10000 contenu connexe trouvé

Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
Présentation de l'article:Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.
2018-04-25
commentaire 0
1491

Vue en pratique : développement de composants par glisser-déposer
Présentation de l'article:Vue en pratique : développement de composants par glisser-déposer À mesure que les applications Web sont de plus en plus utilisées, les exigences des utilisateurs en matière d'expérience utilisateur sont de plus en plus élevées. La fonction glisser-déposer est devenue une fonction très courante dans les applications Web, comme le tri par glisser-déposer, le redimensionnement par glisser-déposer, etc. Cet article explique comment utiliser Vue pour implémenter un composant glisser-déposer. L'implémentation de composants glisser-déposer implique des points de connaissance tels que les événements de souris, les animations CSS et les opérations DOM, et Vue, en tant que framework JavaScript progressif, peut bien nous aider à remplir cette fonction. Ce qui suit sera adopté
2023-11-24
commentaire 0
805

Comment implémenter des composants déplaçables dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript open source très populaire qui fournit un riche ensemble de composants et d'outils pour simplifier le développement front-end. Un composant particulièrement utile est le composant déplaçable. Cet article présentera l'implémentation de composants déplaçables dans les documents Vue. Vue fournit un plug-in appelé draggable pour implémenter des fonctionnalités de glissement. Ce plug-in peut ajouter des fonctionnalités déplaçables à n'importe quel élément de Vue et prend en charge des fonctionnalités avancées telles que le tri facultatif et la limitation de la plage de mouvement lors du glissement. Dans cet article, nous utiliserons Vue-c
2023-06-20
commentaire 0
4247

JS crée une fonction glisser-déposer de fichiers
Présentation de l'article:Cette fois, je vais vous présenter la fonction glisser-déposer de fichiers à l'aide de JS. Quelles sont les précautions à prendre pour utiliser JS pour glisser-déposer le fichier ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-12
commentaire 0
1115

Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ? Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ?
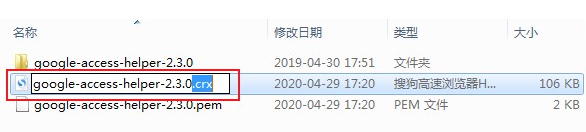
Présentation de l'article:Les plug-ins de Google Chrome peuvent permettre aux utilisateurs de surfer plus facilement sur Internet. Les utilisateurs peuvent améliorer leur efficacité sur Internet en ajoutant des plug-ins. Alors, que dois-je faire si Google Chrome ne parvient pas à installer des plug-ins par glisser-déposer ? Laissez ce site présenter en détail aux utilisateurs comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins. Comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins 1. Tout d'abord, nous trouvons le fichier d'extension au format crx dans le gestionnaire de ressources de l'ordinateur, puis le renommez en un fichier de package compressé au format .zip et décompressez. il, comme le montre la figure. 2. Ouvrez ensuite Google Chrome et saisissez chrome://extensions/ dans la barre d'adresse du navigateur et appuyez sur la touche Entrée, comme indiqué sur l'image. 3. A ce moment nous entrerons dans la vallée
2024-09-12
commentaire 0
617


Comment implémenter le téléchargement de fichiers par glisser-déposer dans Golang ?
Présentation de l'article:Comment implémenter le téléchargement de fichiers par glisser-déposer dans Golang ? Activez le middleware ; gérez les demandes de téléchargement de fichiers ; créez du code HTML pour la zone de glisser-déposer ; ajoutez du code JavaScript pour gérer les événements de glisser-déposer.
2024-06-05
commentaire 0
1188

Comment implémenter le téléchargement de fichiers par glisser-déposer dans Vue
Présentation de l'article:Comment implémenter le téléchargement de fichiers par glisser-déposer dans Vue Dans le développement Web moderne, le téléchargement de fichiers est une exigence très courante. Habituellement, nous pouvons utiliser un bouton de sélection de fichier pour sélectionner le fichier à télécharger. Mais parfois, les utilisateurs peuvent préférer glisser et déposer directement les fichiers dans la zone désignée pour le téléchargement. Dans Vue, nous pouvons facilement implémenter la fonction de glisser-déposer des fichiers à télécharger. Tout d’abord, nous devons créer une zone dans Vue pouvant accepter les téléchargements par glisser-déposer. Cette zone peut être un élément <div>
2023-11-08
commentaire 0
1928

