10000 contenu connexe trouvé

Effet de transition CSS : comment obtenir l'effet de rotation et de mise à l'échelle des éléments
Présentation de l'article:Effet de transition CSS : comment obtenir l'effet de rotation et de mise à l'échelle des éléments nécessite des exemples de code spécifiques. Dans la conception d'interfaces Web, l'effet de transition est un élément de conception très important, qui peut injecter une certaine vitalité et dynamique dans une page statique. Parmi eux, l'effet de rotation et de mise à l'échelle est un effet courant, qui peut rendre les éléments de la page plus vivants et plus intéressants lors de l'interaction. Cet article expliquera comment utiliser CSS pour obtenir des effets de rotation et de mise à l'échelle, et fournira une implémentation de code spécifique. Pour obtenir l'effet de rotation, vous devez utiliser l'attribut transform dans CSS3 pour obtenir l'effet de rotation de l'élément.
2023-11-21
commentaire 0
1593

Explorer les propriétés de rotation CSS : transformer et faire pivoter
Présentation de l'article:Exploration des propriétés de rotation CSS : transformer et faire pivoter Introduction : Dans la conception Web moderne, nous avons souvent besoin d'ajouter des effets spéciaux aux éléments pour augmenter l'attractivité et l'expérience utilisateur de la page. Parmi eux, la rotation des éléments est un effet courant qui peut nous aider à créer des effets visuels uniques. En CSS, on peut utiliser l'attribut transform et son attribut rotation rotate pour réaliser la rotation de l'élément. Cet article explore l'utilisation de ces deux propriétés et fournit du code
2023-10-21
commentaire 0
992

Comment utiliser CSS pour créer un effet d'icône rotative
Présentation de l'article:Comment utiliser CSS pour créer l'effet de rotation des icônes. Dans la conception Web, l'utilisation d'icônes peut ajouter des effets visuels vifs et concis à la page. L'icône rotative est plus attrayante et peut mettre en évidence des points clés ou exprimer une signification dynamique. Cet article explique comment utiliser CSS pour créer un effet de rotation des icônes et fournit des exemples de code spécifiques. Premièrement, pour obtenir l'effet de rotation de l'icône, nous pouvons utiliser l'attribut transform en CSS3. Cet attribut peut effectuer diverses opérations de déformation 2D ou 3D sur les éléments, notamment la rotation, le retrait, etc.
2023-10-27
commentaire 0
1438

Quel est le modèle de la webbox
Présentation de l'article:Le modèle de boîte Web signifie que dans la conception Web, l'élément de page Web est considéré comme une boîte rectangulaire, contenant quatre parties : le contenu, la marge intérieure, la bordure et la marge extérieure. Ce concept est l'un des fondements du CSS et est utilisé pour décrire et. contrôle La disposition et le style des éléments Web sur la page. Sa particularité est que la largeur et la hauteur de chaque case sont déterminées par la somme du contenu, du remplissage, de la bordure et de la marge. Il est largement utilisé et peut être utilisé pour obtenir divers effets de mise en page et de style de page Web. En ajustant la largeur, la hauteur, le remplissage, la bordure, la marge et d'autres propriétés de la boîte, différents effets de mise en page peuvent être obtenus.
2023-10-10
commentaire 0
1022

Comment utiliser Vue pour obtenir des effets de bordure d'image et d'ombre ?
Présentation de l'article:Comment utiliser Vue pour obtenir des effets de bordure d'image et d'ombre ? Avec le développement rapide d’Internet, les images sont devenues un élément indispensable de la conception Web. L'ajout d'effets spéciaux à vos images, tels que des bordures et des ombres, peut rendre vos images plus visibles et plus attrayantes sur la page Web. Cet article expliquera comment utiliser le framework Vue pour obtenir les effets de bordure et d'ombre des images. Vue.js est un framework JavaScript frontal populaire largement utilisé pour créer des interfaces utilisateur. Il lie les données et l'interface via une vue basée sur les données, de sorte que
2023-08-19
commentaire 0
2725

