du navigateur 2345. Il peut directement faire glisser l'image ou le texte sélectionné sur la page Web. Alors, comment l'utiliser spécifiquement ? L'éditeur a compilé le navigateur 2345 ci-dessous. Comment activer la fonction super glisser de la souris Si vous ne savez pas comment faire, suivez-moi ci-dessous ! Comment activer la fonction super glisser de la souris dans le navigateur 2345 1. Ouvrez d'abord le navigateur 2345. Dans le coin supérieur droit du lien, vous pouvez voir une fenêtre « menu » composée de trois lignes horizontales. Utilisez la souris pour cliquer sur la fenêtre. . 2. Après avoir cliqué, 2345 apparaîtra ci-dessous.
2024-01-30
commentaire 0
637

Comment utiliser un remappage temporel ?
Présentation de l'article:Étapes d'utilisation : 1. Ouvrez ae, importez du matériel vidéo, sélectionnez la série vidéo dans l'interface de chronologie ; 2. Cliquez sur "Remappage temporel" dans l'interface de contrôle des effets ; 3. Insérez des images clés lorsque la règle temporelle se déplace quelque part, appuyez sur Ctrl + faites glisser la souris. pour créer un jeu inversé ; 4. Appuyez sur Ctrl+Alt et faites glisser la souris vers la position correspondante pour créer un effet de jeu statique.
2020-06-24
commentaire 2
23625


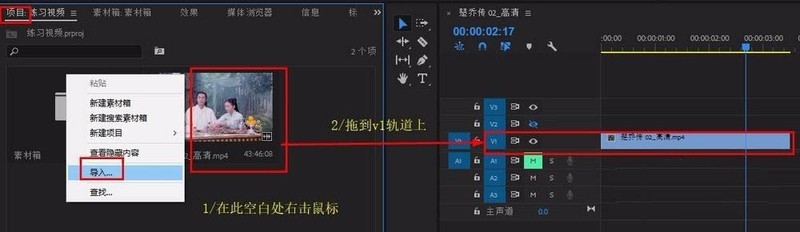
Comment créer un ancien effet de pépin de flocon de neige dans Premiere Comment créer un pépin de flocon de neige TV dans Premiere
Présentation de l'article:1. Ouvrez PR, cliquez avec le bouton droit de la souris dans l'espace vide du panneau [Projet], sélectionnez [Importer], importez le matériel vidéo et faites glisser la vidéo vers la piste v1. 2. Cliquez avec le bouton droit de la souris dans l'espace vide du panneau [Projet], sélectionnez [Nouveau projet]-[Couche de réglage] et cliquez sur [OK]. 3. Faites glisser le calque de réglage sur la piste v2, placez-le au-dessus de la vidéo et modifiez la longueur (c'est-à-dire la longueur de la vidéo à floconner). 4. Entrez [Noise hls Auto] dans la barre de recherche du panneau [Effet] et faites-le glisser vers le calque de réglage ([Effets vidéo] - [Noise and Grain] - [Noise HLS Auto]). 5. Sélectionnez le calque de réglage, ouvrez son [Panneau de configuration], recherchez [Noisy HLS Auto], modifiez [Luminosité] à 1000 % (peut être personnalisé, augmentez simplement la luminosité) et ajustez-le selon vos besoins.
2024-06-02
commentaire 0
360


Comment créer un effet de grille à neuf carrés avec CDR_Tutorial sur la façon de créer un effet de grille à neuf carrés avec CDR
Présentation de l'article:1. Créez un nouveau document vierge et utilisez l'outil rectangle pour dessiner un carré. Bien sûr, il peut également s'agir d'un rectangle, selon vos préférences personnelles. 2. Maintenez la touche Ctrl enfoncée, faites glisser le carré avec la souris, déplacez-le vers la position appropriée, cliquez une fois avec le bouton droit et relâchez la souris. Copiez 9 carrés 3. Importez l'image présélectionnée 4. Sélectionnez 9 carrés et fusionnez-les. 5. Sélectionnez ensuite [Effet] - [Coupe précise du cadre] - [Placer à l'intérieur du cadre] 6. Enfin, maintenez la touche ALT enfoncée et cliquez avec le bouton gauche sur l'image pour déplacer et ajuster la position et la taille de l'image. D'accord, l'effet de la grille à neuf carrés ressort.
2024-05-08
commentaire 0
822

Comment laisser un espace vide entre les clips vidéo Final Cut_Tutoriel Laisser un espace vide entre les clips vidéo Final Cut
Présentation de l'article:1. Tout d’abord, en mode outil de sélection, nous maintenons le matériel vidéo enfoncé et le faisons glisser vers la droite. 2. Puis pendant le processus de glissement, nous pouvons voir qu'il y a un espace entre les clips vidéo, relâchez la souris. Ce matériel vidéo a pour fonction d'adsorber automatiquement la position finale de l'image clé sur le matériel précédent, ce qui n'est évidemment pas l'effet que nous souhaitons. 4. Cliquez ensuite avec le bouton gauche de la souris sur l'emplacement pointé par la flèche. 5. Sélectionnez l'outil de positionnement dans le menu déroulant contextuel. La touche de raccourci est p. 6. À ce stade, nous maintenons le bouton gauche de la souris enfoncé et faisons glisser le matériel vidéo vers la droite. 7. Enfin, vous pouvez voir qu'il y a un espace vide entre les deux morceaux de matériel vidéo.
2024-05-07
commentaire 0
434

