10000 contenu connexe trouvé

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction glisser-déposer de carte
Présentation de l'article:Titre : Utilisation de JavaScript et Tencent Maps pour implémenter la fonction glisser-déposer de cartes Texte : Dans le développement Web, il est souvent nécessaire d'utiliser des fonctions cartographiques pour afficher des informations de localisation ou effectuer un positionnement géographique. Tencent Map est une puissante API de cartographie qui peut être facilement intégrée aux pages Web pour utilisation. Lors de l'implémentation des fonctions cartographiques, le déplacement des cartes est une exigence courante. Cet article explique comment utiliser JavaScript et l'API Tencent Map pour implémenter la fonction glisser-déposer de la carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons référencer Tencent Map AP
2023-11-21
commentaire 0
1065

Utilisez l'applet WeChat pour implémenter la fonction glisser-déposer d'image
Présentation de l'article:Utilisation des mini-programmes WeChat pour implémenter la fonction glisser-déposer d'images Introduction : Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs ont commencé à explorer diverses fonctions et fonctionnalités des mini-programmes. Parmi eux, la mise en œuvre de la fonction glisser-déposer d’images est une exigence courante. Cet article explique comment utiliser l'API et les composants de l'applet WeChat pour obtenir l'effet de glisser des images et fournit des exemples de code spécifiques. 1. Idées de conception L'idée de base de la mise en œuvre de la fonction de déplacement d'image est la suivante : surveiller les événements tactiles du doigt et obtenir l'emplacement du point de contact. Selon le mouvement du point tactile, la position de l'image est mise à jour en temps réel. Restreindre le déplacement d'images
2023-11-21
commentaire 0
1714

Comment utiliser JavaScript pour implémenter le tri des images par glisser-déposer ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter le tri des images par glisser-déposer ? Dans le développement Web moderne, la mise en œuvre de la fonction de tri des images par glisser-déposer est une exigence courante. En faisant glisser et en déposant des images, vous pouvez facilement modifier la position des images sur la page, réalisant ainsi le tri des images. Cet article expliquera comment utiliser JavaScript pour réaliser cette fonction, avec des exemples de code spécifiques. Tout d’abord, nous devons préparer du code HTML et CSS pour afficher les images et définir les styles. Supposons qu'il y ait un <di
2023-10-18
commentaire 0
1265

Comment utiliser Layui pour implémenter la fonction de recadrage d'image par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de recadrage d'image par glisser-déposer Avec le développement rapide de l'Internet mobile, la fonction de recadrage d'image est largement utilisée dans divers produits. Pour implémenter la fonction de recadrage d'image par glisser-déposer, nous pouvons utiliser Layui, un excellent framework de développement front-end, pour simplifier le processus de développement. Cet article expliquera comment utiliser Layui pour implémenter la fonction de recadrage d'image déplaçable et donnera des exemples de code spécifiques. Présentation du framework Layui et des bibliothèques associées Avant d'implémenter la fonction de recadrage d'image déplaçable, nous devons d'abord présenter le framework Layui
2023-10-25
commentaire 0
1537

Comment utiliser JS et Baidu Maps pour implémenter la fonction de traitement des événements de glissement de carte
Présentation de l'article:Introduction à l'utilisation de JS et Baidu Maps pour implémenter le traitement des événements de glissement de carte : lors du développement de pages Web, vous rencontrez souvent des situations dans lesquelles vous devez utiliser des cartes. Grâce à l'API fournie par Baidu Maps, nous pouvons facilement afficher des cartes sur des pages Web et implémenter certaines fonctions interactives. Parmi elles, la fonction de déplacement de la carte est essentielle, elle permet aux utilisateurs de modifier l'emplacement de la carte en cliquant et en faisant glisser la carte. Cet article explique comment utiliser JavaScript et l'API Baidu Map pour implémenter la fonction de traitement des événements de glissement de carte et fournit des exemples de code spécifiques.
2023-11-21
commentaire 0
1317

Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ? Dans le développement Web moderne, faire glisser et zoomer sur des images est une exigence courante. En utilisant JavaScript, nous pouvons facilement ajouter des fonctions de glisser et de zoom aux images pour offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter cette fonction, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous avons besoin d'une structure HTML de base pour afficher les images et ajouter
2023-10-27
commentaire 0
1313

Comment utiliser Layui pour développer une fonction de téléchargement d'images de tri par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour développer une fonction de téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, le téléchargement d'images est devenu l'un des besoins courants dans notre vie quotidienne. Dans le processus de développement actuel, la fonction de tri par glisser-déposer peut non seulement améliorer l'expérience utilisateur pour le téléchargement d'images, mais également gérer efficacement le tri des images. Layui est un framework d'interface utilisateur frontal simple et facile à utiliser basé sur Nodejs. Il fournit des fonctions puissantes et des styles riches, et est très approprié pour développer des fonctions de téléchargement d'images de tri par glisser-déposer. Cet article vous montrera comment
2023-10-26
commentaire 0
1011

Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer. Dans la conception de sites Web modernes, le tri des images par glisser-déposer est une fonction très courante. Il permet aux utilisateurs de trier et de réorganiser les images sur la page de manière intuitive, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de tri des images par glisser-déposer et fournira des exemples de code spécifiques. Structure HTML : Tout d’abord, nous devons créer une structure HTML pour l’image. chaque
2023-10-26
commentaire 0
754

Comment utiliser JS et Amap pour implémenter les fonctions de zoom et de déplacement de localisation
Présentation de l'article:Comment utiliser JS et Amap pour implémenter des fonctions de zoom et de déplacement de localisation Préface : Les applications cartographiques sont devenues un élément indispensable de notre vie quotidienne, jouant un rôle clé dans la navigation en temps réel, la planification des voyages, etc. Dans les applications cartographiques, le zoom et le glissement de localisation sont des fonctions opérationnelles de base, facilitant la navigation et l'utilisation des utilisateurs. Cet article expliquera comment utiliser JS et l'API Amap pour implémenter les fonctions de zoom et de déplacement de localisation, et fournira des exemples de code spécifiques. Étape 1 : Présentez l’API Amap. Tout d’abord, nous devons ajouter.
2023-11-21
commentaire 0
1556

Comment implémenter les fonctions glisser-déposer et trier des images via Vue ?
Présentation de l'article:Comment implémenter les fonctions de glisser-déposer et de tri des images via Vue ? Vue, en tant que framework JavaScript populaire, fournit des fonctions puissantes pour gérer les interfaces utilisateur. Dans cet article, nous apprendrons comment utiliser Vue pour implémenter des fonctions de déplacement et de tri d'images. Tout d’abord, nous devons installer Vue et créer une instance Vue. Nous pouvons installer Vue via la commande suivante : npminstallvue Ensuite, créez un fichier HTML, introduisez les dépendances Vue et créez une instance Vue.
2023-08-18
commentaire 0
1582

Comment implémenter les fonctions de zoom et de déplacement de la carte à l'aide de Python et de l'API Baidu Map
Présentation de l'article:Comment implémenter des fonctions de zoom et de déplacement de carte à l'aide de Python et de l'API Baidu Map. Les cartes sont l'un des outils les plus importants de la société moderne. Elles peuvent afficher la localisation géographique, les rues, les conditions de circulation et d'autres informations. Dans les applications Web, nous devons souvent intégrer des cartes afin que les utilisateurs puissent visualiser les informations de localisation requises. Deux des fonctions importantes sont le zoom et le glissement de la carte. Cet article utilisera Python et l'API Baidu Map pour implémenter ces deux fonctions et fournira des exemples de code correspondants. Introduction à l'API Baidu Map Baidu Map
2023-07-29
commentaire 0
1196

