10000 contenu connexe trouvé

Étapes pour implémenter l'effet de menu déroulant de la barre de navigation réactive en utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de menu déroulant d'une barre de navigation réactive utilisant du CSS pur De nos jours, avec la popularité des appareils mobiles, le design réactif est devenu un facteur important dans la conception Web. Dans la conception de la barre de navigation des pages Web, afin d'offrir une meilleure expérience utilisateur, il est généralement nécessaire d'utiliser des menus déroulants pour présenter davantage d'options de navigation. Cet article présentera comment utiliser du CSS pur pour implémenter l'effet de menu déroulant d'une barre de navigation réactive, avec des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML de base, y compris le contenu de la barre de navigation.
2023-10-19
commentaire 0
1382

Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur La barre de navigation est l'un des éléments courants dans les pages Web, et le menu à onglets déroulants est un effet souvent utilisé dans la barre de navigation, qui. peut fournir plus d’options de navigation. Cet article explique comment utiliser du CSS pur pour implémenter un effet de menu à onglets déroulants dans la barre de navigation réactive. Étape 1 : Créer une structure HTML de base. Nous devons d'abord créer une structure HTML de base pour la démonstration et ajouter quelques styles à la barre de navigation. Vous trouverez ci-dessous une structure HTML simple
2023-10-28
commentaire 0
1720

Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive en utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de sous-menu déroulant d'une barre de navigation réactive utilisant du CSS pur Avec la popularité des appareils mobiles, le design réactif est devenu de plus en plus important et la barre de navigation est une partie très importante du site Web. Cet article explique comment utiliser du CSS pur pour implémenter un effet de sous-menu déroulant dans une barre de navigation réactive, afin que le site Web puisse offrir une bonne expérience utilisateur dans différentes tailles d'écran. Étape 1 : Structure HTML Tout d’abord, nous devons créer une structure HTML de base. Les barres de navigation sont généralement créées à l'aide de listes non ordonnées ul et d'éléments de liste li. &Lt ;
2023-10-27
commentaire 0
739

Comment implémenter une barre de navigation réactive via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une barre de navigation réactive via la mise en page élastique CSSFlex. Dans la conception Web moderne, la mise en page réactive est un concept très important. Lors de la conception de la barre de navigation du site Web, nous espérons pouvoir bien afficher le menu de navigation sur différents appareils pour offrir une meilleure expérience utilisateur. La mise en page élastique CSSFlex est une technologie très adaptée à la mise en œuvre de barres de navigation réactives. Cet article présentera comment implémenter une barre de navigation réactive simple via la disposition élastique CSSFlex et fournira un code spécifique.
2023-09-29
commentaire 0
766




Comment créer une navigation fixe réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une navigation fixe réactive en utilisant HTML, CSS et jQuery Dans la conception Web actuelle, le design réactif est devenu une tendance. La navigation fixe est un composant très courant dans la création d'un site Web réactif. Ci-dessous, nous présenterons comment utiliser HTML, CSS et jQuery pour créer une navigation fixe réactive et donnerons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons définir la structure HTML du menu de navigation. Un menu de navigation typique contient une barre de navigation et plusieurs
2023-10-25
commentaire 0
903

Conseils de dépannage et de réparation de la barre de menus Dreamweaver CMS
Présentation de l'article:Titre : Compétences de dépannage et de réparation de la barre de menus DedeCMS DedeCMS est un système de gestion de contenu largement utilisé dans la création de sites Web, mais vous pouvez rencontrer divers problèmes lors de son utilisation, parmi lesquels les pannes de la barre de menus sont relativement courantes. Cet article présentera plusieurs phénomènes courants de défaillance de la barre de menus et les techniques de dépannage et de réparation correspondantes, et fournira des exemples de code spécifiques pour aider les utilisateurs à localiser et à résoudre rapidement les problèmes. 1. La barre de menu ne peut pas s'afficher ou s'affiche anormalement. Description du problème : Le menu de navigation est vide ou confus. Le style du menu de navigation est anormal.
2024-03-29
commentaire 0
653