erreur de dessin CSS
Présentation de l'article:"Erreur" de dessin CSS Dans la conception Web, CSS peut être utilisé pour définir le style de la page, comme la taille de la police, la couleur, l'arrière-plan, la bordure, etc. Cependant, avec le développement continu de la technologie Web, les fonctions CSS deviennent de plus en plus puissantes. Les utilisateurs peuvent utiliser CSS pour obtenir de nombreux effets qui ne pourraient être obtenus qu'en utilisant des technologies telles que JavaScript ou Flash. Cependant, nous rencontrons parfois aussi quelques pièges CSS. Aujourd'hui, discutons de la manière de dessiner de « mauvais » caractères en CSS.
2023-05-29
commentaire 0
478

Comment obtenir l'effet d'allongement lorsque la souris monte en CSS3 ? (Photos, texte + vidéo)
Présentation de l'article:Cet article explique principalement comment utiliser CSS3 pour obtenir l'effet de modifier la longueur de la souris. Dans la conception de pages frontales, la fonction CSS est extrêmement puissante. Tant que vous l'utilisez bien, vous pouvez obtenir divers effets dynamiques merveilleux sur de nombreux sites Web. Ainsi, dans l'article précédent, j'ai également partagé avec vous quelques méthodes d'utilisation de CSS pour obtenir des effets d'animation, telles que [Comment obtenir des effets de rotation et de mouvement dans une animation CSS3 ? 】【Comment CSS3 peut-il obtenir l'effet d'agrandir lentement les images lorsque la souris les survole ?】En attendant l'introduction des points de connaissance, les amis dans le besoin peuvent choisir de s'y référer.
2018-10-19
commentaire 0
6577
Introduction détaillée à la boîte d'avertissement Bootstrap
Présentation de l'article:Les mots précédents : Dans un site Web, les pages Web doivent toujours communiquer avec les utilisateurs. Surtout lorsque le contexte d'opération de l'utilisateur fournit à l'utilisateur des boîtes d'avertissement efficaces, telles que l'informer d'une opération réussie, d'une erreur d'opération, d'invites ou d'avertissements, etc. Il existe un composant distinct dans le framework Bootstrap qui produit un effet similaire. Ce composant est appelé boîte d'alerte. Cet article présentera en détail l'utilisation par défaut de la boîte d'alerte Bootstrap. Le composant de boîte d'alerte fournit des messages de retour pour les actions courantes de l'utilisateur en fournissant des messages prédéfinis flexibles.
2017-07-18
commentaire 0
2040

Le nouveau look du OnePlus 13 dévoilé ! Les écrans hyperboloïdes sont-ils supprimés ? Venez voir !
Présentation de l'article:OnePlus 13 adopte un design d'écran micro-incurvé à profondeur constante. Selon les informations du 16 août, le design avant du OnePlus 13 a été récemment exposé sur Internet. Ce nouveau produit abandonne le design d'écran hyperboloïde précédent et adopte à la place une profondeur constante. conception d'écran micro-incurvé. Les écrans incurvés ont toujours été privilégiés pour leur effet d'intégration visuelle unique et l'optimisation de la sensation de la main. Ils peuvent atténuer efficacement l'inconfort causé par l'épaisseur du corps, permettant au téléphone de s'adapter plus étroitement à la paume et d'améliorer le confort d'utilisation. Cependant, la technologie des écrans incurvés s'accompagne également de nombreux défis, tels qu'un toucher accidentel sur les bords, une différence de couleur et une incohérence de luminosité au bord de l'écran. Ces problèmes ont affecté l'expérience utilisateur dans une certaine mesure, ce qui a entraîné la popularité des écrans à grande courbure. écrans ces dernières années. Par rapport aux écrans incurvés, les écrans légèrement incurvés à profondeur constante combinent les avantages des écrans droits et des écrans incurvés. En termes de forme,
2024-08-16
commentaire 0
331

