10000 contenu connexe trouvé

Kalendae-Explication détaillée de l'utilisation de la sélection de date JavaScript et des contrôles de calendrier (image)
Présentation de l'article:Kalendae est un composant de contrôle de sélection de date et de calendrier entièrement basé sur JavaScript. Il convient de mentionner que Kalendae ne s'appuie sur aucune bibliothèque de scripts JS tierce, mais utilise JavaScript natif pour implémenter un contrôle de sélection de date aussi puissant. Kalendae possède les fonctionnalités suivantes : Entièrement basé sur JavaScript, pas de dépendances, pas de jQuery. Le skin peut être personnalisé, pratiquement aucune image n’est nécessaire et le skin est entièrement personnalisé à l’aide de fichiers CSS. La sélection de date prend en charge les plages d’un jour et de plusieurs jours. Personnalisez les numéros de date affichés. Peut être placé directement sur la page.
2017-03-16
commentaire 1
3790

Bootstrap a-t-il un contrôle de calendrier ?
Présentation de l'article:Bootstrap dispose d'un contrôle de calendrier, d'un contrôle de calendrier d'heure et de date, nommé "datetimepicker". Il s'agit d'un composant Bootstrap qui peut simplifier la saisie des dates et des heures sur la page. Le contrôle datetimepicker prend en charge la sélection de date et le paramètre de format, ainsi que le contrôle de sélection de période de temps. Il vous suffit d'utiliser des balises de script et de lien pour introduire les fichiers pertinents sur la page requise pour l'utiliser.
2021-02-05
commentaire 0
4693
JQuery datepicker 使用方法_jquery
Présentation de l'article:jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
2016-05-16
commentaire 0
1559

L'utilisation de contrôles d'interface dans le cadre de la formation d'un cadre de développement Web basé sur les compétences MVC4 EasyUI_javascript
Présentation de l'article:Les contrôles d'interface inclus dans l'interface Web générale sont : zone de texte sur une seule ligne, zone de texte sur plusieurs lignes, zone de texte pour mot de passe, liste déroulante Combobox, contrôle de saisie de date, contrôle de saisie numérique, sélection unique, case à cocher, contrôle de table DataGrid , contrôle d'arborescence, contrôles de mise en page, boîtes de dialogue contextuelles, messages d'invite, contrôles de liste, etc. Quelles sont les différences dans les opérations de ces contrôles d'interface. Présentons-les un par un ci-dessous ?
2016-05-16
commentaire 0
1618

WdatePicker是什么插件?
Présentation de l'article:WdatePicker是一个功能强大的JS日历插件、JS日期选择插件,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期。
2016-06-13
commentaire 0
2179


Comment afficher l'heure actuelle dans LabVIEW 2018 Tutoriel LabVIEW 2018
Présentation de l'article:Tout d'abord, ouvrez LabVIEW2018 et créez un nouveau VI - sélectionnez la commande Nouveau VI dans la barre de menus pour faire apparaître la fenêtre Nouveau VI. Enregistrer le VI - Sélectionnez la commande Fichier-Enregistrer dans la barre de menu, puis une boîte de dialogue pour enregistrer le fichier apparaîtra, puis sélectionnez le chemin approprié, entrez le nom du fichier [Afficher l'heure actuelle] et enregistrez le VI. Sélectionnez la palette de contrôle sur le panneau avant, [Nouveau style] - [Numérique] - [Contrôle d'entrée d'horodatage], et placez le contrôle sur le panneau avant. Cliquez sur le bouton Heure pour ouvrir la boîte de dialogue Définir l'heure et la date. Cliquez sur [Définir comme heure actuelle] et le contrôle affichera l'heure actuelle. Cliquez avec le bouton droit sur le contrôle et sélectionnez la commande [Data Operation]-[Set Time and Date] dans le menu contextuel pour ouvrir le réglage de l'heure et de la date. Cliquez avec le bouton droit sur le contrôle et sélectionnez
2024-06-06
commentaire 0
654

Comment rendre le contrôle de date indisponible dans jquery
Présentation de l'article:jquery est une bibliothèque Javascript largement utilisée dans le développement Web. Elle fournit une API riche et utile qui peut facilement réaliser divers effets et fonctions d'interaction avec des pages Web. Parmi eux, le contrôle de date est un composant couramment utilisé, généralement utilisé pour les fonctions de sélection d'heure sur les pages Web. Mais parfois, nous pouvons avoir besoin de définir le contrôle de date sur un état indisponible afin que les utilisateurs ne puissent pas sélectionner de date. Alors, comment utiliser jquery pour y parvenir ? 1. Le moyen le plus simple d'utiliser l'attribut désactivé est d'utiliser l'attribut désactivé de la balise HTML pour modifier la date
2023-05-12
commentaire 0
811



