10000 contenu connexe trouvé

Comment implémenter des effets de filtre d'image en PHP
Présentation de l'article:La méthode de mise en œuvre de l'effet de filtre d'image PHP nécessite des exemples de code spécifiques Introduction : Dans le processus de développement Web, les effets de filtre d'image sont souvent utilisés pour améliorer la vivacité et les effets visuels des images. Le langage PHP fournit une série de fonctions et de méthodes pour obtenir divers effets de filtre d'image. Cet article présentera certains effets de filtre d'image couramment utilisés et leurs méthodes de mise en œuvre, et fournira des exemples de code spécifiques. 1. Réglage de la luminosité Le réglage de la luminosité est un effet de filtre d'image courant, qui peut modifier la luminosité et l'obscurité de l'image. En utilisant imagefilte en PHP
2023-09-13
commentaire 0
759

Quels sont les filtres supportés par CSS3 ?
Présentation de l'article:Les filtres pris en charge par CSS3 sont des effets visuels définis par l'attribut filter, notamment : 1. Filtre de flou, qui peut définir un flou gaussien sur l'image ; 2. Filtre de luminosité ; 3. Filtre de contraste ; 4. Filtre de projection ; 6. Filtre de rotation de teinte ; 7. Filtre d'image inversé ; 8. Filtre de transparence ; 10. Filtre sépia.
2022-03-17
commentaire 0
1498

Implémentation d'effets de filtre d'image basés sur JavaScript
Présentation de l'article:Implémentation d'effets de filtre d'image basés sur JavaScript Avec la popularité des médias sociaux, la demande des gens en matière de traitement d'image est de plus en plus élevée. Les effets de filtre d’image sont devenus l’une des fonctionnalités préférées de nombreuses personnes. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter des effets de filtre d'image. Nous utiliserons comme exemple un simple filtre en niveaux de gris, qui est un effet de filtre d'image courant. Nous obtiendrons l'effet de filtre en niveaux de gris en modifiant les valeurs des pixels de l'image. Tout d’abord, nous avons besoin d’une image pour tester. Vous pouvez utiliser dans le code
2023-08-14
commentaire 0
1604

Comment implémenter des effets de filtre d'image en JavaScript ?
Présentation de l'article:Comment implémenter des effets de filtre d’image en JavaScript ? Avec le développement rapide de la technologie Internet, la conception Web est passée de simples pages statiques à des pages complexes riches en divers effets interactifs et dynamiques. Parmi eux, les effets de filtre d'image sont une méthode de conception courante qui permet d'ajouter diverses couleurs, éclairages ou autres effets visuels aux images pour améliorer l'impact visuel et l'attrait des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir des effets de filtre d'image et fournirons des exemples de code spécifiques. Implémentation du filtrage d'images
2023-10-28
commentaire 0
1238

CSS3 peut-il supprimer la couleur des images ?
Présentation de l'article:CSS3 peut supprimer la couleur des images ; vous pouvez utiliser un filtre avec l'attribut niveaux de gris pour supprimer la couleur des images. L'attribut filtre est utilisé pour définir l'effet visuel de l'élément. L'attribut niveaux de gris peut convertir l'image en image en niveaux de gris. "élément d'image {filtre: niveaux de gris (100%}".
2022-03-22
commentaire 0
1761


Comment obtenir des effets de flou et de netteté des images dans Vue ?
Présentation de l'article:Comment obtenir des effets de flou et de netteté des images dans Vue ? Résumé : Dans Vue, vous pouvez utiliser des effets de filtre CSS pour rendre les images floues et plus nettes. En définissant la classe de style correspondante et en appliquant l'effet de filtre aux éléments de l'image, l'effet souhaité peut être obtenu. Dans l'exemple de code, nous montrerons comment utiliser Vue pour obtenir des effets de flou et de netteté sur les images. Implémentation du code : tout d'abord, installez Vue et VueCLI et créez un nouveau projet Vue. Dans le projet, nous créons un ImageFilter appelé
2023-08-19
commentaire 0
1621

Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Présentation de l'article:Comment implémenter le traitement des modèles d'images et des masques dans Vue ? Dans Vue, nous devons souvent effectuer des traitements spéciaux sur les images, comme l'ajout d'effets de modèle ou de masques. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets de traitement d'image. 1. Traitement du modèle d'image Lorsque nous utilisons Vue pour traiter des images, nous pouvons utiliser l'attribut filter de CSS pour obtenir des effets de modèle. L'attribut filtre ajoute des effets graphiques à l'élément et le filtre de luminosité peut modifier la luminosité de l'image. nous pouvons changer
2023-08-17
commentaire 0
1599

