10000 contenu connexe trouvé

Comment implémenter les opérations de tri par glisser-déposer et de glisser-déposer dans Uniapp
Présentation de l'article:Uniapp est un framework de développement multiplateforme. Ses puissantes capacités cross-end permettent aux développeurs de développer diverses applications rapidement et facilement. Il est également très simple d'implémenter des opérations de tri et de glisser-déposer dans Uniapp, et il peut prendre en charge les opérations de glisser-déposer d'une variété de composants et d'éléments. Cet article expliquera comment utiliser Uniapp pour implémenter des opérations de tri et de glisser-déposer par glisser-déposer, et fournira des exemples de code spécifiques. La fonction de tri par glisser-déposer est très courante dans de nombreuses applications. Par exemple, elle peut être utilisée pour implémenter le tri par glisser-déposer des listes, le tri par glisser-déposer des icônes, etc. Ci-dessous nous listons
2023-10-19
commentaire 0
2183

Comment implémenter la fonction de tri par glisser-déposer dans Uniapp
Présentation de l'article:Comment implémenter la fonction de tri par glisser-déposer dans uniapp Le tri par glisser-déposer est une méthode d'interaction utilisateur courante qui permet aux utilisateurs de modifier l'ordre des éléments en les faisant glisser. Dans uniapp, nous pouvons implémenter la fonction de tri par glisser-déposer en utilisant la bibliothèque de composants et certains événements de glisser de base. Ce qui suit présentera en détail comment implémenter la fonction de tri par glisser-déposer dans uniapp, avec des exemples de code. Étape 1 : Créer une page de liste de base Tout d'abord, nous devons créer une page de liste de base pour afficher les éléments qui doivent être triés. Vous pouvez utiliser &
2023-07-06
commentaire 0
5718

Comment implémenter le tri de liste et le tri par glisser-déposer dans Vue ?
Présentation de l'article:Avec le développement continu de la technologie de développement front-end, de plus en plus de sites Web et d'applications doivent implémenter des fonctions de tri par glisser-déposer sur l'interface. Dans le framework Vue, nous pouvons utiliser certaines bibliothèques ou composants pour implémenter facilement des fonctions de tri de liste et de tri par glisser-déposer. 1. Utilisez sortable.js pour implémenter le tri des listes sortable.js est une bibliothèque indépendante qui peut prendre en charge la fonction de tri par glisser-déposer des listes. Dans Vue.js, nous utilisons sortable.js pour implémenter la fonction de tri de la liste. Il faut d’abord ajouter
2023-06-25
commentaire 0
7471

Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue Avec le développement continu des applications Web, les utilisateurs ont des exigences de plus en plus élevées en matière d'interfaces de fonctionnement personnalisées. Parmi eux, le tri des composants déplaçables est une fonction courante et importante. Cet article expliquera comment utiliser la technologie Vue pour implémenter le tri des composants déplaçables et fournira des exemples de code spécifiques. Installer les dépendances Avant d'implémenter le tri des composants déplaçables, vous devez d'abord installer certaines dépendances nécessaires. Vue, Vue-Sortable et Sortable peuvent être installés avec les commandes suivantes :
2023-10-09
commentaire 0
793

Utilisez uniapp pour implémenter la fonction de tri par glisser-déposer
Présentation de l'article:L'utilisation d'Uniapp pour implémenter la fonction de tri par glisser-déposer nécessite des exemples de code spécifiques. Avec la popularité des applications mobiles et la croissance de la demande, la fonction de tri par glisser-déposer est devenue de plus en plus importante. Qu'il s'agisse de trier le cercle d'amis dans une application de réseau social ou de trier des tâches dans une liste de tâches, la fonction de tri par glisser-déposer est nécessaire pour offrir aux utilisateurs une meilleure expérience interactive. En utilisant le framework uniapp, nous pouvons facilement implémenter la fonction de tri par glisser-déposer. Tout d’abord, nous devons créer un projet Uniapp et créer une page de liste. Dans la page, nous pouvons afficher un
2023-11-21
commentaire 0
1436

HTML, CSS et jQuery : astuces pour le tri des images par glisser-déposer
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter le tri des images par glisser-déposer Dans la conception Web moderne, le tri des images par glisser-déposer est devenu une fonctionnalité courante et populaire. En faisant glisser les images, les utilisateurs peuvent ajuster librement l'ordre des images, améliorant ainsi l'expérience utilisateur et l'interactivité. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter le tri par glisser-déposer d'images et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, créez un fichier HTML et définissez la structure de base de la page. Nous utiliserons un
2023-10-25
commentaire 0
1231