Comment supprimer des styles en CSS
Présentation de l'article:Suppression du style CSS Le style CSS est une partie importante de la conception Web. Il peut ajouter divers effets d'apparence aux pages Web, notamment la couleur du texte, la police, la taille, la couleur d'arrière-plan, la bordure, etc. Mais parfois, nous devons supprimer les styles de la page Web. Par exemple, lors de la conversion de la page Web en document PDF, nous devons supprimer les styles pour garantir la cohérence de la mise en page du document. Cet article présentera quelques méthodes pour supprimer les styles CSS. Méthode 1 : utiliser des plug-ins de navigateur De nombreux navigateurs disposent de plug-ins pour supprimer les styles CSS, tels que le plug-in « Ignorer les styles » dans le navigateur Chrome.
2023-04-13
commentaire 0
3307

jquery interdit de cliquer sur une balise pour sauter
Présentation de l'article:Dans la conception de sites Web, nous utilisons souvent des hyperliens (balises a) pour implémenter des fonctions de saut de page. Cependant, dans certains cas, nous devons interdire le comportement de saut de la balise a. Par exemple, lors de la soumission d'un formulaire, afin d'éviter la perte de données causée par un saut accidentel, ou dans certains scénarios d'interaction spéciaux, l'utilisateur doit effectuer certaines opérations. opérations avant de faire un saut. Dans ce cas, nous pouvons utiliser jQuery pour contrôler l'événement click de la balise a afin d'obtenir l'effet d'interdire les sauts. La méthode pour interdire un saut de balise dans jQuery est très simple, il suffit d'utiliser `prev
2023-05-18
commentaire 0
1742

Quand Huawei WATCHFIT3 sera-t-il lancé_Huawei WATCHFIT3 introduction à l'heure de sortie
Présentation de l'article:Après une longue attente, Huawei a finalement lancé le nouveau produit Huawei WATCHFIT. C'était la dernière fois depuis la dernière version de Huawei WATCHFIT2. Alors, quand la Huawei WATCHFIT3 sera-t-elle lancée ? Laissez-moi vous le présenter en détail ci-dessous. Quand la Huawei WATCHFIT 3 sera-t-elle lancée le 15 mai 2024 ? Huawei WATCHFIT3 est la montre intelligente la plus fine et la plus légère de Huawei à ce stade. Le bord du cadre central du corps de la montre est résistant et pointu, et les quatre coins sont légèrement incurvés. Il est associé à une couronne rotative colorée pour présenter un effet visuel de fusion diversifiée et d'épissage de couleurs contrastées. La couronne est conçue avec un accent rouge, créant un « ballon rouge » sur le poignet, la rendant hautement reconnaissable. Avec un cadran UX carré riche et vibrant, il convient à divers scénarios.
2024-06-01
commentaire 0
933