Comment utiliser Layui pour implémenter la fonction de puzzle déplaçable
Présentation de l'article:Comment utiliser Layui pour implémenter la fonctionnalité de puzzle déplaçable Les puzzles sont une activité de divertissement classique, et de nombreuses applications Web et mobiles proposent désormais des versions de ce jeu. Dans cet article, nous présenterons comment utiliser le framework Layui pour implémenter une fonction de puzzle glisser-déposer et fournirons des exemples de code spécifiques. Layui est un framework frontal léger qui fournit un ensemble de composants d'interface simplifiés et de riches effets d'animation interactifs. Grâce au framework Layui, vous pouvez développer rapidement des applications Web belles et faciles à utiliser. Se battre pour réussir
2023-10-25
commentaire 0
812

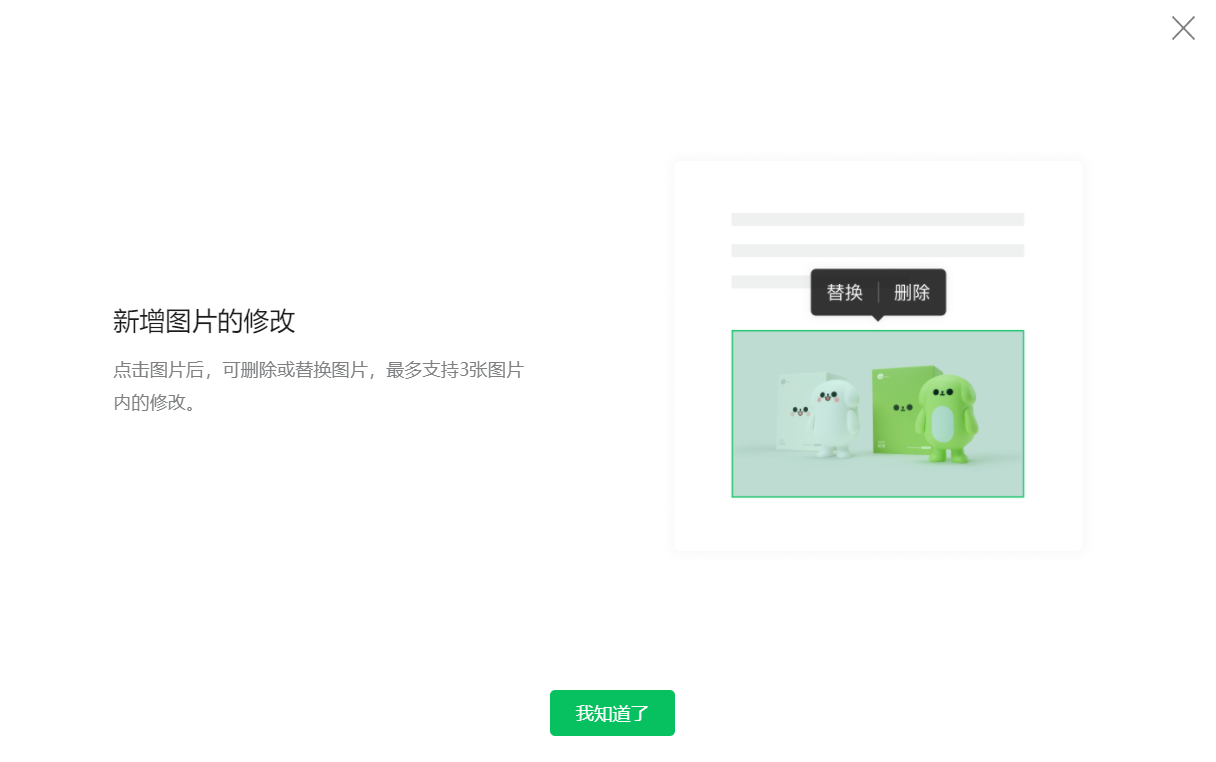
Le compte officiel WeChat a ajouté une nouvelle fonction de modification d'image : jusqu'à 3 images peuvent être supprimées ou remplacées
Présentation de l'article:Selon des sources fiables, le compte officiel WeChat a ajouté aujourd'hui une nouvelle fonction de modification d'image. Les utilisateurs peuvent entrer via l'entrée « Modifier » du compte officiel WeChat. Il leur suffit ensuite de cliquer sur l'image dans l'article du compte officiel pour la supprimer. ou remplacez-le. Jusqu'à 100 modifications sont prises en charge. Il est rapporté que les utilisateurs doivent simplement cliquer sur l'image qui doit être modifiée, et deux options fonctionnelles « Remplacer » et « Modifier » apparaîtront. Sélectionnez « Remplacer » et la bibliothèque d'images apparaîtra pour l'étape suivante. de sélectionner une nouvelle image ; sélectionnez "Supprimer", l'image originale deviendra grise et une marque "Supprimé" apparaîtra dans le coin supérieur droit. Une fois terminé, il suffit de « Soumettre les modifications » comme avant. Pour plus d’informations, veuillez prêter attention à ce site.
2024-03-04
commentaire 0
467