Comment implémenter les fonctions de sélection de calendrier et de date à l'aide de Vue et Element-UI
Présentation de l'article:Introduction à l'utilisation de Vue et Element-UI pour implémenter les fonctions de sélection de calendrier et de date : dans le développement front-end, les fonctions de sélection de calendrier et de date sont l'une des exigences les plus courantes. Vue et Element-UI sont une paire d'outils de développement très puissants. Leur combinaison permet d'implémenter facilement des fonctions de sélection de calendrier et de date. Cet article expliquera comment utiliser Vue et Element-UI pour créer une fonction simple de sélection de calendrier et de date, et fournira des exemples de code pour aider les lecteurs à comprendre les étapes et méthodes spécifiques de mise en œuvre. Préparation : au début
2023-07-22
commentaire 0
2305

Quels sont les tutoriels pour utiliser jquery ui ?
Présentation de l'article:jQuery UI est un ensemble d'interactions, d'effets, de widgets et de thèmes d'interface utilisateur construits sur la bibliothèque JavaScript jQuery. Que vous créiez des applications Web hautement interactives ou que vous ajoutiez simplement un sélecteur de date à un contrôle de formulaire, jQuery UI est un choix parfait.
2019-03-18
commentaire 0
2178

Comment utiliser jQuery pour déclencher des événements lorsque la date est modifiée
Présentation de l'article:Titre : Comment utiliser jQuery pour implémenter des événements déclenchant des modifications de date. Dans le développement front-end, nous rencontrons souvent le besoin d'effectuer des opérations correspondantes en fonction de la date sélectionnée par l'utilisateur. jQuery est une bibliothèque JavaScript largement utilisée qui simplifie le processus de développement front-end et fournit une API riche pour faciliter l'exploitation des éléments de page par les développeurs. Cet article expliquera comment utiliser jQuery pour implémenter des événements déclencheurs de modification de date et joindra des exemples de code spécifiques. Tout d'abord, nous avons besoin d'un contrôle de sélection de date
2024-02-27
commentaire 0
822

Élevez votre sélection de dates avec DeskyCalendar : une solution Vanilla JS
Présentation de l'article:Vous cherchez à améliorer vos formes sans les peluches ? Découvrez DeskyCalendar, un sélecteur de dates minimaliste et réactif conçu en JavaScript pur vanille. Il est conçu pour ajouter du style et des fonctionnalités à votre processus de sélection de dates sans alourdir votre projet.
2024-09-23
commentaire 0
841

Comment implémenter la fonction de sélecteur de date en utilisant JavaScript ?
Présentation de l'article:Comment implémenter la fonctionnalité de sélecteur de date à l'aide de JavaScript ? [Introduction] Le sélecteur de dates est l'une des fonctions courantes dans le développement Web, qui peut fournir aux utilisateurs un moyen pratique et rapide de sélectionner des dates. Cet article explique comment implémenter un sélecteur de date simple à l'aide de JavaScript et fournit des exemples de code détaillés. [Étapes de mise en œuvre] 1. Structure HTML Tout d'abord, ajoutez une zone de saisie et un bouton en HTML pour déclencher la fenêtre contextuelle du sélecteur de date. <type d'entrée
2023-10-20
commentaire 0
1277

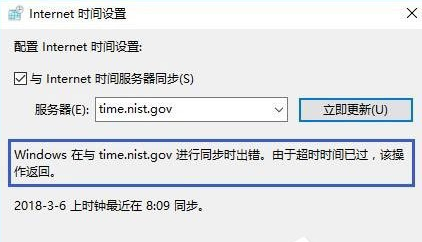
Que faire si une erreur de synchronisation de l'heure de l'ordinateur Win10 se produit_Solution d'erreur de synchronisation de l'heure de l'ordinateur Win10
Présentation de l'article:De manière générale, lors de l'utilisation d'un ordinateur, l'heure sera automatiquement synchronisée sur le réseau. Que dois-je faire s'il y a une erreur de synchronisation de l'heure sur un ordinateur Win10 ? Pour cette raison, System House vous propose des solutions détaillées aux erreurs de synchronisation de l'heure de l'ordinateur Win10. Vous pouvez ici résoudre les problèmes que vous rencontrez grâce à des méthodes d'exploitation simples ! Solution à l'erreur de synchronisation de l'heure de l'ordinateur Win10 1. Recherchez la fonction du panneau de configuration directement via le champ de recherche à côté de la barre de menu dans le coin inférieur gauche de l'ordinateur pour ouvrir rapidement la fenêtre du panneau de configuration. 2. Après avoir accédé au panneau de configuration, cliquez sur Horloge, Langue et Fonctions régionales. 2. Après avoir saisi, sous Date et heure, sélectionnez la fonction Définir l'heure et la date. 3. Assurez-vous ensuite que votre fuseau horaire est correctement sélectionné, puis sélectionnez l'option Heure Internet. 4. Intégré
2024-09-05
commentaire 0
720