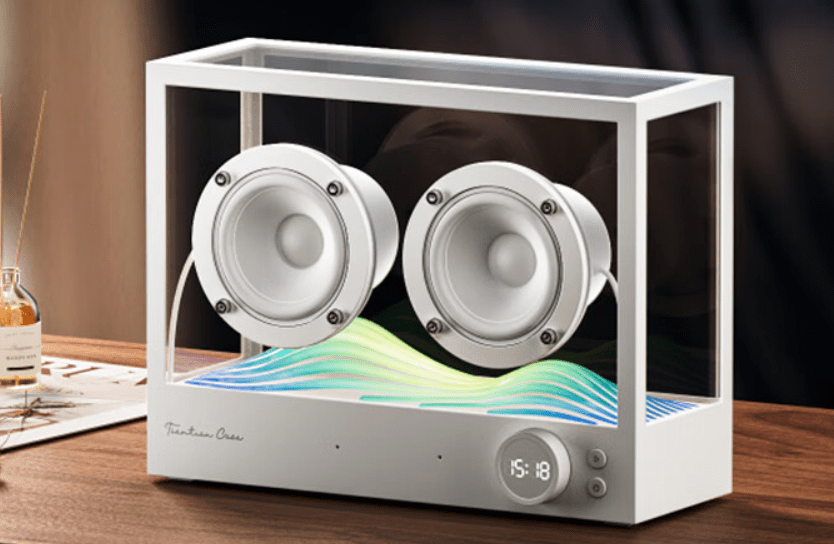
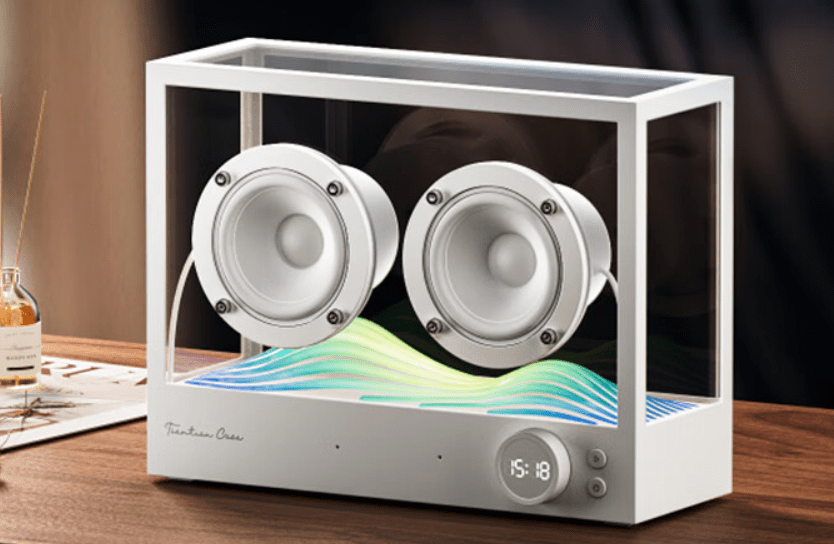
Xiaodu lance l'enceinte intelligente Tiantian Casa ARIA : double label or haute résolution, 3 199 yuans
Présentation de l'article:IT House a rapporté le 25 octobre que le haut-parleur intelligent Xiaodu Tiantian CasaARIA avait été mis sur les étagères des principales plateformes de commerce électronique et avait maintenant commencé ses activités de prévente sur JD.com. Le prix initial de l'utilisateur précoce est de 3 199 yuans, et le prix réduit. le prix après coupons est de 3 078,99 yuans. Comme vous pouvez le voir sur la page produit, TiantianCasaARIA adopte un design élégant de coque transparente + cadre blanc et est équipé de 67 lumières d'ambiance intelligentes. Il peut faire correspondre intelligemment les effets de lumière et d'ombre et les schémas de couleurs avec l'IA. Il peut être utilisé comme atmosphère. lumière dans la vie quotidienne. La rotation dans le coin inférieur droit Le bouton affiche l'heure. Selon les rapports, ce haut-parleur intelligent utilise la technologie de codage et de décodage audio haute résolution et haute vitesse de transmission LHDC, et a obtenu la certification de qualité double label or HiRes et HiRes Wireless ;
2023-10-25
commentaire 0
985

Comment changer le son lors de l'écoute de 'Tomato Novel'
Présentation de l'article:Tomato Novel est une application d'écoute très populaire qui offre aux utilisateurs une sélection d'histoires riche et diversifiée. Lorsque vous écoutez une histoire, si vous souhaitez changer le son, faites simplement glisser doucement l'écran pour accéder à l'interface de réglage du son. Ici, vous pouvez choisir différents effets sonores en fonction de vos préférences personnelles, tels que des voix masculines, des voix féminines, des voix d'enfants, etc., pour rendre votre expérience d'écoute plus diversifiée et enrichie. Venez profiter de votre son unique ! Comment changer le son lors de l'écoute de Tomato Novels 1. Ouvrez d'abord l'application Tomato Novels, passez à la page de fonction bibliothèque et cliquez sur vos livres préférés. 2. Entrez ensuite dans la page de lecture et cliquez sur le bouton de fonction [Écouter] en bas ; coin droit ; 3. Cliquez ensuite sur l'interface de la fonction d'écoute, sélectionnez la bordure de la fonction [AI Reading] comme indiqué ci-dessous. 4. Enfin, plusieurs options apparaîtront en bas ;
2024-02-27
commentaire 0
1852

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1173
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1027
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
774

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1506
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1020