10000 contenu connexe trouvé

Quelles sont les utilisations du positionnement absolu ?
Présentation de l'article:Les utilisations du positionnement absolu incluent la personnalisation des mises en page, des conteneurs pour les éléments flottants, la mise en œuvre de boîtes contextuelles et d'invites flottantes, la mise en œuvre de menus de navigation, la mise en œuvre de carrousels et de composants coulissants, la mise en œuvre d'effets spéciaux et d'effets d'animation, etc. Introduction détaillée : 1. Mise en page personnalisée, le positionnement absolu peut aider les développeurs à obtenir des effets de mise en page personnalisés en définissant l'attribut de position de l'élément sur une valeur ou un pourcentage spécifique, l'élément peut être positionné avec précision à n'importe quelle position sur la page 2 , a ; conteneur pour les éléments flottants Lorsqu'il y a des éléments flottants sur la page, les éléments flottants se détachent du flux normal du document, provoquant éventuellement des éléments parents, etc.
2023-10-23
commentaire 0
752
Jquery+CSS3实现一款简洁大气带滑动效果的弹出层_jquery
Présentation de l'article:此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,感兴趣的朋友可以参考下哈,希望可以帮助到你
2016-05-16
commentaire 0
817

Comment utiliser PHP pour implémenter la fonction de saut de boîte d'invite
Présentation de l'article:Dans le développement PHP, nous devons parfois accéder à une nouvelle page après avoir exécuté un morceau de code, ou afficher une boîte de confirmation pour inviter l'utilisateur à passer à l'étape suivante. Cet article explique comment utiliser PHP pour implémenter la fonction de saut de boîte de dialogue. 1. JavaScript pour réaliser la boîte d'invite contextuelle. JavaScript peut être utilisé en PHP pour réaliser la fonction de boîte d'invite contextuelle. JavaScript est largement utilisé dans la conception Web, il peut améliorer l'interactivité de l'utilisateur et les effets dynamiques de la page. En PHP, nous pouvons afficher via l'instruction echo
2023-04-13
commentaire 0
1633

Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
2023-09-22
commentaire 0
1873

Quels sont les types de styles CSS ?
Présentation de l'article:Les types de styles CSS incluent : les styles de base (polices, couleurs, bordures, remplissage/marges), les styles de mise en page (flottant, positionnement, affichage, disposition en grille, disposition élastique), les effets spéciaux (transition, animation, transformation, filtre), les modes de fusion) , styles de tableau (affichage du tableau, données du tableau) et autres styles (requêtes multimédias, propriétés personnalisées, chronologies d'animation).
2024-04-25
commentaire 0
508

Conseils et méthodes pour utiliser CSS pour obtenir des effets pop-up lorsque la souris survole
Présentation de l'article:Techniques et méthodes d'utilisation de CSS pour implémenter des effets spéciaux pop-up lorsque la souris survole. Dans la conception de pages Web, nous rencontrons souvent le besoin d'effets spéciaux pop-up lorsque la souris survole. Cet effet spécial peut améliorer l'utilisateur. expérience et interactivité des pages. Cet article présentera les techniques et méthodes d'utilisation de CSS pour obtenir des effets contextuels lorsque la souris survole et fournira des exemples de code spécifiques. 1. Utilisez l'attribut de transition de CSS3 pour réaliser une animation en dégradé. L'attribut de transition de CSS3 peut réaliser l'animation en dégradé des éléments en définissant le temps de transition et la transition appropriés.
2023-10-26
commentaire 0
1452

Comment utiliser Layui pour obtenir un flou d'image et des effets noir et blanc
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de flou d'image et de noir et blanc Layui est un excellent framework d'interface utilisateur frontale. Il fournit une multitude de composants et d'outils pour aider les développeurs à créer facilement des interfaces Web belles et efficaces. Dans cet article, nous présenterons comment utiliser Layui pour obtenir des effets de flou d'image et de noir et blanc, et donnerons des exemples de code spécifiques. Effet de flou d'image Pour obtenir l'effet de flou des images, nous pouvons utiliser le composant d'aperçu d'image de Layui, layer.photos. Lorsque l'utilisateur clique sur l'image, une popup apparaît
2023-10-27
commentaire 0
656