Comment créer un menu coulissant réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Titre : Un guide pratique pour créer des menus coulissants réactifs à l'aide de HTML, CSS et jQuery Dans la conception Web moderne, le design réactif est devenu une tendance. Afin d'améliorer l'expérience utilisateur, un facteur clé est de présenter le menu de navigation Web de la meilleure façon possible. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un menu coulissant réactif afin de vous aider à obtenir une meilleure expérience de navigation utilisateur dans la conception Web. 1. Structure HTML Tout d'abord, créez la structure de menu de base dans le fichier HTML. Ce qui suit est un
2023-10-28
commentaire 0
915

Comment intégrer la barre de navigation Bootstrap dans le thème WordPress
Présentation de l'article:Avez-vous déjà voulu accélérer votre processus de développement de thème ? Je pense que la réponse est "oui" et vous connaissez déjà Bootstrap et développez en l'utilisant dans vos modèles. Cela soulève la question : « Comment intégrer les composants Bootstrap dans un thème WordPress ? » Cette série de didacticiels expliquera comment intégrer les composants Bootstrap les plus populaires dans un thème WordPress. Commençons par le composant Navbar, qui permet de créer facilement des barres de navigation réactives. Pour rendre ce tutoriel facile à suivre, je vais utiliser une barre de navigation qui contient uniquement le logo et le menu. 1. Utilisez le framework Bootstrap pour écrire la barre de navigation. Voici le code source de la page de documentation Bootstrap : <navclass=.
2023-09-06
commentaire 0
1533

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1049

Comment mettre le panneau de configuration sur le bureau dans Win11
Présentation de l'article:Comment ajouter le Panneau de configuration au bureau sous Windows 11 ? Ouvrez l'application Paramètres et accédez à « Personnalisation ». Sélectionnez « Barre des tâches » et recherchez « Autres icônes » sous « Éléments de la barre des tâches ». Activez le Panneau de configuration et le raccourci sera ajouté au menu de débordement de la barre des tâches.
2024-04-17
commentaire 0
881
JS CSS implémente un menu de navigation vertical alternatif avec des compétences d'invite effect_javascript
Présentation de l'article:Cet article présente principalement JS CSS pour implémenter un menu de navigation vertical alternatif avec un effet d'invite. Il peut obtenir l'effet du glissement de la souris sur l'élément de menu pour afficher le texte d'invite correspondant dans la zone fixe ci-dessous. Cela implique les compétences associées de la souris. événements pour contrôler le style des éléments de la page. Ce qui est nécessaire. Les amis peuvent s'y référer.
2016-05-16
commentaire 0
1302

Comment afficher et appliquer la barre de navigation de mots
Présentation de l'article:Après avoir saisi le document Word, nous modifierons le texte dans le chapitre. En fait, nous pouvons modifier le texte dans la barre de navigation de mots. Alors, savez-vous comment afficher la barre de navigation de mots ? Comment est-il appliqué ? Ci-dessous, l'éditeur vous expliquera comment afficher la barre de navigation de mots et comment l'appliquer. Vous pouvez suivre et apprendre. 1. Ouvrez d'abord un document Word vierge, saisissez un article, puis naviguez pour voir l'effet, comme le montre la figure ci-dessous. 2. Cliquez ensuite sur « Affichage » et sélectionnez l'option « Volet de navigation » sous la barre de menu d'affichage, comme indiqué dans la figure ci-dessous. 3. Ensuite, dans l'onglet « Volet de navigation », cliquez sur le volet de navigation latéral « Gauche ». 4. La navigation dans les chapitres suivants s'affichera.
2024-03-20
commentaire 0
1041

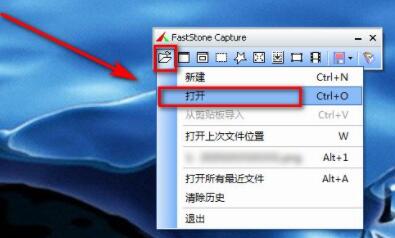
Comment ajouter un filigrane à FastStone Capture Comment ajouter un filigrane aux images
Présentation de l'article:Tout d'abord, ouvrez FastStoneCapture, cliquez sur Ouvrir dans le menu déroulant de la première icône de l'onglet, puis cliquez sur Effets spéciaux - Bord/Filigrane dans la barre de menu supérieure, puis une boîte de dialogue apparaîtra, vérifiez l'image du filigrane, cliquez sur Parcourez, ajoutez votre filigrane, puis modifiez la position et l'opacité du filigrane, puis appliquez l'effet comme suit. Le filigrane est ajouté avec succès.
2024-05-09
commentaire 0
985

