10000 contenu connexe trouvé

Comment définir un écran large ppt
Présentation de l'article:ppt configure l'écran large en ouvrant le logiciel PowerPoint, en sélectionnant un modèle grand écran, en personnalisant les paramètres grand écran, en ajustant la disposition des diapositives, en ajoutant des éléments grand écran, en prévisualisant et en enregistrant. Introduction détaillée : 1. Ouvrez ppt, double-cliquez sur l'icône pour ouvrir le logiciel ; 2. Sélectionnez un modèle grand écran et dans la liste des modèles, sélectionnez un modèle adapté au grand écran ; 3. Personnalisez les paramètres grand écran, sélectionnez "Concevoir" et puis dans « Paramètres de la page », sélectionnez « Taille de page personnalisée » ; 4. Ajustez la mise en page des diapositives, etc.
2023-12-06
commentaire 0
2253


Comment le style de barre de défilement CSS est-il compatible avec les navigateurs IE8 et Chrome ?
Présentation de l'article:Récemment, alors que j'améliorais mon site Web, j'ai accidentellement découvert qu'en cliquant sur différentes colonnes de la navigation, le texte de la page Web clignotait (dérivait) de gauche à droite. Après une inspection et une réflexion minutieuses, j'ai découvert que le problème résidait dans. la barre de défilement sur le côté droit du navigateur. Autrement dit : lorsque la hauteur du contenu de la page Web est inférieure à un écran, il n'y a pas de barre de défilement sur le côté droit, la largeur de l'écran calculée doit être la largeur de l'ensemble du moniteur ; (supposé être 1440), et lorsque la hauteur du contenu de la page Web dépasse un écran, la largeur d'écran calculée. La largeur de l'écran doit être de 1440 - la largeur de la barre de défilement. Pour cette raison, lorsque vous définissez margin: 0 auto et basculez entre. écran court et écran long, cela provoquera un léger saut de la page Web.
2017-07-21
commentaire 0
3933

8 modèles de sites Web d'entreprise Bootstrap (téléchargement gratuit du code source)
Présentation de l'article:Des modèles de sites Web d'entreprise esthétiques et pratiques peuvent améliorer l'efficacité de la création de votre site Web. Ci-dessous, le site Web chinois PHP partagera avec vous 8 modèles de sites Web d'entreprise Bootstrap, qui peuvent tous être téléchargés gratuitement. Pour plus de modèles de code source de site Web d'entreprise, veuillez faire attention à la colonne de code source de site Web d'entreprise du site Web PHP chinois !
2021-08-24
commentaire 0
23066

Comment utiliser les unités CSS Viewport vw et vh pour implémenter une mise en page qui s'adapte aux écrans des tablettes et des mobiles
Présentation de l'article:Comment utiliser les unités CSSViewport vw et vh pour implémenter une mise en page qui s'adapte aux écrans des tablettes et des téléphones mobiles Lors de la conception de mises en page Web réactives, nous devons souvent prendre en compte les problèmes d'adaptation des différentes tailles d'écran des appareils. Les unités CSSViewport vw (largeur de la fenêtre d'affichage) et vh (hauteur de la fenêtre d'affichage) fournissent un moyen simple d'adapter la mise en page aux écrans de tablette et de téléphone portable. Les unités de fenêtre vw et vh sont calculées par rapport à la largeur et à la hauteur de la fenêtre.
2023-09-13
commentaire 0
1392

Pourquoi les sites Web d'aujourd'hui utilisent-ils une mise en page réactive ?
Présentation de l'article:Pourquoi les sites Web d’aujourd’hui utilisent-ils une mise en page réactive ? Avec la popularité des appareils mobiles et le développement rapide d’Internet, la manière dont les gens accèdent aux sites Web a également changé. Dans le passé, les gens accédaient principalement aux sites Web via des ordinateurs de bureau, mais aujourd'hui, de plus en plus de personnes utilisent des appareils mobiles tels que des téléphones portables et des tablettes pour naviguer sur le Web. Les tailles d'écran et les résolutions de ces appareils mobiles varient, ce qui pose de nouveaux défis à la conception de sites Web. La méthode traditionnelle de conception de sites Web est une mise en page fixe, qui fixe la largeur de la page Web à une taille spécifique pour s'adapter à l'écran de l'ordinateur de bureau.
2024-02-21
commentaire 0
1148