Implémenter l'effet pop-up de la boîte modale dans l'applet WeChat
Présentation de l'article:Pour réaliser l'effet pop-up de boîte modale dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. À l'ère actuelle de l'Internet mobile, les mini-programmes WeChat sont devenus un élément indispensable de la vie des gens. Dans le processus de développement de l'applet WeChat, nous rencontrons souvent le besoin d'afficher une boîte modale. Les boîtes modales peuvent être utilisées pour afficher des informations d'invite, des boîtes de dialogue de confirmation, etc., afin d'offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, je présenterai en détail comment implémenter l'effet pop-up de la boîte modale dans l'applet WeChat et donnerai des exemples de code correspondants. D’abord à Xiaocheng
2023-11-21
commentaire 0
1701

Comprendre le framework jQuery Mobile UI : fonctions et fonctionnalités en un coup d'œil
Présentation de l'article:Le framework d'interface utilisateur mobile jQuery est un outil qui permet aux développeurs de créer des interfaces d'applications mobiles. Il fournit une multitude de composants et de fonctions qui peuvent simplifier le processus de développement et optimiser l'expérience utilisateur. Cet article présentera plusieurs frameworks d'interface utilisateur mobile jQuery courants, discutera de leurs fonctions et caractéristiques et donnera des exemples de code spécifiques. 1. jQueryMobil jQueryMobile est un framework de développement d'applications mobiles HTML5 basé sur jQuery. Il se concentre sur la création d'applications Web mobiles réactives. j
2024-02-27
commentaire 0
815

Quel est le rôle du framework layui
Présentation de l'article:Layui est un framework d'interface utilisateur Web frontal qui fournit un riche ensemble de composants et d'outils conçus pour simplifier le développement Web et améliorer l'efficacité du développement. Les fonctions spécifiques incluent : la création rapide de pages et la réduction de la quantité de code. Améliorez l'interactivité et obtenez des effets tels que des calques contextuels et des boîtes de dialogue. Améliorez la lisibilité du code et adoptez une conception modulaire. Fournit des thèmes riches pour modifier rapidement l’apparence de la page. Prend en charge plusieurs plates-formes pour garantir la compatibilité multiplateforme.
2024-04-04
commentaire 0
578

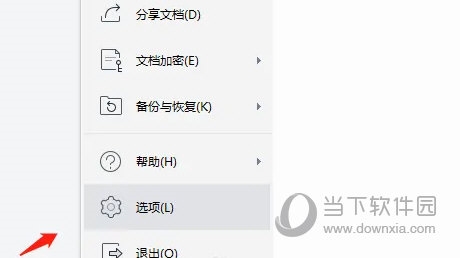
Comment fermer la barre d'outils flottante ennuyeuse dans WPS2019 Introduction détaillée du didacticiel
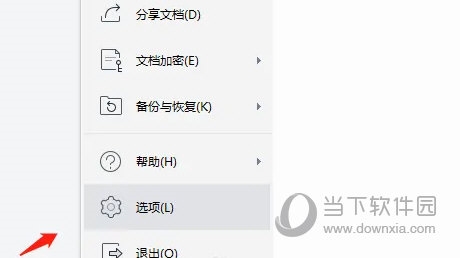
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à modifier facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment fermer la barre d'outils flottante ennuyeuse dans WPS, je vais donc vous proposer aujourd'hui une méthode pour fermer la barre d'outils flottante ennuyeuse. Les amis intéressés devraient y jeter un œil. Étapes de la méthode : 1. Ouvrez WPS2019 et cliquez sur le bouton « Options » en bas du menu déroulant contextuel. 2. Dans la boîte de dialogue contextuelle "Options", cliquez sur le bouton "Affichage" à gauche. 3. Cliquez sur « Options d'affichage de la page » en haut à droite.
2024-02-11
commentaire 0
744