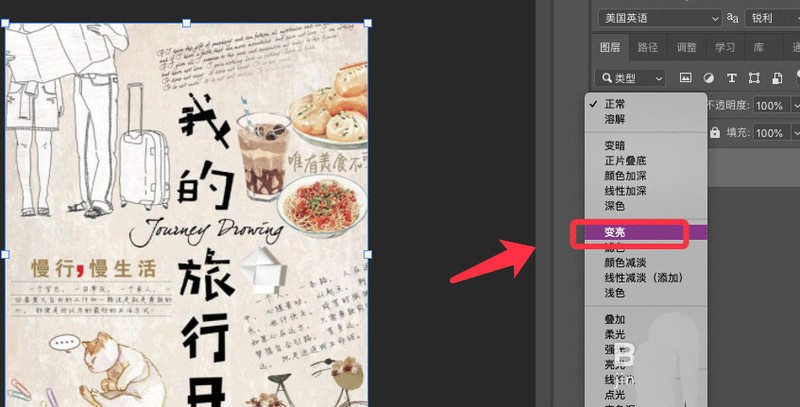
Comment créer un ancien effet d'affiche dans PS_Steps pour créer un ancien effet d'affiche dans PS
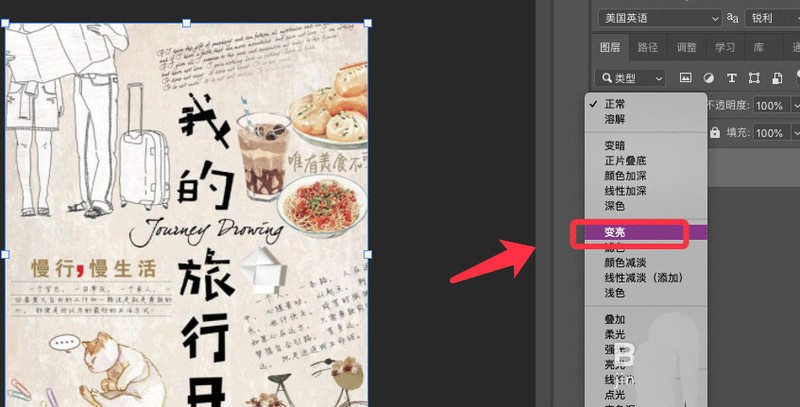
Présentation de l'article:1. Ouvrez l'image et sélectionnez le type de mode pour éclaircir. 2. Faites ensuite glisser le matériau froissé requis dans le logiciel, comme indiqué dans la figure ci-dessous. 3. Faites glisser la taille du matériau pour couvrir l'arrière-plan, puis cliquez sur la coche pour confirmer. 4. Cliquez sur le calque de matériau froissé et sélectionnez le mode Diviser. 5. Cliquez sur Opacité et faites glisser le curseur pour réduire l'opacité. 6. Cliquez avec le bouton droit sur le calque et sélectionnez Créer un masque d'écrêtage. 7. L'effet de l'ancienne affiche est terminé, comme le montre l'image ci-dessous.
2024-04-19
commentaire 0
1301
jQuery实现可拖动的浮动层完整代码_jquery
Présentation de l'article:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
commentaire 0
1114

Le processus de création d'un effet d'obscurcissement progressif dans Premiere
Présentation de l'article:1. Ouvrez Premiere, double-cliquez sur l'espace vide dans la zone de projet dans le coin inférieur gauche pour importer des matériaux. 2. Faites glisser le matériel dans la chronologie à droite. 3. Cliquez sur le matériau sur la timeline, déplacez la souris vers la barre d'outils supérieure et cliquez sur le contrôle d'effet dans le coin supérieur gauche. 4. Cliquez à nouveau sur Modifier dans la barre d'outils supérieure et la fenêtre de configuration des images clés apparaîtra, comme le montre la figure. 5. Après avoir fait glisser le curseur temporel de la fenêtre d'image clé vers la position appropriée, cliquez sur l'icône de paramètre d'image clé à droite de l'opacité, qui est le motif où se trouve le cercle blanc, et la première image clé apparaîtra. 6. Faites glisser le curseur temporel vers la droite, définissez la deuxième image clé selon la méthode de l'étape 5 et définissez l'opacité sur 0. Cliquez sur le bouton de lecture pour prévisualiser la vidéo. Vous pouvez faire glisser les positions des deux images clés de manière appropriée en fonction. l’effet.
2024-06-04
commentaire 0
861

Comment mélanger des objets dans des glaçons dans les options PS_Layer peut le faire
Présentation de l'article:Tout d’abord, vous devez préparer deux images, l’une est une image de glaçons et les glaçons doivent être limpides et gros. L'autre est une image de fruit. La texture globale du fruit doit être claire et la couleur brillante. Ensuite, vous devez utiliser la baguette magique ou d'autres outils de sélection pour découper le fruit entier et le faire glisser dans l'image du glaçon. Ensuite, nous double-cliquons sur le calque de fruits pour accéder aux options de mélange. Dans la [Bande de couleurs de mélange] dans la zone de réglage, faites glisser le curseur de flèche noire de [Couche suivante] vers le curseur de flèche blanche. Au fur et à mesure que vous faites glisser, vous pouvez voir vos fruits se fondre lentement dans la glace. Faites glisser jusqu'à ce que vous soyez satisfait de la position et cliquez sur OK. Une fois l'opération terminée, si cela semble incohérent, vous pouvez réduire la transparence du calque.
2024-06-07
commentaire 0
345