10000 contenu connexe trouvé
php时间轴函数 ,刚、1分钟前、1小时前、一天前
Présentation de l'article:
php时间轴函数 ,刚刚、1分钟前、1小时前、一天前
php常见时间处理函数:
time():返回当前的 Unix 时间戳?。
date():格式化一个本地时间/日期。
getdate():取得日期/时间信息。
mktime():正常日期转时间戳。mktime(0, 0, 0, 9, 18, 2011)
如下是一个时间轴处理函数
/**
2016-06-13
commentaire 0
1485
PHP实现时间轴函数(个人化时间)
Présentation de l'article:
PHP实现时间轴函数(个性化时间) 我们在论坛发帖、发表评论、或者是使用QQ空间发布日志、微博发表言论时,会看到发表的内容后的时间显示为“刚刚”、“5分钟前”、“昨天10:23”等,而不是直接显示具体日期和时间。本文将介绍如何实现基于时间轴的时间的转换。首先我们要明白时间的几个函数:time():返回当前的 Unix 时间戳date():格式化一个
2016-06-13
commentaire 0
902

Comment utiliser Layui pour implémenter une fonction de sélecteur de temps déplaçable
Présentation de l'article:Comment utiliser Layui pour implémenter une fonction de sélecteur de temps déplaçable Layui est un framework de développement front-end très populaire. Il fournit une multitude de composants et d'outils pour rendre le développement front-end plus simple et plus efficace. Parmi eux, le sélecteur d'heure est un composant que nous devons souvent utiliser dans le développement Web, qui permet aux utilisateurs de sélectionner une heure spécifique. Pour certains scénarios, nous devrons peut-être également implémenter la fonction glisser-déposer du sélecteur d'heure afin que les utilisateurs puissent sélectionner librement la zone horaire. Cet article explique comment utiliser Layui pour implémenter le temps déplaçable.
2023-10-27
commentaire 0
1117

Comment implémenter des composants déplaçables dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript open source très populaire qui fournit un riche ensemble de composants et d'outils pour simplifier le développement front-end. Un composant particulièrement utile est le composant déplaçable. Cet article présentera l'implémentation de composants déplaçables dans les documents Vue. Vue fournit un plug-in appelé draggable pour implémenter des fonctionnalités de glissement. Ce plug-in peut ajouter des fonctionnalités déplaçables à n'importe quel élément de Vue et prend en charge des fonctionnalités avancées telles que le tri facultatif et la limitation de la plage de mouvement lors du glissement. Dans cet article, nous utiliserons Vue-c
2023-06-20
commentaire 0
4247


Comment utiliser Layui pour implémenter la fonction de chronologie pliable
Présentation de l'article:Comment utiliser Layui pour implémenter une fonction de chronologie pliable. La chronologie est une fonction courante sur les pages Web. Elle peut être utilisée pour afficher la séquence d'une série d'événements. La fonction de chronologie pliable permet aux utilisateurs de visualiser et de parcourir plus facilement les événements. Cet article expliquera comment utiliser le framework Layui pour implémenter la fonction de chronologie pliable et fournira des exemples de code spécifiques. Layui est un framework d'interface utilisateur frontal modulaire classique qui s'engage à fournir des éléments d'interface et des effets interactifs simples et faciles à utiliser. Avant d'utiliser Layui, vous devez d'abord présenter Layui
2023-10-28
commentaire 0
1149

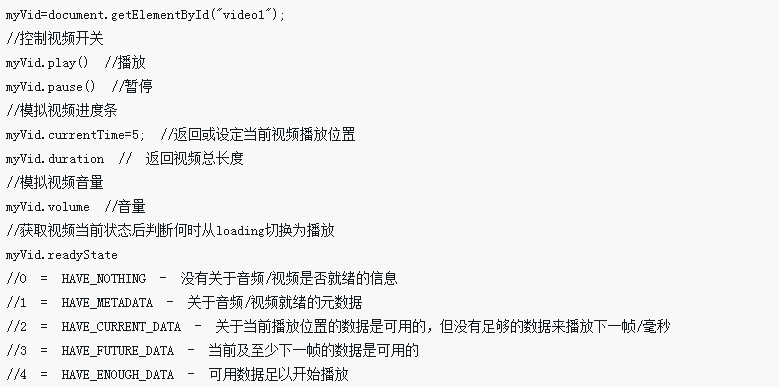
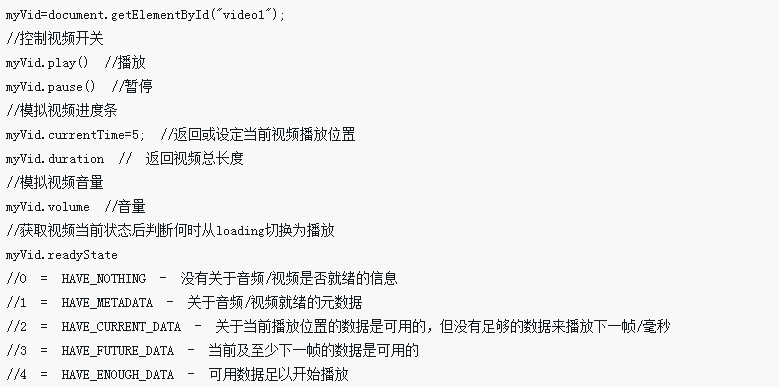
Implémentation personnalisée du lecteur H5 pouvant lire la pause, la progression, le contrôle du volume et le plein écran
Présentation de l'article:Cette fois, je vais vous proposer une implémentation personnalisée d'un lecteur H5 qui peut lire, mettre en pause, faire glisser la progression, contrôler le volume et plein écran. Quelles sont les précautions à prendre pour personnaliser un lecteur H5 qui peut lire, mettre en pause, faire glisser la progression, contrôler le volume, et plein écran ? Ce qui suit est un cas pratique, jetons un oeil.
2018-03-26
commentaire 0
9391