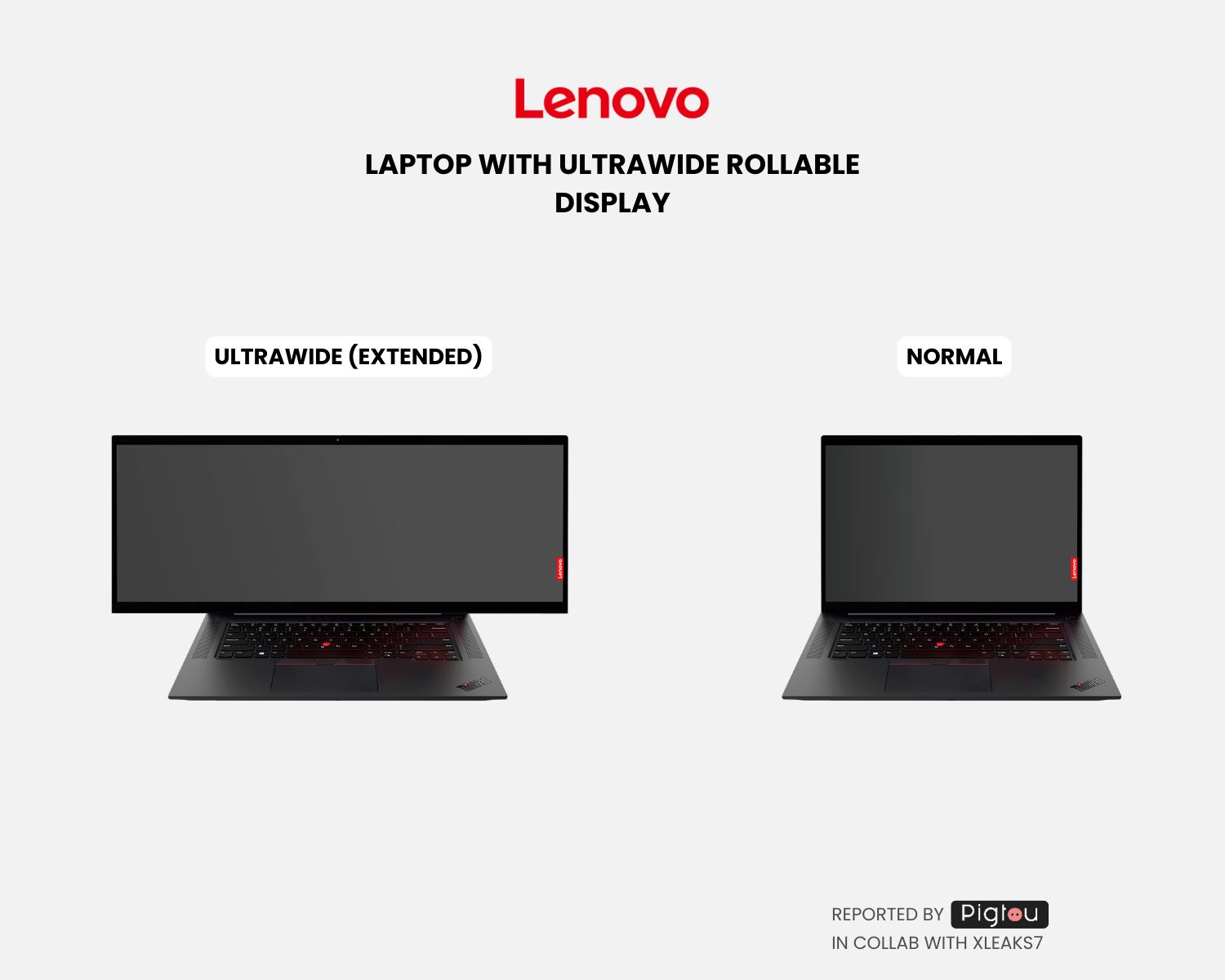
Le brevet de Lenovo envisage l'avenir des ordinateurs portables à écran défilant : l'écran standard se transforme en écran de poisson
Présentation de l'article:Selon les informations de ce site du 17 février, Lenovo a récemment obtenu un brevet technologique, imaginant le concept des futurs ordinateurs portables. Le point culminant est l'utilisation d'un écran à défilement qui s'étend automatiquement des deux côtés lorsque l'utilisateur en a besoin, apportant ainsi. une expérience « écran de poisson » ultra-large. Source : Pigtou Ce brevet de conception explore le scénario d'application des écrans flexibles sur les ordinateurs portables. Un corps flexible est ajouté à la structure de l'appareil, qui est composée de parties fixes et mobiles, et la taille de l'écran peut être ajustée selon les besoins. Les images indiquées sur ce site proviennent de Pigtou. En termes simples, grâce à l'utilisation de la technologie d'écran défilant, l'écran d'un ordinateur portable standard peut devenir un écran ultra-large. Cela signifie que les utilisateurs peuvent utiliser un écran plus grand lorsqu'ils voyagent et améliorer l'efficacité du travail.
2024-02-17
commentaire 0
1026