Comment JavaScript implémente-t-il la fonction glisser-trier des éléments de page ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction glisser-trier des éléments de page ? Dans le développement Web moderne, le tri par glisser-déposer est une fonctionnalité très courante qui permet aux utilisateurs de modifier la position des éléments sur la page en les faisant glisser. Cet article explique comment utiliser JavaScript pour implémenter la fonction glisser-trier des éléments de page et fournit des exemples de code spécifiques. L'idée de base de la mise en œuvre de la fonction de tri par glisser-déposer est la suivante : tout d'abord, créez des éléments qui nécessitent un tri par glisser-déposer en HTML, comme un ensemble de divs. &Lt ;
2023-10-20
commentaire 0
1016
基于JQuery的列表拖动排序实现代码_jquery
Présentation de l'article:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
2016-05-16
commentaire 0
1317

Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer Vue.js est un framework JavaScript populaire qui peut nous aider à créer des applications frontales hautement interactives. Dans Vue, nous pouvons facilement implémenter des effets de tri par glisser-déposer, permettant aux utilisateurs de trier les données en faisant glisser des éléments. Cet article expliquera comment utiliser Vue pour implémenter des effets de tri par glisser-déposer et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une instance de Vue et définir un tableau pour stocker les données à trier. Dans l'exemple nous allons
2023-09-20
commentaire 0
752

HTML, CSS et jQuery : un guide technique pour implémenter le tri par glisser-déposer
Présentation de l'article:HTML, CSS et jQuery : un guide technique pour implémenter le tri par glisser-déposer Dans la conception Web moderne, le tri par glisser-déposer est une fonctionnalité très courante. Il permet aux utilisateurs de trier en faisant glisser des éléments et offre une bonne expérience utilisateur lors des mises à jour en temps réel. Cet article vous présentera comment utiliser HTML, CSS et jQuery pour implémenter une simple fonction de tri par glisser-déposer. Avant de commencer, nous devons d'abord préparer une structure HTML et des styles CSS de base, qui seront utilisés pour notre tri ultérieur par glisser-déposer.
2023-10-24
commentaire 0
844
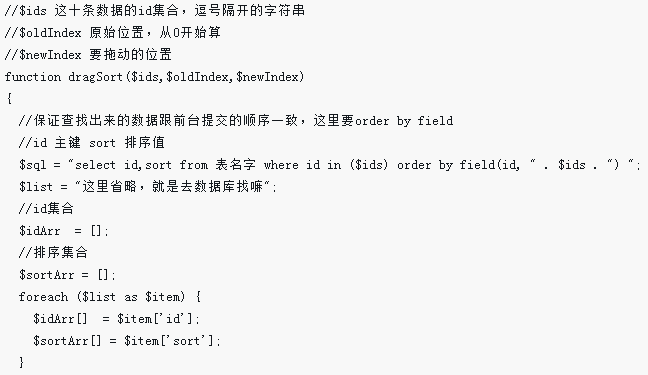
图片拖动排序,如何保存排序后的顺序?
Présentation de l'article:我现在想做图片拖动排序后,保存图片现在的顺序.问题是现在我拖动图片,点保存还是以前的顺序. {代码...} 我改变图片位置,但是这样获取到的图片顺序是不变的.有什么方法能拖动图片时,获取到图片的顺序也改变.
2016-08-23
commentaire 0
1929

Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
Présentation de l'article:Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.
2018-04-25
commentaire 0
1458

Comment utiliser et effectuer la fonction de tri par glisser-déposer dans les documents Vue
Présentation de l'article:Vue est l'un des frameworks front-end les plus populaires aujourd'hui. Il fournit une multitude de fonctions et d'outils pour nous aider à développer facilement diverses applications Web. Une fonctionnalité très utile est le glisser-déposer, qui permet aux utilisateurs de faire glisser des éléments d'un emplacement de la page à un autre. Vue fournit des commandes et fonctions intégrées qui facilitent la création et la gestion des opérations de glisser-déposer, y compris les fonctions de tri par glisser-déposer. Cet article présentera l'utilisation et l'effet de la fonction de tri par glisser-déposer dans le document Vue. Qu'est-ce que la fonction de tri par glisser-déposer ? La fonction de tri par glisser est V
2023-06-20
commentaire 0
1215

souris jquery faisant glisser la table pour trier (code ci-joint)
Présentation de l'article:Cette fois, je vais vous présenter la table en faisant glisser la souris jquery pour trier (avec code). Quelles sont les précautions à prendre pour faire glisser la table avec la souris jquery pour trier Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-26
commentaire 0
2116


Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire Les formulaires sont l'un des composants les plus importants du développement Web. Pour les formulaires volumineux, le tri entre les champs est souvent une exigence très courante. Cet article expliquera comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire et donnera des exemples de code correspondants. Tout d'abord, nous devons introduire Vue.js et les plug-ins correspondants, y compris le plug-in vuedraggable. Nous pouvons utiliser npm pour installer les plug-ins associés : npminsta
2023-08-10
commentaire 0
1467