Microsoft Photos ajoute des fonctionnalités de suppression et de remplacement de l'arrière-plan de l'image
Présentation de l'article:Microsoft a publié une nouvelle mise à jour (version 2023.11110.8002.0) pour l'application Photos pour les utilisateurs de Windows Insider, qui inclut plusieurs nouvelles fonctionnalités et améliorations. La nouvelle fonctionnalité la plus importante est la possibilité de supprimer et de remplacer les arrière-plans des images. Cette fonctionnalité est très attendue et sera certainement populaire auprès des utilisateurs cherchant à créer des photos de produits d'aspect professionnel, à isoler des logos et des éléments de conception, ou simplement à s'amuser avec des images. Au lieu de visiter des sites Web non fiables sur lesquels vos informations d'identification peuvent être menacées, cette fonctionnalité offre un moyen plus sûr et plus agréable de modifier vos photos. Auparavant, une fonctionnalité similaire avait été publiée sur l'application Microsoft Paints. Application Microsoft Photos
2023-11-13
commentaire 0
1291

Comment implémenter les opérations de tri par glisser-déposer et de glisser-déposer dans Uniapp
Présentation de l'article:Uniapp est un framework de développement multiplateforme. Ses puissantes capacités cross-end permettent aux développeurs de développer diverses applications rapidement et facilement. Il est également très simple d'implémenter des opérations de tri et de glisser-déposer dans Uniapp, et il peut prendre en charge les opérations de glisser-déposer d'une variété de composants et d'éléments. Cet article expliquera comment utiliser Uniapp pour implémenter des opérations de tri et de glisser-déposer par glisser-déposer, et fournira des exemples de code spécifiques. La fonction de tri par glisser-déposer est très courante dans de nombreuses applications. Par exemple, elle peut être utilisée pour implémenter le tri par glisser-déposer des listes, le tri par glisser-déposer des icônes, etc. Ci-dessous nous listons
2023-10-19
commentaire 0
2213

Étapes pour créer un diagramme PERT à l'aide du logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Sur le côté gauche de la page de dessin, vous pouvez voir de nombreux symboles utilisés pour dessiner des diagrammes PERT dans la galerie. Faites glisser un formulaire de tâche de diagramme PERT pour commencer à dessiner dans la bibliothèque d'images, puis faites glisser le formulaire de tâche de diagramme PERT vers la page de dessin. (Formulaires de tâches de différents styles, tels que PERT1, PERT2, PERT3, etc., vous pouvez choisir le style de votre choix). 1. Grâce aux outils contextuels du ruban, vous pouvez ajouter ou supprimer des lignes et des colonnes, fusionner ou décomposer des tableaux, organiser des lignes et des colonnes, définir des limites, etc. Remplissez les informations 1. Double-cliquez pour modifier le contenu du formulaire. Modifier la taille de la zone des tâches 1. Faites glisser la zone verte pour modifier la taille du tableau. 2. Tout comme dans Excel, placez le curseur au milieu de la ligne du tableau jusqu'à ce qu'une ligne pointillée bleue apparaisse et faites-la glisser. Modifier la boîte de tâches
2024-04-08
commentaire 0
578