Développer des effets de filtre d'image basés sur JavaScript
Présentation de l'article:Résumé du développement d'effets de filtre d'image basés sur JavaScript : cet article explique comment utiliser JavaScript pour développer des effets de filtre d'image. En utilisant l'élément Canvas et les API associées, nous pouvons obtenir des effets de filtre d'image courants, tels que les niveaux de gris, le flou, le réglage du contraste, etc. Cet article fournira des exemples de code détaillés et des processus de mise en œuvre pour chaque effet de filtre afin d'aider les lecteurs à commencer rapidement à développer des effets de filtre d'image. 1. Introduction Dans le développement web, nous rencontrons souvent le besoin de traiter et d'embellir des images.
2023-08-09
commentaire 0
1870

Golang implémente des effets de filtre d'image et des méthodes de reconstruction d'image
Présentation de l'article:Golang implémente des effets de filtre d'image et des méthodes de reconstruction d'image Introduction : Avec les progrès de la technologie informatique, le traitement d'image est devenu une tâche très importante. Parmi eux, les effets de filtre d’image et la reconstruction d’image sont deux aspects importants dans le domaine du traitement d’image. Cet article expliquera comment utiliser Golang pour réaliser ces deux tâches et donnera des exemples de code correspondants. 1. Effet de filtre d'image L'effet de filtre d'image est obtenu en modifiant les pixels de l'image. Les effets de filtre courants incluent les niveaux de gris, la détection des contours, le flou, etc. sous
2023-08-26
commentaire 0
771

Comment implémenter des effets de filtre d'image dans Uniapp
Présentation de l'article:Comment implémenter des effets de filtre d'image dans uniapp Dans le développement d'applications mobiles, les effets de filtre d'image sont l'une des fonctions courantes et appréciées des utilisateurs. Dans Uniapp, il n'est pas compliqué d'implémenter des effets de filtre d'image. Cet article expliquera comment obtenir des effets de filtre d'image via uniapp et joindra des exemples de code pertinents. Importer des images Tout d'abord, nous devons importer une image dans le projet uniapp pour un traitement ultérieur de l'effet de filtre. Vous pouvez placer un fichier nommé « filter.jp » dans le dossier de ressources du projet.
2023-07-04
commentaire 0
1707

Meilleures pratiques pour implémenter des effets de filtre d'image à l'aide des bibliothèques PHP et GD
Présentation de l'article:Introduction aux meilleures pratiques d'utilisation des bibliothèques PHP et GD pour obtenir des effets de filtre d'image : Dans le développement Web, il est souvent nécessaire d'effectuer certains traitements d'effets spéciaux sur les images, parmi lesquels les effets de filtre d'image sont très courants. Vous pouvez utiliser les bibliothèques PHP et GD pour obtenir une variété d'effets de filtre d'image, tels que le noir et blanc, le flou, la mosaïque, etc. Cet article présentera les meilleures pratiques sur la façon d'utiliser les bibliothèques PHP et GD pour obtenir des effets de filtre d'image, et joindre des exemples de code. Connaissances de base : PHP : un langage de script à usage général, particulièrement adapté au développement
2023-07-13
commentaire 0
1492

Comment utiliser l'interface de stockage cloud PHP et Qiniu pour implémenter le traitement des effets spéciaux et l'application de filtrage des images
Présentation de l'article:Introduction à la méthode d'utilisation de l'interface de stockage cloud PHP et Qiniu pour implémenter des applications de traitement d'effets spéciaux et de filtrage sur les images : dans les applications Internet actuelles telles que les plateformes de médias sociaux et de commerce électronique, les applications de traitement d'effets spéciaux et de filtrage sur les images sont de plus en plus populaires parmi les utilisateurs. . En utilisant PHP et l'interface de stockage cloud Qiniu, nous pouvons facilement implémenter des applications de traitement d'effets spéciaux et de filtrage sur les images. Cet article expliquera comment utiliser PHP et l'interface de stockage cloud Qiniu pour implémenter cette fonction et fournira des exemples de code. Présentation : Qiniu Cloud Storage fournit une interface de traitement d'image riche, comprenant la mise à l'échelle, le recadrage et la rotation.
2023-07-06
commentaire 0
1006