Comment utiliser Vue pour implémenter des effets spéciaux d'animation numérique
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux d'animation numérique Préface : Dans les applications Web, les effets spéciaux d'animation numérique sont souvent utilisés pour afficher des données statistiques, des comptes à rebours ou d'autres scènes qui doivent mettre en évidence les effets des changements numériques. En tant que framework JavaScript populaire, Vue fournit de riches fonctions de liaison de données et d'animation de transition, ce qui est très approprié pour réaliser des effets spéciaux d'animation numérique. Cet article expliquera comment utiliser Vue pour implémenter des effets spéciaux d'animation numérique et fournira des exemples de code spécifiques. 1. Définir les données initiales : Tout d'abord, nous devons définir une variable dans le composant Vue
2023-09-21
commentaire 0
1812

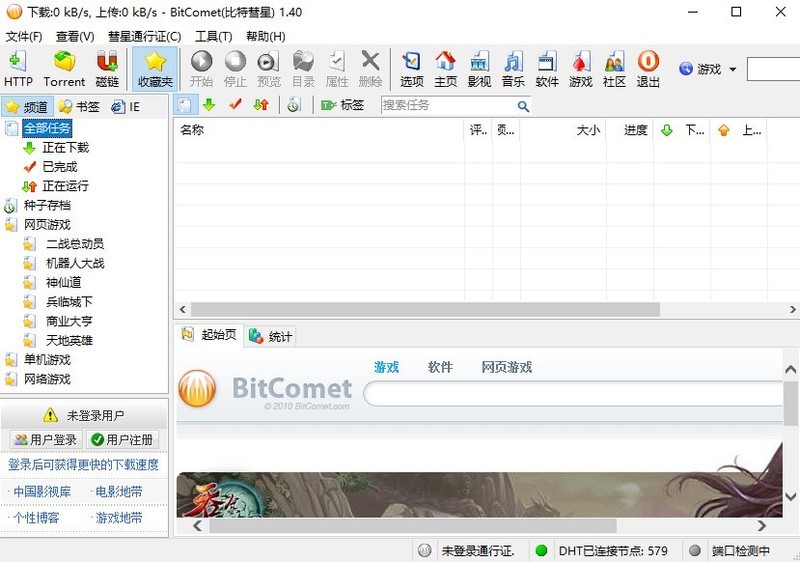
Comment utiliser BitComet Tutoriel sur l'utilisation de BitComet
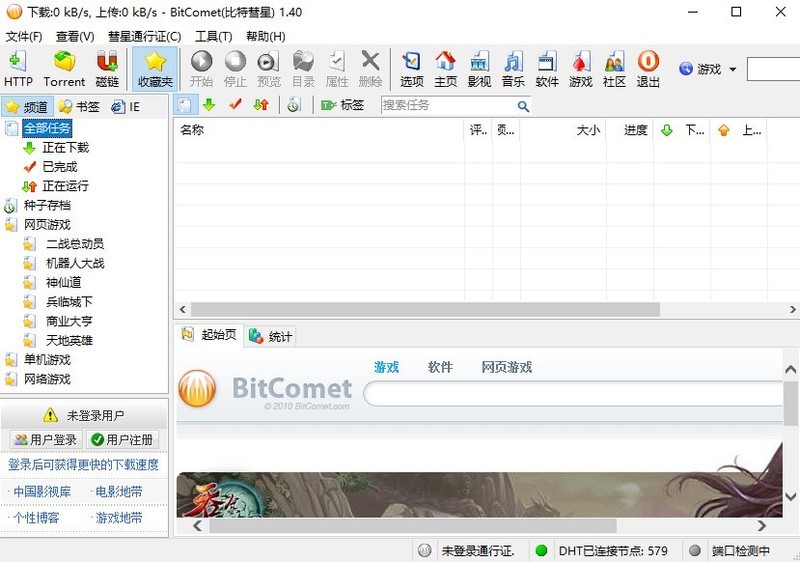
Présentation de l'article:1. Ouvrez BitComet, puis cliquez sur [Ctrl+P] pour entrer les paramètres. Dans la boîte de dialogue contextuelle [Options], sélectionnez [Paramètres de la tâche] et modifiez le répertoire de téléchargement par défaut de [C:ProgramFilesBitCometDownloads] vers votre propre répertoire dédié. répertoire de téléchargement, comme suit Comme le montre la figure. 2. Cochez ensuite la case [Allouer de l'espace avant le téléchargement] pour éviter la situation dans laquelle le fichier BT n'est pas complètement téléchargé mais l'espace disque est plein, comme le montre la figure ci-dessous. 3. Afin d'économiser de l'énergie, vous pouvez choisir [éteindre l'ordinateur lorsque toutes les tâches sont automatiquement arrêtées], comme indiqué dans la figure ci-dessous. 4. Dans [Apparence de l'interface], cochez la case [Poursuivre automatiquement le téléchargement et le téléchargement des tâches au démarrage de BitComet]. Cela peut améliorer l'efficacité du téléchargement BT, comme le montre la figure ci-dessous. 5. Si
2024-06-12
commentaire 0
556