Comment choisir l'un des trois One Piece Dream Pointers ?
Présentation de l'article:Le jeu One Piece Dream Pointer a lancé un événement à trois choix. De nombreux joueurs veulent savoir comment choisir l'un des trois. L'éditeur recommande que Kidd ou Hawkins aient des compétences de contrôle et une bonne capacité de survie, et Hawkins peut attirer la puissance de feu de l'ennemi. Pour créer un bon environnement de sortie, jetons un coup d'œil à ce guide recommandé pour sélectionner l'un des trois pointeurs One Piece Dream pour un contenu spécifique. Guide One Piece Dream Pointer : Comment choisir l'une des trois options pour One Piece Dream Pointer : Kidd ou Hawkins 1. Kidd 1 convient au jeu PVP. Il possède de nombreuses compétences de contrôle et une forte capacité de survie. 2. Le coût du développement du personnage est faible et il n’est pas nécessaire d’investir trop. 2. Hawkins est un très bon auxiliaire, qui peut attirer la puissance de feu de l'ennemi et créer un bon environnement de sortie. Il est recommandé de l'associer à Lao Sha.
2024-04-03
commentaire 0
808

Comment transmettre la valeur de la date au backend dans vue
Présentation de l'article:En tant que framework JavaScript populaire, Vue nous fournit un modèle de développement frontal pratique et rapide. Cependant, dans le développement réel, nous devons souvent transmettre les données rendues par Vue au back-end pour traitement, telles que les valeurs de date. Aujourd'hui, nous allons parler de la façon de transmettre la valeur de date dans Vue au backend. 1. Pourquoi la valeur de date doit-elle être transmise au back-end ? Dans le développement réel, il est souvent nécessaire de terminer la sélection et la saisie des dates sur le front-end, puis de transmettre la valeur de date sélectionnée ou saisie au back-end ? fin pour le traitement. Par exemple, nous devons le soumettre sous un formulaire sur le front-end
2023-05-18
commentaire 0
2287

Comparaison des meilleurs frameworks de robots d'exploration Java : quel outil est le plus puissant ?
Présentation de l'article:Frameworks d'exploration Java en vedette : quel est l'outil le plus puissant ? À l’ère actuelle d’explosion de l’information, les données sur Internet sont devenues extrêmement précieuses. Les robots d’exploration sont devenus un outil essentiel pour obtenir des données sur Internet. Dans le domaine du développement Java, il existe de nombreux excellents frameworks de robots d'exploration parmi lesquels choisir. Cet article sélectionnera plusieurs des frameworks de robots d'exploration Java les plus puissants et joindra des exemples de code spécifiques pour aider les lecteurs à choisir le meilleur outil pour leurs propres projets. JsoupJsoup est un analyseur JavaHTML populaire qui peut être utilisé depuis
2024-01-09
commentaire 0
4334

Contrôles Ajax recommandés à ne pas manquer
Présentation de l'article:Recommandations de contrôle Ajax sélectionnées : vous ne devez pas les manquer ! Avec le développement rapide d'Internet, la technologie Ajax (JavaScript asynchrone et XML) est progressivement devenue un élément indispensable du développement Web. Grâce à la technologie Ajax, les pages Web peuvent charger des données de manière asynchrone, améliorant ainsi l'expérience utilisateur et apportant une interface utilisateur plus fluide. Afin de faciliter l'utilisation de la technologie Ajax par les développeurs, de nombreux contrôles Ajax puissants sont apparus sur le marché. Aujourd'hui, nous vous recommandons plusieurs contrôles Ajax sélectionnés.
2024-01-17
commentaire 0
1281