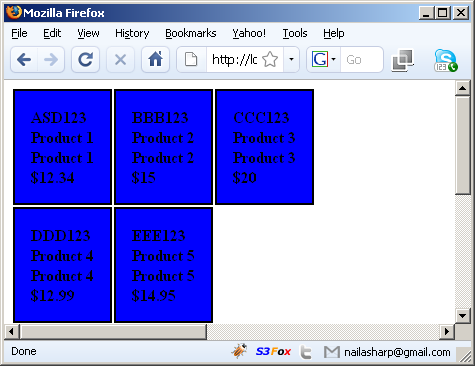
JavaScript implémente une arborescence déplaçable
Présentation de l'article:À mesure que les applications Web sont de plus en plus utilisées, nous devons de plus en plus concevoir des méthodes plus efficaces pour interagir avec les pages Web. L’une d’elles consiste à utiliser JavaScript pour implémenter une arborescence déplaçable (Drag & Drop Tree). Cet article expliquera comment utiliser JavaScript pour créer une arborescence déplaçable, détaillant le processus de mise en œuvre et les détails techniques associés. 1. Objectifs atteints L'arbre déplaçable décrit dans cet article fait référence à une structure sur une page Web, qui contient des nœuds d'une structure arborescente, et nous pouvons réorganiser leurs couches en les faisant glisser.
2023-05-12
commentaire 0
636

PHP实现时间轴函数(个性化时间)
Présentation de l'article:我们在论坛发帖、发表评论、或者是使用QQ空间发布日志、微博发表言论时,会看到发表的内容后的时间显示为“刚刚”、“5分钟前”、“昨天10:23”等,而不是直接显示具体日期和时间。 本文将介绍如何实现基于时间轴的时间的转换。 首先我们要明白时间的几个函数: time():返回当前的 Unix 时间戳 date():格式化一个本地时间/日期。 应用举例: date("Y-m-d H:i:s&q ...
2016-11-11
commentaire 0
1807

Comment implémenter un menu déplaçable dans vue.js
Présentation de l'article:La méthode d'implémentation du menu déplaçable dans vue.js : [import "@/assets/second.css" ; export default {name : "HelloWorld", directives : {move(el, binds) {...].
2021-10-12
commentaire 0
2558
jquery implémente instance_jquery DIV déplaçable de type JqueryUi
Présentation de l'article:Cet article présente principalement jquery pour réaliser des DIV déplaçables imitant JqueryUi. Il analyse les techniques associées de jquery pour imiter jqueryUI pour réaliser le déplacement de div avec des exemples. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1241
可以拖动的div 实现代码_javascript技巧
Présentation de l'article:可以拖动的div是一个比较难以做到的效果,特别是在浏览器对于js代码的运行效率还不是足够高的情况下,不过听说firefox对于js的支持正在增加,大概是料到了js在网页浏览的桌面化趋势中所占的重要地位吧。
2016-05-16
commentaire 0
897
jQuery实现可拖动的浮动层完整代码_jquery
Présentation de l'article:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
commentaire 0
1100

Explication HTML5 des attributs déplaçables et des autres membres
Présentation de l'article:Attribut dragable Nous avons déjà introduit plusieurs connaissances pertinentes sur le glisser-déposer natif en HTML5. Aujourd’hui, je vais vous présenter quelques autres petites choses du glisser-déposer HTML5. Sans plus tarder, jetons un coup d’œil ensemble. Par défaut, les liens, le texte et les images sont autorisés
2017-08-10
commentaire 0
2097