Site de commerce électronique de Mug Shot Coffee Company
Présentation de l'article:Ceci est une soumission pour le Wix Studio Challenge.
Ce que j'ai construit
Conception d'une marque, d'une mise en page/d'un modèle de site et création d'un site Web adapté aux mobiles pour une entreprise de livraison de café. Le site utilise une intégration tierce pour extraire des produits et des di
2024-07-17
commentaire 0
349

Quels sont les sites Web de production d'applications (logiciels de conception et de production de sites Web mobiles recommandés)
Présentation de l'article:Mais vous ne savez pas comment le réaliser ? Vous souhaitez créer votre propre site Web ? Aujourd'hui, afin que vous puissiez rapidement créer votre propre site Web, je vais partager avec vous quelques façons de créer un site Web. En fait, il existe de nombreuses façons de créer un site Web. 1. Utilisez le développement de mini-programmes WeChat. Si vous souhaitez avoir un site Web réactif, car les sites Web qu'ils développent sont relativement simples et n'ont pas beaucoup d'exigences techniques, vous pouvez désormais choisir d'utiliser le développement de mini-programmes WeChat. choisissent cette voie de développement. 2. Utiliser des modèles de sites Web. Cependant, la création d'un site Web à l'aide de modèles de sites Web prend beaucoup de temps. Par exemple, certaines entreprises préfèrent utiliser des modèles de sites Web, qui constituent un moyen de créer rapidement des sites Web et nécessitent donc certaines connaissances en matière de conception. qu'ils peuvent être rapidement produits un site Web.
2024-03-26
commentaire 0
551

Brevet d'apparence de salle de diffusion en direct Tencent VR autorisé
Présentation de l'article:L'application Tianyancha montre que récemment, le brevet d'apparence appliqué par Tencent Technology (Shenzhen) Co., Ltd. pour le « panneau d'écran d'affichage d'interface utilisateur graphique de salle de diffusion en direct de scène VR » a été autorisé. Le résumé montre que le point clé de la conception de ce produit de conception réside dans l'interface utilisateur graphique sur l'écran, qui est utilisée pour une visualisation immersive de la diffusion en direct dans des scènes virtuelles. Dans la vue principale, les utilisateurs peuvent connaître les informations actuelles relatives à la diffusion en direct sur les écrans des deux côtés des gradins virtuels. Le panneau d'écran d'affichage peut être utilisé pour les téléphones mobiles, les ordinateurs, les tablettes, les téléviseurs intelligents, les écrans de commande centrale de voiture et les équipements VR.
2023-09-05
commentaire 0
710

Comment le framework bootstrap s'adapte-t-il aux téléphones mobiles ?
Présentation de l'article:Grâce au développement réactif, un site Web peut être compatible avec plusieurs terminaux. Grâce à une mise en page réactive, le site Web peut offrir une meilleure expérience de lecture sur les ordinateurs, les tablettes et les téléphones mobiles. Différentes tailles d'écran affichent différents contenus de page Web pour les utilisateurs. Nous pouvons utiliser des requêtes multimédias pour détecter la taille de l'écran (principalement en détectant la largeur). définir différents styles CSS pour obtenir une réactivité
2019-07-10
commentaire 0
4554