Comment utiliser le didacticiel d'utilisation de Bit Comet_Bit Comet
Présentation de l'article:Étape 1 : ouvrez BitComet, puis cliquez sur [Ctrl+P] pour entrer les paramètres. Dans la boîte de dialogue contextuelle [Options], sélectionnez [Paramètres de la tâche] et modifiez le répertoire de téléchargement par défaut de [C:ProgramFilesBitCometDownloads] vers votre propre répertoire dédié. répertoire de téléchargement (comme le montre l’image). Étape 2 : Cochez ensuite la case [Allouer de l'espace avant le téléchargement] pour éviter la situation où le fichier BT n'est pas complètement téléchargé mais l'espace disque est plein (comme indiqué sur l'image). Étape 3 : Vous pouvez choisir [Arrêter l'ordinateur lorsque toutes les tâches s'arrêtent automatiquement] (comme indiqué sur l'image). Étape 4 : Cochez la case [Continuer automatiquement le téléchargement et le téléchargement des tâches au démarrage de BitComet] dans [Apparence de l'interface]. Il peut améliorer l'efficacité du téléchargement BT (comme le montre la figure)
2024-04-29
commentaire 0
767

Comment utiliser Vue pour implémenter des effets spéciaux de jeux de guerre aériens
Présentation de l'article:Comment utiliser Vue pour implémenter les effets spéciaux du jeu Airplane War. Introduction : Airplane War est un jeu classique, nous devons implémenter des effets spéciaux tels que le mouvement des avions, la génération d'avions ennemis et le tir. de balles. Cet article utilisera le framework Vue pour donner des exemples de code spécifiques pour implémenter les effets spéciaux du jeu de combat aérien. Pile technologique Lors de l'implémentation des effets spéciaux du jeu de guerre d'avion, nous utiliserons la pile technologique suivante : Vue.js : framework JavaScript pour créer des interfaces utilisateur ; HTML5Canvas : HTML5 pour dessiner des écrans de jeu ;
2023-09-20
commentaire 0
818

jquery div fermer
Présentation de l'article:jQuery est un langage de programmation très couramment utilisé qui peut nous aider à implémenter rapidement et facilement diverses fonctions dans le développement Web. L'une des applications courantes consiste à fermer des div. Dans de nombreuses pages Web, nous voyons souvent diverses boîtes contextuelles, boîtes d'invite ou publicités. Ces boîtes contextuelles sont généralement implémentées à l'aide de div. Cependant, une fois que l'utilisateur a atteint son objectif, ces boîtes contextuelles doivent être fermées. Si l'utilisateur s'appuie aveuglément sur la fermeture manuelle, il s'agit d'une opération très peu conviviale pour l'expérience utilisateur. Par conséquent, nous devons créer par programme ces divs dans des barres spécifiques
2023-05-25
commentaire 0
808