Comment ajouter un filtre de couleur froide aux images dans AE_Comment ajouter un filtre de couleur froide aux images dans AE
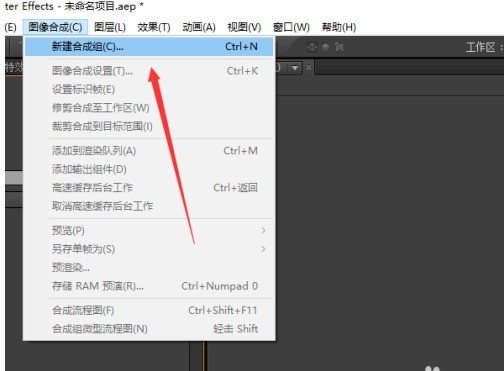
Présentation de l'article:1. Ouvrez le logiciel AE, créez un nouveau projet, cliquez sur [Composition d'image] dans la barre de menu et sélectionnez [Nouveau groupe de composition]. 2. Dans la fenêtre contextuelle, définissez la largeur et la hauteur de la synthèse, puis cliquez sur [OK]. 3. Double-cliquez sur la fenêtre du projet, sélectionnez l'image et cliquez sur [Ouvrir] pour importer le matériel image. 4. Dans la fenêtre du projet, sélectionnez l'image et faites-la glisser vers la fenêtre de la chronologie. 5. Dans la fenêtre des effets et des préréglages, entrez [Filtre photo] pour rechercher, puis faites glisser l'effet [Filtre photo] vers le calque d'image sur la chronologie. 6. Dans la fenêtre de la console d'effets spéciaux, cliquez sur le menu déroulant derrière [Filtre] et sélectionnez [Cool Filter]. 7. Dans la fenêtre de composition, vérifiez l'effet d'image.
2024-04-07
commentaire 0
659

Comment utiliser l'interface de stockage cloud PHP et Qiniu pour implémenter des filtres spéciaux et une migration de style d'images
Présentation de l'article:Méthode d'utilisation de l'interface de stockage cloud PHP et Qiniu pour réaliser des filtres spéciaux et une migration de style des images Résumé : Cet article explique comment utiliser l'interface de stockage cloud PHP et Qiniu pour réaliser des filtres spéciaux et une migration de style des images. En utilisant l'interface de traitement d'image de Qiniu Cloud Storage, nous pouvons traiter divers effets de filtre sur les images et transférer le style d'une image à une autre image. Afin d'implémenter ces fonctions, nous utiliserons le PHPSDK de Qiniu Cloud Storage. Mots clés : PHP, Qiniu Cloud Storage, traitement d'image, filtre, style
2023-07-07
commentaire 0
1034

À quoi servent les filtres CSS
Présentation de l'article:Utilisez des filtres CSS pour ajouter des effets spéciaux au texte, aux images et à d'autres aspects de vos pages Web sans utiliser d'images ou d'autres graphiques. Si vous développez un site Web pour plusieurs navigateurs, l'utilisation de filtres CSS n'est peut-être pas une bonne idée car cela peut ne présenter aucun avantage. Certains filtres CSS incluent le flou de mouvement, les filtres chromatiques, les effets de retournement, etc.
2023-09-19
commentaire 0
1376

Comment rendre les images plus lumineuses avec CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut filtre et la fonction luminosité() pour rendre l'image plus lumineuse. L'attribut filtre est utilisé pour définir l'effet visuel de l'élément d'image. Utilisez-le avec luminosité() pour ajuster la luminosité de l'image. La syntaxe est "élément d'image {filtre: luminosité" (valeur de luminosité);}".
2021-11-30
commentaire 0
6660

Comment implémenter des filtres spéciaux et une correction des couleurs pour les images via Vue ?
Présentation de l'article:Comment implémenter des filtres spéciaux et une correction des couleurs pour les images via Vue ? Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Dans le développement Web, il est souvent nécessaire d'appliquer des filtres spéciaux et des effets de couleur aux images, tels que les niveaux de gris, le flou, l'inversion, etc. Cet article expliquera comment utiliser Vue pour obtenir ces effets. Tout d'abord, nous devons introduire des images dans le projet Vue et les afficher. Vous pouvez utiliser la balise img ou utiliser la directive v-bind de Vue pour lier le chemin de l'image à l'attribut src, comme indiqué ci-dessous : &
2023-08-25
commentaire 0
1224

Comment ajouter des effets de filtre d'image en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour ajouter des effets de filtre aux images Résumé : Dans la conception et le développement Web, l'ajout d'effets de filtre aux images peut améliorer la beauté et l'impact visuel de la page Web. Cet article expliquera comment utiliser le langage PHP pour ajouter des effets de filtre aux images et fournira des exemples de code correspondants. 1. Préparation Avant de commencer, assurez-vous d'avoir installé PHP et d'avoir une image à traiter. Vous pouvez utiliser n'importe quelle image, il peut s'agir d'une image qui existe déjà sur votre ordinateur ou d'une image téléchargée sur Internet. 2. Utilisez la bibliothèque PHPGD pour ajouter
2023-08-19
commentaire 0
1030

Comment changer la couleur de l'image avec CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut filter pour modifier la couleur de l'image. Par exemple, utilisez "filter:grayscale(%);" pour définir l'image en noir et blanc, "filter: sepia(%);" l'image en sépia, etc. La propriété filter de CSS est principalement utilisée pour définir les effets visuels des images.
2021-03-09
commentaire 0
16135