Souris Bluetooth Apple Mac Link (souris Bluetooth Link MacBook Pro)
Présentation de l'article:Introduction : Aujourd'hui, ce site partagera avec vous le contenu pertinent sur la souris Bluetooth Apple Mac Link Si cela peut résoudre le problème auquel vous êtes confronté actuellement, n'oubliez pas de faire attention à ce site et commencez maintenant ! Comment connecter une souris sans fil au système Apple Mac. En prenant l'Apple MacBook Pro comme exemple, la méthode de connexion d'une souris Bluetooth est la suivante : allumez d'abord l'ordinateur, puis allumez l'interrupteur de la souris Bluetooth. Recherchez l'icône Bluetooth dans la barre de menu en haut de votre ordinateur et cliquez dessus. Ensuite, recherchez le nom de votre souris Bluetooth dans le menu contextuel et cliquez sur Connecter. Une fois la connexion établie, vous pouvez commencer à utiliser la souris Bluetooth. Tout d'abord, placez la souris Bluetooth à proximité de votre ordinateur. Ensuite, cliquez sur l'icône Apple dans le coin supérieur gauche. Sélectionnez Préférences Système dans la barre de menu contextuelle. dans la fenêtre ouverte
2024-02-10
commentaire 0
880

Comment insérer un style d'image personnalisé dans ppt2013
Présentation de l'article:Démarrez le logiciel ppt, créez une nouvelle présentation vierge, cliquez sur l'option [Insérer] -> [Image] dans la barre de menu du titre et insérez une image qui doit être utilisée pour éditer la présentation. Sélectionnez l'image, cliquez sur l'onglet [Format] sous l'outil Image, cliquez sur l'option [Recadrer] sous la barre d'options de format, puis cliquez sur [Recadrer en forme] dans la barre d'options du menu contextuel. Cliquez sur la forme qui doit être recadrée dans le cadre d'option contextuel [Forme] Ici, la forme recadrée est le style de forme de [Cloud Markup] sous l'annotation. En revenant à la fenêtre de présentation, nous constatons que la bordure de l'image a été automatiquement ajustée au style de forme de la légende du nuage. Mais cet effet n’est pas très bon et doit être modifié. Cliquez ensuite sur l'option [Recadrer] sous l'onglet Outils Image -> Format.
2024-04-16
commentaire 0
1140

Comment générer une table des matières dans word2003
Présentation de l'article:Ouvrez le document word2003 et définissez le texte avec lequel vous souhaitez générer une table des matières comme titre unifié, comme indiqué dans la figure 2. Cliquez avec la souris à l'endroit où vous souhaitez insérer la table des matières et sélectionnez la barre de menu [Insérer] -. [Référence] - [Index et table des matières] , comme indiqué dans la figure. Dans la boîte de dialogue contextuelle, sélectionnez [Onglet Répertoire], sélectionnez le symbole avant le caractère de tabulation..., puis cliquez sur OK, comme indiqué dans la figure. Visualisez l'effet de la génération automatique d'un répertoire.
2024-06-05
commentaire 0
942

Quelles sont les applications courantes de JavaScript ?
Présentation de l'article:JavaScript est un langage de programmation largement utilisé dans le développement Web moderne pour créer des applications Web interactives et dynamiques à l'aide de HTML et CSS. Des scénarios d'application courants de JavaScript seront présentés ci-dessous. 1. Le développement frontal d'effets de page Web dynamiques est l'un des principaux domaines d'application de JavaScript. JavaScript peut réaliser divers effets interactifs de page Web, tels que des carrousels, des menus de navigation dynamiques, des fenêtres contextuelles, des zones déroulantes, des onglets, etc. chargement par défilement, chargement paresseux et recherche.
2023-05-26
commentaire 0
944