La nouvelle fonctionnalité du navigateur Microsoft Edge « Super Drag » est maintenant disponible !
Présentation de l'article:L'éditeur a récemment appris que la nouvelle fonctionnalité du navigateur Microsoft Edge "Super Drag" avait été lancée, déverrouillant la quatrième façon d'ouvrir des liens dans de nouveaux onglets, permettant aux utilisateurs d'ouvrir les liens plus facilement et plus rapidement. Actuellement, dans le navigateur Microsoft Edge, si les utilisateurs souhaitent ouvrir un lien ou une image dans un nouvel onglet, il existe trois manières : 1. Cliquez avec le bouton droit sur le lien ou l'image, puis sélectionnez l'option d'opération correspondante. 2. Faites glisser le lien ou l'image vers la barre d'onglets. 3. Utilisez la molette de la souris pour cliquer sur le lien ou l'image. Le « super glisser » apporte un quatrième type d'interaction, dans lequel les utilisateurs cliquent sur un lien, une partie de texte ou une image, puis le font glisser légèrement sur le côté, vers le haut ou vers le bas pour l'ouvrir dans un nouvel onglet. Une fois que l'utilisateur a fait glisser le texte, le moteur de recherche par défaut du navigateur Edge sera appelé par défaut et un nouvel onglet sera ouvert.
2024-03-04
commentaire 0
1200

Comment supprimer des fichiers dans phpstorm
Présentation de l'article:Il existe les méthodes suivantes pour supprimer des fichiers dans PHPStorm : 1. Touches de raccourci (Windows/Linux : Ctrl + Alt + Suppr ; macOS : ⌘ + Option + Supprimer) 2. Cliquez avec le bouton droit sur « Supprimer » ; Icône « Corbeille » dans la vue du projet ; 4. Barre de menu « Fichier » > « Supprimer ». Veuillez vous assurer que le fichier est enregistré et déréférencé avant de le supprimer, et lorsque vous utilisez un système de contrôle de version, vous devrez valider les modifications avant de le supprimer définitivement.
2024-04-07
commentaire 0
746

Comment implémenter la fonction glisser-déposer en JavaScript ?
Présentation de l'article:Comment implémenter la fonction glisser-déposer en JavaScript ? Le glisser-déposer est l’une des fonctions couramment utilisées dans le développement Web, qui peut augmenter l’expérience d’interaction des utilisateurs. Cet article explique comment utiliser JavaScript pour implémenter la fonction glisser-déposer et donne des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML qui servira d'élément cible pour le glisser. Voici un exemple de structure HTML de base : <divclass="drag-element"&g
2023-10-21
commentaire 0
1041

Vue en pratique : développement de composants par glisser-déposer
Présentation de l'article:Vue en pratique : développement de composants par glisser-déposer À mesure que les applications Web sont de plus en plus utilisées, les exigences des utilisateurs en matière d'expérience utilisateur sont de plus en plus élevées. La fonction glisser-déposer est devenue une fonction très courante dans les applications Web, comme le tri par glisser-déposer, le redimensionnement par glisser-déposer, etc. Cet article explique comment utiliser Vue pour implémenter un composant glisser-déposer. L'implémentation de composants glisser-déposer implique des points de connaissance tels que les événements de souris, les animations CSS et les opérations DOM, et Vue, en tant que framework JavaScript progressif, peut bien nous aider à remplir cette fonction. Ce qui suit sera adopté
2023-11-24
commentaire 0
813