Win10 est bloqué au démarrage. Comment résoudre le problème de réponse lente lorsque l'ordinateur Win10 est bloqué au démarrage ?
Présentation de l'article:1. Appelez la boîte de dialogue [Exécuter], entrez [msconfig] et cliquez sur [OK] pour ouvrir [Utilitaire de configuration système]. 2. Sélectionnez [Diagnostic Startup], cliquez sur [Général], cochez [Diagnostic Startup] et cliquez sur [OK]. 3. [Redémarrer] pour terminer les paramètres de configuration. Cliquez sur [Redémarrer] dans la boîte de dialogue d'invite contextuelle pour redémarrer afin de terminer la configuration effective. 4. Restaurez divers services à démarrage automatique du système. Ouvrez à nouveau [Utilitaire de configuration système], cliquez sur [Services], cochez l'élément [Masquer les services Microsoft], cochez les éléments à démarrer, puis cliquez sur [OK] pour terminer.
2024-06-07
commentaire 0
818

Comment créer des personnages en plastique réalistes dans PS_Tips sur la façon de créer des personnages en plastique réalistes dans PS
Présentation de l'article:Démarrez Photoshop et créez un nouveau document 30X15 cm, 72PPI, comme indiqué sur l'image. Utilisez l'outil de dégradé pour remplir le calque d'arrière-plan avec un dégradé, puis utilisez l'outil de masque de texte horizontal pour saisir du texte et le remplir d'orange. La couleur peut être personnalisée. comme le montre la photo. Ajoutez un effet de biseau et de gaufrage sur le calque de texte, comme indiqué. Cliquez avec le bouton droit de la souris sur le calque et exécutez [Rasterize Layer Style] dans le menu contextuel contextuel. L'effet de texte à ce moment est tel qu'indiqué sur la figure. Utilisez l'outil de sélection rectangulaire pour sélectionner le premier texte, comme indiqué sur la figure. Exécutez [Filtre-Effet artistique-Emballage plastique] et définissez les paramètres comme indiqué sur la figure. En utilisant la même méthode, vous pouvez ajouter un effet de pellicule plastique aux deux autres mots. comme le montre la photo. Sélectionnez le calque de texte et exécutez [Filter-CameraRaw]
2024-04-17
commentaire 0
1187

Quelles sont les caractéristiques du framework bootstrap ?
Présentation de l'article:Caractéristiques du framework Bootstrap : conception axée sur le mobile, offrant une mise en page réactive. Système de grille flexible pour créer facilement des mises en page multi-colonnes. Bibliothèque de composants riche comprenant des éléments d'interface utilisateur courants. Thèmes personnalisables prenant en charge un haut degré de personnalisation. La compatibilité entre navigateurs garantit que le site Web s'affiche correctement sur différents appareils. Léger et modulaire, contenant uniquement les composants dont vous avez besoin. Soutenez le développement de composants et améliorez l’efficacité du développement. Fournissez un modèle de point de départ pour démarrer rapidement le projet.
2024-04-05
commentaire 0
1073

Comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image Layui est un framework d'interface utilisateur frontal très populaire. Il fournit une variété de composants et de fonctions pratiques, nous permettant de créer facilement une interface Web belle et facile à entretenir. Cet article expliquera comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image, et fournira des exemples de code correspondants. Tout d'abord, nous devons utiliser le composant carrousel de Layui pour obtenir l'effet de défilement de l'image. En HTML, on peut utiliser le code suivant pour créer un contenu défilant d'image avec un effet carrousel
2023-10-25
commentaire 0
1310