Linux - glisser-déposer pour télécharger des fichiers
Présentation de l'article:lrzsz est un programme qui peut remplacer le téléchargement et le téléchargement FTP sous Linux. Sous Linux, les plug-ins sont pris en charge pour le téléchargement direct par glisser-déposer ; rz et sz sont également pris en charge pour le téléchargement et le téléchargement de commandes. Installez le plug-in sur le serveur>yum-yinstalllrzsz pour télécharger un fichier Vous pouvez directement faire glisser et télécharger le fichier dans le répertoire actuel. Vous pouvez également utiliser des commandes pour sélectionner les fichiers à télécharger et spécifier plusieurs fichiers à la fois. >rzLors de l'utilisation de xshell, une boîte de sélection de fichier apparaîtra. Téléchargez un fichier > szrumenz.txt ou ouvrez une boîte de sélection de fichier pour télécharger plusieurs fichiers en même temps > szrumenz.txtrumenz1.txt Téléchargez tous les fichiers du répertoire rumenz, non
2024-02-10
commentaire 0
1145
Apprenez à utiliser les compétences de glisser-déposer JS Components_Javascript
Présentation de l'article:Cet article présente principalement le processus de développement des composants glisser-déposer JS et comment utiliser correctement les composants glisser-déposer JS, afin de tirer des conclusions à partir d'un exemple. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1683

Comment faire glisser des fichiers vers la barre d'adresse dans win11 23H2 ? Tutoriel sur la façon de faire glisser des fichiers vers la barre d'adresse dans win11 23H2
Présentation de l'article:La version win1123h2 a mis à jour de nouvelles fonctions pour les utilisateurs. Certaines opérations fonctionnelles sont également différentes des versions précédentes de win11. Par exemple : Comment faire glisser des fichiers vers la barre d'adresse dans win1123H2 ? Laissez ce site donner aux utilisateurs un didacticiel détaillé sur la façon de faire glisser des fichiers vers la barre d'adresse dans win1123H2. Win1123H2 Glisser et déposer des fichiers dans la barre d'adresse Méthode 1 du didacticiel : 1. Tout en faisant glisser l'image, appuyez sur les touches Alt+Tab du clavier pour découper la fenêtre du logiciel, puis faites glisser l'image dans le logiciel. 2. Cette méthode nécessite que l'utilisateur ouvre d'abord le logiciel, ce qui est un peu gênant. Méthode 2 : 1. Utilisez le logiciel [StartAllBack] pour supprimer le menu Démarrer et les tâches de win11.
2024-02-12
commentaire 0
1430

Comment résoudre le problème du glisser-déposer de fichiers sur WeChat sous Win11 ?
Présentation de l'article:Que dois-je faire si je ne parviens pas à glisser-déposer des fichiers sur WeChat sous Win11 ? Lorsque nous utilisons la version informatique de WeChat, nous rencontrons le problème que les fichiers ne peuvent pas être glissés et déposés, alors que devons-nous faire ? Donnons maintenant aux utilisateurs une introduction détaillée au problème de l'incapacité de Win11 WeChat à glisser-déposer des fichiers. Analyse du problème selon lequel Win11 WeChat ne peut pas glisser-déposer de fichiers 1. Appuyez d'abord sur la touche de raccourci win+r et entrez regedit (comme indiqué dans l'image). 3. Recherchez EnableLUA sur la droite, double-cliquez dessus et modifiez la valeur des données de 1 à 0 dans la fenêtre contextuelle (comme indiqué dans l'image).
2024-01-29
commentaire 0
2173

Comment utiliser Layui pour obtenir des effets de glissement et de zoom d'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de glissement et de zoom d'images. Dans la conception Web moderne, l'effet interactif des images est devenu un moyen important pour augmenter la vitalité et l'expérience utilisateur des pages Web. Parmi eux, les effets de glissement et de zoom d’image sont l’une des méthodes d’interaction courantes et populaires. Cet article expliquera comment utiliser le framework Layui pour obtenir des effets de glissement et de zoom d'image, et fournira des exemples de code spécifiques. 1. Présentez le framework Layui et les dépendances associées : Tout d'abord, nous devons introduire le framework Layui et les dépendances associées dans le fichier HTML. Cela peut être introduit via l'exemple de code suivant
2023-10-24
commentaire 0
979

Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ? Dans le développement Web moderne, faire glisser et zoomer sur des images est une exigence courante. En utilisant JavaScript, nous pouvons facilement ajouter des fonctions de glisser et de zoom aux images pour offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter cette fonction, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous avons besoin d'une structure HTML de base pour afficher les images et ajouter
2023-10-27
commentaire 0
1297

Comment résoudre le problème du glisser-déposer de fichiers sur WeChat dans Win11
Présentation de l'article:De nombreux utilisateurs qui utilisent la version informatique de WeChat dans le système win11 ont signalé qu'ils ne pouvaient pas glisser-déposer de fichiers à transférer. Pour cette raison, nous vous avons proposé une solution au problème du glisser-déposer de fichiers dans Win11 WeChat. le même problème, voyons comment le résoudre. Que faire si vous ne parvenez pas à glisser-déposer des fichiers sur WeChat dans win11 : 1. Appuyez d'abord sur la touche de raccourci "win+r" et entrez : regedit. 2. Ouvrez le registre et développez-le dans l'ordre : HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System. 3. Recherchez « EnableLUA » sur la droite, double-cliquez dessus et il apparaîtra.
2024-01-08
commentaire 0
2395

Introduction au développement de composants glisser-déposer Vue
Présentation de l'article:Cet article se concentre sur l'introduction d'exemples de développement de composants de glisser Vue. Le principe du glisser est que pendant le mouvement du doigt, la position de l'élément, c'est-à-dire les valeurs supérieure et gauche, est modifiée en temps réel, de sorte que l'élément se déplace. avec le mouvement du doigt. Les amis intéressés par l'exemple de code devraient apprendre ensemble.
2018-06-30
commentaire 0
2710

Tutoriel de démarrage sur les événements glisser-déposer
Présentation de l'article:Avant-propos HTML5 fournit une API de glisser-déposer direct, ce qui nous facilite grandement l'obtention d'effets de glisser-déposer. Nous n'avons pas besoin d'écrire beaucoup de js. Nous n'avons besoin que d'écouter les événements de glisser-déposer. éléments pour réaliser diverses fonctions de glisser-déposer. Si vous souhaitez glisser et déposer un élément, vous devez définir l'attribut draggable de l'élément sur true. Lorsque cet attribut est faux, le draggable ne sera pas autorisé. L'élément img et l'élément a ont tous deux l'attribut draggable défini sur true par défaut, vous pouvez donc les glisser-déposer directement. Si vous ne souhaitez pas glisser-déposer ces deux éléments, définissez l'attribut sur fals...
2017-06-14
commentaire 0
1544

Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue Avec le développement continu des applications Web, les utilisateurs ont des exigences de plus en plus élevées en matière d'interfaces de fonctionnement personnalisées. Parmi eux, le tri des composants déplaçables est une fonction courante et importante. Cet article expliquera comment utiliser la technologie Vue pour implémenter le tri des composants déplaçables et fournira des exemples de code spécifiques. Installer les dépendances Avant d'implémenter le tri des composants déplaçables, vous devez d'abord installer certaines dépendances nécessaires. Vue, Vue-Sortable et Sortable peuvent être installés avec les commandes suivantes :
2023-10-09
commentaire 0
805

Comment utiliser Layui pour implémenter la fonctionnalité de composant d'onglet déplaçable
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de composant d'onglet déplaçable Layui est un framework d'interface utilisateur frontal léger qui fournit des composants riches et des API pratiques, rendant le développement front-end plus simple et plus efficace. Parmi eux, le composant onglet est l'une des fonctions couramment utilisées dans Layui. Dans le développement réel, nous rencontrons souvent le besoin de glisser-déposer des onglets pour les trier ou de les faire glisser pour les transposer. Cet article présentera comment utiliser Layui pour implémenter la fonction de composant d'onglet déplaçable sous forme d'exemples. Tout d'abord, nous devons présenter les éléments liés à Layui
2023-10-26
commentaire 0
1435