Comment le référencement d'un site Web est affecté par une mise en page réactive
Présentation de l'article:La mise en page réactive est une méthode de conception de sites Web qui s’adapte à différents appareils et tailles d’écran. Alors que la popularité et l’utilisation des appareils mobiles continuent d’augmenter, de plus en plus d’utilisateurs accèdent aux sites Web via leurs téléphones mobiles et leurs tablettes. Par conséquent, la conception du site Web doit non seulement être belle et fonctionnelle, mais doit également offrir une bonne expérience utilisateur sur différents appareils. Dans le passé, pour s'adapter à différentes tailles d'écran, les développeurs pouvaient concevoir un site Web distinct pour chaque taille d'écran. Cette approche augmente sans aucun doute la difficulté et le coût du développement et de la maintenance. Utilisations de la mise en page réactive
2024-01-27
commentaire 0
996

Travail d'Apple sur les Mac à écran tactile : ce que nous savons jusqu'à présent
Présentation de l'article:Selon certaines rumeurs, Apple travaillerait sur la technologie Mac à écran tactile, et nous pourrions voir le premier Mac à écran tactile dans quelques années seulement. Ce guide met en évidence tout ce que nous savons jusqu'à présent sur le travail d'Apple sur les Mac à écran tactile. Modèles possibles Les ingénieurs d'Apple sont "activement impliqués" dans le développement de Mac dotés d'écrans tactiles, et l'un des premiers Mac dotés d'écrans tactiles pourrait être une version OLED du MacBook Pro. Comment fonctionnent les Mac à écran tactile Les premiers Mac à écran tactile devraient continuer à avoir une conception d'ordinateur portable traditionnelle, avec un trackpad et un clavier. Même si elle continuera à utiliser une conception d'ordinateur portable standard, la machine comportera un écran prenant en charge la saisie tactile.
2023-05-05
commentaire 0
879

Quelle entreprise de web front-end choisir à Lu'an
Présentation de l'article:Avec l’avènement de l’ère Internet, les sites Web sont devenus une fenêtre importante permettant aux entreprises d’afficher leur image et leurs capacités commerciales. En tant qu'élément principal d'un site Web d'entreprise, la conception et le développement de sites Web front-end ont attiré encore plus d'attention dans la région de Lu'an. Cependant, les nombreuses sociétés de conception et de développement de sites Web front-end sur le marché de Lu'an rendent difficile le choix des clients. Aujourd'hui, nous sommes ici pour résumer quelques éléments clés pour choisir une société de conception et de développement Web front-end. sera utile à tout le monde. 1. Considérez la taille de l’entreprise du point de vue de la taille de l’entreprise. La taille de l’entreprise est un aspect important lorsque l’on considère les entreprises de conception et de développement de sites Web front-end. Avantages de choisir une grande entreprise
2023-05-26
commentaire 0
632

Comment concevoir un site Web avec une mise en page réactive
Présentation de l'article:Comment concevoir un site Web avec une mise en page réactive Avec la popularité des appareils mobiles, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour naviguer sur le Web. Afin d’offrir une meilleure expérience utilisateur, il est particulièrement important de concevoir un site Web avec une mise en page réactive. Cet article explique comment concevoir un site Web avec une mise en page réactive et fournit des exemples de code spécifiques. Utilisation des requêtes multimédias Les requêtes multimédias sont une fonctionnalité importante de CSS3 qui peut appliquer différents styles en fonction de différents appareils (tels que la largeur de l'écran ou le type d'appareil). en utilisant
2024-01-27
commentaire 0
707

Lenovo a obtenu un brevet d'innovation approuvé : un ordinateur portable à écran défilant offre une expérience 'écran de poisson' ultra-large
Présentation de l'article:Récemment, Lenovo a obtenu un brevet technologique accrocheur qui démontre un concept de conception innovant pour les futurs ordinateurs portables. La caractéristique unique de ce brevet est l'utilisation d'une conception d'écran à défilement qui peut s'étendre automatiquement des deux côtés en fonction des besoins de l'utilisateur, offrant une expérience visuelle ultra-large similaire à un « écran en queue de cheveux ». Ce brevet introduit des applications innovantes d'écrans flexibles dans le domaine des ordinateurs portables. Lenovo a conçu une structure qui intègre un corps flexible, composé de parties fixes et de parties mobiles, pour obtenir un ajustement flexible de la taille de l'écran afin de répondre aux besoins personnalisés des utilisateurs. L'utilisation de la technologie d'écran déroulant rendra l'écran d'ordinateur portable traditionnel plus large et apportera une expérience d'utilisation plus pratique. Cette conception innovante permet aux utilisateurs de profiter d'un écran plus grand lorsqu'ils voyagent, améliorant ainsi l'efficacité du travail et le divertissement.
2024-02-17
commentaire 0
799

Quelle est la taille de l'écran du vivox60
Présentation de l'article:L’écran du vivox60 mesure 6,56 pouces. vivo X60 est un produit de téléphonie mobile lancé par vivo en décembre 2020. Il adopte un design candybar, a une taille d'écran de 6,56 pouces et le matériau de l'écran est AMOLED. Vivo X60 est équipé d'un taux de rafraîchissement de 120 Hz + d'un taux d'échantillonnage tactile de 240 Hz : le premier a une image visuelle plus claire, que ce soit dans les scènes de jeu avec un mouvement à grande vitesse ou en douceur lors du défilement des pages Web, le second a des images visuelles plus claires lors de la lecture ; Jeux FPS. Appuyez et tirez en même temps, le taux d'échantillonnage élevé de l'écran tactile se déclenche plus rapidement.
2022-12-13
commentaire 0
17756

Précommandes ouvertes ! NexDock XL est livré avec un clavier pleine taille pour que votre téléphone fonctionne de manière fluide
Présentation de l'article:Selon l'actualité du 7 juin, un accessoire pour smartphone appelé NexDockXL sera bientôt lancé. L'accessoire ressemble à un ordinateur portable rabattable doté d'un écran tactile de 15,6 pouces, mais il ne s'agit en réalité que d'un appareil complémentaire qui doit être connecté à un smartphone. En connectant un téléphone au NexDockXL, les utilisateurs peuvent exécuter des applications sur le grand écran tactile et profiter du clavier et du pavé tactile pleine taille. Selon la compréhension de l'éditeur, NexDockXL est équipé d'un écran tactile IPSLCD de 15,6 pouces avec une résolution de 1920x1080 et un taux de rafraîchissement de 120 Hz. L'écran prend en charge jusqu'à 300 nits de luminosité et dispose également d'une charnière à 360 degrés qui peut être facilement commutée en mode tablette ou debout.
2023-06-07
commentaire 0
1545

Quelles sont les fonctionnalités intéressantes du Xiaomi Mi 13 ?
Présentation de l'article:En tant que téléphone mobile phare de la société Xiaomi, le Xiaomi Mi 13 présente une variété de points forts et de fonctions. Voici quelques caractéristiques qui méritent d'être mentionnées : 1. Le Xiaomi Mi 13 adopte un écran droit de 6,36 pouces, avec une largeur moyenne de 1,61 mm. les côtés supérieur, central et inférieur. La position la plus large du côté est de 1,81 mm. Par rapport à la version iPhone Pro, les effets visuels sont plus choquants. En termes d'esthétique de l'écran à vision directe, le Xiaomi Mi 13 est actuellement en tête du secteur, avec un rapport écran/corps de 93,3 %. 2. La conception à écran droit du Xiaomi Mi 13 offre aux utilisateurs une expérience visuelle plus complète et augmente également la zone de visualisation de l'écran. Cela signifie qu'en profitant de divers contenus sur Xiaomi Mi 13, les utilisateurs peuvent y être davantage immergés et bénéficier d'un plus grand plaisir visuel. De plus, la largeur de la bordure inférieure a été optimisée, rendant ainsi l'ensemble de l'écran
2024-04-20
commentaire 0
380